Le pouvoir de l’email t’oblige !!
Mes bons amis, je ne saurai vous expliquer ce qu’il m’arrive ces dernières semaines, mais une seule pensée me traverse le goliwogh: expérimenter, tenter, éprouver, vérifier, constater, hasarder, risquer… Bref, je n’ai pas assez de synonymes en réserve pour justifier mon comportement… Je ne cherche finalement qu’à m’amuser et à constater les résultats de mes expériences. C’est comme un démon qui me dévore le cœur…
La semaine passée, vous avez peut-être pu consulter le fruit de mes recherches sur les fausses images de fond dans un courrier électronique, l’animation et les keyframes dans un email. N’en déplaise aux mauvaises langues qui me demanderaient si je cherche un emploi dans cette tenue un jour de semaine (Un jour de…?! Quel jour on est?), je fus pris de ce même démon hier soir et décidais de m’aventurer dans de nouvelles tentatives. J’ai temporairement abandonné mon fil conducteur qu’est la saison d’Halloween pour m’arrêter sur les séries Netflix. Ma passion cathodique a finalement pris le dessus.
Et qui est l’heureux élu?
Et la série originale qui a soulevé mon attention est la bien nommée « Maniac » . Car finalement, je pense en être, lorsque je regarde la définition qu’en fait le Larousse: « Qui est obsédé par quelque chose, qui s’attache avec un goût et un soin excessifs à des détails ». Mais peut-on vraiment parler de détails lorsqu’on parle de l’email marketing? Je ne le pense pas… Mais je m’égare. Ce feuilleton donc, aux frontières d’ « Eternal Sunshine of a Spotless Mind », est porté à l’écran par la sublime Emma Stone et le non-moins chaleureux Jonah Hill. Le synopsis serait trop long à rédiger, et ce n’est d’ailleurs pas le sujet de cet article, on n’est pas sur Allociné…
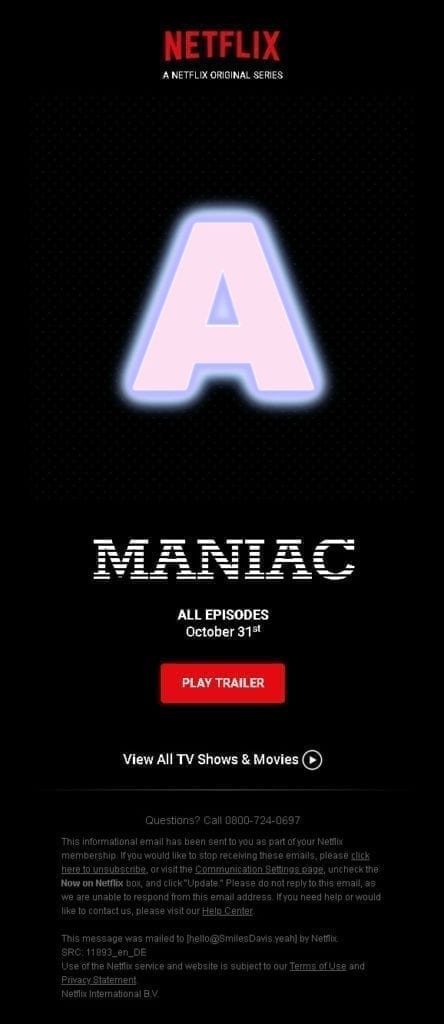
Cependant, sachez qu’une pilule intrigante et addictive, la pilule « A », y a une fonction toute particulière. Ce comprimé m’a intrigué dès les premiers épisodes par son aspect, qui me semblait envisageable en HTML et CSS. A l’aide de multiples propriétés text-shadow, j’ai donc entrepris d’en retranscrire son apparence. J’en ai aussi profité pour introduire des effets de texture de fond généré uniquement à l’aide de CSS sur une cellule de tableau. Je vous propose donc de retrouver le code complet de cet exercice et d’entrevoir le résultat final (et ce, même si le contraste de la texture en question n’est pas flagrant) en ligne et via une capture d’écran.

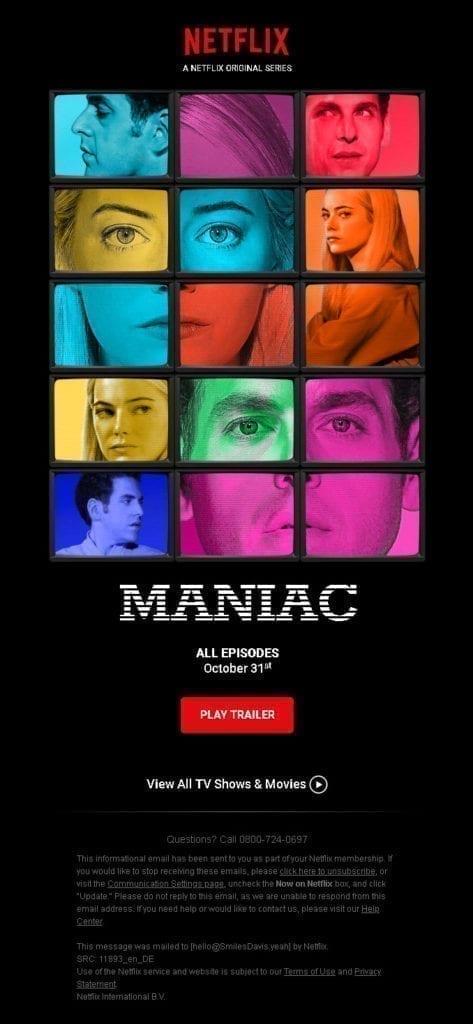
Puis, la fatigue aidant, je me suis assoupi et me suis laissé aller à la rêverie… à rêver à bien d’autres études (Ouiiii c’est un peu romancé mais vous ne m’en voudrez pas hein). Car l’affiche de ces mini-films m’a immédiatement rappelé à mon bon souvenir l’excellent (ai-je besoin de le préciser?) article de Rémi Parmentier sur l’email Camera. Le principe est « tout simplement » d’appliquer des filtres colorimétriques sur une image.
C’est-à-dire? Concernant?
C’est, dixit Rémi, « une démo de colorisation d’image dynamique qui utilise la pipette colorimétrique système et qui permet de changer la couleur d’un élément dans une photo. Et ça n’utilise pas du tout de JavaScript. C’est juste du HTML et CSS. » Cela est possible en partie grâce à l’élément suivant :
<input type="color" />Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Ce type d’input utilise la pipette colorimétrique système. J’ai donc pris mon courage à deux mains (et il est gros mon courage…) pour développer un email reproduisant l’enseigne du programme au sein de l’email, tout en y insérant la faculté, via un Color Picker et un système d’input, de modifier les teintes de chaque visuel composant ce panneau télévisuel (j’avoue, ce n’est pas totalement l’idée de départ de Mr Parmentier, mais j’ai pris la fâcheuse habitude de déformer ses trouvailles…). Comme à notre habitude, je vous laisse la possibilité d’accéder à ma tentative disponible en ligne. N’oubliez pas, amusez-vous à cliquer sur les visuels hein, sinon ça n’a aucun sens, bah oui… Et voici un screenshot du rendu idéal :

Et là j’me suis dit que j’pouvais pas en rester là.
Ah bah quand j’vous dis qu’y a un démon en moi c’est pas une image hein ! Des fois je cause des langues que j’connais pas, et j’ai des tremblements très violents passé 00h10… Là on est au niveau d’Anneliese Michel quoi, au-dessus de ça c’est génuflexions x 500 tous les matins et vomi l’après-midi! Remarque on reste dans le thème d’Halloween finalement…
Cette configuration m’a remémoré une ancienne technique que j’ai toujours souhaité mettre en place dans un email, sans jamais oser l’essayer : la possibilité de changer le chemin d’une image via le CSS. Cela est rendu possible de la sorte :
<style>
.MyClass123{
content:url("https://imgur.com/SZ8Cm.jpg");
}
</style>
<img class="MyClass123"/>Et donc, tant qu’à faire, autant combiner cela aux transitions et animations, pour que ça se fasse tout seul, et qu’on ait un résultat proche d’un gif animé, mais en mieux quoi… Allez zou, en avant Guingamp !!! Voici le code en entier et mon slip kangourou en cadeau! N’attendez pas un screenshot, ça ressemblerait à rien de plus que le précédent, puisque je repars de la même structure… Par contre, si vous trépignez d’impatience pour visualiser l’email, c’est par ici que ça se passe !
Concrètement, j’ai placé mes visuels avec un simulacre de position absolue, technique propre à l’email, et j’ai ensuite attribué des ids à quelques clichés pour leur attribuer des animations CSS aléatoires…
Mais c’est parce que vous, vous avez compris que vous n’avez rien compris, que vous allez rester au-dessus de cette confusion!
Comme lors de mes précédents articles, le support de ces recherches n’est pas spécialement convaincant, excepté sur iOS. Ceci dit, l’animation avec changement de chemin comme le Color Picker fonctionnent plutôt bien sur Android! Et je fus agréablement surpris par le support de la texture fabriquée en CSS ! Et si votre cible est particulièrement présente sur ce support de consultation qu’est iOS… Si vous voulez vous démarquer, innover… Bah on est là pour ça quoi, c’est comme le Port-Salut, c’est écrit d’ssus !
Laisser un commentaire