Ne nous voilons pas la face : l’email marketing n’est pas une solution de communication « propre » d’un point de vue écologique. L’envoi et le stockage de messages et d’images consomment énormément d’énergie. Les Data Centers nécessitent des impératifs de climatisation. Bref, des tonnes de CO2 sont émises dans l’atmosphère. On ne peut pour autant se résoudre à mettre fin à tout service parce qu’il n’est pas écologiquement propre. En revanche, il est important que chacun participe à une amélioration de ses méthodes (il en va de même pour l’accessibilité dans l’email marketing).
Quelles optimisations apporter pour l’intégrateur HTML d’email ?
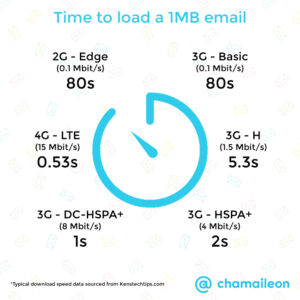
Optimiser le poids d’un fichier HTML et de ses composants par exemple doit devenir un impératif. Pour limiter au maximum l’empreinte écologique des campagnes mail. Mais aussi pour gagner en temps d’affichage et de téléchargement. Les connexions ne sont jamais les mêmes, selon la situation géographique, les contraintes ou les supports de vos destinataires. Le temps d’affichage ne sera donc, logiquement, jamais le même non plus.

Soyez aussi respectueux des capacités parfois limitées de chargement des données de vos destinataires. Bien des forfaits mobiles sont encore limités pour le moment. Enfin, proposer un poids de fichier HTML réduit permet aussi d’éviter le troncage que Gmail applique à tout email supérieur en poids à 102ko (pour le fichier HTML seulement). Commençons par cette étape.
Alléger le code HTML
- Cela passe par l’utilisation des « id » et « class » dans les styles uniquement nécessaires à la version mobile ou aux hacks de rendu. Évitez l’appel à du code inutile. Un outil comme emailcomb permet par exemple de vous signaler les class et id inutiles au sein de votre code HTML. Lorsqu’on utilise un ensemble de class ou id en tête de code, ce type d’outil peut s’avérer particulièrement pratique !
- La minification de votre code HTML : une opération parfois risquée, qui peut amener des cassures au sein de votre code HTML. Une solution (gratuite) comme htmlcrush est particulièrement efficace puisqu’elle ne s’applique qu’à supprimer l’indentation de votre code HTML (ce qui peut déjà vous faire économiser jusqu’à 23% du poids de votre fichier, parfois plus). Vous pouvez aussi, dans les options, décider de supprimer les retours à la ligne (un peu plus risqué). Mais cela pourra vous amener un gain de + de 40% sur le poids final du fichier.
- Une construction de code optimisée : évitez d’utiliser en surnombre les tableaux imbriqués. Mettez en place les balises <hn> et <p>. Placez quand vous le pouvez vos couleurs de fond dans les tableaux plutôt que sur les cellules. Bref, veillez à la construction de votre code. Nettoyez-le. Faites-en un code propre, sans usage inutile de cellules vides pour créer des marges (préférez l’utilisation de padding) ou de spacer.gif. Supprimez les commentaires lorsque votre code est prêt à partir. Ça n’en a pas l’air, mais ce type de petites astuces peut tout de même vite réduire considérablement la taille de votre code HTML.
- Passez à l’abréviation des class et id utilisées dans votre code HTML. Par exemple, j’ai tendance à utiliser des class comme .paddingt10px pour un padding-top de 10px. Ce type de nommage est encore un peu long, mais il a l’avantage de rester compréhensible. Il est possible de pousser la chose un peu plus loin en la réduisant à pdgt10px. A chacun sa méthode, tant qu’elle existe.
- Réduisez autant que possible le nom de vos fichiers images (tout en en gardant un sens si vous le pouvez) et le chemin de ces mêmes images. C’est toujours quelques caractères économisés.
- Assurez-vous de ne pas utiliser de hacks obsolètes (ça nous est arrivé il n’y a pas si longtemps, nous n’en sommes pas fiers, mea culpa).
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Diminuer le poids des images
- La contrainte principale dans ce type d’objectif, nous la connaissons tous : réussir à garder une bonne qualité tout en optimisant le poids des images. squoosh en cela est une très belle petite application en ligne qui vous permettra d’uploader des paquets d’images et d’en réduire leur poids tout en conservant au maximum leur qualité. Le résultat est tout simplement bluffant (parfois jusqu’à 87% d’économie de poids de fichier).
- Si vous souhaitez préparer vos images pour un affichage en Retina, essayez de connaître votre cible à l’avance. Si très peu de consultation se font sur ce type d’écran, privilégiez des tailles d’images normales (non-optimisées Retina). En revanche, si vous devez absolument utiliser des images Retina, deux techniques s’offrent à vous :
- Préparez des images avec de très grandes dimensions, mais dans des paramètres de qualité plutôt médiocres.
- La seconde consiste (et cela nous ramène au premier point) à utiliser des programmes pour compresser d’avantage vos images. Une pléthore s’offre à vous : ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken…
- Dans l’optique toujours d’optimiser le poids des images, il est aussi possible de pousser la chose à l’extrême en convertissant l’ensemble de vos visuels au format webp, et de préparer un script hébergé permettant de choisir le webp lorsque le navigateur le permet (et la version jpeg optimisée en poids lorsque le navigateur ne le permet pas). Je pense rédiger un article par la suite sur cette solution, que je ne vois pas encore proposée pour le moment. On ne va pas se cacher qu’il s’agit là-aussi d’expérimenter des nouvelles techniques, un peu poussées (« C’est d’la masturbation d’intello » comme dirait le sergent Cass dans Opération Shakespeare).
L’ensemble des ces conseils ne vous amène qu’à tester encore plus qu’avant (et j’en suis désolé, mais c’est le jeu ma pauvre Lucette), car de nouvelles pratiques de ce genre ne se font pas toujours à la légère. Il faut parfois un temps d’adaptation (comme pour rendre ses emails accessibles), mais il est urgent de le faire. de procéder à ces changements. Les éditeurs WYSIWYG génèrent malheureusement la plupart du temps des codes assez lourds, remplis parfois de class inutiles ou de méthodes de codage obsolètes. Le mieux restant donc un codage à la main, à l’ancienne, avec vérification de ce qui est généré. C’est ce que Badsender propose dans ses services.
Et les autres maillons de la chaîne de l’email marketing ?
Chefs de projet, designers, ceux qui bossent dans la Data, ou routeurs ? Comment peuvent-ils participer à rendre les campagnes d’email marketing plus éco-responsables ? Quels sont leurs rôles à jouer ? Cela peut passer par le fait de mieux cibler, ce qui implique de mieux connaître le client. Car ce n’est pas tant la quantité qui compte, mais la qualité (on m’a dit la même chose un jour en parlant de taille, mais j’ai pas bien saisi le rapport avec l’email marketing). Nettoyez donc vos bases régulièrement, ciblez réellement les personnes concernées, envoyez vos mails quand vos destinataires ont plus de chance d’être connectés, analysez vos statistiques de campagne car c’est cela qui définira vos prochains envois.
Pour les designers, vous pouvez prendre en compte les points évoqués plus haut dans cet article, mais aussi utiliser plus de textes en HTML brut, sans passer les textes en images (ça n’en sera que mieux pour l’accessibilité, la lisibilité et la délivrabilité de la campagne), ou alors utiliser des couleurs sombres dans les créas pour nécessiter moins d’éclairage… A vous de proposer ici aussi en commentaire les optimisations, les changements à adopter… Bref, la pierre que vous apporteriez à l’édifice au marketing éco-responsable !
Laisser un commentaire