Cet article a été mis à jour le 29/03/2025 pour tester la mise en cache dans AppleMail et Gmail.
Table des matières
- Quelle est l’utilité d’un compte à rebours au format GIF ?
- HTML, PHP, JS et GIF: quelques notions techniques
- La qualité de rendu d’un compte à rebours en PHP
- Industrialisation d’un compte à rebours
- Aller plus loin: PHP et images dynamiques
- Compte à rebours et accessibilité
- Et la mise en cache depuis iOS 15 dans tout ça?
Un internaute au pseudo « Emile Email » nous faisait remarquer (à juste titre) en avril 2017, en commentaire à l’article sur la création d’un template emailing full responsive, qu’il aurait « apprécié comprendre comment faire un compte à rebours en gif ». Nous allons donc aborder ce point. Accrochez-vous ça va être un chouïa technique !
Il existe déjà un post concernant les « countdowns ». En revanche, celui-ci avait été publié depuis la communauté Litmus, et n’est pas disponible dans la langue de Molière. Faisons un petit récapitulatif des compétences et points techniques à aborder, et rentrer un peu plus dans le test de la solution…
Alors bien évidemment, vous trouverez quelques sites vous proposant de générer en un tour de main ces comptes à rebours (https://motionmailapp.com/, https://www.sendtric.com/, https://countdownmail.com/). Quelques plateformes de routage ou éditeurs vous proposeront peut-être même d’en générer un directement depuis leur plateforme ! Si vous y trouvez votre compte, j’ai envie de dire « tant mieux » : vous pouvez passer votre chemin et ne pas lire l’intégralité de cet article… Mais ça serait dommage ! Et oui, parce que nous vous proposons de générer le vôtre vous-même, avec vos petites mains et votre petit clavier ! et surtout d’attribuer le style que vous souhaitez à ce décompte. Vous voyez bien que ça vaut le coup de continuer à lire…
Quelle est l’utilité d’un compte à rebours au format GIF ?
Eh oui ! Avant de s’engager dans ce chantier, il faut bien comprendre et en discerner l’utilité. On ne vas pas faire ça juste pour le plaisir et parce que c’est tendance, non non non ! Un compte à rebours, ça attire l’attention, ça induit une certaine notion d’urgence, de délai, et finalement, ça permet de mettre en avant une offre de façon singulière. Qu’il s’agisse d’une offre de dernière minute, d’une inscription pour un webinar ou un événement, il s’agit là d’un outil marketing puissant encourageant l’internaute à profiter d’une offre particulière
Et le support me direz-vous ? Selon Litmus, le support serait total sur l’ensemble des clients emails, même s’il faut bien garder à l’esprit que les gifs animés ne fonctionnent pas sur sur les messageries Outlook. MAIS (ne partez pas si vite) la première image de votre gif animé s’affichera tout de même sur cet environnement, donc, pas de panique. Le message reste clair et compréhensible, et la notion de délai reste bien présente.
HTML, PHP, JS et GIF: quelques notions techniques
Il existe d’autres technologies que le PHP pour créer des comptes à rebours. Voici un exemple de compte à rebours en Javascript. Il y a des avantages et des inconvénients aux deux technologies. Le PHP est probablement plus simple et rapide à déployer, et plus basique aussi. Le Javascript est plus complexe, et propose en contrepartie plus de possibilités de design, de libraires, etc.
Dans cet article, nous allons nous concentrer sur une gestion du compte à rebours en PHP.
Comme annoncé ci-dessus, un compte à rebours dynamique va demander de réunir quelques conditions techniques :
- L’accès à un serveur pour héberger un fichier php (et donc un support PHP sur ce même serveur)
- Une typo si vous souhaitez utiliser une typographie particulière
- Une base de données (facultatif, on verra ça plus tard dans les évolutions de la chose)
- Les logiciels vous permettant de modifier ou créer des gifs (facultatif) et de modifier le code HTML/PHP (un VS Codium par exemple, la version Open Source de VS Code)
Tout d’abord, et comme le proposait l’article de la communauté Litmus, vous pouvez télécharger le zip depuis ce lien regroupant l’ensemble des fichiers nécessaires. Vous y trouverez donc un exemple de typographie, un fichier gif.php, un fichier GIFEncoder.class.php, un fichier php52-fix.php, ainsi qu’un dossier « images ». Nous vous proposons la même chose mais avec un fichier gif.php commenté en français. La bonne nouvelle, c’est qu’il y a deux fichiers auxquels il n’y aura pas besoin de toucher : GIFEncoder.class.php et php52-fix.php. Evidemment, si vous souhaitez y jeter un œil, y bidouiller ou tenter d’en comprendre quelque chose, libre à vous. Sachez juste que nous n’aborderons pas le contenu de ces fichiers pour le moment, puisque le compte à rebours peut être généré sans avoir à s’en soucier.
Vient ensuite le dossier « images » : dans ce dossier, vous trouverez une image nommée « countdown.png ». Cette image n’est ici utilisée qu’à titre d’exemple. Vous pourrez par la suite la modifier pour obtenir le graphisme et le rendu souhaité.
Enfin, reste le fichier gif.php : C’est ici que tout va se jouer. Alors, la solution que tout le monde aime adopter pour gagner du temps, c’est un gros copier/coller qui tâche, hop je mets ça en local sur mon serveur et je regarde si il se passe quelque chose. Autant vous dire que si vous vous limitez à ça, vous n’arriverez pas à grand-chose… Prenez bien le temps de lire ce que nous allons détailler ci-dessous, nous allons essayer d’aborder tous les points importants c’est en comprenant un minimum les choses que l’on arrive au résultat souhaité !
Vous pouvez donc maintenant ouvrir le fichier gif.php :
date_default_timezone_set : Si vous lisez cet article en français, vous n’aurez sans doute pas besoin de toucher à cette variable. Il s’agit là tout simplement du fuseau horaire que nous allons utiliser pour notre décompte.
$image : Il s’agit ici de la variable reprenant le chemin de l’image que vous allez modifier. Cette variable et son chemin (normalement toujours identique) sont présents trois fois dans le code PHP. À vous de le modifier en conséquence si le chemin ou le nom de l’image venait à changer.
‘size’ : La taille de la typo que vous allez mettre en place sur le texte du décompte. Il s’agit ici d’une font-size en points en principe. N’hésitez pas à modifier cette variable à souhait !
‘angle’ : L’angle de rotation du texte. Vous pourrez ainsi décider d’attribuer un texte penché au décompte (pourquoi pas, on a déjà vu des clients demander de créer de la neige en HTML sur leur site, alors ne sommes plus à ça près…). N’oubliez pas que la valeur d’un angle se situe obligatoirement entre 0 et 360.
‘x-offset’ : Il s’agit de la distance à laquelle le début du texte se situe par rapport à la bordure gauche de l’image. une valeur en pixels est attendue. N’hésitez pas à la modifier à votre convenance.
‘y-offset’ : idem que le point du dessus, sauf qu’il s’agit de la position verticale et non horizontale.
‘file’ : le chemin ou le nom de la typographie que vous souhaiterez utiliser sur le texte du décompte.
‘color’ : la couleur de votre texte à renseigner ici au format RGB ; Qu’est-ce que le format RGB ? Très bonne question : RGB pour Red, Green, Blue, est un système de codage informatique des couleurs. Par synthèse additive de trois couleurs primaires (rouge, vert et bleu pour ceux qui n’auraient pas fait anglais LV1) les écrans d’ordinateurs peuvent ainsi reconstituer une couleur proche du matériel. Autrement dit, ce format doit contenir trois valeurs. N’importe quel éditeur graphique devrait pouvoir vous fournir de telles valeurs depuis un code hexadécimal, mais si ce n’est pas le cas, voici un outil qui pourrait s’avérer bien pratique : https://htmlcolorcodes.com/fr/
Maintenant que les principaux ajustements sont faits, il ne vous reste plus qu’à générer et consulter l’image en question. Pour se faire, vous pourrez vous rendre à VOTRESERVEUR/countdown/gif.php?time=LA-DATE-DE FIN-QUE-VOUS-AUREZ-CHOISIE. Ou, plus simplement : https://127.0.0.1/Countdown/gif.php?time=2017-12-25+00:00:01 en cas d’un serveur local par exemple. Sur l’exemple que je viens de citer, j’ai renseigné la date butoir suivante : le 25 décembre 2017 à 00h01. Ainsi, lorsque nous nous rendons sur la page concernée, nous aurons bien un décompte (au 10 octobre 2017, à 11h20) de 75 jours, 14 heures, 40 minutes et 16… 15… 13 secondes… Enfin bref, vous avez compris, tout fonctionne correctement !
Et finalement, tout simplement, pour pouvoir afficher ce compteur au sein d’un email, il nous suffira de renseigner cette même url comme chemin d’une balise <img>, rien de plus simple. Pas besoin d’ajouter un format ou une extension type .jpg ou .png, vous aurez quelque chose comme:
<img src="<https://127.0.0.1/Countdown/gif.php?time=2017-12-25+00:00:01>">Bon ok, graphiquement pour le moment, c’est moche… Mais à vous de voir ce que vous voulez en faire, et comment l’adapter, le moduler, le bidouiller, y trifouiller pour en obtenir un résultat probant !
La qualité de rendu d’un compte à rebours en PHP
Le PHP à la base, ce n’est pas vraiment fait pour générer des images. Si le redu d’un compte à rebours sur un fond de couleur fixe est tout à fait acceptable, le rendu sur un fond transparent est assez mauvais.
Nous avons longtemps traîné un compte à rebours dont le rendu laissait à désirer. Et puis un jour, la solution si simple que nous sommes passés à côté s’est rappelée à nous :
“C’est le même problème que pour le rétina non ? Il suffit de mettre une image 2x plus grande et en l’affichant elle sera de meilleure qualité, non ? “
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Et oui ! Donc pour un compte à rebours qui fait 300px de large par exemple, nous générons une image de 600px de large. Le rendu est alors beaucoup plus qualitatif.

Le résultat avant / après
Industrialisation d’un compte à rebours
Un compte à rebours email retina avec des thèmes dans un email builder ? C’est possible, nous allons prochainement en livrer un dans l’email builder LePatron.
Les fonctionnalités :
- 3 variantes en 3 clics.
- 3 versions mobiles.
- Qualité rétina
- Et un countdown hybride PHP + image de fond + texte en dur.
Et en bonus :
- Les colonnes qui passent en ligne ?
- Le fallback Outlook ? Check.
La preuve en vidéo :
Aller plus loin: PHP et images dynamiques
Alors voilà, on a vu le plus gros. Mais est-ce que pour autant il faut s’arrêter là ? Pas du tout ! En fait, ce qui nous intéresse tout autant dans ce sujet, c’est aussi la création d’une image (png, gif ou jpeg) en PHP pour pouvoir gérer plus aisément la modification de cette image. Il ne s’agit pas seulement d’un article sur les comptes à rebours finalement, mais plus largement de l’utilisation des images générées en php (vous ne vous attendiez pas à ça hein, avouez !)
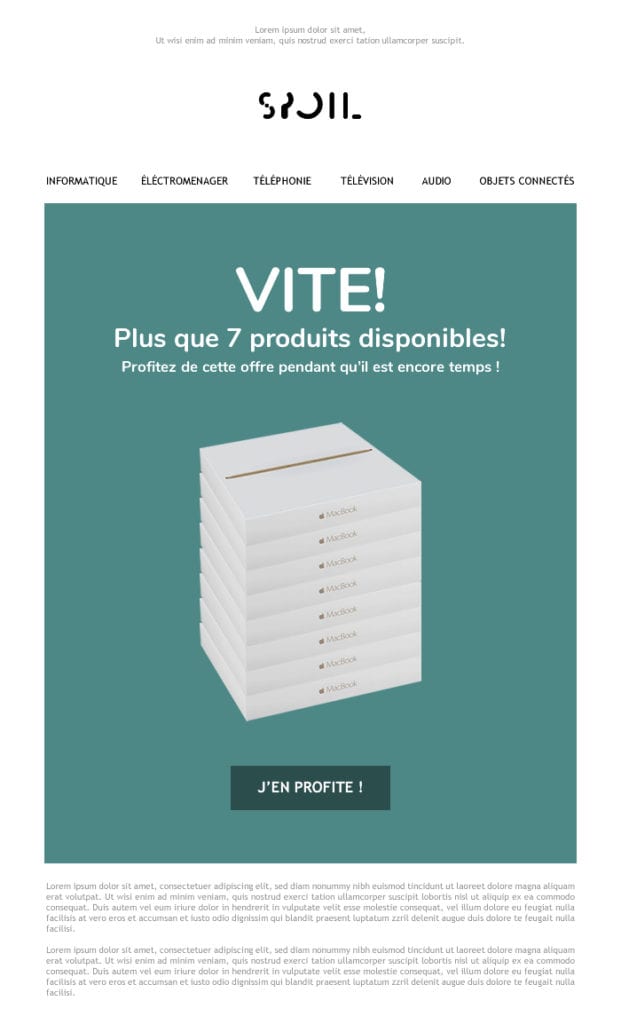
Rien ne nous empêche de voir ce compte à rebours autrement. Explications : un compte à rebours n’est pas systématiquement assimilé à un « temps » ou à un effet de chronomètre. Il serait tout à fait possible d’envisager un décompte de produits en stock, de mettre à jour en temps réel un taux, un pourcentage, un nombre de participants, etc.
En effet, si notre fichier PHP prend en compte une variable en base de données, tout peut-être envisageable ! Bruno Florence évoquait déjà le sujet en 2013 (c’est dire si l’homme avait de l’avance !). Reste que vous devrez alors penser à tous les aspects techniques et graphiques de votre compte à rebours ! Nous avons nous-même testé une petite idée que nous avions derrière la tête : nous avons un certain nombre de produits en stock, et nous voulons créer une « urgence » sur le stock réduit restant de ce même produit…
Voici ici une petite maquette réalisée à la va-vite pour vous illustrer cette pensée :

Vous avez une irrésistible envie de gérer le contenu de ce mail directement en PHP et de penser le nombre de produits disponibles comme un compte à rebours ?
Et bien, c’est tout à fait faisable… En PHP, nous allons créer une image de 600px de large sur 600px de haut, lui attribuer une couleur de fond bleu, une variable de couleur blanche, et nous allons ajouter trois textes (dont un dynamique, avec la valeur des produits restants en PHP et piochant directement dans la base de données), que nous allons placer conformément à la maquette. Puis nous allons créer une petite boucle en php pour afficher autant de fois l’image du produit que la valeur indiquée en base de données.
Plutôt que de vous faire un détail exact des propriétés que nous allons utiliser, voici un petit accès direct au code, ça sera plus simple.
Ne vous limitez pas à ce simple exemple, mais gardez à l’esprit que beaucoup de « projets » et d’évolutions sont envisageables. A vous de faire marcher votre imagination, et de nous proposer, pourquoi pas, ce que vous êtes parvenus à créer depuis ce (petit) tutoriel !
Compte à rebours et accessibilité
Le EAA sera en place en juin 2025. Donc une question légitime est: Un compte à rebours e GIF animé, c’est accessible? Plus ou moins. Cela va dépendre du contraste du compte à rebours, et donc de sa lisibilité pour les personnes avec des problèmes de vue. Pour les personnes aveugles, un texte alternatif sur l’appel à l’image leur permettra d’avoir l’information de la date de fin grâce à un lecteur de contenu ; avec par exemple: “Date limite au 25 décembre 2017”.
Et la mise en cache depuis iOS 15 dans tout ça?
La mise en cache, c’est quoi ? C’est simplement le fait qu’une image soit enregistrée quelque part pour l’afficher à partir de ce quelque part, plutôt que d’appeler systématiquement l’image d’origine.
Problème : Dans le cas d’un compte à rebours ou de tout autre système dynamique, si l’image est mise en cache, le côté “dynamique” peut disparaître puisque ce n’est plus l’image d’origine qui est appelée mais une copie faite par le client email.
Dès lors, il est important de savoir dans quels environnements se fait la mise en cache et quel est son impact.
Nous avons testé quelques clients emails concernant les images dynamiques, et il ressort de nos tests que seul AppleMail pratique une mise en cache locale et a un impact (testé sur IOS 18, MacOS 12 et MacOS 14). En réalité, la mise en cache se fait également par d’autres clients emails, comme Gmail, mais sans que cela aie un impact dans nos tests sur les comptes à rebours. Par contre, cela peut en avoir un sur votre pixel d’ouverture par exemple! Attention donc, nous avons testé ici l’impact de la mise en cache sur les images dynamiques uniquement.
Explications:
Lors de l’envoi d’un email avec un compte à rebours par exemple, on passe dans l’URL d’accès au compte à rebours tout un tas de paramètres dont le principal est la date de fin du compte à rebours. Ensuite, l’URL appelée qui est un fichier PHP envoie comme réponse un GIF animé avec un compte à rebours d’une durée de 1 minute entre le moment ou l’image est appelée et la date de fin passée en paramètre. On ne génère pas un GIF qui prend le temps complet restant, il serait beaucoup trop lourd. En réalité, le GIF généré ne boucle que sur une minute, ce qui est largement suffisant dans la majorité des cas. Le problème, c’est qu’AppleMail enregistre ce GIF lors de l’ouverture de l’email. Et donc un utilisateur qui va ouvrir une seconde fois son email deux heures plus tard aura le même GIF que lors de sa première ouverture, car AppleMail ne va pas refaire un appel au PHP, et n’aura donc pas le compte à rebours mis à jour.
Exemple:
- Vous envoyez un email en début de journée, avec un compte à rebours dont la deadline est à minuit.
- Vous ouvrez l’email sur Gmail et AppleMail à 10h du matin —> Vous avez un compte à rebours sur lequel il reste encore 14h
- Vous ouvrez une seconde fois l’email à 15h —> Sur Gmail le temps restant sera de 9h, sur AppleMail le temps restant sera de 14h car il vous ressort le GIF de votre première ouverture qu’il a enregistré.
Il est donc important de garder ce comportement en tête lors de l’utilisation d’une image dynamique. Pour un compte à rebours, ce comportement est en effet problématique. Il le sera également si vous avez une image dynamique qui à vocation à évoluer dans le temps (une météo par exemple). Par contre, si vous générez une image à la volée qui n’est pas vouée à évoluer dans le temps (une image avec le prénom de votre cible par exemple), ce comportement ne pose alors pas de problème.
Laisser un commentaire