C’est un très bon titre d’article vous ne trouvez pas ? Non ? Pourtant c’est bien le centre de ce qui nous occupe aujourd’hui, les pages d’atterrissage (ou landing page en anglais) ! Et je tenais absolument à vous parler de nos ombilics parce que définitivement, vous ne devriez pas vous pencher pour regarder le vôtre au moment d’imaginer de quoi sera fait votre prochaine landing page.
Lorsque vous avez réussi à déplacer un internaute sur une de vos landing pages, il ne se soucie pas de qui vous êtes, de ce que représente votre marque, il se moque de vos solutions, du nom de vos produits, ce qu’il veut, c’est ce qu’il veut, c’est une solution à son besoin. Je modérerai plus loin ce que je viens de dire, mais vraiment, pensez à APPORTER UNE SOLUTION À UN BESOIN, plus qu’à montrer votre tête, à dire que vous êtes grand, beau, et fort (en tout cas, ce n’est pas le sujet principal).
L’objectif d’une landing page, c’est faire convertir, et pour convertir, il faut mettre tous les atouts de son côté. Voici quelques conseils en vrac sur le sujet des pages d’atterrissages !
Le visiteur de votre landing page vient de quelque part !
Si je voulais pousser le bouchon un peu plus loin, je pourrais vous dire que votre page d’atterrissage est reliée par un cordon à … mais ce n’est pas mon style d’utiliser d’étranges images tout le long de mes articles … d’autant que je viens de dire qu’il ne devait pas y avoir de nombril.
Reprenons, donc, comme je le disais, votre landing page est alimentée ( 😀 ) par une source, cette source, ça peut être du SEO, du SEA, un email, une campagne display, d’autres pages de votre site … Ces sources vont vous apporter des visiteurs variés, mais surtout, qui ont vécu une expérience très différente à l’étape qui précède. Si vous avez probablement pris l’habitude de tracker les visiteurs de vos landings en fonction de leur provenance, il est aussi impératif de modifier le contenu de celles-ci en fonction des informations contenues dans l’étape précédente.
Par exemple, un visiteur qui vient du SEA n’aura vu que 3 lignes d’infos sur Google avant de se rendre sur votre page d’atterrissage alors qu’une personne provenant d’un emailing aura sans doute reçu beaucoup plus d’informations (au moins l’objet de l’email, un titre, une image principale, un premier appel à l’action, et peut-être même un peu plus de texte et de la réassurance). De plus, le contexte, l’état d’esprit dans lequel il se trouve sera très différent.
Pour ces raisons, vous devriez penser à créer des landing page différentes (au moins sur quelques variables) en fonction de la source de visiteurs.
Gardez le focus !
Ici, on peut envisager deux points de vue, celui du sujet principal, de l’objectif que vous avez, mais on gardera ce point pour plus tard. Quand on parle de focus ici, on parle surtout de garder captive l’attention de l’internaute afin qu’il n’y ait pas de risque qu’il se disperse.
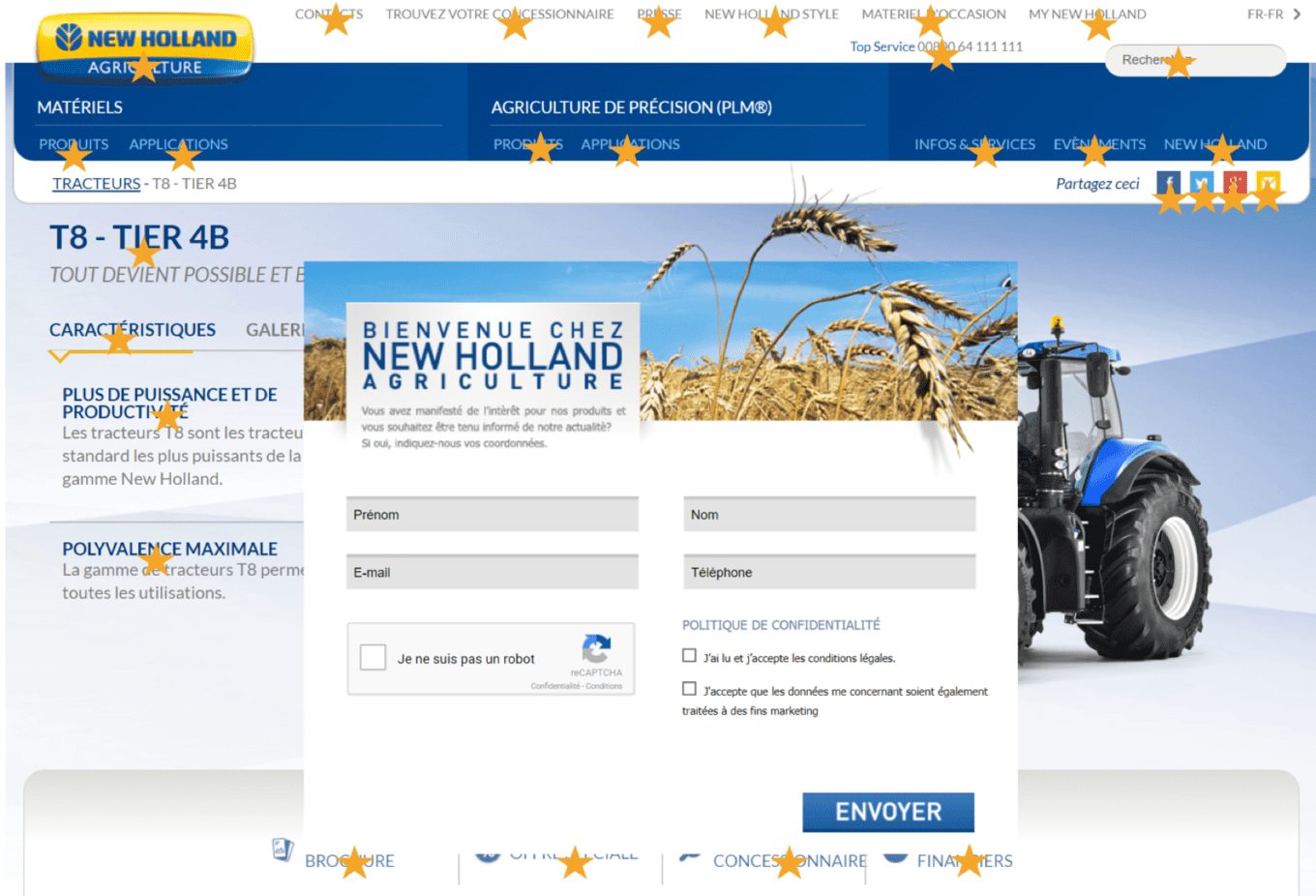
Voici un exemple. En visitant le site de New Holland, célèbre fabricant de machines agricoles (comme tout le monde, j’adore les machines agricoles…), je me suis fait agressé par un pop-in (le pop-in, c’est comme le pop-up, mais ça reste dans le même page web).
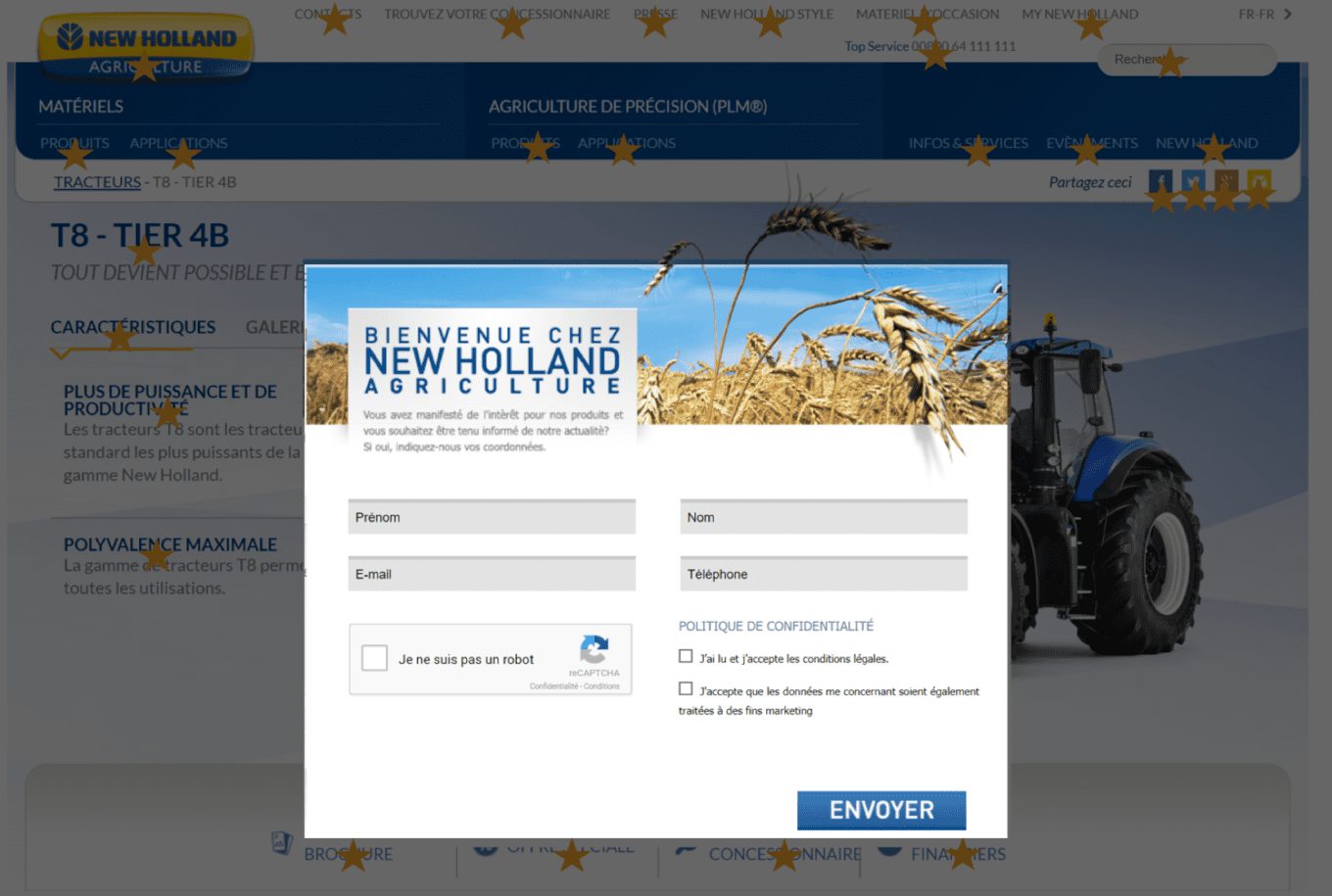
Malheureusement pour New Holland, il m’a fallu quelques secondes pour me rendre compte qu’on avait affaire un pop-in et pas au contenu de la page qui avait légèrement « déconné ». Les petites étoiles ne sont évidemment pas d’origine mais ont été ajoutées par mes soins afin de souligner toutes les distractions auxquelles j’étais confronté. Pourtant, on aurait très simplement pu résoudre ce soucis en assombrissant le contenu de la page en arrière-plan, comme ceci par exemple :
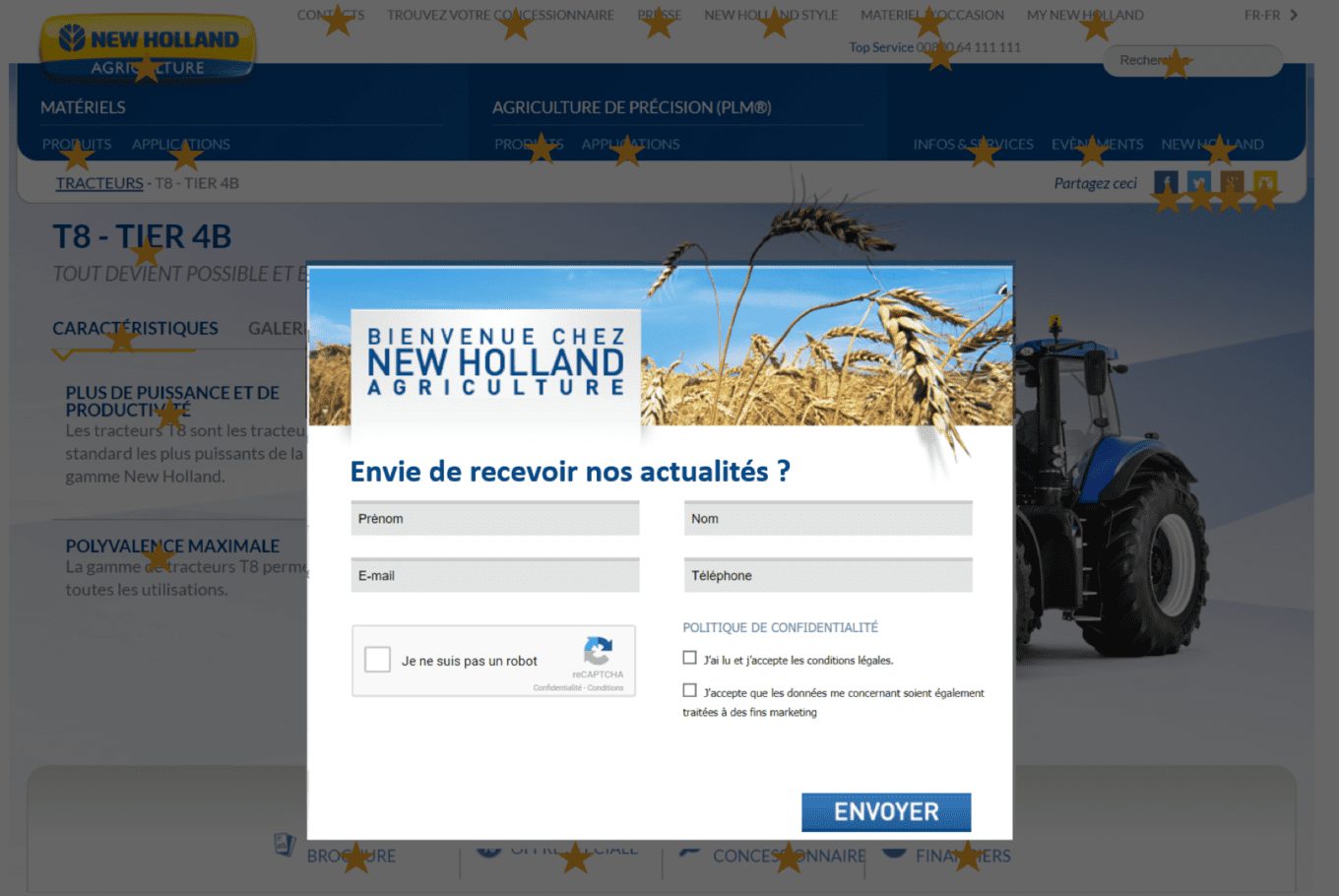
Là, on comprend tout de suite ce que le mot focus peut bien vouloir dire ! Donc, par contre, de là où vous vous trouvez, vous n’avez sans doute pas vu ce que New Holland attend de nous. En effet, en dessous du titre « Bienvenue chez New Holland Agriculture », on trouve le texte le plus important de ce pop-in, à savoir « Vous avez manifesté de l’intérêt pour nos produits et vous souhaitez être tenu informé de notre actualité ? Si oui, indique nous vos coordonnées. » Il fallait plisser intensément les yeux pour arriver à le lire. Voici ce qui aurait été plus efficace ici (et je n’ai même pas pris le temps de modifier le bouton) :
Vous voulez un autre exemple ? Voici une très classique suppression de menu … évidemment, on ne fera jamais ça sans un bon test AB pour valider le résultat.
Et sans le menu :
Utilisez des formulaires intelligents
La première règle, rendre moins pénible la tâche à votre visiteur. Si la tâche risque de rester pénible, lui donner l’impression que ce n’est pas le cas.
Quelques exemples :
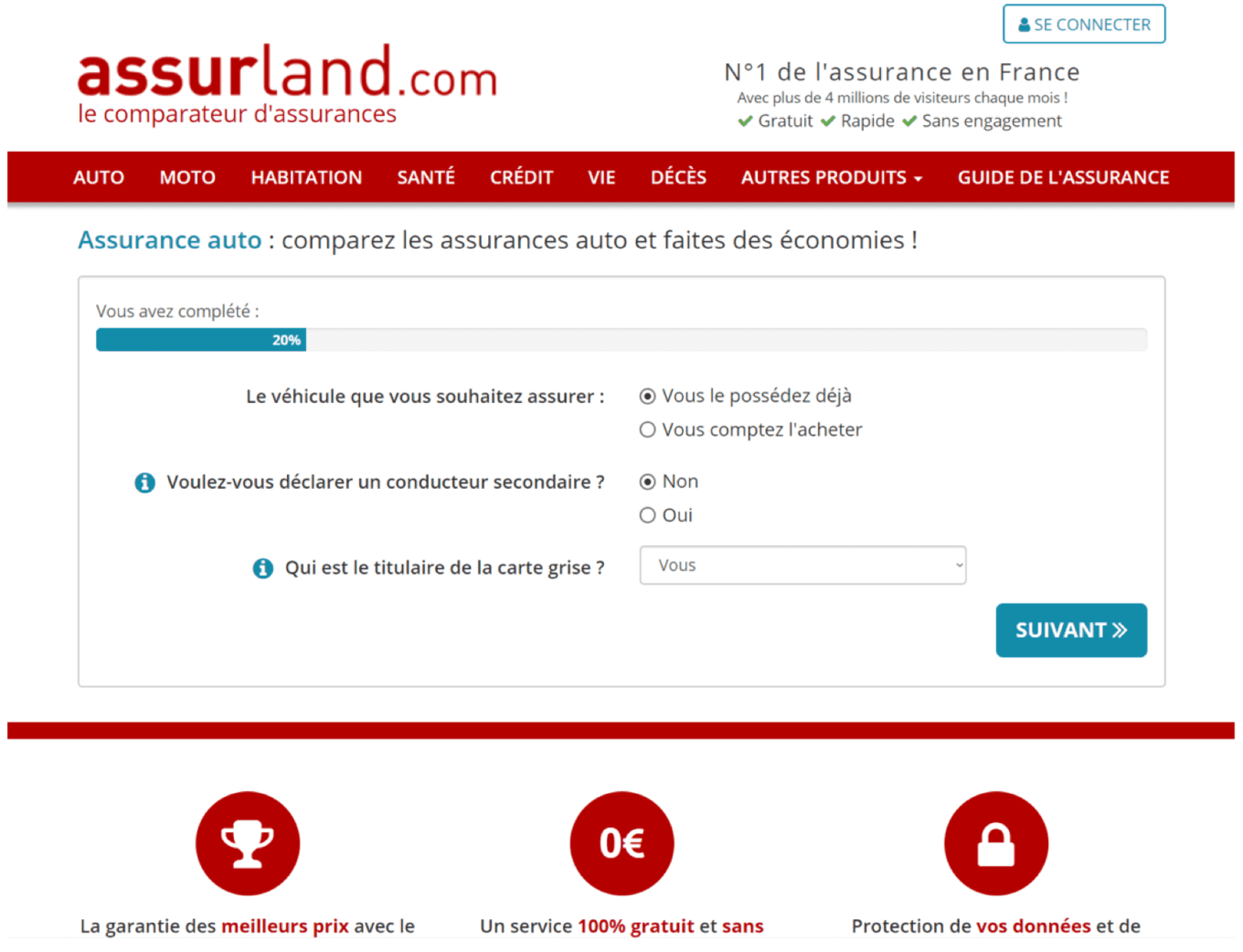
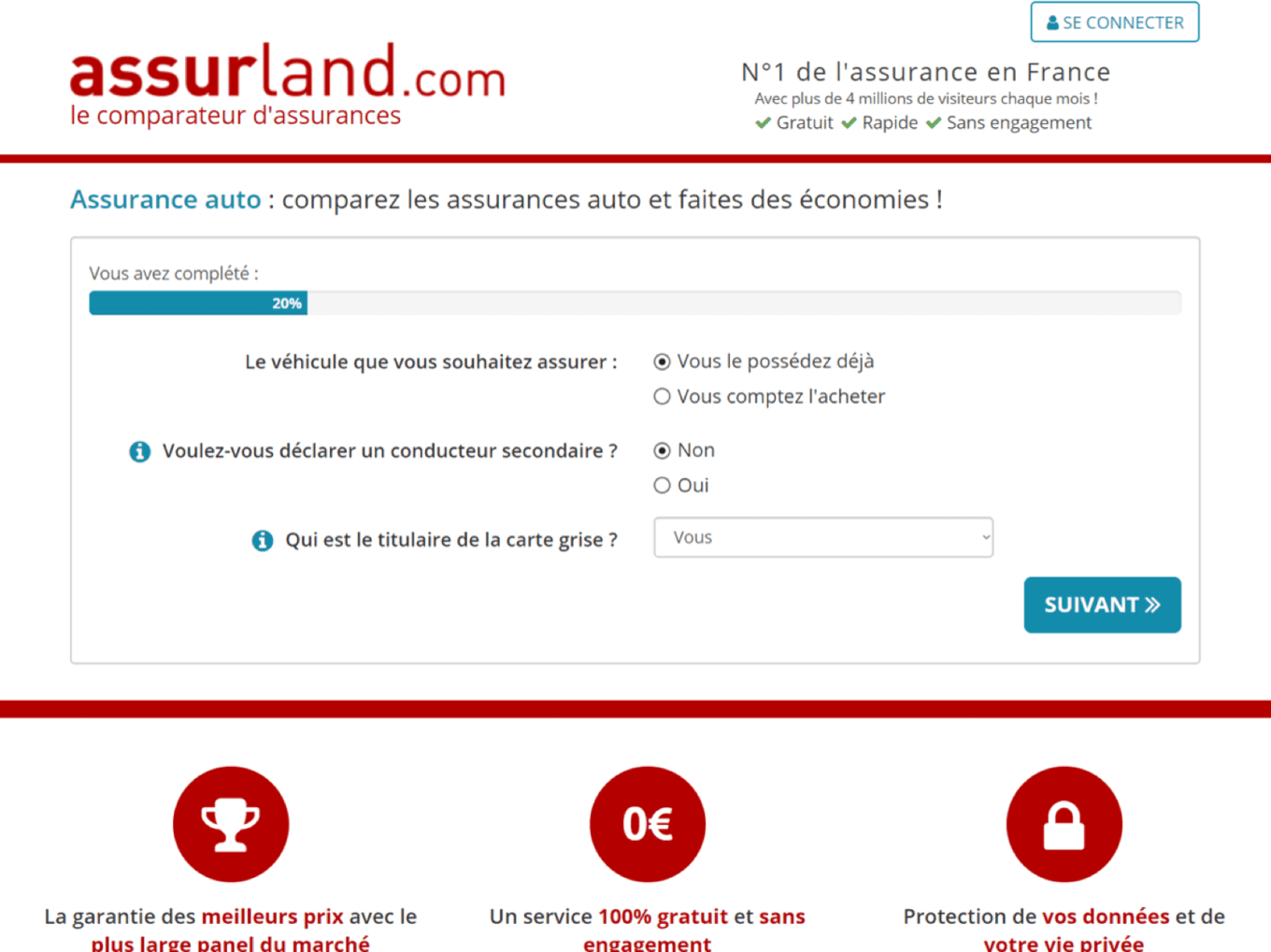
- Découper vos formulaires en plusieurs étapes
- Présenter une barre de progression afin d’indiquer où il en est
- Demande les informations de contact (email et téléphone principalement) en début de formulaire pour vous permettre de relancer s’il n’a pas été au bout de sa démarche
- Proposer des techniques de pré-remplissage ou d’aide à la saisie
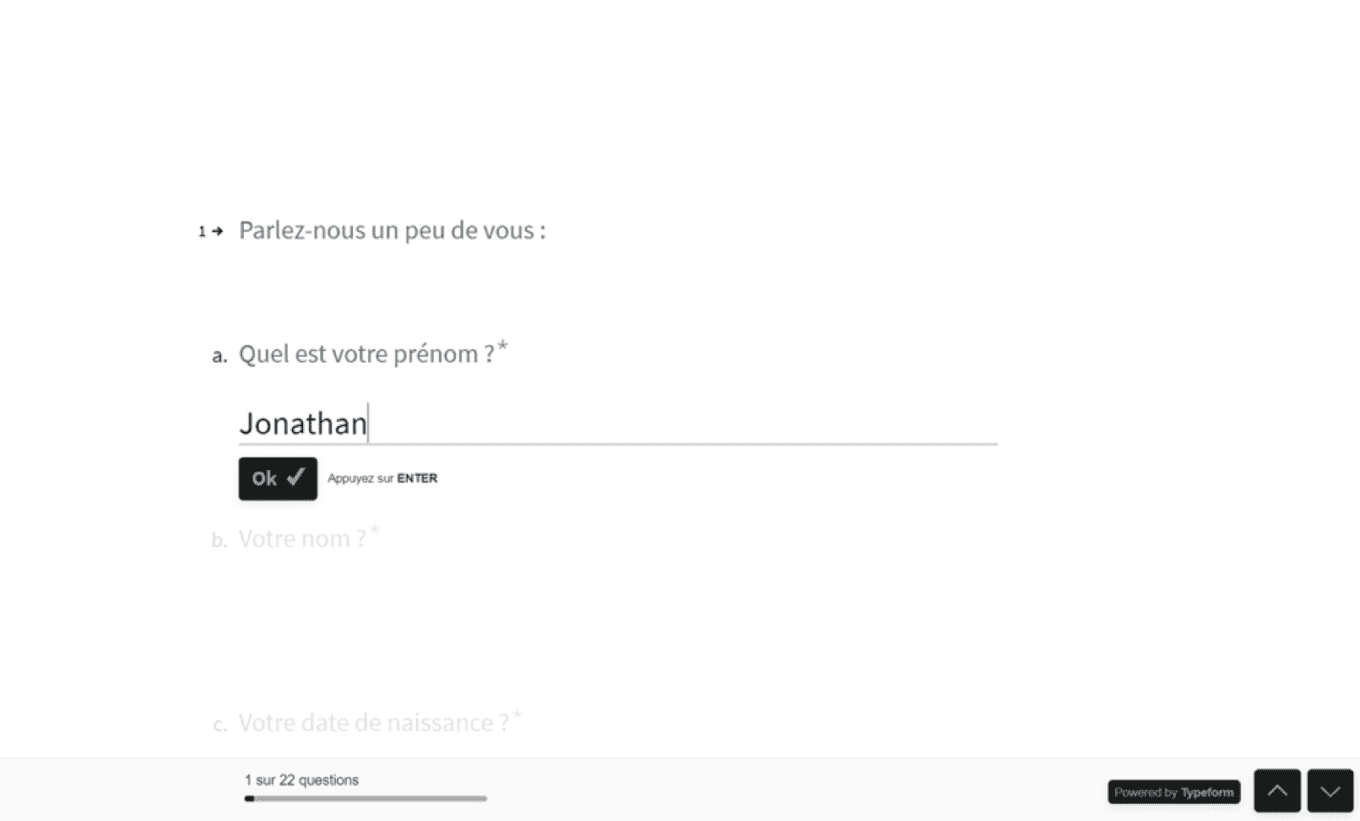
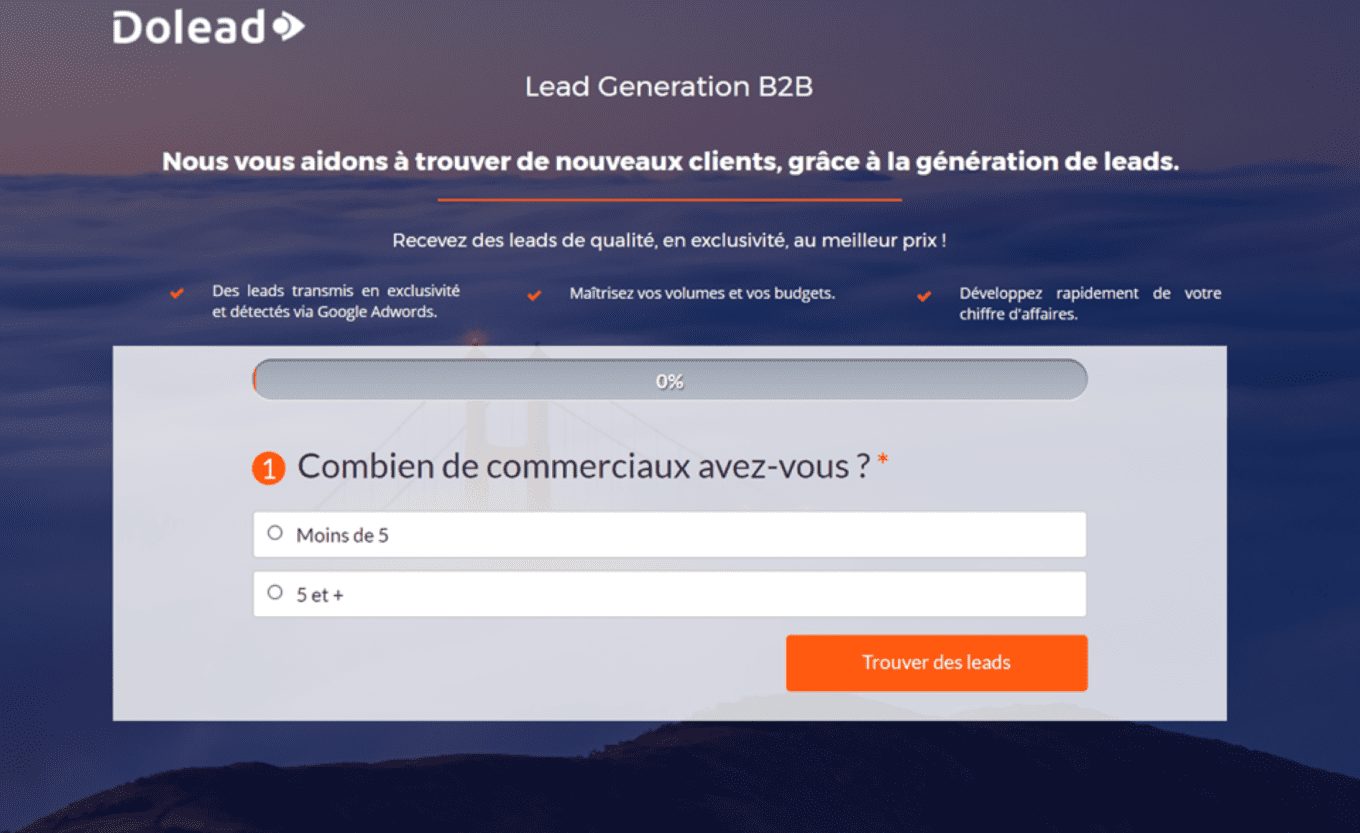
- Poser une seule question à la fois dans les formulaires où le simple choix permet de valider la page sur laquelle on se trouve
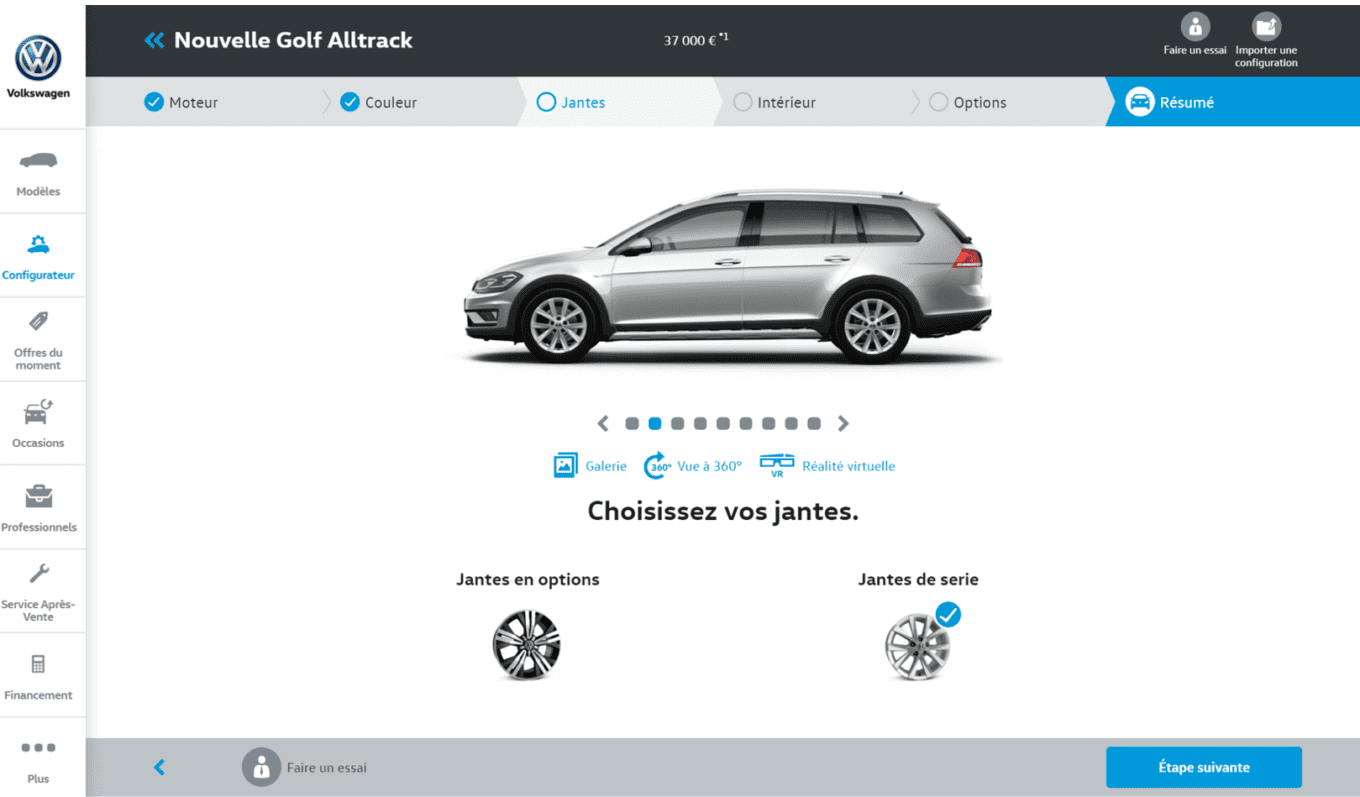
- Rendez vos formulaires didactiques, s’il faut faire des choix, utilisez des illustrations, des jauges, … et pas uniquement du texte
Voici quelques exemples :
Pensez motivation, et prouvez l' »aptitude »
Gni ? Cette idée d' »aptitude » vient du Behavior Model, concept développé par BJ Fogg.
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Dans ce modèle, le Docteur Fogg développe une théorie selon laquelle le comportement est déterminé par la motivation, l’aptitude et un déclencheur. Sans motivation, on ne peut pas avoir de déclencheur réussi, sans aptitude non plus. Dans la plupart de nos landing page, nous appuyons à fond sur la notion de motivation, mais nous délaissons trop souvent l’aptitude.
Ce concept d’aptitude comprend une échelle qui va de « difficile à réaliser » jusqu’à « simple à réaliser ». Afin que votre déclencheur soit un succès, vous devez donc démontrer la simplicité, le fait qu’il y a peu d’efforts à réaliser pour aller à l’étape suivante… et ça, ça demande un peu de jus de cerveau.
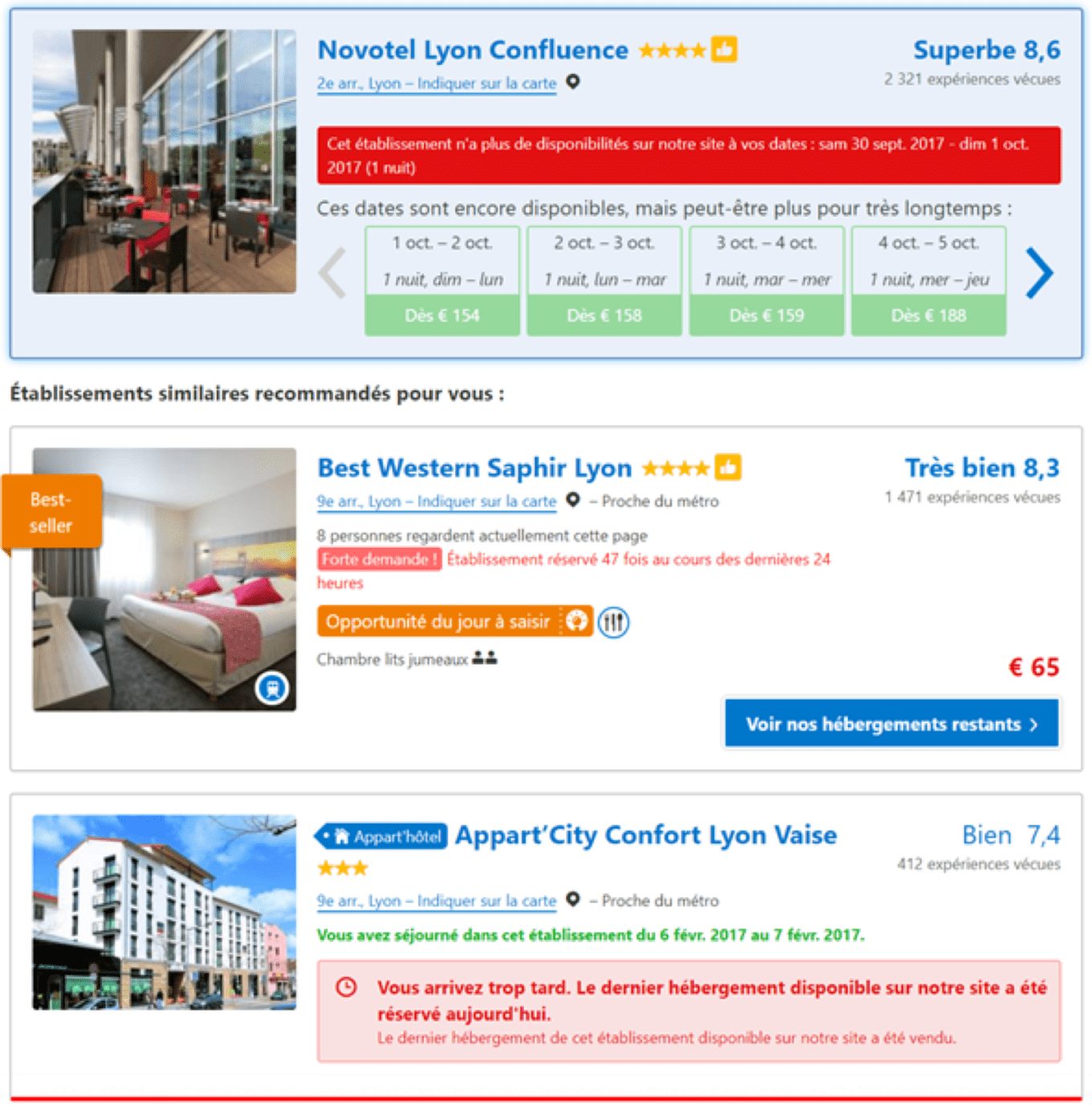
Jouez sur l’urgence, la rareté
Dans les grands principes d’amélioration des taux de conversion de nos landing pages, c’est sans doute celui que j’apprécie le moins… parce qu’il est très très très marketing (un comble)… jouer sur l’urgence, la rareté, c’est aussi jouer sur la crédulité de notre public, et parfois être à la limite du mensonge. Mais que voulez-vous, le taux de conversion est roi !
Voici un exemple que vous connaissez probablement très bien (et pour lequel je n’ai pas besoin de mettre une source, vous savez de qui on parle) :
Travaillez vos appels à l’action / valeur
C’est un concept sur lequel je n’avais jamais mis de nom, mais que j’ai croisé quelques fois depuis un certain temps, la notion « d’appel à la valeur ». Encore trop souvent, l’appel à l’action se résume à un pauvre « Valider » ou « Passer à l’étape suivante », et même si nombre d’entre nous essayent de faire évoluer ces pratiques, en mettant plus de sens dans nos boutons, c’est sans doute avec la notion d’appel à la valeur que nous arriverons à le faire.
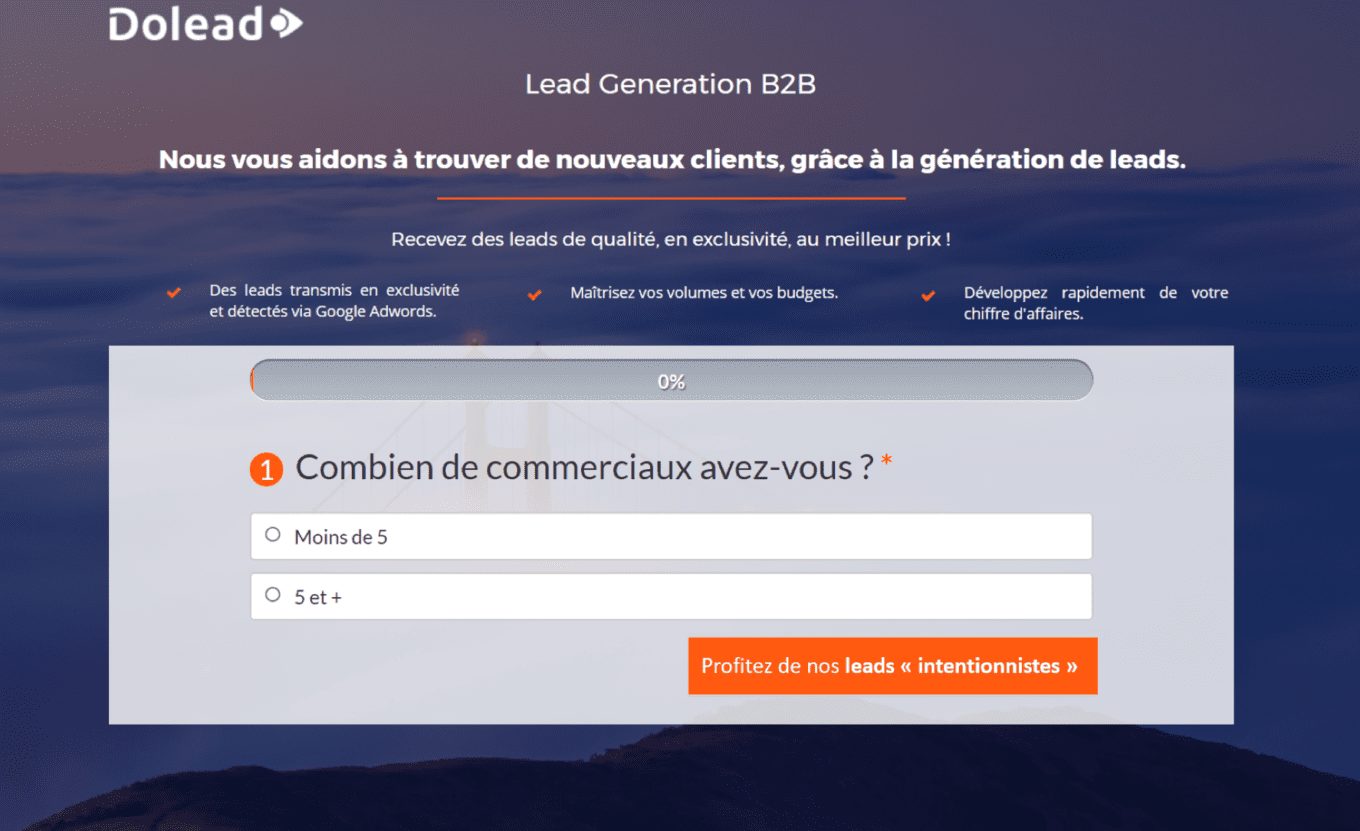
En quoi ça consiste ? Simplement à mettre notre UVP (Unique Value Proposition ou Proposition unique de valeur) directement dans nos CTA (ou CTV si vous voulez). Voici un petit exemple bien réducteur (si vous voulez travailler sur le sujet, on peut s’amuser dans les commentaires).
Original :
Suggestion :
Combinez plusieurs types de preuves
Je parle de lui à chacune des formations emailing que je donne, j’avais un collègue (coucou Florent) qui adorait (et ça n’a sans doute pas changé depuis) lire plein d’études louches venant de chercheurs perdus à l’autre bout du monde. Je n’ai jamais trop eu le courage de lire les dites études, mais il y en a quand même une qui a retenu mon attention, c’est celle qui traite des différentes raisons pour lesquelles l’esprit humain prend une décision. Les chercheurs en question en avaient isolées 4 :
- La valeur : quelle est la valeur (souvent monétaire) que l’on m’apporte ?
- Le changement : est-ce que j’ai envie d’aller voir ailleurs ?
- Le social+ : est-ce que j’ai besoin d’appartenir à une communauté ?
- Le social- : est-ce que j’ai besoin de me sentir unique ?
Ces différents principes s’appliquent évidemment très bien au marketing. En emailing, utilise par exemple ce principe afin de créer des objets avec des axes très différents lorsque nous concevons des tests AB.
Ici, il va plutôt s’agir de « diversifier » notre argumentaire lorsque l’on développe une landing page, que ce soit dans les titres ou dans de la réassurance, on veillera à travailler au moins une fois chacun de ces axes de prise de décision.
Testez
Sans blague !
D’ailleurs, en faisant vos tests, n’oubliez pas que tout comme vos sources, votre audience n’est peut-être pas homogène. Il peut parfois être intéressant (si on en a la capacité technique et financière) de choisir plusieurs gagnants à un test, mais de le généraliser uniquement sur certains segments de votre audience.
Et les couleurs des boutons ?
Heuuu, en fait, non, rien.
Amusez-vous bien !
(Cet article est issu d’une formation emailing proposée par Badsender 😉 )