De temps en temps, il m’arrive de faire des recherches sur les outils de développements HTML. J’aime beaucoup trouver des softwares qui me permettent d’être le plus efficace possible. Et puis, avouons-le, un nouvel outil pour un développeur HTML, c’est un peu comme un jouet pour un enfant.
Les âges sombres
Mon premier outil de dev HTML a été Eclipse. Cela peut sembler bizarre, car Eclipse est une usine à gaz qui offre la possibilité de faire de l’HTML de manière presque anecdotique. À l’époque, je travaillais chez Actito et il m’arrivait de mettre les mains dans du code Java, ce pour quoi Eclipse est beaucoup plus adapté.
Et c’est comme ça que j’ai appris l’HTML pour email sur Eclipse. Même si je déconseillerais aujourd’hui d’utiliser cet outil si on ne fait que du développement HTML, il n’en avait pas moins certains avantages. Un des petits détails que j’appréciais, c’est que dans l’auto-complétion proposée : si un attribut ou une propriété était déjà utilisé dans la balise, Eclipse ne proposait pas à nouveau cet attribut ou cette propriété. Avec un peu d’habitude, on peut écrire des choses assez vite avec les raccourcis clavier.
Mais bon, Eclipse, ça reste un outil assez complexe, plus orienté informaticien de formation que développeur HTML auto-formé. Il y a lors de l’installation de l’outil certaines librairies de language de dev à installer, en fonction de la version d’Eclipse, car il existe aussi différentes versions de l’outil, orientées différemment en fonction du language de développement. Et donc vous avez un outil gourmand en ressource machine, qui demande des updates réguliers pour continuer à fonctionner, et qui n’a pas les fonctionnalités des autres outils orientées spécifiquement au développement HTML.
Malgré tout, ayant pris mes habitudes avec l’outil, je l’ai utilisé de nombreuses années, jusqu’au jour où, une mise à jour se passant mal, je doive tout réinstaller et me casse les dents sur la complexité technique de l’installation et cherche un nouvel outil.
L’illumination
C’est à partir de ce moment que j’ai lancé pas mal de recherches pour trouver l’Outil unique, celui qui unifiera tous les avantages et qui permettra de s’affranchir des limites du code. Hem, je m’égare.
J’ai donc réduit les outils à une certaine liste non-exhaustive. C’est une liste subjective, que j’ai basée sur mes a priori subjectifs, sur des comparatifs trouvés dans des sites ou des forums, sur des critiques et sur le prix.
Et donc la liste de software était la suivante : Brackets, Dreamweaver, Sublime Text, Visual Studio Code, Atom, Coda. Il y avait aussi les outils d’éditions de Litmus, Email On Acid et, petit dernier arrivé, Parcel (outil d’édition de code pour email testé pour vous :)).
Personnellement, je n’ai jamais aimé Dreamweaver. En dehors du fait que c’est l’outil le plus cher de la liste (même si ayant une licence Adobe, cela ne m’impactait pas), je n’ai jamais vraiment accroché, il me faisait trop penser à Eclipse, avec une grosse couche de complexité dans l’interface et dans la mise en place alors que, quittant Eclipse, je cherchais plutôt quelque chose de plus léger à utiliser. En gros, l’outil ne me parlait pas, simplement.
Les outils de dev disponibles dans les navigateurs, comme celui de Litmus, Email On Acid ou Parcel sont correct. Ils reprennent souvent le moteur des autres outils en ajoutant quelques éléments pratiques, comme la prévisualisation direct, ou l’envoi de test d’un simple clic.
Par contre, ils ne sont pas personnalisables via des plug-ins de communauté et sont, sur le long terme, relativement chers puisqu’ils demandent un abonnement.
De plus, si par hasard vous devez faire autre chose que de l’email (une landing page, un bout de code en php ou javascript), vous restez sur un éditeur pur HTML, au contraire des autres outils qui sont plus polyvalents. Bref, je ne me suis pas attardé dessus.
J’ai testé quelques temps Brackets, qui faisait bien le taff. Il correspondait à ce que je cherchais: un outil relativement léger, qui possède toute une série de raccourcis et de fonction pratiques. Malgré tout, je n’étais toujours pas convaincu. L’outil était pratique, mais j’avais tellement d’habitude sur Eclipse que j’avais du mal à revenir à un niveau de productivité équivalent ; et puis en tant que nouveau jouet, il ne provoquait pas ce côté fun que peut générer d’autres outils. J’ai continué dessus en espérant prendre des habitudes qui me permettraient d’aller plus vite jusqu’à ce que, suite à un update, patatras, je doive réinstaller l’outil et refaire la configuration. Et donc, je suis finalement passé sur Sublime Text.
Et là, ce fût l’illumination.
J’ai découvert un ensemble de fonctionnalités qui 1) me permettaient d’aller plus vite ; et 2) m’offraient enfin ce côté fun d’avoir un nouveau jouet.
Dans les choses super puissantes que j’ai découvert sur Sublime (mais qui existe certainement sur d’autres outils sous une forme ou une autre), il y a :
- Emmet : un plug-in offrant tout un tas de raccourcis HTML qui permet d’écrire beaucoup plus rapidement son code

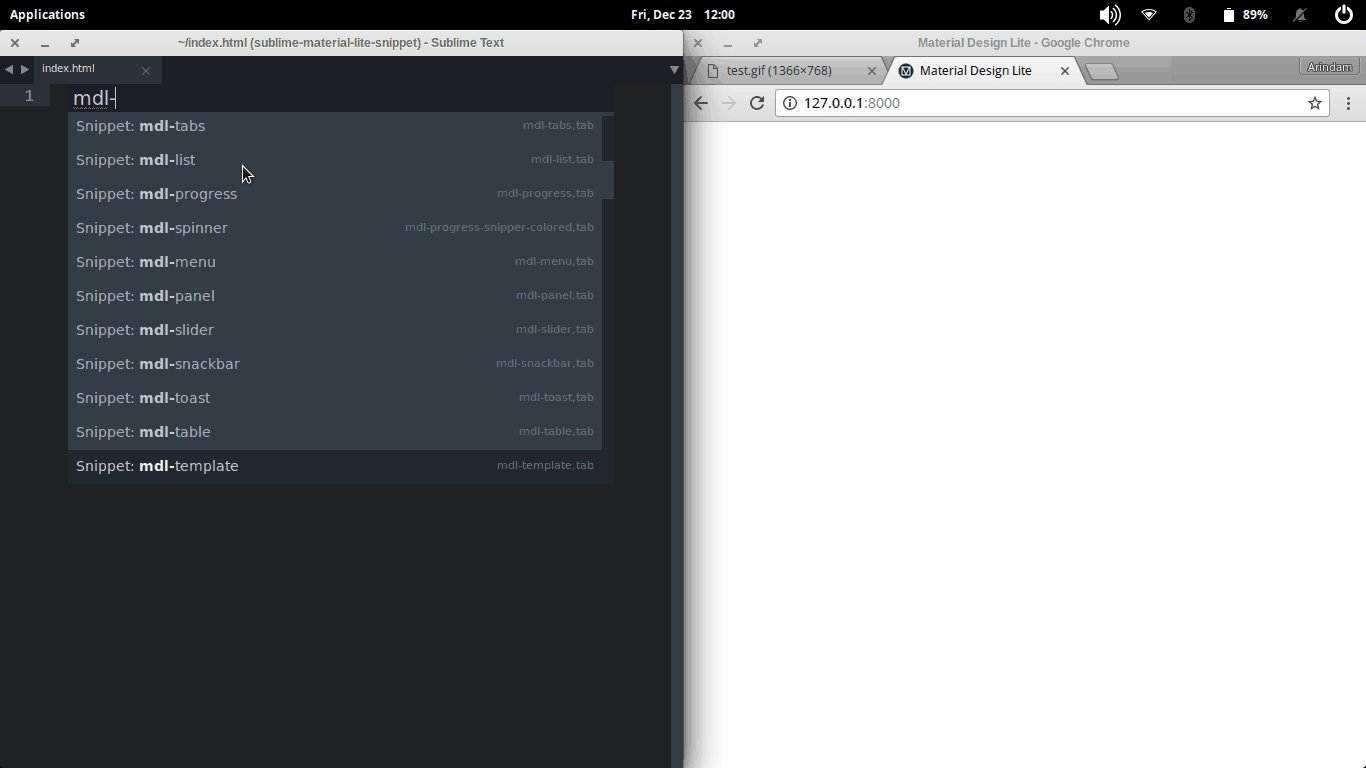
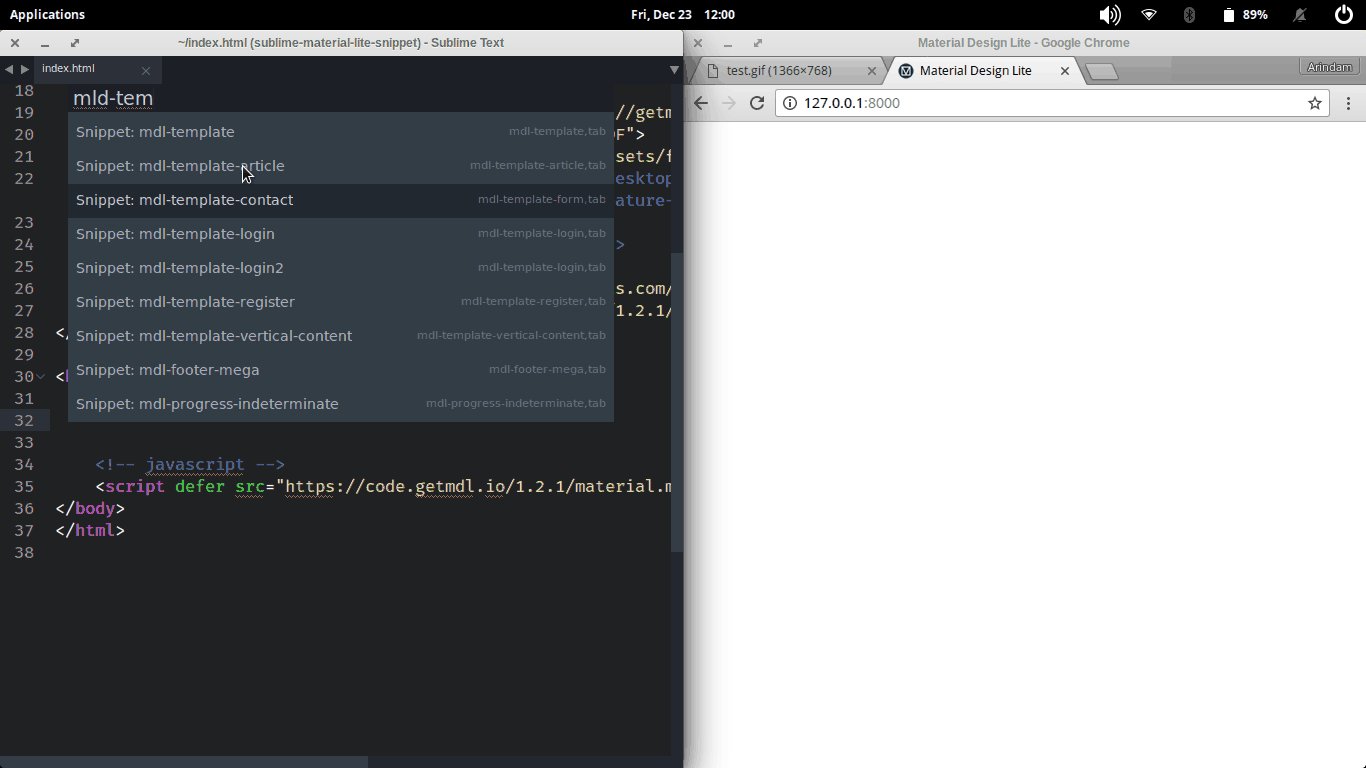
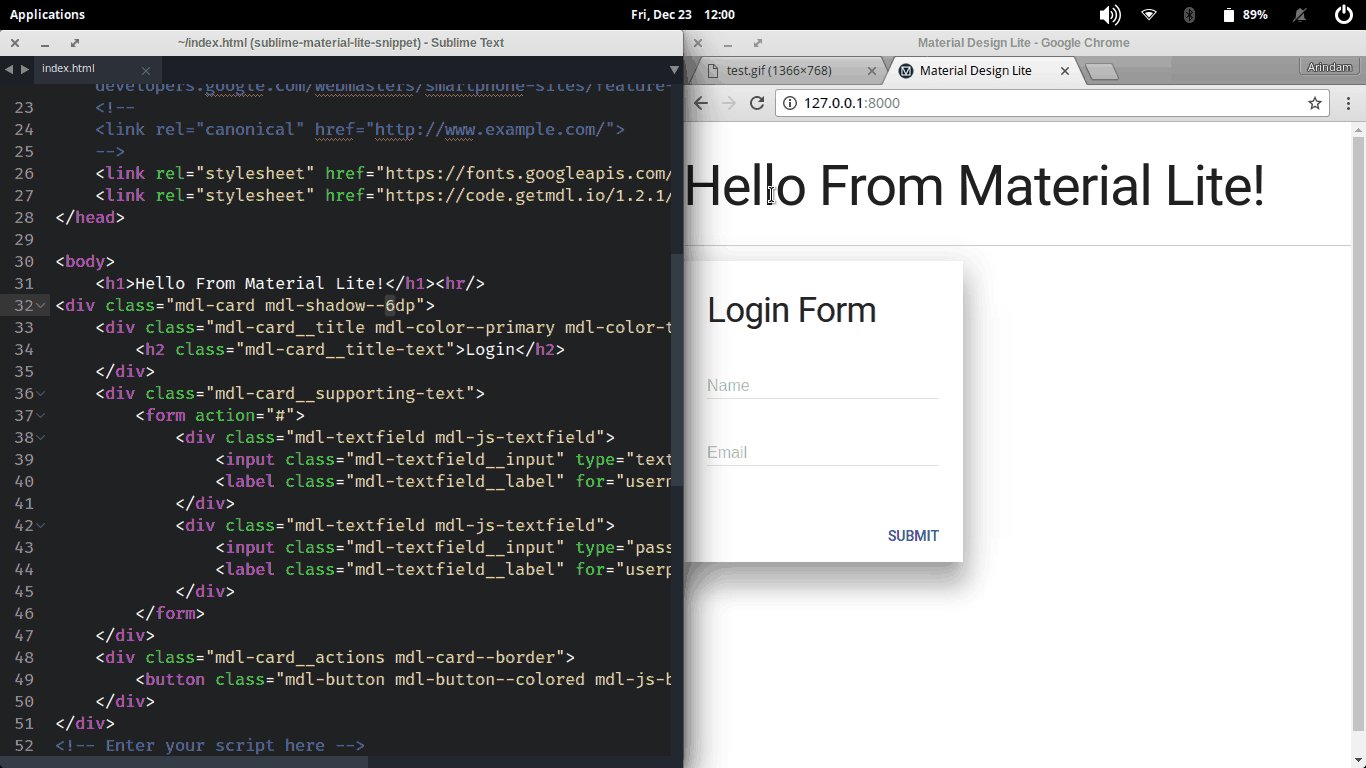
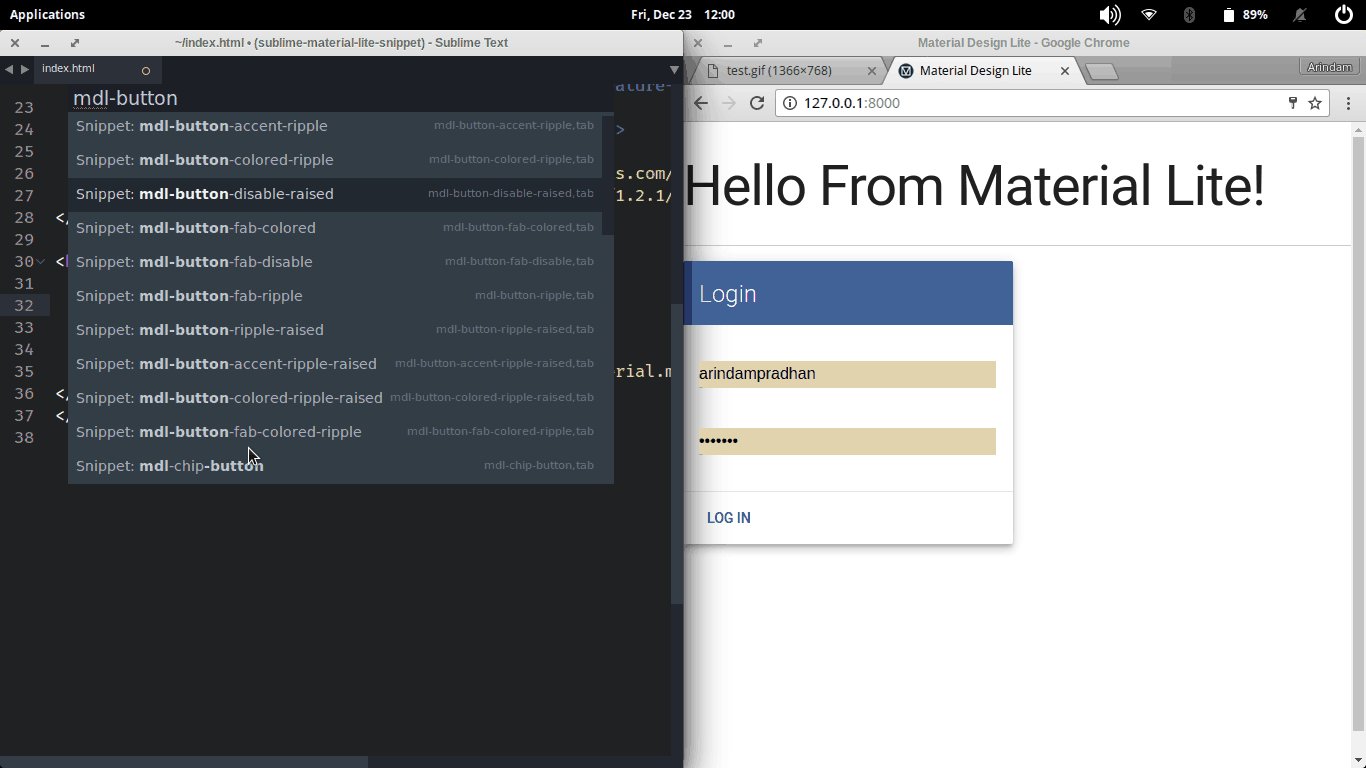
- Les snippets : une fonctionnalité qui existe maintenant presque partout, qui permet d’écrire des bouts de code et de les réutiliser à volonté.

- L’ajout de multiples curseurs: Permettant d’écrire à plusieurs endroits à la fois

- Les recherches sur une sélection particulière, et surtout, les rechercher / remplacer avec les regex : Pour ceux qui ne connaissent pas les regex, les regular expression (ou expression régulière en français), il s’agit d’une chaîne de caractères, qui décrit, selon une syntaxe précise, un ensemble de chaînes de caractères possibles. Il s’agit d’une nomenclature parfois un peu complexe, mais qui est incroyablement puissante pour faire des rechercher / remplacer sur des éléments avec des nomenclatures similaires, mais pas identiques.
- Les plugins : Sublime est un outil qui possède une communauté qui alimente l’outil de toute une série de plugins se facilitant la vie. Exemple : un plugin permettant de transformer les caractères spéciaux sélectionnés en caractères encodés (comme le é en
é)
Et donc, j’étais cet enfant qui a trouvé son nouveau jouet, qui fonctionnait incroyablement bien. Cela m’a demandé un peu d’adaptation dans mes habitudes, et la configuration de l’outil ne m’a pas semblé simple ou fluide : et j’ai du fouiller pas mal sur le net pour arriver à mettre tout en place comme je le souhaitais.
Bien entendu, l’outil avait ses défauts. Entre autre chose :
- La complexité de la configuration : pour moi en tout cas, car j’ai du apprendre à configurer l’outil en ajoutant des lignes de commande dans des fichiers techniques.
- La stabilité : L’outil crashait ou avait de grosses lenteurs assez régulièrement. Ce qui peut être fortement frustrant, car je suis un grand utilisateur du ?+z (ou ctrl+z sur Windows), chose qui n’est plus possible quand il faut redémarrer l’outil.
Mais Sublime est resté ma grande découverte dans les outils HTML. Il me permettait de coder plus rapidement, je trouvais régulièrement des moyens d’optimiser ma manière de travailler, et il avait ce côté fun pour moi, car je découvrais régulièrement de nouvelles choses. Bref, j’avais trouvé l’Outil !
La désillusion
Oui mais voilà, l’histoire était trop belle…
Un beau jour, suite à un update, Sublime a continué à fonctionner, mais a perdu l’ensemble des paramètres personnalisés que j’avais mis en place. J’ai réussi à en remettre une partie en place, mais pas tous*. Et j’ai eu beau tout réinstaller depuis zéro, impossible de refaire fonctionner l’outil comme avant (je suspecte une mise à jour d’Emmet concernant le transfert d’informations)
Et j’ai donc changé une nouvelle fois d’outil, le cœur lourd, car j’appréciais vraiment Sublime. Je me suis tourné cette-fois vers Visual Studio Code. Pour être tout à fait transparent, je suis assez réticent aux outils Microsoft suite à diverses mauvaises expériences (hem… OneDrive… ). Et finalement, VS Code fonctionne plutôt pas mal. Il est complexe également au niveau du setup, mais me semble moins compliqué que Sublime. À mon grand étonnement, je me surprend à trouver l’outil plutôt efficace et bien fichu. Sur certains aspects, il est plus performant que Sublime (entre autre dans les copier / coller avec plusieurs curseurs), sur d’autres, il manque de finesse (pourquoi ne pas pouvoir agrandir les champs de recherche et de remplacement?). J’ai réussi à remettre toutes les configurations qui me conviennent, et même dans certain cas à aller plus loin que ce que j’aurais envisagé. Et l’outil est stable, je n’ai pas encore eu un seul crash.
Et donc, c’est quoi l’outil conseillé ?
Je n’ai malheureusement pas de réponse définitive à cette question. personnellement, j’ai vraiment bien aimé Sublime Text le temps qu’il a fonctionné comme je le souhaitais. Maintenant, j’ai pris la main sur VS Code et je me sens à l’aise avec lui et de mon expérience, il est plus stable que Sublime. Malgré tout, les 2 outils sont forts similaires, et au final, cela dépendra de préférences personnelles sur quelques détails.
Je n’ai pas non plus pris le temps de tester Coda ou Atom, ni de donner une seconde chance à Dreamweaver, ni de chercher les autres solutions qui peuvent exister.
En dehors des considérations pratiques telles que les plugins disponibles, la stabilité de l’outil, etc. Il s’agira de préférences personnelles et de confort d’utilisation. La seule vraie recommandation que je peux faire, c’est de prendre le temps d’installer et de tester différents outils. Changer d’outil demandera de toute façon une période d’adaptation, mais en jouant un peu avec les différentes solutions, vous aurez vite le feeling de savoir si une solution vous conviendra ou pas.
Et vous ? Quel outil utilisez-vous ? Avez-vous un avis tranché sur la question ?
* Pour ceux qui connaissent un peu Emmet, j’avais réussi à passer outre les balises par défaut et mettre mes propres balises sur les raccourcis natifs. Exemple: avec le raccourci table, au lieu d’écrire <table></table>, j’écrivais <table cellpadding=“0” cellspacing=“0” border=“0” style=“margin: 0px auto; width: 100%;”></table>, ce qui, vous en conviendrez, économise beaucoup de caractères à écrire, surtout quand on connaît le nombre de table qu’on peut écrire dans un email…
Laisser un commentaire