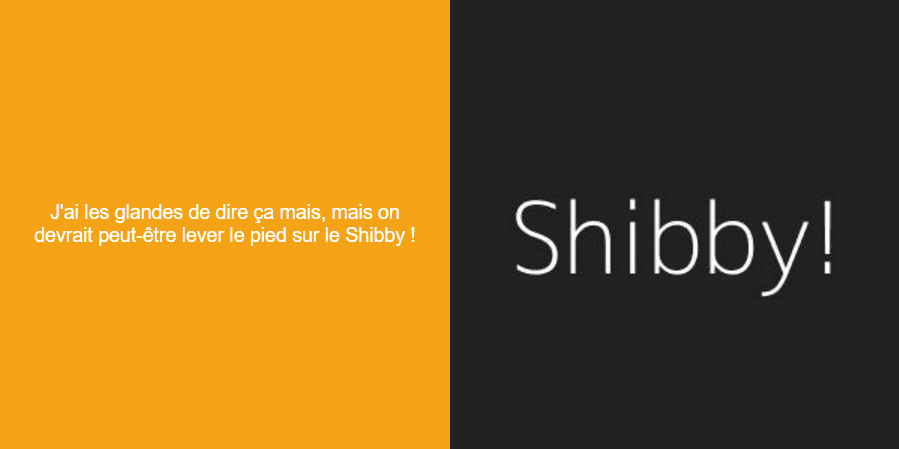
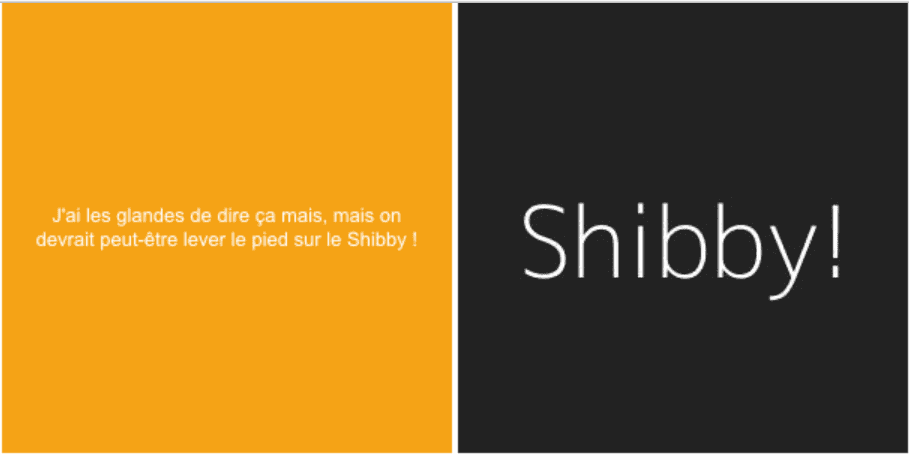
Le point qui nous intéresse ici est l’apparition, sur iPad Retina iOS 9, d’une légère cassure dans notre création. Comme vous pouvez le constater sur notre maquette, nous souhaitons juste proposer deux encarts côte à côté. Le premier sera avec un fond orange (teinte de Badsender) et le second avec un fond très sombre. Mais une ligne blanche verticale de 4 pixels de largeur vient donc perturber notre maquette.


Concrètement, nous sommes sur une structure avec un texte HTML à gauche et une image à droite. Le texte à gauche est centré verticalement sur l’image de droite, mais cela n’a aucune incidence sur le problème soulevé.
En revanche, il est à noter que cette structure est conçue selon le fonctionnement full responsive (toujours dans l’objectif de pallier aux problèmes d’interprétation des media queries sur l’app Gmail entre autre). Ces deux colonnes sont donc codées en <div> en inline-block avec une max-width de 300 pixels. On vient encadrer ces deux <div> de commentaires Outlook comprenant un <table> de 600 pixels de large et de deux cellules de 300 pixels de large. Il faut bien prendre ce paramètre en compte car c’est ici que le problème survient.
Cette méthode de codage ne devrait, a priori, poser aucun problème de rendu et nos deux cellules devraient, en principe, être correctement collées. Après tests, nous nous apercevons qu’en réalité, l’indentation automatique de notre code est à l’origine de ce bug technique. Après la mise en place de notre premier commentaire Outlook pour la création du table de 600 pixels de large, nous passons à la ligne pour la création de notre <div>. De même, lorsque nous « séparons » nos deux <div> par le commentaire Outlook clôturant la première cellule et ouvrant la seconde, nous respections une indentation propre pour une meilleure lecture du code.
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;"><!-- if (gte mso 9)|(IE)]><table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0px auto;"><tr><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">contenu 01]</div>
<!-- if (gte mso 9)|(IE)]></td><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">contenu02</div>
<!-- if (gte mso 9)|(IE)]></td></tr></table><!endif]-->
</div>
En réalité, c’est précisement ces retours à la ligne et espaces qui sont interprétés par ce support et génèrent le bug. La solution est alors toute trouvée : il suffira de supprimer ces espaces et retours à la ligne pour résoudre le problème. Ce qui nous donne alors ceci :
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;"><!-- if (gte mso 9)|(IE)]><table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0px auto;"><tr><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">contenu 01]</div>
<!-- if (gte mso 9)|(IE)]></td><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">contenu02</div>
<!-- if (gte mso 9)|(IE)]></td></tr></table><!endif]-->
</div>
Laisser un commentaire