Vous savez ce que veulent régulièrement les clients de Badsender ? Des (Master) Template email : des « modèles » composés de multiples « blocs » ou modules horizontaux qui permettent de concevoir des emails finaux en ne gardant que quelques blocs et en modifiant les contenus. Le terme « Master » n’étant là que pour signifier que ces modèles peuvent être extrêmement grands, selon le nombre de modules présents.

Parfois on nous demande uniquement le design de ces templates. Parfois, le design est déjà fait, et on ne nous demande que le code. Parfois les deux. Ces modèles seront :
- utilisés pour créer des emails « à la main », avec un intégrateur emailing qui supprimera, dupliquera ou changera l’ordre des blocs, modifiera le contenu…
- ou « intégrés » dans un « constructeur d’email » (ou Email Builder), qu’il soit autonome ou partie intégrante d’un ESP (ESP pour Email Service Provider, soit un fournisseur de solutions techniques et de services pour la gestion de campagnes email).
Mais le client ne pense pas toujours à nous le dire ! Et mea culpa, c’est aussi à nous de le demander. Il faut pourtant avoir cette donnée pour juger au mieux de la méthode de développement du code HTML. Donc, est-ce que les emails seront produits depuis un Email Builder, ou seront-ils faits à la main ?
Une fois l’intégration HTML livrée, le client se retrouve parfois dans une impasse : il n’est pas en mesure de l’importer et/ou de le paramétrer dans le constructeur d’email choisi. Pour des questions techniques (pas les compétences en interne, pas de connaissances sur l’HTML, ou tout simplement parce que la solution choisie ne convient pas), ou pour des questions de temps… Et ce, même si le code est bien commenté, avec des débuts et fins de blocs.
Pourquoi ? Qu’est-ce qu’on a loupé en amont ? Qu’est-ce qui n’a pas marché dans le projet pour qu’on en arrive là ? Et quelle solution alors ?
Définition de besoin.
Distinguo !
Il faut déjà savoir différencier deux catégories d’outils :
- Les Email Builder qui ne proposent que ce service et rien d’autre. Ils sont donc dit « indépendants », « autonomes », « standalone ». Citons par exemple LePatron (l’Email Builder made in Badsender, notre bébé), Stripo, Chamaileon, Dartagnan… Et tant d’autres. Ces outils savent en revanche, de temps à autre, proposer des connecteurs avec des plateformes de routage.
- Les Email Builder intégrés dans des plateformes eCRM qui font à la fois de la conception d’email, de l’envoi d’email, du marketing automation, de la gestion de clients/prospects, et tout ce que peut englober l’eCRM (Electronic Customer Relationship Management, ou Gestion Electronique de la Relation Client)…
Ok, et maintenant, quel type d’Email Builder choisir ?
Pour choisir au mieux un email builder, il est impératif de connaître votre propre besoin. Et cela peut aller d’exigences très poussées et complexes, à des désirs beaucoup plus simples et basiques, voir même des envies d’ergonomie et d’usage :
- Avez-vous besoin que l’éditeur email soit directement intégré dans une plateforme de routage ou un eCRM ?
- Ou peut-il être indépendant, mais proposer des connecteurs ?
- Souhaitez-vous qu’il vous accompagne sur l’AMP4email, qu’il vous propose de l’innovation (modules de comptes à rebours, d’accordéons, de carrousel) ?
- Souhaitez-vous pouvoir utiliser à tout prix un système de « drag and drop » de module ?
- Ou le fait d’ajouter via un clic sur un bouton, puis de déplacer le module ne vous gêne pas ?
- L’Email Builder doit-il anticiper la mise en place du preheader ?
- Voulez-vous pouvoir enregistrer des blocs que vous réutiliserez par la suite ?
- Sera-t-il aussi possible de renseigner un design system dans cette plateforme ? Des teintes, des typographies, des espacements, des arrondis propre à la marque ?
- Pourra-t-on les gérer directement depuis la plateforme, les appeler sous forme de composants ou sous forme de variable ?

Le nombre de questions à se poser est par conséquent… conséquent.
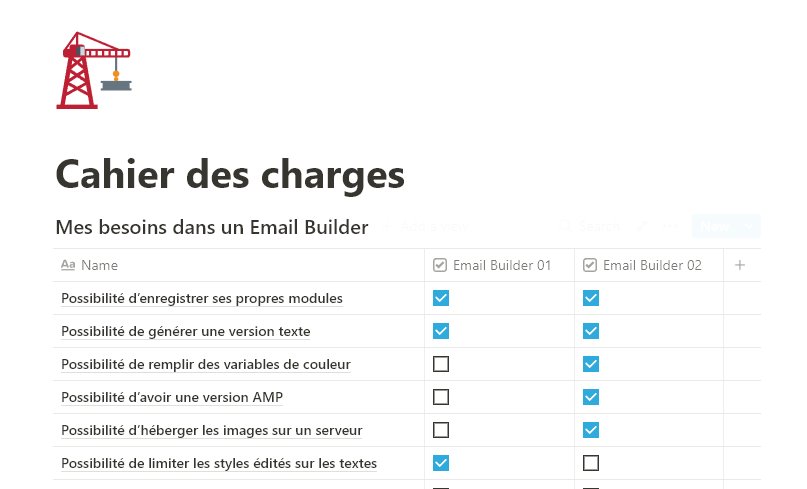
Le cahier des charges.
Vous pouvez très bien envisager de construire un cahier des charges pour ensuite « cocher » la réponse à tel ou tel besoin sur chaque solution de construction d’email étudiée. Cela vous aidera sans doute dans le choix du type d’Email Builder. Passez par Notion par exemple, pour lister tous vos souhaits et désirs ! Mais l’investigation à faire sera longue…

Vous pourriez aussi envoyer le cahier des charges à la plateforme directement, pour qu’elle vous dise si elle peut répondre à votre demande. Mais comment garantir qu’il s’agit bien d’un profil technique qui sait de quoi il parle, et pas d’un commercial prêt à tout pour vendre le produit ?
Vous pourriez aussi demander une démo, mais elle risque de ne pas répondre à toutes vos questions… Et que faire si les démos ne sont pas possibles ? Ou que vous ne pouvez avoir de compte gratuit pour tester ? Ou que le compte test est limité en temps ? Et que vous ne voulez pas prendre de licence, puisque le principe est de tester précisément ? Et peut-être que vous n’avez tout simplement pas le temps de faire cela.
Il faut pourtant connaître le fonctionnement de l’Email Builder choisi. Par expérience, nous constatons que chaque Email Builder est différent : certains ne proposent que d’avoir des sections répétables, mobiles (on peut changer l’ordre), ou éditables. D’autres iront plus loin, avec du prédictif, du dynamique… D’autres détecteront tout texte HTML comme un texte éditable, ou toute image… Bref, chaque plateforme a son propre fonctionnement. Et la concurrence est rude, lorsqu’on voit le nombre d’outils de construction d’email présents sur le marché.
Alors, qui peut m’aider à savoir de quel type d’Email Builder j’ai besoin ?
Soyons francs, personne ne peut connaître toutes les solutions de construction email du marché, et en connaître toutes les limites et possibilités.
Il y a tout d’abord vous même, et la documentation ou l’entraide.
Cela peut passer par la documentation propre à la plateforme quand elle est disponible. Si elle est plus complexe à trouver (ça peut être une volonté de la plateforme, qui souhaite garder ce service en interne) on peut aussi passer par des plateformes ou des forums de discussion d’entraide, de partage : pourquoi pas le slack des emailgeeks ? Vous y trouverez par exemple une room pour chaque ESP ou chaque service d’Email Builder.

Mais ne nous voilons pas la face, on commence tous en mode « guerilla ». C’est aussi comme cela qu’on apprend, y compris chez Badsender. Vous croyez quoi ? 😉
Et il y a les autres.
Vous pouvez demander des conseils à votre entourage : développeur HTML pour email, gestionnaire de campagnes, consultants « experts » ou certifiés sur un ESP ou un Email Builder tiers… Ces profils sont intéressants, car ils sont censés avoir une certaine expérience sur la plateforme, l’avoir trifouillée, testée, peut-être rencontré certains cas de figure particulier (comme la réinterprétation du code HTML par certains ESPs)… Ils maîtrisent donc un peu mieux l’outil (si tant est qu’il y a bien derrière de la pratique, et pas que de la théorie).
Et sinon, pourquoi ne pas demander à un expert multiplateformes, comme Badsender ? Mais alors, comment garantir alors la neutralité et l’objectivité ? Cherchez pas, on n’a pas la réponse. A part la confiance, on n’a rien de mieux à vous conseiller. 😀
Maintenant qu’on vous a livré quelques pistes pour essayer de bien cibler vos propres besoins et trouver quelqu’un pour y répondre, on va vous donner quelques pistes techniques de « paramétrisation » de modèles ou de code HTML dans les éditeurs d’email, en gage d’amitié 😉
Quelques pistes de paramétrisation dans les différents types d’Email Builder.
La paramétrisation d’un Template HTML dans un outil de construction d’email prend plusieurs formes, vous vous en doutez. Mais voici quelques exemples, pour que vous puissiez en comprendre le fonctionnement :
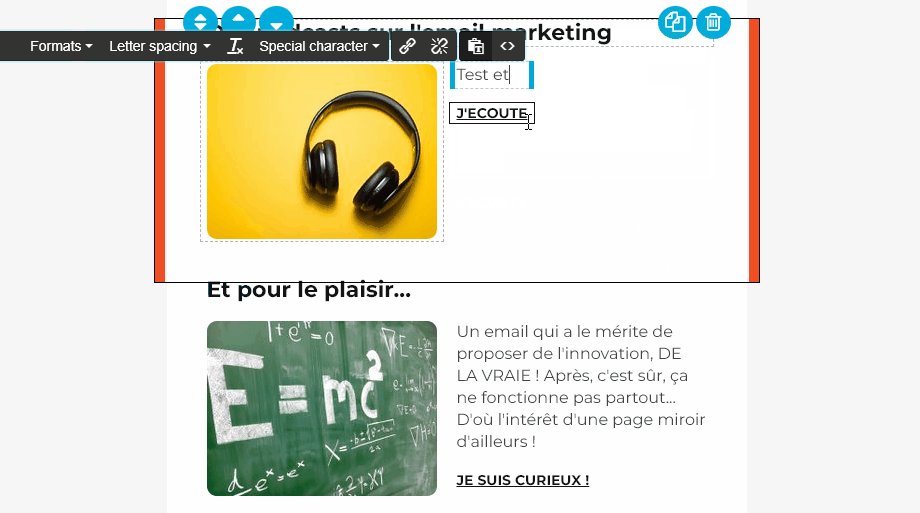
Les attributs.
Il est assez courant de voir le fonctionnement suivant : si l’on souhaite rendre un élément éditable, pour pouvoir en changer le contenu par exemple, un attribut HTML est ajouté sur l’élément en question. C’est le cas sur LePatron par exemple, l’email builder développé par Badsender. Ainsi, un élément de type « paragraphe » se verra attribuer un attribut. Par exemple :
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
<p style="font-family:Arial;">Mon paragraphe</p>Deviendra :
<p tag-editable style="font-family:Arial;">Mon paragraphe</p>La solution sera alors en mesure de comprendre que le contenu de l’élément paragraphe pourra être modifié. Il en va de même avec des blocs que l’on souhaiterait pouvoir « répéter », « supprimer », « déplacer », et des attributs, respectivement, tag-repeatable, tag-removable, tag-movable… Bien sûr, il ne s’agit ici que d’exemples, ce n’est pas une vérité pour tous les éditeurs email…
Les variables.
Des « ébauches » de Design System seront parfois possibles dans certaines solutions de constructeur d’email : cela consiste à renseigner une valeur particulière à une variable dans un panneau de configuration. Vous pourrez alors appeler ces variables à plusieurs endroits du code, pour être sûr de toujours utiliser les bonnes teintes, les bonnes typographies, les bonnes valeurs de taille (largeur, taille de typo, ainsi de suite)… Par exemple, vous pourriez avoir ces déclarations :
| Nom | Valeur |
|---|---|
| blanc | #FFFFFF |
| gris | #F5F5F5 |
| noir | #000000 |
| font_titre | ‘Montserrat’, Arial, Helvetica, sans-serif |
| font_texte | ‘Roboto’, Arial, Helvetica, sans-serif |
et avoir ceci dans le code :
<p style="font-family:$font_texte; font-size:14px; color:$noir;">Mon contenu</p>Les options.
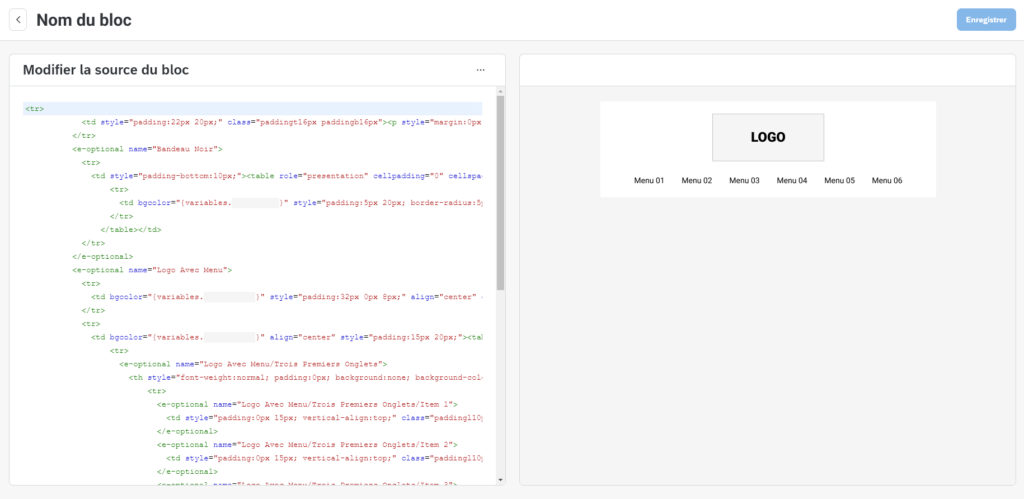
Certains de vos blocs pourraient contenir plusieurs options. Imaginons par exemple un bloc « Header », comprenant le logo de la marque, une baseline, et un menu. Ce bloc header pourra prendre plusieurs formes en proposant en « option » certaines lignes (<tr>) ou éléments du code. Ainsi, vous pourrez obtenir un header avec seulement le logo et le menu. Ou seulement le logo et la baseline. L’aspect des balises permettant cette fonctionnalité peut prendre la forme suivante :
<table>
<tr>
<td><a><img></a></td>
</tr>
<element-optionnel name="Menu">
<tr>
<td>Menu</td>
</tr>
</element-optionnel>
<element-optionnel name="Baseline">
<tr>
<td>Baseline</td>
</tr>
</element-optionnel>
</table>
Les blocs enregistrés.
Le fait de pouvoir enregistrer ses propres blocs, codés à la main, sera possible dans certains Email Builder : normalement, selon les cas de figure, il s’agira de prendre un « morceau de code » en entier (selon les plateformes, il peut s’agir parfois obligatoirement d’un <table> entier, mais une ligne <tr> peut aussi parfois suffire) et de l’insérer dans un bloc particulier. Ainsi, dès que vous ferez un drag and drop de ce module dans la construction de l’email, le code sera inséré.

Cela peut aussi prendre la forme de « variables » que vous allez appeler directement dans le code. Là-aussi, finalement, chaque variable sera un bloc avec un début de tableau par exemple, et une fin. Pensez toujours à bien commenter votre code pour vous repérer plus facilement dans le début et la fin d’un module.
Quelques cas client.
Nous avons fait le choix de vous présenter plusieurs cas clients qui se sont réellement produits chez Badsender. Cela nous permet (et à vous aussi d’ailleurs) d’en tirer des enseignements et de parer au mieux les différents cas de figure.
Cas n°1 : uniquement l’intégration HTML.
Le design n’est pas fait chez nous. On ne nous demande d’intervenir que sur l’intégration HTML et CSS du template. Aucune information sur « quelle solution » pour router derrière, ni sur le fonctionnement final attendu (email builder, ou construction à la main des emails). Les emails seront pourtant construits depuis un Email Builder intégré dans un eCRM. Mais certains blocs n’ont pas été « pensés » pour cela. Ne serait-ce que les espacements entre les blocs. Et d’ailleurs, le client au final ne connaît pas du tout l’éditeur email de la solution par laquelle il passe. Il ne sait pas si de la paramétrisation est possible, s’il pourra dupliquer des blocs, etc… Nous livrons donc une intégration HTML d’un template qui ne sera peut-être jamais utilisée en l’état. Nous aurions du mieux anticiper la phase préparatoire et poser plus de questions au client quant à l’utilisation future du template.
Cas n°2 : uniquement le développement HTML, mais nous savons que le code sera intégré dans un eCRM avec Email Builder intégré.
Le design du template est fait en interne. Le client connaît sa plateforme d’envoi. Il sait qu’il est normalement possible d’avoir des blocs éditables, duplicables, supprimables, amovibles. Avec du prédictif, du panier abandonné, etc. Nous ne nous positionnons pas sur la paramétrisation du code. Nous réalisons donc uniquement le code HTML du template. Mais la paramétrisation de notre code ne se passe pas comme prévu ! Nous sommes finalement appelés en renfort. La documentation de la solution est heureusement relativement disponible sur le web, même si tout n’y est pas détaillé. Mais c’est en cherchant qu’on apprend et qu’on retient le mieux sans doute !
Cas n°3 : Design et Intégration fait chez nous, et paramétrisation du code en interne chez le client.
Nous avons donc deux des tâches principales. En revanche, la paramétrisation et l’insertion dans l’Email Builder est conservée chez le client. Malheureusement, un manque de compétences techniques pousse le client à revenir vers nous pour les accompagner sur le sujet. Un nouvel éditeur d’email vient donc s’ajouter à nos compétences.
Cas n°4 : Design, Design System et paramétrisation dans un Email Builder d’eCRM.
Il nous est demandé de réaliser un design de Template Emailing, l’intégration HTML qui va avec, et la paramétrisation du code. Pour le design et le développement du code, aucun souci. Pour la paramétrisation, c’est une autre histoire, car la plateforme utilisée n’est pas très « poussée » dans sa fonctionnalité Email Builder. Et le client le découvre sur le tard… Cela se limite à l’édition des textes, à la possibilité de dupliquer, de déplacer ou de supprimer des colonnes et des lignes, mais ça s’arrête là ! Ce qui peut finalement être un avantage : donner beaucoup de possibilités, c’est aussi prendre le risque de ne pas nécessairement respecter le Design System établi. 😉
Cas n°5 : Intégration dans LePatron.

Jusqu’alors, nous avons réalisé quasiment l’entièreté des designs pour les clients du Patron. Cela nous semble plus logique, plus simple aussi : la coordination entre les designers (Pierre et moi), les développeurs (Grégory, Solène et Pierre) et les chefs de projet (les Marions) est d’autant plus simple que nous sommes tous dans la même équipe. Mais « quasiment » implique bien entendu que ce n’est pas dans la totalité. Il y a bien quelques clients qui nous ont demandé de développer en HTML et CSS leur propre design, et de le paramétrer pour le rendre utilisable dans notre solution de construction d’email. Et d’ailleurs, pourquoi cela ne serait pas possible après tout ? Ca nous va très bien aussi ainsi…
Cas n°6 : Intégration dans un Email Builder de type tiers.
Un prospect nous demande si nous connaissons des solutions d’Email Builder capables de transformer son design ou son code en modèle éditable et modulable ? Bien sûr, nous pourrions mettre LePatron en avant, mais notre volonté n’est pas à tout prix de « placer » notre éditeur email. Nous cherchons avant tout à accompagner nos clients, à leur proposer un service, et pas juste un outil. Nous analysons d’abord la demande et les besoins du client. Il nous arrive alors, lorsque LePatron ne semble pas la solution adéquate, de recommander l’utilisation d’Email Builder tiers que nous maitrisons, pour pouvoir continuer à accompagner notre client dans son projet.
Cas n°7 : Uniquement le design du Template Email.
Ici, le client nous confie seulement la conception graphique du modèle emailing. Pas d’intégration HTML. Pas de paramétrisation. Risqué ! Car même si il nous informe quant à la solution choisie pour router, nous ne la connaissons/maitrisons pas forcément : sera-t-il de bon ton alors d’intégrer des images de fond dans le design ? Seront-elles correctement interprétées ? Pourra-t-on les modifier aisément depuis la solution choisie ? Il nous faut donc avoir ces informations en amont, pour proposer un design « réalisable » aussi bien en terme de code, qu’en paramétrisation.
Pour conclure.
J’aimerai rappeler qu’avant de foncer tête baissée pour commander un design ou une intégration HTML de Template email que vous importerez dans un Email Builder, il faut s’assurer :
- de connaître le plus précisément possible vos desideratas.
- de connaître l’éditeur email sélectionné.
N’hésitez donc pas à nous demander notre avis sur les email builder, qu’ils soient indépendants ou non. Nous saurons vous conseiller pour choisir la solution la mieux adaptée à vos besoins.
Laisser un commentaire