Voici un article un poil technique, qui parlera sans doute plus aux développeurs et intégrateurs emailing. Et je vous propose d’ailleurs de rentrer directement dans le vif du sujet, sans préambule ni préliminaire, je suis une brute : pour des espaces (horizontaux ou verticaux) dans un email, vaut-il mieux utiliser des cellules vides ou des marges avec les propriétés CSS padding ou margin ?
A cette question existentielle, je pense avoir la réponse. Mais j’avoue me l’être souvent posée. C’est amusant d’ailleurs, puisque Megan Boshuyzen évoquait le sujet dans sa newsletter « …it depends » du mois de juillet.
Et d’ailleurs, ça me fait penser que le nom « …it depends » résonne complètement avec mon intervention sur le Dark Mode à l’EMDay de 2021… Mais je m’égare, revenons-en au sujet qui nous intéresse.
Quelle est la réponse donc ?
Et bien justement, ce n’est pas pour rien que ce sujet se retrouve dans la newsletter « …it depends ». Car il n’y a pas de réponse définitive, mais plutôt un « ça dépend » du cas d’usage.
Les marges internes alors ?
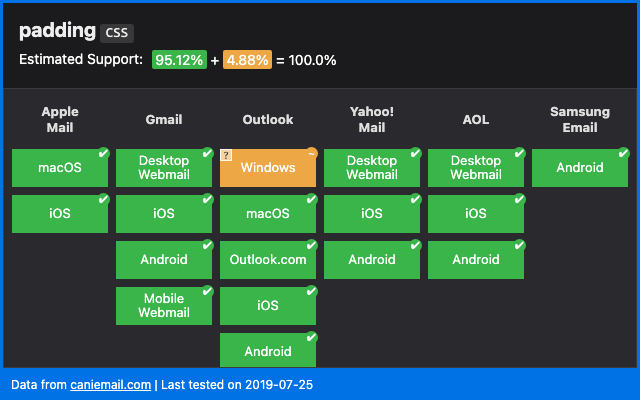
Ok, je vous vois venir, vous allez me dire que la propriété CSS padding est bien supportée globalement, preuve à l’appui avec ce tableau de support de la dite propriété sur caniemail :

Cependant, vous noterez que la propriété padding ne fonctionne que sur les cellules de tableau (<td>) sur Outlook pour Windows, de la version 2007 à 2019 et que le padding vertical peut aussi poser quelques soucis lorsqu’on a des cellules sœurs.
J’ajouterai que les marges internes ne sont pas correctement interprétées même si elles sont renseignées sur des <td> lorsqu’elles sont imbriquées dans un code VML (pour des images de fond fonctionnelles sur Outlook pour Windows par exemple).
Attention, entendons-nous bien : je ne vous dis pas de ne pas utiliser cette propriété CSS, JE L’UTILISE MOI-MÊME TRES REGULIEREMENT ! Je recommande d’ailleurs d’utiliser des propriétés CSS lorsque cela est possible, c’est tellement plus propre qu’une cellule vide, et c’est tellement plus facile à modifier pour la version responsive.
Donc, à priori, il n’y a aucune raison de ne pas l’utiliser si on connaît ces petites spécificités d’interprétation par les clients mail capricieux.
Et les marges externes ?
Les marges externes, c’est un peu plus compliqué… Le support est beaucoup plus capricieux : sur les balises <table> et <img>, de mémoire, je dirai qu’elles ne fonctionnent pas forcément sur plusieurs versions d’Outlook. Donc je reste sceptique quant à leur utilisation et ne fais appel à cette propriété que lorsqu’il s’agit de paragraphes ou titres.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
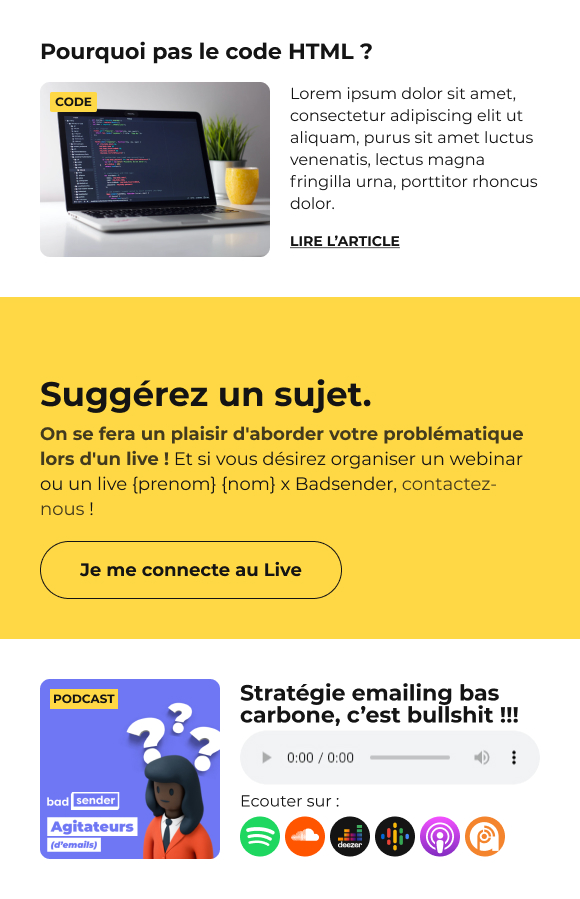
Alors, on utilise le padding, c’est bien ça ? Et bien c’est un peu plus complexe que cela… Imaginons cinq minutes que vous souhaitiez développer un Master Template email, avec des blocs les uns sous les autres. Vous avez par exemple un bloc avec fond blanc, puis un bloc avec fond jaune, et encore un bloc avec fond blanc. Tiens, ça tombe bien, j’ai justement un jpeg pour illustrer mon propos !

Dans cet exemple, je peux donc, au moment de l’intégration HTML de l’email, prévoir des marges internes verticales en haut et en bas de 40px pour mes deux blocs blancs… Ainsi que sur mon bloc jaune d’ailleurs ! Un truc comme ça quoi :
<table>
<tr>
<td style="padding:40px 0px;" bgcolor="#FFFFFF">
[mon contenu]
</td>
</tr>
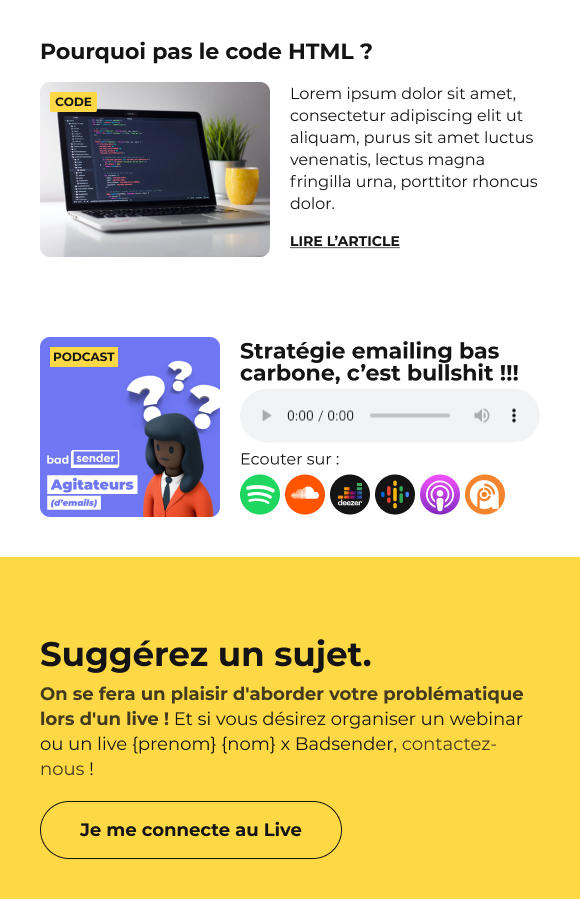
</table>Oui, mais il s’agit d’un Master Template… Que se passera-t-il si l’ordre des blocs change ? La réponse en image.

On voit ici que notre méthode atteint ses limites : lorsque les deux blocs blancs sont les uns sous les autres, alors la marge entre les deux contenus est de 40px+40px=80px. C’est un peu grand comme marge. Et c’est donc là qu’interviennent…
Les cellules vides.
Car vous ne pouvez pas savoir ce que l’utilisateur fera de ce Master Template email au final les amis ! C’est bien le principe de ce type de modèle, c’est d’avoir des blocs les uns sous les autres, mais qui peuvent être supprimés, dupliqués, déplacés, que ce soit dans un Email Builder ou à la main !
Dans ce cas, il est donc plus judicieux de ne pas prévoir de marges internes verticales à vos blocs, mais plutôt de prévoir un bloc « espacement » où la couleur de fond et la hauteur seront modulables. Comment le coder ? Mark Robbins, comme le souligne très justement Megan, en a fait tout un article sur son site GoodEmailCode, je vous invite donc à consulter ses méthodes de codage.
Pour ma part, j’ai tendance à utiliser un développement sans doute trop lourd, je l’avoue, mais qui fonctionne partout, et que je vous livre ici.
<table>
<tr>
<td style="line-height:[hauteurvoulue]px; font-size:[hauteurvoulue]px; height:[hauteurvoulue]px;" height="[hauteurvoulue]"> </td>
</tr>
</table>Pourquoi doubler la propriété CSS height avec l’attribut HTML height ? Parce que la propriété height est remplacée par la propriété CSS min-height sur Yahoo! Mail.
Alors oui, c’est vrai, je l’admets, le code final sera logiquement plus lourd, puisque nous aurons souvent besoin de ce bloc « espacement » pour laisser la créa respirer… Mais avons-nous vraiment le choix dans le cas d’un gabarit emailing ? Et vous, quel est votre avis sur le sujet ? Partagez-vous ma pensée ? N’hésitez pas à commenter !
Laisser un commentaire