Quoi ? Oui, vous avez bien lu, Gmail, qui représente selon Litmus 16% de l’ensemble des ouvertures d’emails, et qui n’est pas le meilleur ami des intégrateurs d’HTML pour l’email (pas aussi pire qu’Outlook mais quand même) a fait un pas dans la bonne direction. Parce que bon, c’est un petit pas pour Gmail, mais pas encore vraiment un grand pas pour l’humanité (cet article récent de Rémi Parmentier est intéressant à ce propos), Gmail a encore bien du chemin à parcourir pour nous extraire de toutes les embûches.
Mais ça sert à quoi le display:none; ?
En CSS, le propriété display sert à définir comment afficher un élément. Lorsqu’un élément en HTML reçoit la propriété display avec pour valeur « none », l’élément en question n’est tout simplement pas affiché.
Dans le monde de l’html pour l’email, display:none; est souvent utilisé afin de dissimuler du contenu sur une version desktop, ou mobile, ou vice-versa. Cela permet par exemple de cacher certains élément non essentiels sur mobile afin de gagner de la place, ou encore de s’adapter au contexte de lecture.
Malheureusement, avec Gmail, il fallait ruser, parce que cette propriété n’était simplement pas prise en charge. Voici quelques exemples de workaround cités par Litmus :
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
@media screen and (max-width: 600px) {
* [summary~="hide"] {display:none;}
}
<div summary=”hide”>I will not display when width is 600px or below</div>Evidemment, quand on commence à ruser, on s’attire des problèmes en chaîne sur d’autre clients emails qui n’y comprennent plus rien. Pas simple la vie d’intégrateur email !
Maintenant ça marche !
C’est Emaillmonks qui semble avoir le premier découvert le changement ce 29 août 2016. Display:none; fonctionne donc maintenant à la fois sur la version mobile de Gmail et sur sa version Desktop. Malheureusement, ça ne veut pas dire qu’il est maintenant possible d’afficher certains éléments dans la version desktop de Gmail et de les cacher dans la version mobile, les restrictions liées à l’utilisation des mediaqueries restent bien présentes.
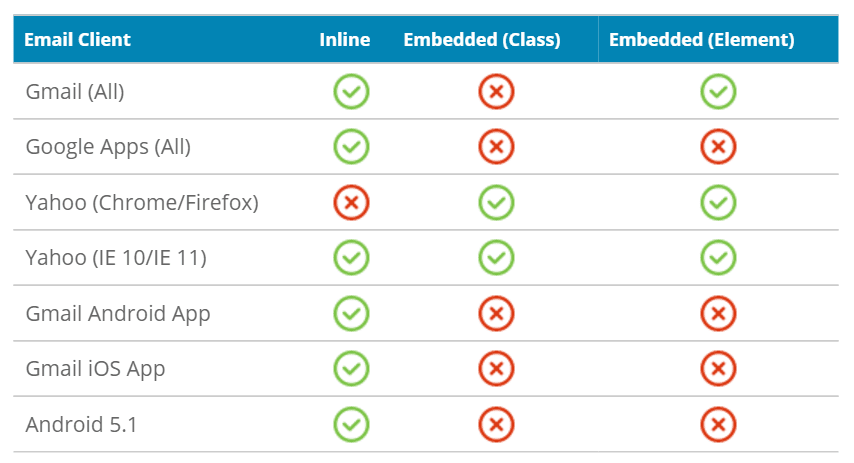
Voici un petit tableau construit par Email On Acid et qui résume le support du Display:none; dans les différents environnements :