Les loulouuuuus ! Ca va bien ? Dites, vous avez pas déjà eu envie d’insérer des carrousels dans une campagne email ? Ca m’est arrivé un nombre incalculable de fois, et j’ai déjà eu des demandes par le client directement. Mais alors quelle solution choisir quand c’est comme ça ? Parce que pour ce qui est du design, c’est assez simple… Par contre, pour la technique, c’est une autre paire de man… Mais attendez, j’ai l’impression que vous êtes perdus… Comment ? Quoi ? Qu’entends-j’ai-je ? « C’est quoi un carrousel ? »… Consternation, dépit… Je suis sidéré ! Bon, si c’est ainsi, commençons par le commencement…
Définition d’un carrousel.
Un carrousel est un type de module qui fait la rotation du contenu d’une manière similaire à celle d’un diaporama, soit par une commande de l’utilisateur ou par des transitions temporisées. Il est donc appelé carrousel, ou diaporama, ou slider, ou encore bannière animée (pour ceux qui diraient courriel par exemple). Voilà en tout cas sa définition pour son utilisation sur un site internet. Et finalement, c’est la même chose pour un carrousel dans un email.
Dans un site web en revanche, le carrousel peut facilement être développé avec du javascript (le plus souvent), ou en pur CSS (c’est plus compliqué, mais c’est possible). Il est aussi possible d’utiliser des plugins si vous bossez sur WordPress par exemple.
Mais sur un email, c’est autre chose : déjà, nous savons que le javascript n’est pas possible, puisqu’il est proscrit dans l’emailing, et qu’il peut amener des problèmes de délivrabilité. Du coup, nous n’avons d’autres choix que de nous rabattre sur des solutions en pur CSS, mais pas forcément celles que vous trouverez sur Codepen par exemple : celles-ci sont conçues pour être intégrées sur des sites, et les propriétés CSS, attributs et balises HTML usitées ne seront pas forcément correctement interprétées par l’intégralité des clients mail. Alors, où trouver des exemples de code ?
Exemples de carrousel dans un email.
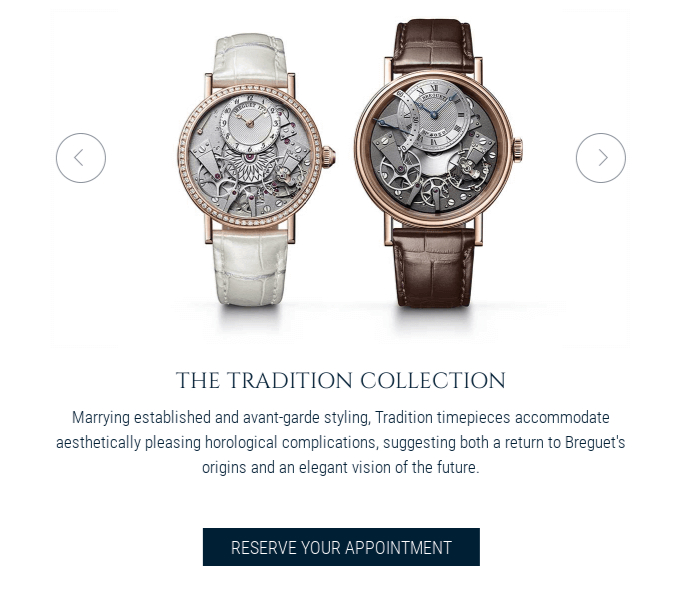
Ce sont souvent les grandes marques qui se permettent ce genre d’écart : déjà parce qu’il faut de la R&D principalement, et donc il faut les équipes, le budget et le temps en interne pour se le permettre. Du fait, voici quelques exemples d’email avec des carrousels : Google Pixels, Burberry, Breguet (sans doute un de mes préférées, même si les images ne semblent plus hébergées malheureusement), ou encore Oakley.
Les avantages d’un carrousel dans un email.
Le carrousel propose donc une expérience beaucoup plus interactive. De plus, il est encore assez rare dans l’emailing, ce qui permet de se démarquer face à la concurrence. Enfin, il réduit aussi le défilement vertical et le scroll qui peuvent vite excéder vos destinataires, puisqu’il permet à plus d’un élément de contenu d’occuper le même espace.
Placé en haut de l’email, il permet de diffuser, sans querelle d’espace, les contenus les plus importants. Et il est connu que l’information qui se situe le plus haut dans la zone d’affichage a plus de chance d’être vue et cliquée. Sur un site web, il est devenu désuet, mais sur l’email, il reste un module tout à fait innovant. Son taux de clic pourrait donc être largement à la hauteur de vos espérances, contrairement à celui d’un site !
Le code.
Les techniques les plus courantes pour concevoir un carrousel dans un email utilisent des <input>. En effet, cela permettra de détecter, via le CSS, si les input (de type checkbox ou radio), cachés derrière les flèches de navigation du carrousel, sont cochés ou non. Et selon leur état, il sera alors possible d’effectuer telle transition, et d’afficher la slide suivante ou précédente.
Si vous voulez récupérer via un simple copier-coller du code pour créer un carrousel (mais où l’update et la solution de fallback sont un peu laborieux à appliquer), allez voir ici si j’y suis.
Solution de fallback et dégradation gracieuse d’un carrousel dans un email.
Mettre un carrousel dans un email, c’est supra cool. Mais qu’est-ce que vous proposez si ça ne fonctionne pas ? Hm ? Ca, c’est un point d’attention. Comme toute bonne innovation, il faut pouvoir parer à ce cas de figure. Et anticiper. En prévoyant une solution de secours.
Certains carrousels vont donc proposer une solution de secours toute spécifique, qui ne s’affichera que sur les clients mail ne supportant pas ce type d’innovation. Cela peut prendre la forme d’un tableau par exemple, avec les différents produits mis côte à côte. Ou les uns sous les autres.

Cependant, faite toujours attention à tester, encore et encore, votre carrousel avant d’envoyer votre campagne email. Vous vous souvenez peut-être de l’article que j’avais rédigé sur la mise en garde des carrousels sur Orange s’ils sont générés depuis l’outil de Freshinbox par exemple ?
Prenez soin d’analyser les environnements d’ouverture de votre cible à l’avance aussi, et de prendre la bonne décision ! C’est ce que nous détaillions à l’époque avec Jonathan dans le live sur la dégradation gracieuse.
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Notre solution développée avec Rémi Parmentier.
Introduction : réalisation de brief.
La conception de ce carrousel avait fait, au préalable, le sujet d’un brief bien précis : Nous aimerions proposer à nos clients un module « Carrousel ». Ce carrousel doit pouvoir contenir au moins deux « slides » (et plus). Dans l’idéal, il serait aussi possible de choisir le nombre de vignettes présentes dans chaque slide (un, deux, trois produits). La solution de fallback doit être pertinente.
Les complexités
- Une version responsive qui s’adapte en largeur à la résolution de l’écran (en pourcentage donc). Priorité 1.
- Des flèches de navigation qui se positionnent le mieux possible en responsive (même ratio que sur la version desktop). Priorité 2.
- Un support optimal de la fonctionnalité « carrousel » (le plus de clients mail possibles) et une version de fallback qui tient la route (avec une explication de « pourquoi » ça ne fonctionne pas sur tel ou tel client mail). Priorité 1.
- La possibilité de faire tourner le carrousel « à l’infini ». Priorité 2.
- Des flèches de navigation « gauche » et « droite ». Priorité 1.
- Des liens différents sur les produits. Priorité 1.
- Possibilité d’ajouter un call to action personnalisable en bas de chaque produit. Priorité 3.
- Si possible, pouvoir ajouter du contenu « avant » le visuel produit. Priorité 3.
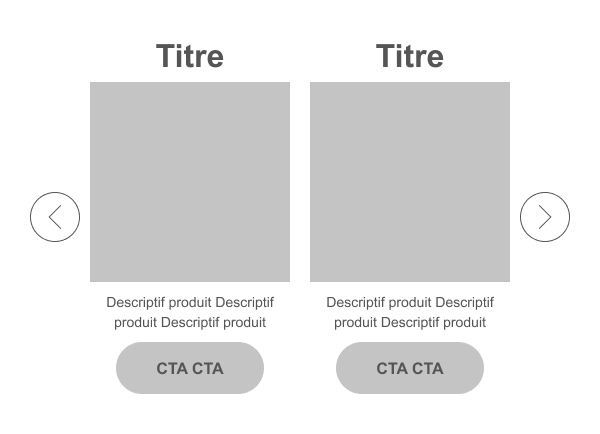
Et voici donc un aperçu du mockup (en format Desktop) fourni à Rémi aka Hteumeuleu pour qu’il puisse bien comprendre notre demande.
Et vous savez quoi ? Et bien on ne regrette pas notre choix (pour être plus clair, celui d’avoir demandé à Monsieur Rémi Parmentier de s’en occuper). Car toutes les contraintes et souhaits ont été respectés. Du coup, on se retrouve sans doute avec un carrousel inédit, qui propose véritablement un support idéal et une expérience toute particulière et innovante dans un email.
Le code.
Alors bon, on ne va pas vous mentir, on a pas forcément envie de dévoiler tout le code HTML pour le moment de ce superbe carrousel. Sinon c’est pas du jeu. Mais sachez que vous pouvez tout à fait nous demander de concevoir une campagne emailing, et on sera raviiiiiiis de vous proposer ce type de module !
Par contre, on peut vous avancer le fait que ce carrousel est entièrement en HTML et CSS, qu’il s’appuie sur des input type="radio", et qu’on peut mettre ce qu’on veut dans les slides… Ah ah !!! Ca ça vous en bouche un coin ! Encore une victoire de canard ! Et ce n’est qu’un de ses nombreux avantages. Check yourself!
Les avantages.
- Chaque slide pour contenir de l’HTML : autrement dit, des images, des textes, des call to action… Ce qu’on veut, on vous dit !
- Du coup, ça veut aussi dire que vous pouvez mettre des liens différents sur chaque slide, sur chaque produit, sur chaque texte… MAGIQUE !
- Ca veut aussi dire que vous pouvez changer l’ordre du contenu dans les slides sans aucun problème, et avoir un titre, une image, puis un call to action, ou alors un visuel tout seul, ou alors un visuel pour un texte puis un cta… Les possibilités sont infinies !
- La version responsive s’adapte à toutes les largeurs d’écran.
- Si le carrousel n’est pas actif, seule la première slide apparaît, pour éviter un scroll trop long dans l’email. Du coup, pas besoin de prévoir une solution de fallback spécifique ! Ca c’est cool, des deux points de vue !
- Le carrousel tourne « à l’infini ».
- Les flèches de navigation sont conçues en HTML et CSS pour pouvoir facilement en changer la couleur.
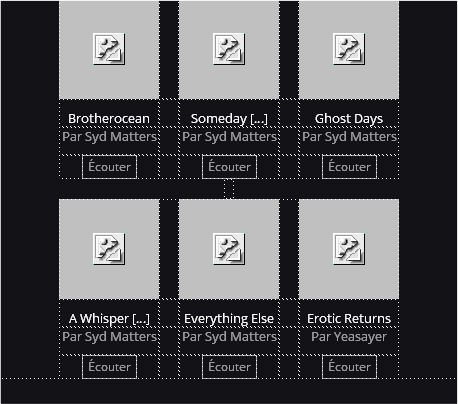
Quand on vous dit qu’il déglingue notre carrousel…
Le support de ce carrousel dans un email.
- Sur Yahoo, Outlook.com, Office 365, freenet.de, free.fr, Apple Mail, Outlook Office 365 sur macOS, Samsung Mail, iPhone XR, SE, 7, 11, 12… Aucun souci, le carrousel s’affiche correctement et fonctionne !
- Sur le reste : seule la première slide s’affiche. Son contenu reste cliquable bien sûr ! Les flèches ne navigation n’apparaissent pas.
Le rendu sur mobile.

Bah oui les gars, on a pas oublié qu’un carrousel doit aussi fonctionner sur mobile tant qu’à faire ! Et franchement, le support n’est dégueu : ça fonctionne partout, sauf sur Pixel Gmail où seule la première slide du carrousel dans l’email est affichée. De plus, les flèches restent bien « tapotables » sur les environnements d’ouverture qui supportent l’animation, et le contenu peut s’adapter automatiquement, selon une largeur fixe ou selon un pourcentage, grâce à des media queries définies dans la balise <head>.
Besoin d’un carrousel dans votre email ?
Hé, vous inquiétez pas mes amours (comme dirait Hanouna, j’ai envie de m’cogner tiens…) : si vous avez envie d’insérer un carrousel dans vos campagnes email, et que vous ne savez pas comment le designer, ni comment le développer… Bah c’est tout simple : faites appel à nous ! Nos services de conception design et intégration emailing sont à votre disposition, donc pas besoin de tergiverser.
Bientôt un module « Carrousel » disponible dans notre Email Builder ?
Parmi les contraintes, le fait de pouvoir « industrialiser » ce module. Du coup, comme vous l’aurez peut-être remarqué, les flèches de navigation sont conçues en HTML pour pouvoir en modifier la couleur facilement… Ainsi, dans l’Email Builder « Le Patron » que nous avons développé, nous serons en mesure de changer la couleur de ces flèches automatiquement (selon les couleurs définies dans une charte emailing par exemple), sans devoir générer de nouvelles images… Quoi ? Vous butez sur le terme « Le Patron » ? Vous ne savez pas ce que c’est ?
Vous ne le connaissez peut-être pas, notre « Patron » : il s’agit du petit nom de l’Email Builder que Badsender a développé. Il est gentil, et tout doux. Aujourd’hui, de plus en plus de belles références nous font confiance. Et on y mijote tout doucement l’arrivée d’un nouveau module « carrousel ». Du coup, on aura encore plus de clients. Parce que c’est le genre de fonctionnalité qui risque de plaire. Grandement. N’hésitez pas à vous inscrire à la newsletter de Badsender pour être au courant quand ça arrivera !
PS : Et comme on est sur un carrousel qui présente des albums musicaux, ça serait dommage de ne pas vous parler de nos tests sur le support de la balise <audio> dans un email…