Il y a plusieurs mois, pour préparer des travaux d’aménagement chez moi, j’ai éclusé les sites d’électroménagers et de fournitures. Le but (ahah !) dans un premier temps était d’avoir une idée des coûts, pour estimer au mieux le budget nécessaire. Quoi de mieux que de glisser tous les articles dans mon panier, pas besoin de calculette ! Rassurez-moi, je ne suis pas la seule à faire ça n’est-ce pas ?
Quelques jours après mon “shopping”, j’ai reçu l’email ci-dessous de la part de But (et c’est la seule société qui m’en a envoyé un, mais pour être honnête je ne sais plus si j’étais connectée à mon espace client sur les autres sites ou pas).
Pour préparer cet article, je suis évidemment retournée sur le site, et surprise : pour ce qui est de la promesse de “garder mon panier au chaud”, après presque 6 mois c’est toujours le cas ! Certains articles ne sont plus dispo, mais ils sont tous encore dans mon cabas à ce jour.
Plus ! J’ai reçu à nouveau un email de panier abandonné, et il a évolué. Cette analyse sera donc double. J’espère que vous êtes gourmands, parce que ça promet d’être long ^^.
L’expéditeur de l’email
Les 2 emails reçus ont été routés depuis la plateforme Acoustic (à priori).
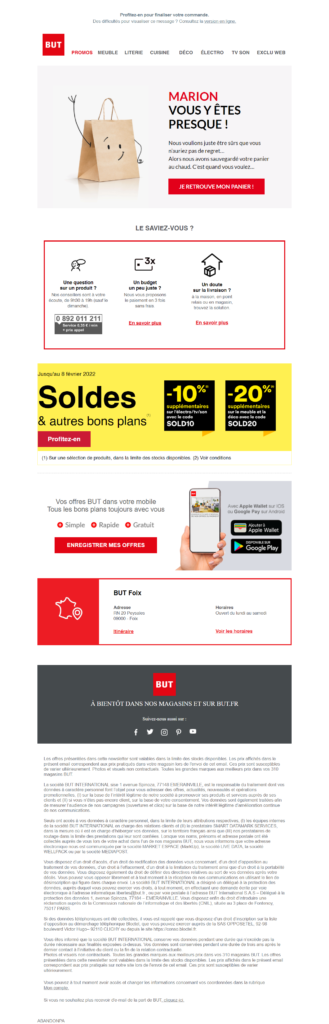
Email de janvier
Expéditeur : But info@news3.but-news.fr
Objet : Marion, votre panier est au chaud !
Preheader : Profitez-en pour finaliser votre commande.

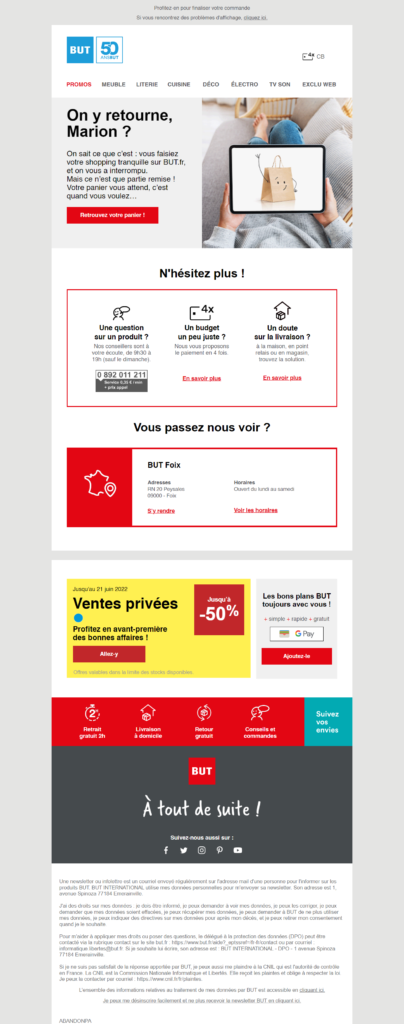
Email de juin
Expéditeur : Magasin But info@news3.but-news.fr
Objet : Marion, votre panier est au chaud !
Preheader : Profitez-en pour finaliser votre commande.

Analyse du design et du contenu
Respect de la charte
Les couleurs de la charte semblent être respectées, en revanche sur la V1 nous avons 4 polices différentes dans l’email : CircularStdBold pour le menu et la grande majorité des textes (non interprétée sur mon ordi), Lato dans le bloc principal, Arial sur le bloc application mobile et les ML, et enfin Times New Roman sur le footer… Un peu beaucoup. Je suppose donc qu’il n’y a pas de Design System ou en tout cas qu’il doit manquer la partie Emailing.
Pour la V2, c’est mieux ! La police principale est CircularStdBold, par contre l’ordre des polices de remplacement n’étant pas le même sur tous les blocs, j’ai de l’Arial et de l’Helvetica (nous sommes bien d’accord, qui fait la différence ?).
Petit plus pour la nouvelle version dont le body est à présent sur fond gris, ce qui aide à structurer l’ensemble de l’email.
Le header et l’intro
Le logo, bien que petit sur les 2 versions, est très identifiable. Sa taille permet d’ailleurs d’avoir assez d’espace pour afficher le menu sans qu’il soit trop étriqué sur la V1. On notera le changement de couleur pour les 50 ans de la marque dans la V2, que l’on retrouve sur le site actuellement.
Compte tenu du type d’envoi, j’aurai apprécié de pouvoir accéder également à mon espace client dans le header, bien que le bloc principal permette d’aller rapidement sur le panier. Objectif principal largement rempli donc.
Petit ajout sur la V2 : un picto qui met en avant le paiement en 4X, ce qui peut lever un frein à l’achat. Bien trouvé.
Le visuel du sac en papier est un gif animé (il fait coucou), et il est mimi tout plein ^^. Comme dans l’objet, le titre principal est personnalisé avec mon prénom ce qui est souvent apprécié par les lecteurs. Différence majeure entre les 2 emails : le texte. Dans les deux cas, je le trouve très bien amené et engageant, on comprend clairement à quel contenu on a affaire.
Les blocs secondaires
Arrêtons-nous quelques secondes sur les blocs secondaires. Pour commencer Le saviez-vous ? (V1) : il y a comme un souci d’affichage ici. Les colonnes ne sont pas traitées de manière optimale dans le code, et se retrouvent complétement ferrées à gauche (les marges sont codées avec des <td> plutôt que des margin). La nouvelle version s’affiche quant a elle parfaitement, et les titres des colonnes sont plus lisibles.
Pour ce qui est du contenu de ce bloc, j’avoue être dubitative quant à la ligne téléphonique payante, mais chacun sa stratégie et son modèle économique après tout. En revanche, j’aurai aimé avoir la possibilité de contacter le service client via d’autres moyens comme un chat, un formulaire, ou par email. Toutefois, si on se recentre sur le but principal de cet email, le paiement en plusieurs fois et la réassurance sur la livraison sont en effet bien pensées.
A noter, sur la version mobile de l’email de juin, la colonne de gauche avec le numéro de téléphone est masquée, ce qui permet de ne pas avoir un email trop long en responsive.
Nous avons ensuite un bloc promo (les soldes et les ventes privées), dont l’affichage n’était clairement pas des meilleurs en début d’année avec des éléments sans marge à gauche, et qui est optimisé à présent. J’émets néanmoins une réserve sur la version actuelle à propos de la mention légale, écrite en gris sur fond jaune, peu lisible, vraiment pas optimisée d’un point de vue accessibilité.
Le bloc bons plans a lui aussi fait peau neuve. On passe d’un bloc prenant toute la largeur avec plusieurs textes affichés dans des images (ce qui a pour effet d’être légèrement flou, byebye Retina), à un bloc où tous les textes sont codés en HTML (on préfère ça !), et qui s’adaptent parfaitement en version mobile. Une refonte qu’elle est réussie.
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Nous arrivons à l’un des blocs qui me chagrine le plus, pas tant pour son rendu mais plutôt à cause de son contenu : la localisation du store ! J’aime bien dire où j’habite car cela génère souvent des interrogations la première fois : Montréal. Et vous vous en doutez, pas celle à laquelle on pense au premier abord, non à Montréal dans l’Aude (à quelques km de Carcassonne pour les curieux).
Du coup, quand But me propose d’aller à Foix pour me rendre dans le magasin le plus proche, alors que dans la réalité : 1. c’est à 1h30 de route ; 2. il y a un magasin à Carcassonne à 10min de chez moi ; 3. j’ai choisi sur mon espace client le dit magasin comme étant celui de référence, c’est un peu fort. A la fois, la ville de Foix est très jolie, disons le… Mais l’erreur fait foi (et il manque les horaires d’ouverture).
Pour finir sur le contenu, voici venir le footer. Plutôt bref sur la V1 (en dehors des mentions légales à rallonge), il a été largement remodelé sur la nouvelle version, avec l’ajout d’un bandeau de réassurance, mais certains éléments arrivent un peu bas à mon goût. Le retrait en 2h et les retours gratuits mériteraient d’être mieux exploités selon moi. J’aurai par exemple bien vu un bloc regroupant ces deux points avec le paiement en plusieurs fois plus haut dans l’email, et un autre pour les moyens de prendre contact avec le service client dans le footer.
La nomenclature interne du scénario est affichée en fin des mentions légales. Une ligne qui n’a pas d’intérêt pour les clients, qu’il serait plus judicieux de masquer.
Pour finir sur cette partie, petite incompréhension sur le carré bleu Suivez vos envies, intégré en image… La refonte avait si bien commencé.
Analyse du code
Email de janvier (l’ancienne version)
Le code HTML fait 1654 lignes pour un poids de 198ko. Mauvaise nouvelle, l’email sera tronquée sur Gmail (qui n’affiche que les 102 premiers ko). C’est lourd pour un email de cette taille.
Très étonnant, et encore jamais vu lors de nos analyses de code : il y a 8 <doctype> dans l’email ! Huit déclaratives, avec à chaque fois la balise <style> et son CSS. Les <doctype> sont insérés au fur et à mesure dans le code, car presque chaque bloc a son propre <doctype>. Supposition : l’email a été codé via un builder, qui ajoute ce code à chaque bloc.
Il y a beaucoup, beaucoup de code inutile dans cet email : trop d’encapsulage, du code spécifique Outlook qui ne sert à rien, du doublon de CSS dû aux nombreuses déclaratives. On peut aussi voir des rendus de certaines parties moins bien gérées au niveau des centrages ou des espacements.
Le reste est plutôt correct mais l’email doit subir une cure d’amaigrissement de code. En réécrivant le code, il est possible de diviser son poids par 3 sans problème.
Email de juin (la nouvelle version)
Le code HTML fait cette fois 1472 lignes de codes pour un poids de 165ko. Un poil plus léger mais ce n’est toujours pas suffisant pour être affiché dans son intégralité sur Gmail.
On remarque qu’un gros travail de refonte a été fait sur cet email, mais les mêmes problématiques que sur la V1 sont présentes, avec 6 <Doctype> et du code en double notamment.
Nos recommandations pour améliorer le code
En priorité pour alléger le code :
- Rassembler tous les CSS sous un seul et unique <Doctype> au début de l’email.
- Alléger les encapsulations qui n’ont pas d’intérêt.
- Enlever toutes les <div> inutiles.
Pour améliorer le rendu et l’accessibilité :
- Renseigner les ‘alt’.
- Utiliser du code de hiérarchisation : <h1> <h2> <p>.
- Masquer le code ‘abandon panier’ dans les mentions légales.
Éventuellement… on pourrait envisager de conclure

Pour conclure cette analyse, l’email est routé dans les 24h après avoir ajouté les articles dans le panier. Il semble que l’email de panier abandonné ne soit pas déclenché systématiquement, car nous avons testé avec Jonathan d’ajouter 1 article de moins de 50€ avec un nouveau compte client et nous n’avons pas reçu d’email (le montant de mon panier était à plus de 500€ pour info).
A ce jour il n’y a pas de relance. J’aurai apprécié de recevoir un code promo, qui permet de motiver l’acte d’achat. Nous avons d’ailleurs vu récemment avec Marion D. que certains segments attendent une réduction pour valider leur panier ;). Pourquoi pas prévoir une relance quelques jours après, avec une offre spéciale pour booster les ventes.
Enfin, bien que la nouvelle version de cet email règle les problèmes d’affichage, il reste encore du travail pour améliorer le code.
Si vous avez un scénario de panier abandonné, ou que vous souhaitez en mettre un en place, n’hésitez pas à nous contacter. Notre équipe vous accompagne de l’audit jusqu’au déploiement de vos emails automation 😉