Table des matières
Vous désirez insérer un Call to Action en HTML brut au sein de votre campagne email ? Belle initiative ! Cela permettra à votre bouton de s’afficher plus rapidement, et ce même si les images sont désactivées, et améliorera donc probablement votre taux de clics ! Mais au fait Jamy…
Qu’est-ce qu’un Call to Action ?
Le Call to Action (incitant à l’action en français) est une formulation incitant le contact publicitaire ou le destinataire d’un document de marketing direct à entreprendre plus ou moins immédiatement une action recherchée par l’annonceur.
definitions-marketing.com
Le Call to Action, c’est une phrase du style « Cliquez-ici » ou « Achetez-maintenant » qui est souvent contenue dans un bouton (mais pas toujours). Un Call to Action peut prendre de multiples formes, mais nous traiterons dans cet article particulièrement des « boutons ».
Pourquoi un Call to Action est-il important ?
Parce qu’il s’agit du principal outil marketing utilisé pour obtenir la conversion d’un destinataire. Fin de l’histoire. Rentre chez ti. Et, une fois que l’on a cet objectif en tête, on ne peut ignorer certains critères clefs participant à la force, à la puissance de cet élément.
L’un des buts de l’email marketing est de faire cliquer l’internaute, de l’inciter à l’action. Les Call to Action sont donc une incitation à l’action, au clic plus particulièrement dans l’email. Ils sont sans aucun doute un des éléments majeurs dans le contenu de l’emailing : ils génèrent du trafic sur ton site, de la vente sur tes produits, et tu es normalement en mesure de quantifier le taux de clics sur ce type d’élément…
À l’heure actuelle, beaucoup de mailings ne possèdent pas de Call to Action alors que leur but est de vendre des produits en ligne.
Comment créer graphiquement un Call to Action ?
- Placez des Call to Action identifiables dans vos mailings.
- Placez-les de telle manière à ce qu’ils apparaissent sans devoir scroller, au premier coup d’oeil ! N’attendez pas la fin de l’email pour les insérer ! De sorte qu’il soit impossible de ne pas savoir où cliquer.
- Répétez éventuellement le CTA en bas de vos mails si ceux-si sont longs.
- Créez des boutons ayant un fort contraste avec le couleur de fond de l’email : l’accessibilité a aussi une importante dans l’emailing les amis ! Le contraste entre la couleur de fond du bouton et la couleur du texte est-il suffisant ? La typographie utilisée est-elle lisible ? Si j’utilise une image de fond, et que mon image de fond ne s’affiche pas, le texte sera-t-il toujours lisible ? Si je conçois mon bouton en image, et que les images ne sont pas téléchargées, que se passe-t-il ?
- Si possible réutilisez le sujet principal de votre email dans le texte du Call to Action (pour autant que cela reste court).
- Assurez-vous de sa taille et donc de sa zone de clic : le bouton est-il facilement cliquable ? Puis-je le rendre entièrement cliquable ? Est-il aussi facile de cliquer dessus avec une souris que de « tapoter » dessus avec mon doigt sur la version mobile ?
- Vérifiez sa lisibilité sur version mobile : est-ce que je ne devrai pas agrandir la taille du texte sur la version responsive pour optimiser la compréhension du bouton sur des supports nomades ?
- Prenez soin de son apparence : nos habitudes sur le web nous enclavent parfois dans des « a priori » de styles ou de mises en forme. Un bouton sera généralement pensé avec des coins arrondis, parfois une ombre portée, un effet au survol du bouton dans l’email ou au clic, avec un pictogramme en plus du texte… Puis-je, ou dois-je garantir ces mises en forme graphique lors de la conception d’un bouton ?

Comment rédiger un Call to Action qui convertit ?
Je vous le dis tout de suite, faut pas compter sur les « En savoir + », ou « Découvrir », ou encore « Acheter ». Non. Si tu veux convertir mon chéri, il faut innover, surprendre, susciter la curiosité. Parce que des boutons « Découvrir », il y en a plein partout, et que toi tu veux te démarquer du lot, rendre tes produits ou tes articles exceptionnels, captivants.
Il faut donc envoyer du lourd. Tout en restant cohérent bien sûr avec le sujet/produit mis en avant. Par exemple, pour des produits de literie, vous pouvez envisager des contenus de Call to Action comme « Dodo, l’enfant dooo », ou « Faites de beaux rêves », ou « Reposez-vous, enfin ». Et encore, je me modère ! Selon la charte éditoriale et le ton de votre marque, vous saurez quelle formulation adopter.
En revanche, il est un point à garder en tête : l’accessibilité. Si vous voulez vraiment respecter les bonnes pratiques d’accessibilité, il est essentiel que le contenu de votre Call to Action reflète l’action que va effectuer l’internaute. Il est primordial que le texte de votre Call to Action soit significatif et informatif si possible. Les contenus proposés juste avant sont donc un peu trop « mystérieux »… Mais suscitent une émotion ! Il faut donc potentiellement savoir trouver le juste milieu entre les deux. Bon courage !
Comment concevoir techniquement un Call to Action ?
1. Concevoir ses boutons en image
J’te l’dis de suite, on va pas être copain. Concevoir des boutons en image dans un emailing permet bien sûr d’obtenir tous les effets souhaités en terme de mise en forme graphique : coins arrondis, ombre portées, et caetera… Mais en procédant de la sorte, tu oublies le fait (ou tu l’occultes, tout dépend de ta mentalité) que les images ne seront pas toujours téléchargées sur le logiciel de messagerie de ton destinataire. Pire encore, tu penses que tu es à l’abri d’un problème de serveur, et que les images seront toujours restituées. Ou bien, tu penses que tes chemins d’images hébergées sont infaillibles, et tu as tort.
J’espère en tout cas que tu as prévu un texte alternatif en béton, et une mise en forme graphique de ton texte alternatif, sinon « Eh ben bien joué hein… ». Dans tous les cas, je me positionne en tant que fervent assaillant de cette méthode.
Je ne vais pas vous refaire l’exemple de ce que donne une image qui n’est pas affichée dans la boîte de réception, j’ai déjà évoqué le sujet dans un article récemment sur la dissociation des éléments dans le design emailing. Cependant, je vais insister un peu plus sur la façon de concevoir un bouton en HTML et CSS, tout en lui proposant un certain style. On passe donc à…
2. Concevoir ses boutons en HTML et CSS
Là, on va s’entendre. C’est sans aucun doute la meilleure solution à adopter. Pourquoi ?
- Parce que lorsque les images ne sont pas téléchargées ou affichées, qu’il existe un problème dans les chemins de tes images, ou que le serveur d’hébergement des images est out, ton bouton, lui, va tout de même s’afficher. Rien que pour ça hein, ça vaut le coup.
- Parce que via les media queries tu peux facilement changer la largeur et/ou la hauteur de ton bouton, et donc améliorer l’ergonomie et la puissance de ton bouton en proposant une zone de clic plus confortable.
- Parce que tu peux agrandir aisément la taille de ton texte et donc, le rendre plus lisible sur les supports nomades. Et ce, toujours grâce aux media queries. Si c’est pas merveilleux.
- Parce que tu peux apporter ainsi des animations au survol, au clic et ça, ça claque (Viens pas me dire que ça ne sera pas supporté partout, ça ne m’intéresse pas).
- Parce que du coup, pas besoin de prévoir une p*tain d’image de ton bouton pour la version Desktop, et une autre pour la version mobile, et donc, pas besoin de renseigner deux fois le lien du bouton. Pas de texte alternatif à ajouter, ni de mise en forme graphique pour ce texte alternatif. Fête du sliiiiiiiip !
Comment rendre un CTA cliquable ?
Vous souhaitez rendre tout le bouton cliquable dans l’email, et pas seulement le texte, hein ? De plus, votre Call to Action comporte deux lignes de textes. Et quelques webmails récalcitrants refusent toujours de centrer verticalement ce texte au sein du bouton…
Alors ok, ça demande un peu plus de boulot en terme de code, mais bon, finalement, c’est ça qu’on aime non ? On va donc tout d’abord envisager un bouton plutôt simple.

Bouton avec marges internes
Si l’on souhaite coder ce bouton en HTML et en CSS, nous allons insérer un tableau <table> avec une largeur fixe (ou pas) centré au sein d’une cellule <td> (ou pas, tout dépend du rendu final). Dans ce tableau, il y aura (comme le veut la logique) une ligne <tr>, à l’intérieure de laquelle nous aurons une cellule <td>. Et sur cette cellule, nous pouvons appliquer une couleur de fond noir, avec des border-radius:5px par exemple. Et il ne nous reste plus qu’à insérer dans la cellule le texte dans un paragraphe <p>, et ce texte sera compris dans un lien <a>. Dis comme ça, ça semble flou, mais voici le code final :
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Maintenant, sache que tu peux aller un peu plus loin, et t’éclater à prévoir des effets sur ces boutons en HTML et CSS (ce que tu ne pouvais pas forcément faire quand c’était une image). J’vais te donner un exemple de ce que ça peut donner au survol :
See the Pen QWbyrOv by DEFOSSEZ (@Badsender) on CodePen.
J’vous passe les tests d’email preview, tout est ok partout (bon les coins arrondis ne s’affichent pas partout, en particulier sur Outlook, mais c’est pas très très grave, c’est ce qu’on appelle dans le domaine de l’email marketing la dégradation acceptable…). C’est sans doute une des méthodes qui a le meilleur support. L’avantage, c’est qu’il n’y a pas besoin de renseigner une largeur ou une hauteur, puisque tout est géré avec les marges internes : ça laisse une grande liberté sur le contenu, et le bouton s’adapter automatiquement à son contenu. Par contre, dans ce cas de figure, seul le texte est cliquable, et pas le bouton dans son entièreté. Ça peut s’avérer gênant… Mais il existe des solutions !
Comme par exemple la technique développée par Mark Robbins, faite d’un peu de commentaires conditionnels Outlook mais vraiment pas grand chose, je vous rassure. Et si jamais vous n’êtes vraiment pas à l’aise avec le code, sachez que Matthieu Solente, développeur email talentueux, met à votre disposition un très bon générateur de code pour développer des boutons entièrement cliquables. Vous n’avez qu’à renseigner quelques champs, et hop, le tour est joué !
Bouton avec bordures
C’est une méthode développée par Litmus que je trouve relativement intéressante, même si malheureusement, elle souffre d’un rendu dégradé sur Outlook : en gros, le système consiste à prévoir les marges autour du texte comme des bordures conçues directement sur la balise <a>. Cette même balise sera conçue comme un élément en display:inline-block. Mais bon, Outlook réduit la dimension des bordures, donc bon… Voici le code pour cette méthode :
See the Pen Bouton HTML CSS email bordures by DEFOSSEZ (@Badsender) on CodePen.
Bouton avec marges internes + bordures
Hé ben tout simplement, si les deux méthodes ont leurs avantages, alors on va les compiler. Encore une fois, sur le support, c’est pas ce qui se fait de mieux, mais ça marche pas mal quand même. Voici donc le code adapté à cette méthode :
See the Pen ZEGQopa by DEFOSSEZ (@Badsender) on CodePen.
Comme le support des marges internes à gauche et à droite n’est pas forcément optimal sur Outlook, Litmus recommande de mettre en place un petit hack avec des commentaires conditionnels pour Outlook pour insérer des espaces insécables à gauche et à droite du texte… Mouairf…
Et si on veut absolument avoir le bouton entièrement cliquable et garantir les coins arrondis : Il y a le VML.
Je vais pas rentrer dans le détail, je pige pas tout à ce système et j’en suis pas fan à 100%. Je vais t’expliquer pourquoi :
- Cette solution ne permet pas d’avoir un texte qui peut évoluer, puisqu’il faut renseigner une largeur et une hauteur fixe au bouton.
- Oublie aussi la possibilité d’avoir un bouton avec deux lignes de texte par exemple (même si c’est assez rare).
- Un code VML ne peut être imbriqué dans un autre code VML ; donc, si tu gères un encart avec une image de fond via du VML, tu ne pourras pas avoir un bouton en VML à l’intérieur de ce même encart… CQFD.
Par contre, le gros avantage du VML, c’est de pouvoir avoir une image de fond à l’intérieur du bouton. Ça, c’est intéressant. Si tu veux faire appel à du VML, tu peux directement passer par le générateur de boutons, développé par Campaign Monitor. N’oublie pas de ne pas mettre tes doigts dans la porte, tu risques de te faire pincer très fort renseigner un target="_blank" dans le code VML.
Là-aussi, je ne peux que recommander un autre générateur de Call to Action avec marges internes, VML et bordure produit par Matthieu Solente ! Il y en a un second, basé également sur les marges internes, qui génèrenet les propriétés mso-text-raise, letter-spacing, mso-font-width. J’ai envie de dire « Merci qui ? » : « Merci Matthieu ! »
Et pour le mobile alors, on ne fait rien ?
Bah si justement, on fait quelque chose ! Autant il est difficile de rendre un bouton entièrement cliquable sur Bureau parce que la propriété CSS display avec la valeur block n’est pas supportée partout (Outlook principalement), autant sur mobile, le logiciel Outlook n’est pas vraiment la priorité ! On peut donc tout à fait passer notre lien <a> en comportement block et pourquoi pas, lui attribuer, à ce lien, des marges internes verticales et horizontales, pour rendre tout le bouton cliquable !
<style type="text/css">
.hover01:hover {
background-color:#000000 !important;
transition:all 1s ease;
box-shadow:0px 5px 0px #202021 !important;
}
@media only screen and (max-width:600px) {
.displayblock {display:block !important;}
.paddingt0px {padding-top:0px !important;}
.paddingb0px {padding-bottom:0px !important;}
.paddingt15px {padding-top:15px !important;}
.paddingb15px {padding-bottom:15px !important;}
}
</style>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><table border="0" cellspacing="0" cellpadding="0" style="margin:0px auto;" align="center" role="presentation">
<tr>
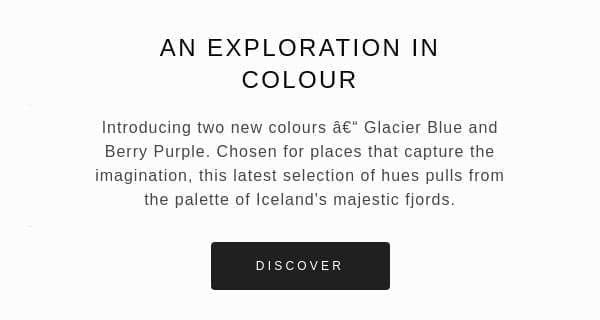
<td class="hover01" bgcolor="#202021" style="border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; padding:15px 40px; background-color:#202021; background:#202021;" class="paddingt0px paddingb0px"><p style="padding:0px; margin:0px; font-family:'Trebuchet MS', Arial, Helvetica, sans-serif; font-size:12px; text-align:center; color:#FFFFFF; letter-spacing:4px; mso-line-height-rule:exactly; line-height:16px;"><a href="#toreplace" target="_blank" style="color:#FFFFFF; text-decoration:none;" class="displayblock width100pc paddingt15px paddingb15px">DISCOVER</a></p></td>
</tr>
</table></td>
</tr>
</table>Voilà ! Pareil, viens pas me parler de support, c’est pas l’idée : on est là pour S’A-MU-SER ! Trop d’effets tue l’effet l’ami, à utiliser avec modération… T’as des méthodes particulières toi pour coder un bouton en HTML ? Comment tu fais ? Dis-moi tout, je suis curieux-curieux…
En tout cas c’est pas les solutions qui manque hein ! A chaque pot son couvercle (rien à voir, fils unique). En tout cas, t’as maintenant des pistes pour ne plus concevoir ton bouton en image, et ça, c’est déjà une bonne chose.
Quelques exemples de Call to Action dans un email.

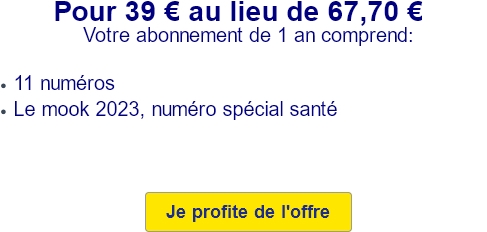
Voici un Call to Action on ne peut plus explicite. Dans un email de 60 Millions de Consommateurs est proposée une offre spéciale d’abonnement. Le Call to Action est clairement explicite, implique un verbe d’action et un sujet. Le contraste entre le texte et la couleur de fond est suffisant. Ca matche !

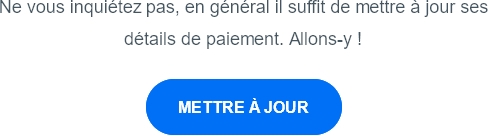
Avast envoie un email pour informer que le paiement a échoué lors du renouvellement automatique d’un abonnement et précise qu’il suffit en général de mettre à jour ses détails de paiement… Qu’à cela ne tienne, cliquons sur le Call to Action bien nommé « Mettre à jour » 🙂

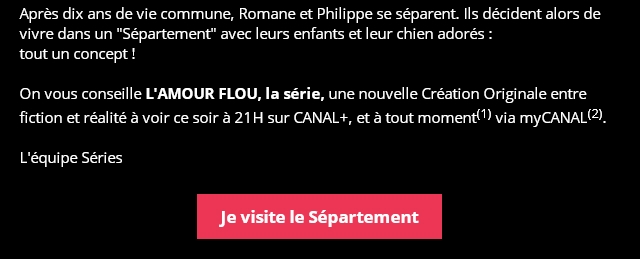
Alors ça c’est intéressant… Canal+ m’informe qu’une nouvelle série débarque, avec une histoire d’appartement divisé, un « Sépartement ». Et pour m’inviter à découvrir la série, Canal+ ne se contente pas d’un simple « Découvrir la série », mais innove et m’inclus dans la série en rédigeant le contenu « Je visite le Sépartement ». Ca m’intrigue, ils ont gagné.

Ce que j’aime dans ce Call to Action made in Back Market, c’est la « légende » ou précision SOUS le Call to Action. Le contenu du bouton est très informatif, très concis et concret, quand la légende ajoute une pointe d’humour et de ton décale. Et ça, j’apprécie.
Remarque : C’est une curiosité qui mérite qu’on en parle ; Terra, FAI aux Etats-Unis, Espagne et dans 16 autres pays d’Amérique Latine, ajoute non seulement un target="_blank à tout code lien que vous pourriez mettre en présentation (comme dans cet exemple), mais garde la mise en forme de votre code HTML pour l’affichage. Concrètement, si votre éditeur HTML propose une indentation de votre code, Terra la retranscrira de la même façon. Cela explique donc de nombreuses interrogations que vous pourriez peut-être avoir quant aux emails rendering étranges sur ce webmail !
Laisser un commentaire