Article sponsorisé par OhMyGodTV.
Alors, chocapix? Il est des moments dans la vie d’un Homme où une idée fulgurante lui traverse l’esprit. J’ajouterai que « fulgurante » ne veut pas automatiquement dire « de génie ». Cependant, nous n’avons pas toujours la maturité, le temps, la réflexion, le matériel ou les compétences pour mettre en oeuvre ces fulgurances. Mais pour une fois, dans ma misérable existence, j’ai pris le temps d’approfondir et d’expérimenter une pensée. Je vous refais le chemin de ce que m’a réellement dit ma petite voix intérieure, vous savez, celle qui ne vous quitte jamais et vous demande d’allumer des feux parfois, sans raison… Enfin je suis peut-être un cas à part.
« ALLLLLLLLEZ LA, j’vais m’prendre cinq minutes pour manger et me faire une tartine aux fruits confis avec du pâté de foie, c’est parfait ça! Rooooohhh mais qui c’est qui a encore pris un chocolat dans le Calendrier de l’Avent de la cuisine làààààà? On est le 3 y a déjà 15 fenêtres d’ouvertes… C’est pas possible ça… Impossible de respecter un compte à rebours ici… Compte à rebours… Compte à… Calendrier… Email… Compte à rebours en php… Pâté de foie… Calendrier de l’Avent… Compte à rebours… C’est bon çaaaaaaaaa! »
Je résume: mon prochain défi (et je l’accepte) serait de réaliser un Calendrier de l’Avent dans un email. On est le 10 décembre, et c’est trop tard pour un calendrier de l’Avent? Ouais mais ça on s’en fout. L’idée peut être adaptée, transformée, modifiée, ce qui compte, c’est de savoir si c’est faisable techniquement ou pas… Bah oui parce que finalement, un calendrier de l’Avent, c’est ni plus ni moins qu’un compte à rebours: on vient, à chaque jour en moins, modifier un résultat (manger un chocolat). Enfin c’est comme ça que je schématise les choses.
Comment procéder ?
A la base, je voulais concevoir une seule image en php, avec le système de compte à rebours, puis après je me suis dit que ça allait être un peu compliqué pour la version responsive, car les produits ne seraient alors plus vraiment lisibles ou compréhensibles. Et je me suis alors dit qu’il valait mieux préparer une image par produit, et une image générale lorsque le produit ne serait pas visible.

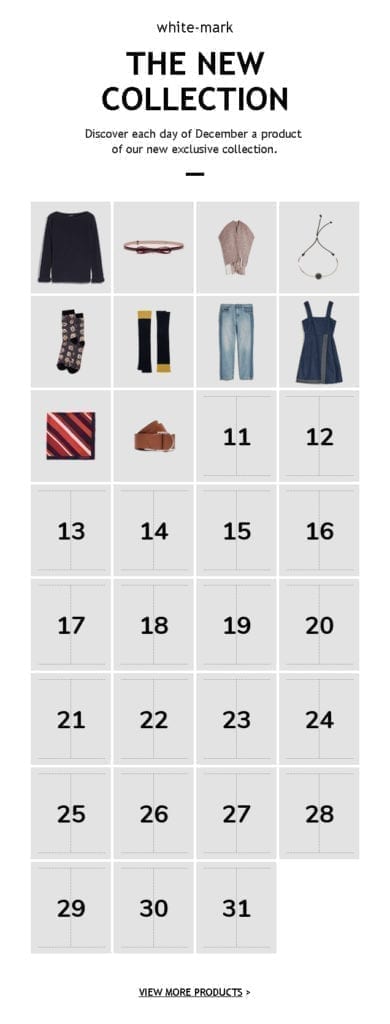
Voilà ce que nous donne un calendrier de l’avent dans un email. Pour le design et les produits, je me suis largement inspiré de Max&Co hein, autant jouer franc jeu… Comment ça j’ai tout copié? B.tard! T’vas voir si c’est mi qu’ai copié sur ch’carette! J’vais m’en occuper d’son cas! J’étais à l’Elephant i’m dit j’vais mettre les mêmes moustaches que t… Je m’emballe, pardon. Hé remarque c’est l’occasion qui fait le larron, tout est prêt, y a plus qu’à nous appeler! 😉 Si on aborde un peu la technique maintenant: j’ai donc un premier fichier html, qui comprend mon intégration HTML de base, en tableaux imbriqués, jusque là, rien de sorcier. Mon tableau est fait de sorte qu’une ligne de 4 produits passe en 2×2 en responsive. Bon, on apprend rien de fantastique là-dessus. Vous trouverez le code HTML un peu plus bas dans cet article: d’abord, c’est pas le principal intérêt ici, et en plus, ça vous obligera à tout lire! ah ah! J’suis mesquiiiiine!
Un peu de technique, un peu de langage qu’on comprend pas!
Par contre, sur la génération des images, c’est là qu’on entre dans une partie intéressante : chaque image est générée en php. Le chemin de chaque image est donc de la sorte:
<img src="https://test.badsender.com/images_hebergees_tests/badsender/articles/2018/20181205_calendrier/calendrier/gif.php?time=2018-12-01+00:00:01" />Je vais donc, de cette façon, appeler mon fichier gif.php, hébergé sur un serveur. A l’intérieur de ce fichier php, voici le code:
header("Content-type: image/png");
$image = imagecreate(131, 150);
$bleu_fond = imagecolorallocate($image, 227, 227, 227);Je viens tout d’abord spécifier à mon document que je vais créer une image grâce à ce fichier php. C’est la base. Puis, je spécifie les dimensions de mon image: ici, 131 pixels de large sur 150 pixels de haut. Ensuite je viens renseigner la couleur de fond de chacune de mes images, un petit bleu-gris que j’apprécie bien, sans doute ma fascination pour les extraterrestres… Jusque là, tout va bien. Je prépare tranquillement mon image. Et je vais continuer de la sorte. Vous aurez peut-être remarqué dans le chemin de l’image que je passe donc une variable en GET, la variable « time ». Retenez bien ceci, car ça prend tout son sens maintenant :
$time = $_GET['time'];
$chiffre = substr($time, 8, 2);Cette variable « time », je la récupère, je la regarde dans les yeux, je l’intimide et je n’en garde que les chiffres compris en 6ème et 7ème position. Autrement dit: le chiffre du jour! Bim! Et cette valeur que je récupère, je la stocke dans la variable $chiffre. Alors bon, niveau sécurité, méthodologie, tout ça tout ça, soyez indulgents hein, je suis pas développeur PHP à la base, donc je me doute bien qu’il y a matière à améliorer mon script, et je n’en attends pas moins de vous d’ailleurs! Y a une partie « Commentaires » en bas de cette page, c’est fait pour ça, et comme il n’y a pas de gêne, faites-vous plaisir! Et ça me fera plaisir par la même occasion! En tout cas, pour le moment, je vais continuer à préparer mes petits visuels.
$source = imagecreatefrompng("images/produit_ok_" . $chiffre . ".png");
imagecolortransparent($source, imagecolorat($source, 0, 0));
$largeur_source = imagesx($source);
$hauteur_source = imagesy($source);
$source_not = imagecreatefrompng("images/produit_not.png");
imagecolortransparent($source_not, imagecolorat($source_not, 0, 0));
$largeur_source_not = imagesx($source_not);
$hauteur_source_not = imagesy($source_not);Dans le code ci-dessus, je viens donc initier deux variables. La variable $source, et la variable $source_not. La première correspond donc au visuel produit qui doit apparaître. Je vais donc récupérer, dans mon dossier « images », le visuel nommé « produit_ok_01.png » par exemple, ou « produit_ok_14.png », tout dépend donc du chiffre du jour, vous l’aurez bien compris.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Je récupère ensuite les largeurs et hauteurs de cette image. La seconde variable ($source_not) n’est ni + ni – que l’image qui s’affichera lorsque le produit n’est pas encore disponible dans le Calendrier de l’Avent. J’ai donc dessiné rapidement ce qui me semble être un chemin de découpage en pointillé. Bon attention hein, j’suis pas mauvais mais j’dessine pas comme Tintin… C’est grossier mais ça fera l’affaire :

Et c’est maintenant que je vais procéder à mes conditions de choix d’image. Je vais donc préparer mes 2 sources de comparaison: la date envoyée en GET, et la date du jour de consultation :
// Là, c'est d'abord le traitement de la date passée en GET, récupérée plus haut dans la variable $time
$future_date = new DateTime(date('r', strtotime($time)));
// Et là, c'est le traitement de la date du jour
$time_now = time();
$now = new DateTime(date('r', $time_now));Une fois que c’ est fait, je peux enfin appliquer mes conditions de la sorte :
Si la date présente dans le chemin de l’image est inférieure à la date du jour de consultation, alors je peux afficher l’image du produit. Sinon, je vais afficher mes petits pointillés avec, en plus, le chiffre du jour par dessus rapé, il s’en allait l’hiver, l’été (comme dans les vrais calendriers quoi, c’est dingue, je pousse le truc jusqu’au bout, comme ça on a vraiment envie d’appuyer sur l’écran pour ouvrir la fenêtre, appelez-moi Monsieur Trompe-l’Oeil !)
// Si la date présente dans le chemin de l'image est inférieure à la date du jour, alors on prépare l'image du produit
if ($future_date < $now) {
imagecopymerge($image, $source, $destination_x, $destination_y, 0, 0, $largeur_source, $hauteur_source, 100);
}
// Sinon, on prépare une image avec les petits pointillés, comme une fenêtre fermée, avec le chiffre du jour par-dessus
else {
imagecopymerge($image, $source_not, $destination_x, $destination_y, 0, 0, $largeur_source_not, $hauteur_source_not, 100);
$noir = imagecolorallocate($image, 0, 0, 0);
$font01 = array(
'size' => 30,
'x-offset' => 42,
'y-offset' => 90,
'file' => __DIR__ . DIRECTORY_SEPARATOR . 'Nunito-Bold_0.ttf'
);
imagettftext($image, $font01['size'], 0, $font01['x-offset'], $font01['y-offset'], $noir, $font01['file'], $chiffre);
}Ouais alors petite précision: Mon petit tableau $font01 me permet juste d’indiquer certains critères pour le chiffre du jour: sa taille, sa position en x et y, la typo à utiliser… Et voilà, « quoi d’autre ? » comme dirait George, le taf est fait, et bien fait j’espère! Il ne me reste plus qu’à conclure mon fichier par l’instance suivante:
imagepng($image);Hop hop hop, on fait vite, on veut du copier-coller hein?
Et pour vous, en exclusivité-live depuis mon fauteuil de Gamer, voici une photo de moi tout nu tout mon code de mon fichier php en entier, avec les commentaires qui vont bien, qu’est-ce qu’on est pas prêt à faire pour vous quand même…
<?php
// 1. On indique qu'on va générer une image en php
header("Content-type: image/png");
//2. On prépare notre image: couleur de fond, dimensions, récupération de variable pour aller chercher le bon visuel...
$image = imagecreate(131, 150);
$bleu_fond = imagecolorallocate($image, 227, 227, 227);
$time = $_GET['time'];
$chiffre = substr($time, 8, 2);
// 3. Deux images possibles: une lorsque la date est passée, une autre quand c'est pas le cas, logique.
$source = imagecreatefrompng("images/produit_ok_" . $chiffre . ".png");
imagecolortransparent($source, imagecolorat($source, 0, 0));
$largeur_source = imagesx($source);
$hauteur_source = imagesy($source);
$source_not = imagecreatefrompng("images/produit_not.png");
imagecolortransparent($source_not, imagecolorat($source_not, 0, 0));
$largeur_source_not = imagesx($source_not);
$hauteur_source_not = imagesy($source_not);
// 4. On amorce nos deux variables de comparaisons de date: la date du jour, et la date envoyée dans le chemin de l'image
$future_date = new DateTime(date('r', strtotime($time)));
$time_now = time();
$now = new DateTime(date('r', $time_now));
// 5. On compare : si la date en GET est inférieure à la date du jour, on affiche l'image du produit. Sinon, on affiche l'image de la fenêtre fermée avec le chiffre du jour par-dessus
if ($future_date < $now) {
imagecopymerge($image, $source, $destination_x, $destination_y, 0, 0, $largeur_source, $hauteur_source, 100);
} else {
imagecopymerge($image, $source_not, $destination_x, $destination_y, 0, 0, $largeur_source_not, $hauteur_source_not, 100);
$noir = imagecolorallocate($image, 0, 0, 0);
$font01 = array(
'size' => 30,
'x-offset' => 42,
'y-offset' => 90,
'file' => __DIR__ . DIRECTORY_SEPARATOR . 'Nunito-Bold_0.ttf'
);
imagettftext($image, $font01['size'], 0, $font01['x-offset'], $font01['y-offset'], $noir, $font01['file'], $chiffre);
}
// 6. On crée l'image
imagepng($image);
?>Et as usual, le petit code HTML qui va avec, parce que séparer les familles, ça on sait pas faire hein… Vous imaginez un peu ce que vous pouvez faire avec ce système ? ON VOUS FAIT UN CADEAU DE MALAAAAAAAAAAAAAAAAAAADE LÀ ! Nan parce qu’en fait tu peux du coup t’en servir pour des soldes, pour une chasse aux œufs à Pâques, pour des démarques, pour Noël, et même pour ouvrir des huîtres, c’est un peu une sorte d’outil magique quoi, comme un couteau suisse! Nous, on a déjà plein d’idées et on est chauds-patate pour vous aider à mettre ça en place sur vos campagnes si jamais c’était confus pour vous, mais que vous en saisissez le potentiel! 😉
PS: Hééééééé mais nan, cherchez pas à cliquer sur les produits, y va rien se passer! Ouais parce qu’en fait sur le moment je me suis dit « Hé bah v’là, comment que j’ vais faire pour pas rendre les liens accessibles si la date du jour n’est pas encore la bonne? ». Et puis après je me suis rendu compte qu’il suffit simplement de mettre en place une landing page où avec un p’tit script php on va récupérer la valeur time en GET pour voir si on peut afficher ou non le produit et ses détails. Inévitable. Je l’ai pas mis en place là, parce que j’avais poney, mais c’est tout comme. Allez, pamplemousse et câlins, j’vous aime mazette!
Double PS: On me fait signe dans l’oreillette que ce qu’il manque à mon calendrier de l’Avent, c’est un côté un peu fouillis, où les jours ne se suivent pas, parce que c’est souvent comme ça les calendriers de l’Avent, on galère pour trouver le bon jour et tout et tout. Pas faux! Et bien sachez que rien ne vous empêche d’entremêler les jours du calendrier en changeant leur positionnement dans l’intégration HTML. Pas besoin de toucher au fichier php. C’est aussi simple que ça. 🙂
Laisser un commentaire