Lors de la conception d’un email, il est possible d’apporter un style aux textes alternatifs de vos images. Dans cet article, nous vous proposons de faire un point sur la mise en forme graphique des textes alternatifs et leur support dans les différentes messageries. Même si le rendu de l’email est séduisant, faut-il pour autant styliser les textes alternatifs au regard de l’éco-conception et de l’accessibilité des emails ? Notre réponse est non dans 99,99% des cas. Découvrez pourquoi la simplicité reste la meilleure approche pour garantir l’accessibilité et l’efficacité de vos communications par email.
Qu’est-ce que l’attribut ALT de la balise image ?
ALT est l’abréviation de « alternative ». L’attribut ALT est une balise alternative qui s’ajoute aux images de vos emails. Cette balise devient visible pour vos destinataires utilisant une messagerie qui n’affiche pas les images par défaut.

Pourquoi l’attribut ALT de la balise image est-elle si importante ?
À notre connaissance, il n’existe pas d’étude montrant la part des personnes utilisant une messagerie qui n’affiche pas les images par défaut.
Néanmoins, vous pouvez avoir une belle indication en faisant une analyse de vos environnements d’ouvertures de vos emails. Par exemple, dans le secteur du BtoB, encore une grande part des entreprises ouvrent leurs emails via l’application professionnelle d’Outlook qui n’affiche pas les images défaut. À l’inverse, les environnements d’ouvertures Gmail affichent les images par défaut.
Les images sont largement utilisées en emailing pour rendre le contenu plus attrayant et facile à lire. Cependant, pour les personnes malvoyantes, celles ayant des troubles cognitifs et d’apprentissage, ou celles disposant d’une connexion internet limitée, les images peuvent constituer des obstacles majeurs si elles ne sont pas accessibles. La balise ALT sert alors de point de repère pour s’orienter dans le contenu de l’email. Le texte alternatif des images peut être lu à voix haute ou converti en braille par des lecteurs d’écran, assurant ainsi une meilleure accessibilité pour tous.
Il est possible d’appliquer des styles sur l’attribut ALT
Sachez qu’il est possible de styliser la balise ALT en lui définissant une couleur, une typographie, une taille… comme un texte présent dans votre email.


Mais toutes les messageries n’affichent pas les styles des ALT.
Quelles sont les messageries qui affichent les styles des ALT ?
Nous avons effectué maints et maints tests pour connaître et comprendre les propriétés supportées et acceptées par les différents webmails et logiciels de messagerie.
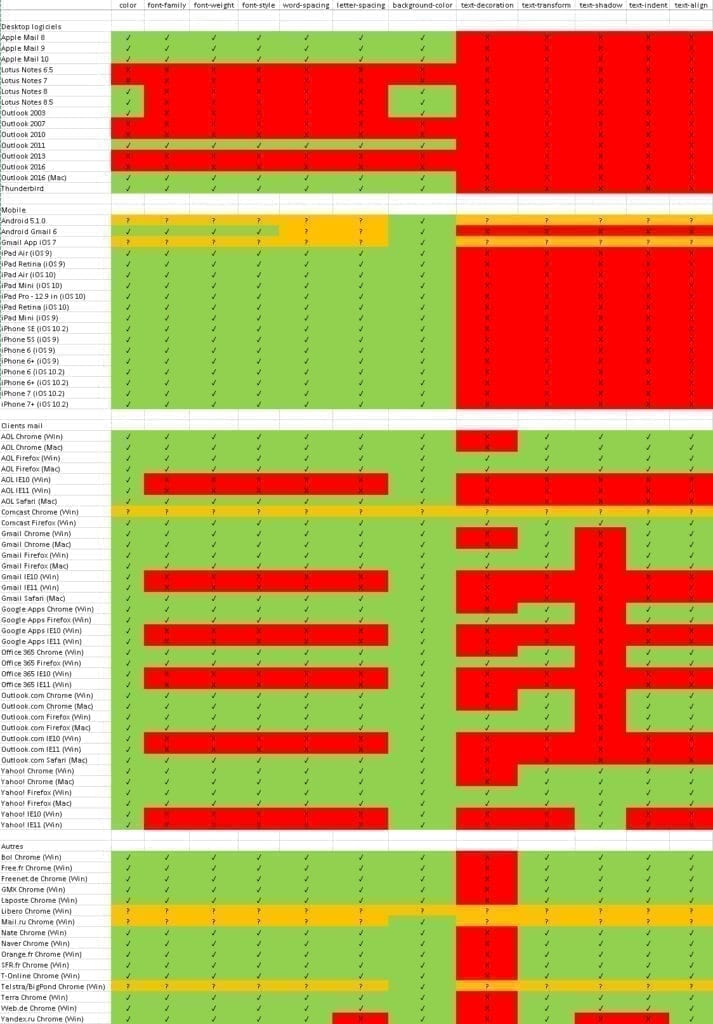
Nous vous avons récapitulé les résultats de nos nombreuses heures de recherche dans un joli petit tableau qui pique les yeux :

Nous vous conseillons vivement de télécharger l’image du tableau ou de mettre cette page directement dans vos favoris, elle pourra devenir un fidèle ami lors de vos moments d’intégration (et de doute !).
Pour ce test, nous n’avons retenu que quelques propriétés qui nous semblent majeures à la mise en forme graphique d’un texte : color, font-family, font-weight, font-style, word-spacing, letter-spacing, background-color, text-decoration, text-transform, text-shadow, text-indent et text-align. Nous pouvons déjà arriver à de beaux résultats avec ces quelques propriétés. Vous remarquerez que certaines lignes de ce tableau comprennent des points d’interrogations. En fait, certains webmails ou logiciels de messagerie ne permettent pas (en tout cas via Emailonacid) d’obtenir un rendu lorsque les images sont désactivées ou non affichées. Il subsiste donc, dans ces cas, certaines zones d’ombres sur le support des propriétés que je souhaite tester.
Il en ressort que les propriétés les plus courantes et les mieux supportées restent les sept premières. Chose non étonnante, on remarquera que les navigateurs participent aussi au bon support (ou pas) des différentes propriétés. Vous noterez ainsi qu’IE 10 ou IE 11 ne participe pas vraiment à un affichage optimisé des textes alternatifs. En revanche, bonne note pour Firefox qui va jusqu’à supporter, parfois, la totalité des propriétés !
Pour information (et parce que nous avons eu la question par un de nos clients), lorsque vous attribuez un lien à une image, vous ne devez pas spécifier le style de votre texte alternatif dans la balise <a> en plus du style attribué dans l’attribut <style> de votre balise <img> ? ».
Accessibilité & éco-conception : faut-il styliser les textes alternatifs ?
L’autre jour, Grégory Van Gilsen, intégrateur HTML chez Badsender, pose cette question sur notre chat interne. Nous vous partageons ici le débat qu’il a suscité :
Question accessibilité, vous pensez quoi de styler les textes alternatifs vs le codage eco-responsable ?
Grégory
Et Grégory ajoute : À mon sens, les alt sont là plus pour les lecteurs d’écrans, surtout dans la mesure où ils ne sont pas toujours affichés avec leur style, ou bien n’ont pas la place pour être affichés correctement avec le style. Et par contre, ça fait un paquet de caractères pour définir le style du texte (couleurs, famille, taille, … ).
Pierre : Idem, je suis d’avis de ne pas mettre de style sur les alt. Les textes alternatifs ont une vocation purement fonctionnelle et pas voués à être mis en forme.
Olivier : Pas mieux. Si on met du style sur un attribut à vocation d’accessibilité, c’est que l’on sort de cette même démarche d’accessibilité. Et le pendant de tout ça, c’est que l’on ne fera pas d’éco-conception puisque l’on ajoute du code pour styliser.
L’autre point étant, à qui et pourquoi ferait-on ça ? Pour plaire à un décisionnaire qui ouvre sur Outlook et donc sans image par défaut ? Ce n’est clairement pas une démarche d’accessibilité mais bien de séduction et de pimpage paillettes.
Pierre : Outlook ne prend pas en charge les style sur les alt.
Olivier : En plus. Donc ça sert à qui ? Je repose la question.
Pierre : Ça sert à faire zoli !
Olivier : Pour qui ?
Grégory : Pour tous les gens qui ouvrent leurs emails avec les images qui ne sont pas affichées par défaut. Quand on a un logo relativement simple (Dior, Shine, … ), cela permet d’avoir le logo même sans images par exemple. Cela permet également d’avoir le message quand on met du texte dans une image (un titre stylisé par exemple). Après, je me fais l’avocat du diable car je ne suis pas partisan de cette approche.
Je serais curieux d’avoir l’avis de @Thomas Defossez qui pense souvent à des choses que je n’envisage pas sur ce genre de sujet.
Thomas : Personnellement je pense qu’il faut savoir faire le bon compromis entre accessibilité, éco-conception, et expérience utilisateur. Je pense qu’un texte alternatif stylisé est une preuve de qualité, et je ne suis pas certain que le style CSS apposé sur ces alt soit ce qui pèse le plus lourd dans un code email. Autre point qui peut servir à l’accessibilité : une image dans un lien. Le texte alternatif sera par défaut « bleu électrique ». Et donc, que se passe-t-il si le fond de la cellule comprenant l’image est bleu : le texte alternatif est invisible…
Pierre : C’est marrant, à mon sens cette sur-couche n’est absolument pas gage de qualité. Juste de cosmétique là ou c’est un back-up à une absence d’habillage.
Grégory : Et du côté marketing? Un avis?
Marion : Au début de la lecture de ce fil, je voulais vous dire que pour le logo tout là-haut d’une newsletter, un text alternatif stylisé c’est cool pour bien identifier l’expéditeur. Et après lecture de vos avis, j’ai trouvé mon approche complètement débile puisque l’expéditeur est connu juste avant d’ouvrir la newsletter, dans le premier volet de lecture de la boite aux lettres. C’est très rare d’avoir des informations véritablement utiles sur des images. Et toute information utile en emailing doit être écrite au format texte alors…J’ai beau chercher, je ne vois pas de cas d’usages où ça pourrait être indispensable. En tout cas, faut faire de cette conversation un article !
Jonathan : Perso, je trouve qu’il y a un élément manquant dans votre réflexion, c’est le contexte. Aujourd’hui dans un contexte B2C, l’écrasante majorité des images seront affichées par défaut, donc ça n’a aucun intérêt. Dans un contexte B2B, ça dépend. Donc la question de départ, c’est « Quelles sont les messageries qui n’ouvrent pas les images par défaut et qui affichent les styles des ALTs ? »
Seconde question, quel pourcentage représentent-ils dans les ouvertures de nos clients (ou d’un client en particulier) ?
Grégory : En plus, ça demande un travail plus important, surtout si on se soucie du dark-mode, auquel cas ça peut commencer à devenir un vrai casse-tête et un code beaucoup plus lourd. Car à mon sens, soit on le fait, et il faut le faire à fond et correctement, soit on ne le fait pas et on est reste dans une optique juste technique et de lecteurs d’écrans.
Jonathan : Je crois qu’on est tous d’accord pour dire qu’il ne faut pas le faire 99,9% du temps.
Et vous, un avis ?
Bonnes pratiques sur le remplissage (ou pas) de la balise ALT
Les bonnes pratiques ci-dessous viennent du site W3C qui donne des recommandations et directives pour l’accessibilité du contenu Web.
Si votre image contient du texte : 3 possibilités
Cas n°1 : le texte est également présent sous forme de texte réel à proximité comme ci-dessous. Utilisez un alt vide : alt= » »

Cas n°2 : le texte a une fonction spécifique, par exemple un bouton, une bannière, une icône. Utilisez l’ALT pour communiquer la fonction de l’image.

Cas n°3 : le texte dans l’image n’est pas présent autrement, utilisez l’ALT pour inclure le texte de l’image.


Si votre image est purement décorative
Comme les bordures, les séparateurs, les icônes, utilisez un ALT vide.


Si votre image apporte un sens au contenu de l’email
Si c’est un graphique ou une photographie, utilisez une brève description de l’image de manière à transmettre cette signification dans l’ALT.

La conclusion de Badsender sur le design des textes alternatifs
Nous vous recommandons de soigner vos textes alternatifs. Cela ne signifie pas qu’il faut en mettre partout. Une croyance répandue en emailing consiste à remplir systématiquement la balise ALT des images sans trop réfléchir. Nous vous invitons à vous poser la question suivante : est-ce vraiment utile de la remplir ? Il est essentiel de garder à l’esprit que tout email et newsletter doit être facilement lisible par tout le monde, y compris les personnes en situation de handicap. Priorisez l’accessibilité et l’éco-conception avant l’effet « whaou » du design.
Laisser un commentaire