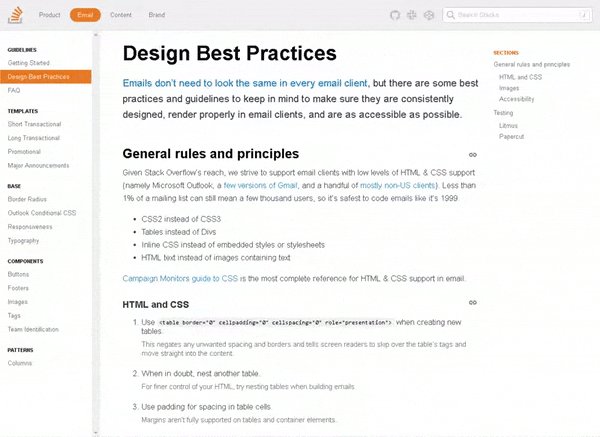
Lecteurs, lectrices, bonjour ! Ou selon Marion Duchatelet Bajeux, « ça farte » ? Ça fait un bail, hein? Comme dirait quelqu’un de plus avisé que moi : c’est toi qui cogne le bar, mais parfois, c’est lui qui te cogne… Tout ça pour dire que je suis inspiré en cette soirée du 18 avril, et en particulier depuis que j’ai consulté un guide spécifique #emaildesign rédigé par Stack Overflow.

Autant vous dire que j’ai immédiatement songé à vous en partager le contenu, tout en analysant leurs recommandations, en vous traduisant certains de mes passages préférés, mais aussi en comparant avec nos méthodes d’intégration et de Design chez Badsender. Et ce, en faisant trois fois le tour de mon slip, direction Pékin !
Ce guide a donc été conçu à destination de toute personne bossant sur des emails chez Stack Overflow. Et je me dis que c’est finalement le genre de documentation qui devrait exister dans toute entreprise travaillant sur l’email marketing. N’ayons pas peur des mots.
On y trouve de nombreux chapitres, clairs et concis, qui permettent de savoir ce qu’il est possible de faire, quelles règles respecter, quelles bonnes pratiques à connaître (aussi bien sur le design que sur le code), quels clients mail viser… Bref, c’est une sorte de petit livre de chevet ou manuel d’utilisation de référence. Car cela permet d’assurer non seulement une cohérence dans la multitude des emails produits, mais cela accélère et optimise aussi la méthode de production. Et on le sait tous : Le temps, c’est de l’argent. Passons sur ces mondanités philanthropiques pour s’attaquer aux chapitres majeurs de ce document:

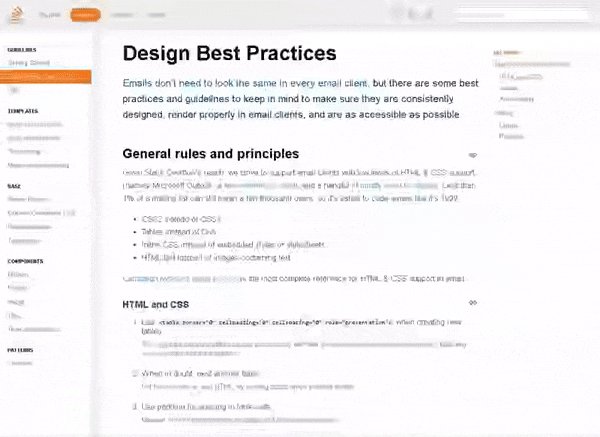
Les meilleures pratiques de conception/design
- Les emails n’ont pas besoin d’être absolument identiques au pixel près sur tous les clients de messagerie. On ne le répètera sans doute jamais assez, mais ce n’est plus l’objectif principal d’une campagne mail. Il y a bien d’autres axes sur lesquels se concentrer: délivrabilité, accessibilité, responsive… Bref, veillez surtout à ce que vos campagnes soient correctement restituées sur les clients mail.
- Moins de 1% d’une liste de diffusion peut toujours représenter quelques milliers d’utilisateurs (selon le volume de votre Base, bien entendu). Il ne faut donc pas négliger tous les clients de messagerie. Il est donc plus « sûr » de coder des emails à la manière dont on codait un site en 1999 (j’avais 13 ans à l’époque, je sais de quoi je parle donc…) Soit:
- CSS2 au lieu de CSS3.
- table au lieu de div.
- CSS en ligne au lieu de feuilles de styles à part ou de styles dans le <head>.
- Texte HTML au lieu d’images contenant du texte.
En HTML et CSS, il faudra retenir :
- Utiliser <table border= »0″ cellpadding= »0″ cellspacing= »0″ role= »presentation »> lors de la création de nouvelles tables. Cela permet de supprimer les espaces et bordures indésirables, et permet aux lecteurs d’écran, via le role= »presentation » , d’ignorer les balises de la <table> et de s’intéresser directement au contenu.
- En cas de doute, imbriquer une autre <table> .
- Pour des marges internes dans une cellule, utiliser la propriété CSS padding . La propriété margin n’est quant à elle pas bien supportée sur les <table> ou les éléments « conteneur ».
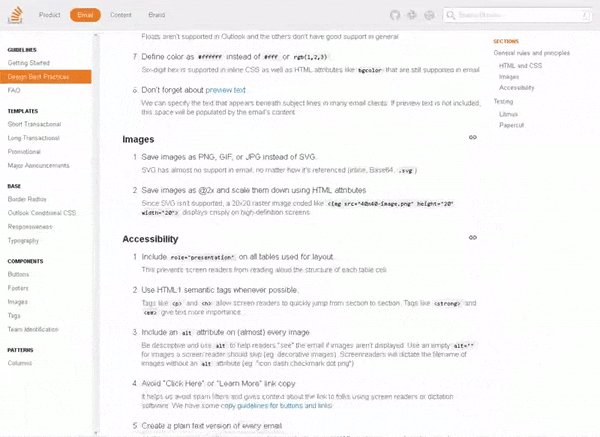
- Définissez les couleurs sous la forme #FFFFFF au lieu de #FFF ou rgb(1,2,3) . Les codes héxadécimaux à 6 chiffres sont aussi bien interprétés dans les styles que dans l’attribut bgcolor .
A ne pas utiliser :
- Les propriétés CSS float , grid , ou flexbox . La première n’est pas prise en charge dans Outlook, et les deux autres souffrent généralement d’un mauvais support.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Sur l’accessibilité :
- Inclure l’attribut role= »presentation » sur toutes les <table> utilisées pour la mise en page.
- Utiliser les balises sémantiques dès que possible. Autrement dit, les balises <p> , <h> , <strong> , et <em> . Les 2 premières permettent de bien distinguer la hiérarchisation de l’information, quand les 2 dernières donnent plus d’importance à certains morceaux de texte.
- Ajouter l’attribut alt sur chaque image, sans exception, et le renseigner quand cela est possible, judicieux, et justifié. Si aucun texte alternatif n’est à prévoir, alors laissez l’attribut alt vide. Ainsi, les lecteurs d’écran sauront quelles images ignorer.
Et si on a des questions?
Stack Overflow pousse le professionnalisme au point de penser à une FAQ, expliquant de façon pédagogique pourquoi il est nécessaire d’écrire les styles CSS en ligne, pourquoi il existe cependant un <style> en tête de mail, pourquoi il est déconseillé d’utiliser un inliner, ce qu’il en est de l’héritage des propriétés CSS dans un email (point sur lequel je ne me suis jamais attardé jusqu’à présent, mais sur lequel je suis complètement d’accord!), comment fonctionnent les padding et margin dans un email, quel est le meilleur doctype, qu’est qu’un preheader/texte de prévisualisation, quelle largeur privilégier, quand faut-il sortir de ces directives…
Cette FAQ est particulièrement judicieuse, et pose les contraintes avec leurs explications à toute question d’un designer ou intégrateur débutant pourrait se poser.
Et plus encore !
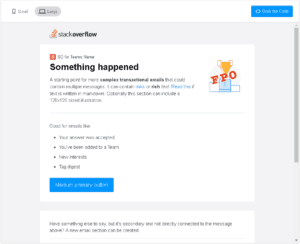
Mais le guide ne se contente pas de ces quelques chapitres. Il prend aussi le temps de présenter les différents « types » d’email qui pourraient être traités : email transactionnel court, email transactionnel long, email promotionnel, email d’annonce. Pour chacune de ces catégories, une nomenclature afin d’en présenter les critères d’utilisation, et un aperçu rapide (mobile et desktop) du rendu du code avec possibilité de copier directement le code HTML.

UNE BIBLE VOUS DIS-JE !
Et puis ce que j’aime, ce sont surtout les explications techniques très claires et pédagogiques. Lorsqu’il est question d’expliquer la technique de codage hybride à des clients, ou la différence entre Responsive et Hybride, ce n’est pas toujours évident. Et pourtant, Stack Overflow y parvient je pense d’une très bonne façon dans leurs chapitres dédiés au code conditionnel Outlook et au Responsive. Vous y trouverez même dans le chapitre dédié au « texte » de très bonnes petites astuces et conseils, sur l’interprétation des balises <blockquote> , <pre> , ou <code> par exemple, ou sur la mise en forme automatique des dates, numéros de téléphone, lieu ou adresses, ainsi que sur les retours à la ligne automatique que vous souhaiteriez empêcher… Là-aussi, de bons petits sujets sur lesquels chaque initié au codage emailing a, un jour, buté.
Vous l’aurez bien compris, je suis tombé amoureux de ce document… Tout simplement. Je vous invite fortement à initier ce type de documentation pour votre société, ou pour vos clients (si vous êtes une agence). Encore une fois, c’est ce qui permettra à vos campagnes (et ce quel que soit votre type d’email) d’avoir une certaine cohérence (et vos destinataires aiment malgré tout la cohérence, sans tomber dans la monotonie bien sûr! Mais cela les rassure, et ils identifieront plus rapidement votre communication). De plus, et c’est sans doute là les avantages les plus considérables, vous gagnerez amplement en temps de production (car vous savez où vous allez) et vous minimisez (en utilisant des templates) le risque de bugs ou de problèmes de rendu. Enfin, tout nouvel intégrateur ou designer au sein de la structure connaîtra les règles à respecter.
Vous me direz ce que vous en pensez, hein? Dites? DITES! VOUS ME DIREZ! Et si vous avez besoin d’accompagnement pour votre stratégie emailing, ou pour l’intégration HTML de vos campagnes, vous savez qu’on est là pour ça, on répond présent… Mais vous ne saviez peut-être pas qu’on avait publié un guide sur l’intégration HTML des emails par contre ? Hm ?
Laisser un commentaire