– Sinon on pourrait reprendre le menu de mon site à côté du logo dans notre newsletter ?
– NOOOOONNN, c’est pas une page web !!! On parle bien d’emailing nom d’une table tr td …
Bon ce n’est pas la bonne réponse à donner à certains clients. On la refait :
– Ok mais on ne moderniserait pas un peu le concept pour l’email car ce n’est pas du web.
En effet, il est compréhensible que certaines chartes graphiques doivent coller les unes aux autres. Mettre le menu de son site sur l’emailing n’est pas anodin.
Plusieurs CTA sont intégrés au header et outre le fait d’avoir plus de liens facilement sur l’email, cela va influer sur le comportement du destinataire final :
– on espère plus de clics. Bah oui invoquer les Dieux du routage ça ne marche pas à chaque fois pour faire les chiffres escomptés…
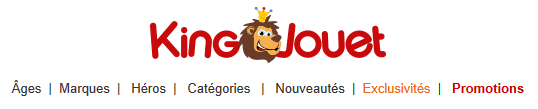
– on arrive directement dans la catégorie voulue. Par exemple, on a le prêt-à-porter qui a souvent le fameux triptyque Femme – Homme – Enfant
Et voici quelques exemples de plats :


==> Ici on empile et on rétrécit.


==> Peu de changements entre desktop et mobile.

==> Aucune modif n’a été envisagée .


==> Ici on reste dans le simple et logique.
Voici 3 soluces de menu plutôt conviviaux pour vos clients finaux. Le tout avec un peu de classe. Allez bon ap’
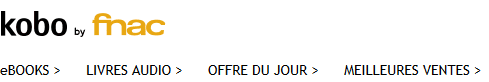
1- Le menu “Hamburger”

Ketchup ou mayo ? Oui c’est le célèbre menu qu’on a partout sur les sites web. Bon, sur mobile ça ne passe pas trop mal, mais c’est loin de marcher partout. A moins de bien connaitre sa base-client et ses devices.

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Il faut donc bien bien tester et réfléchir à l’utilisation de ce menu. Il semble le moins digeste Et je confirme cela avec les tests effectués ici chez Bad sur nos téléphones et bécanes diverses. L’avantage, c’est qu’il n’y a pas de casse.
A signaler qu’un test en réel sur Orange donne une absence de menu sur desktop et mobile par exemple …
Sinon voici le résultat sur Emailonacid :
https://app.emailonacid.com/app/acidtest/MZdSdLn57BHHuxbvSAKgGVQJszPMakEtrKR3OhT36bYGp/list
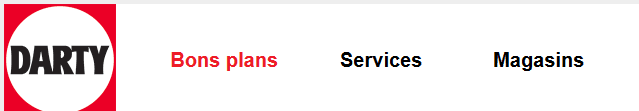
2- Le menu “Bons Plans”
Ici on
fait le focus sur le dernier item du menu. Il est déjà mis en valeur sur
desktop mais on le souligne encore plus en mobile. Le tips c’est qu’on fait un
tableau en 3 colonnes qui se recalent les unes sous les autres.
Remarquez qu’en plus la barre logo/menu fait 100% de largeur.


Perso je trouve cette version très graphique. Je salue Marine Demarque pour cette idée efficace.
Sinon voici le résultat sur Emailonacid :
https://app.emailonacid.com/app/acidtest/AV9aZQIzUmovBvYJ0mDrzLTGJquVFWDfs5raDB6OZ1gun/list
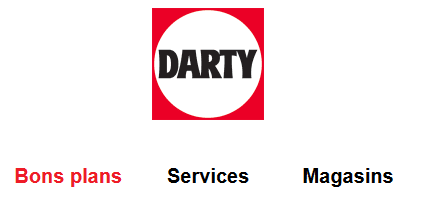
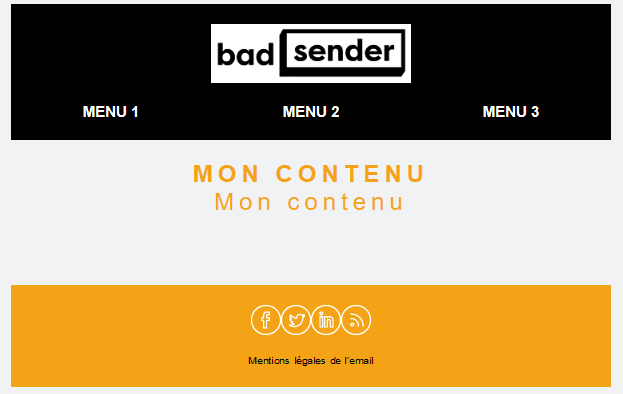
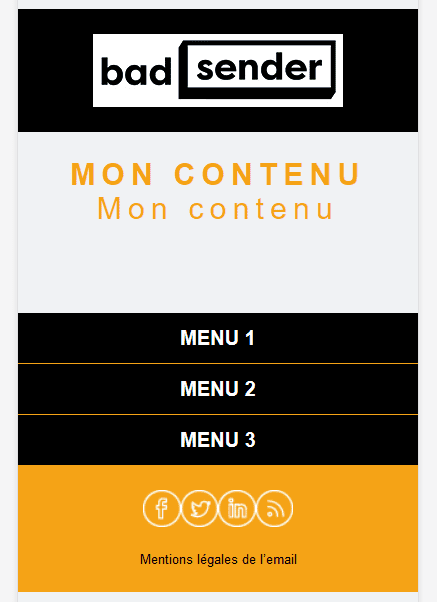
3- Le menu “Je disparais du header sur mobile et je reviens éventuellement dans le footer” aussi communément appelé le “Garcimore menuche”. Et siche’

Ok, ce n’est pas le nom le plus court mais au moins t’as compris. On peut avoir une belle version bien habillée en desktop et on enlève une partie du haut en mobile (ça me fait penser à une vielle pub pour les plus anciens…). Allez je craque :

Au moins on garde une version épurée. Et si on y tient vraiment, on peut le glisser juste avant le footer en glissant les items les uns sous les autres sous forme de beaux boutons bien cliquables sur petit écran même avec des gros doigts !!


Sinon voici le résultat sur Emailonacid :
https://app.emailonacid.com/app/acidtest/L7FBaILkF2AzcHUnd6CFfCWvlFEyjpTSEiX4pt0v1GInl/list
Plusieurs conseils/bémols quand même… bah oui faut pas frôler l’indigestion :
- Pas trop d’items car si on veut aligner 12 catégories ça devient un peu chargé. Donc menu light (type salade / Sanpé). Tttt j’ai pas cité de marque !
- Attention aussi à ce que cela ne fasse pas trop d’ombre aux informations principales de l’email. Car plus on charge en haut plus il faudra descendre ou scroller.
- Attention bis, cela n’engendrera pas forcément plus de clics. Ca dépend surtout comme d’habitude du ciblage.
Un menu = du générique ! - Bien se concentrer sur les stats une fois la campagne routée et analyser les zones de clics. On va vite savoir si ça pollue l’email ou si ça clique grave.
- J’ai pu vous montrer comment enlever le haut mais ne compter pas sur moi pour enlever le bas demain.
- On n’est pas adepte de la science infuse, donc si t’as des menus qui tournent bien, n’hésite pas à mettre ton grain de fleur de sel.
A bientôt !!! Et si t’as un p’tit creux avec ton email, bah passe chez Badsender, tu vas voir la cantoch’ est pas mal !
Laisser un commentaire