Vous souhaitez, dans Mailchimp, créer votre propre template personnalisé de newsletter éco-conçu, accessible, respectueux de votre design system email en HTML et CSS et le rendre modifiable ?
Bien ouèj, vous êtes au bon endroit ! C’est tout à fait possible avec « le langage de modèle » de Mailchimp. Et oui, les bonnes idées ça se trouve pas sous les sabots d’une botte de foin. Et je m’en vais vous expliquer comment procéder. Sachez que le fichier final de ce tutoriel est téléchargeable à la fin de l’article, donc… Pas de panique. D’abord, il faut discerner plusieurs étapes :
- Le codage de votre template de newsletter
- La paramétrisation du template avec la convention de nommage Mailchimp
- Les champs de fusion Mailchimp
- L’import du template de newsletter dans Mailchimp
Le codage de votre template de newsletter
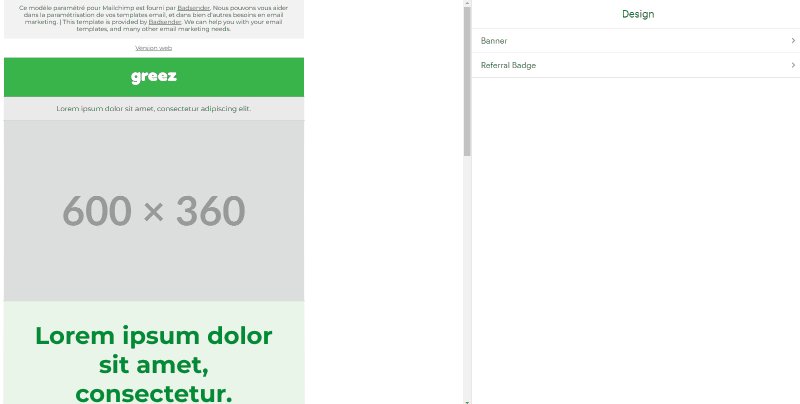
La première chose à faire, c’est de concevoir graphiquement votre template de newsletter, puis de le coder. Pas de surprise. Pour l’occasion, je vous propose d’emprunter un template de newsletter que j’ai moi-même créé sur Figma (c’est une toile que j’ai peinte pour vous !).

Je vais donc en premier lieu développer cette maquette en HTML et en CSS, en respectant les bonnes pratiques d’accessibilité email et d’éco-conception email. Si je ne suis pas revenu dans cinq minutes… Attendez plus longtemps !
Et si vous rencontrez des difficultés pour coder votre template email, sachez qu’un guide sur la façon de coder un email en HTML et en CSS est à votre disposition.
C’est fait ? Trèèèès bien… Maintenant que le template email est développé, nous pouvons passer à l’étape suivante.
La paramétrisation du template avec la convention de nommage Mailchimp
La paramétrisation du template de newsletter sur Mailchimp concerne à la fois :
Chacune de ces parties aborde des conventions de nommage particulières, mais je vous rassure tout de suite : elle sont peu nombreuses, et plutôt simples. Vous voilà rassurés ? Très bien. Alors allez-y. « Mais tu as dis que tu nous aiderais, pour le meilleur et pour le Shakespeare ! ». Mais ouiiii rassurez-vous, je vais tout vous expliquer. Commençons.
Pour modifier le contenu
mc:edit
Il s’agit d’un attribut à ajouter sur un élément <div>, <table>, <td>, <p>, <span>… Bref, tout élément pouvant être considéré comme un conteneur. Avec cet attribut sur un élément, vous pourrez en éditer le contenu. Il permet de modifier aussi bien un texte, un titre, ou… une image.
Vous pouvez écrire cet attribut de deux façons :
- En renseignant une valeur à l’attribut :
<p mc:edit="MainParagraph">Mon paragraphe</p> - Sans renseigner de valeur à l’attribut :
<p mc:edit>Mon paragraphe</p>
À savoir :
- Dans le cas où vous souhaitez renseigner une valeur à l’attribut
mc:edit, sachez que celle-ci doit être unique ! Mais il est tout à fait facultatif de renseigner une valeur. Je décide donc, pour ce tutoriel, de ne pas mettre de valeur à mes attributsmc:edit. - On ne peut pas imbriquer des éléments modifiables dans d’autres éléments modifiables. Le code suivant est donc incorrect :
<p mc:edit="TextOne"><a mc:edit="LinkOne">Mon paragraphe</a></p>.
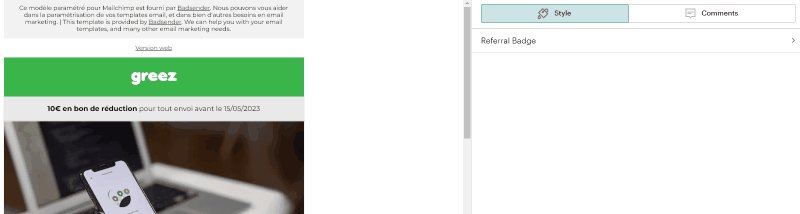
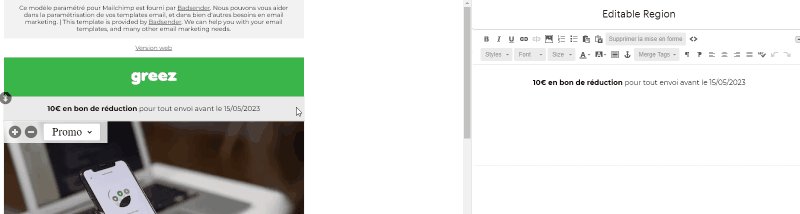
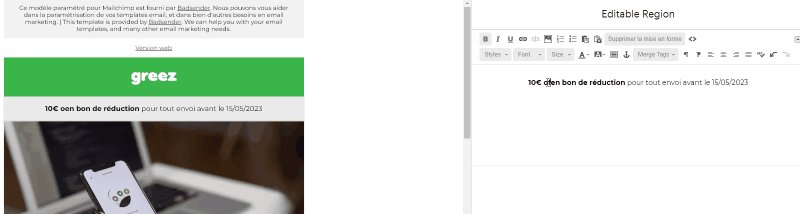
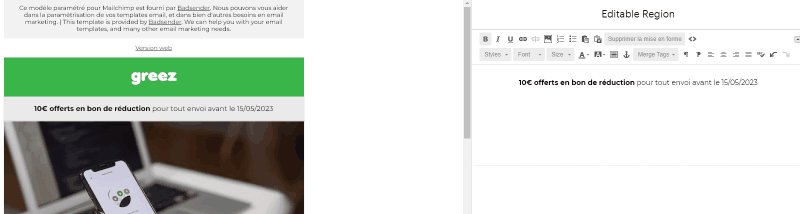
Je peux rendre éditable, par exemple, le texte de la bannière entre le header et l’image de cover, pour pouvoir en changer le contenu. Mon code d’origine :
<p style="[...]">Lorem ipsum dolor [...]</p>devient alors :
<p style="[...]" mc:edit>Lorem ipsum dolor [...]</p>
Notez que j’essaie dans cet exercice de respecter au maximum le design system email établi. Je n’applique donc l’attribut mc:edit qu’à de « petits » éléments. Car l’attribut mc:edit, positionné sur une <td> par exemple, permettrait de changer l’intégralité du contenu de cette cellule, et donc, potentiellement, son apparence… Et ce n’est pas ce que je souhaite.
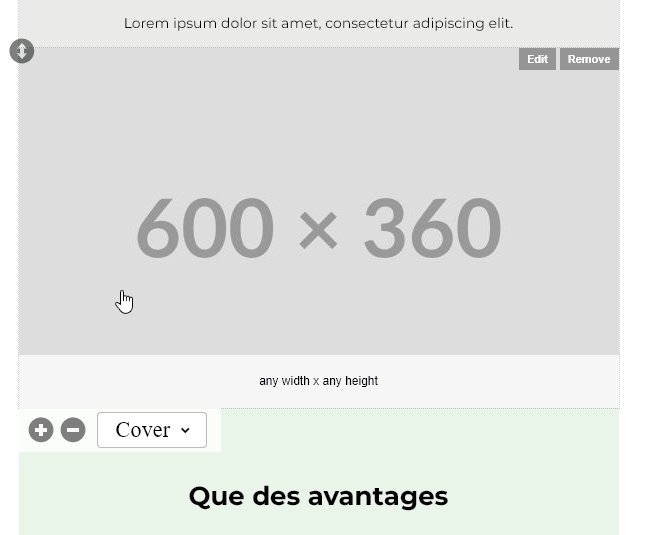
Si vous placez l’attribut mc:edit sur une balise <img>, vous pourrez alors remplacer, redimensionner, ou modifier l’image à l’aide de l’éditeur de campagne de Mailchimp. Pour mon image de cover, le code sera alors le suivant :
<img src="ImagePath" mc:edit>À savoir :
- Vous ne pouvez pas placer d’image modifiable dans un conteneur modifiable. Le code suivant est donc incorrect :
<td mc:edit><img mc:edit></td> - Les attributs
widthetheightrenseignés sur une image modifiable seront supprimés afin de pouvoir gérer la taille du visuel directement dans l’onglet « Settings ». L’attributclassaussi… Je ne peux donc pas changer la largeur de mon visuel pour la version mobile avec desclass. En revanche, je peux mettre un identifiant au conteneur de mon image, et prévoir la version mobile de l’image dans mes media queries. De la sorte :
<style>
@media screen and (max-width:599px) {
#Cover img {
width:100% !important; height:auto !important;
}
}
</style>
<td id="Cover"><img src="ImagePath" mc:edit></td>J’ajoute donc autant d’attributs mc:edit qu’il y a d’éléments que je souhaite pouvoir modifier par la suite en créant mes campagnes utilisant ce template de newsletter Mailchimp.
mc:repeatable
Permet de rendre un élément « répétable », pour le dupliquer dans votre campagne autant de fois que vous le souhaitez. Son écriture est simple, basique :
<li mc:repeatable="BulletPoint">À savoir :
- Un élément avec l’attribut
mc:repeatablesera modifiable mais ne sera pas répétable si il est contenu dans un autre élément avec l’attributmc:edit. - N’utilisez pas d’attribut
idsur un élément répétable, puisqu’il risquerait de ne plus être unique par définition. Privilégiez lesclass!
Je ne peux aborder l’attribut mc:repeatable sans parler de l’attribut mc:variant…
mc:variant
Ce dernier permet de basculer entre les différents « variants » d’un élément avec l’attribut mc:repeatable.
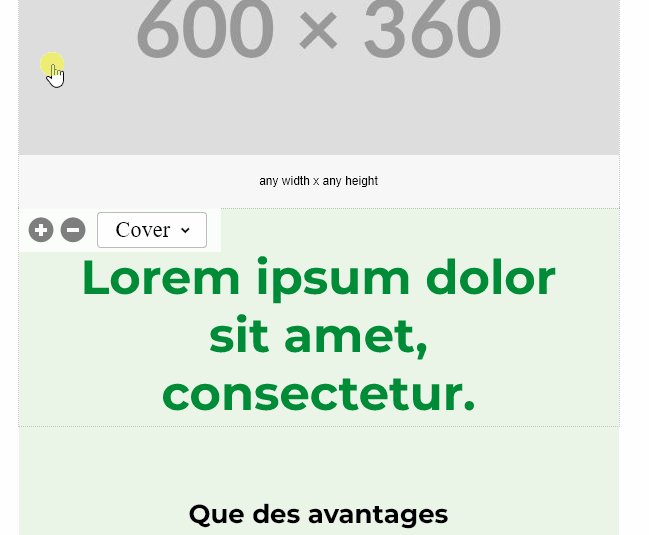
Ok, ce n’est pas clair. J’raconte mal… Considérons, selon notre maquette, que les blocs « preheader », « header », et « footer » sont des éléments immuables, qui ne changent jamais de place. Le reste des blocs (la bannière sous le header, la cover, le titre, le texte, le bouton) sont en revanche des éléments que je souhaite peut-être modifier dans leur disposition, leur ordre, leur nombre.
Je peux alors concevoir un <table> avec plusieurs lignes <tr>, ayant chacune un attribut mc:repeatable identique, mais aussi un attribut mc:variant unique. Je vais alors réellement pouvoir simuler, de la sorte, le comportement d’un email builder, et choisir d’afficher, dupliquer, switcher, changer d’ordre l’ensemble des blocs.
C’est superbe ! Non !? De toute façon, les génies ne sont jamais compris.. Pasteur, quand il a inventé la rage il y a quatre ans, personne l’a cru… Et maintenant, la rage, ça marche ! Bref. Dans mon code HTML de template de newsletter, cela se traduit ainsi :
<tr mc:repeatable="TemplateBlocks" mc:variant="Banner"> [...] </tr>
<tr mc:repeatable="TemplateBlocks" mc:variant="Cover"> [...] </tr>
<tr mc:repeatable="TemplateBlocks" mc:variant="Title"> [...] </tr>Mes trois lignes <tr> avec l’attribut mc:repeatable ayant la même valeur (TemplateBlocks) mais un attribut mc:variant unique me permettent, dans l’utilisation de mon template email, de choisir quel bloc je veux utiliser, de le changer de place, ou même de le dupliquer !
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

À retenir :
- Les attributs
mc:variantdoivent être uniques.
mc:hideable
Cet attribut permet de masquer l’élément concerné. Vous pouvez l’utiliser sur n’importe quel élément. Sachez aussi que lorsqu’un élément est masqué, il ne sera pas visible lors de l’envoi de l’email depuis Mailchimp.
À savoir :
- Ne placez pas cet attribut sur un élément ayant déjà l’attribut
mc:repeatable
mc:label
Il s’agit ici d’un attribut facultatif pour nommer une section modifiable dans Mailchimp. Il peut être appliqué sur n’importe quel élément comprenant l’attribut mc:edit. Si aucun mc:label n’est spécifié, Mailchimp utilisera la valeur de l’attribut mc:edit.
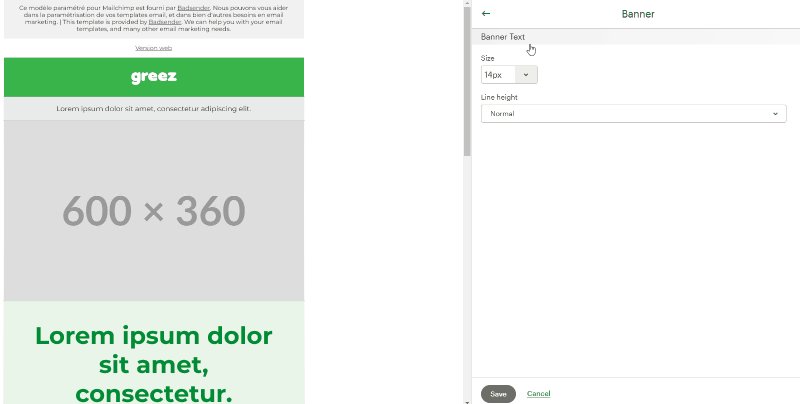
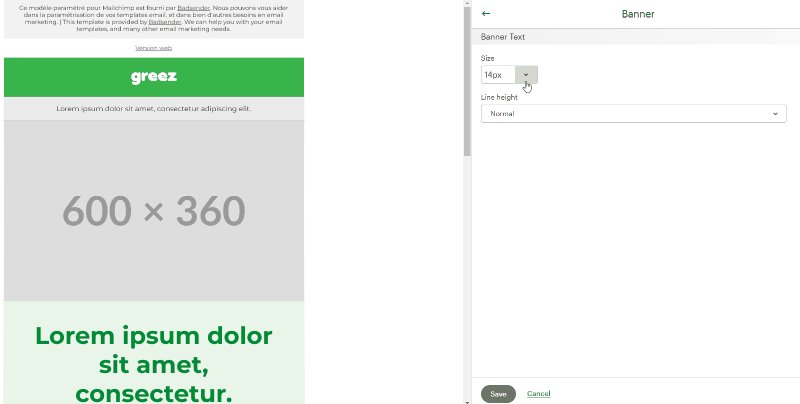
Pour modifier les styles
@tab NameOfTheBlock
Via cette déclaration, vous indiquez le titre du module concerné par les modifications de style dans le panneau de configuration Mailchimp. Son écriture est la suivante :
/* @tab NameOfTheBlock@section NameOfTheElement
Permet d’indiquer l’élément concerné dans le module ciblé par la déclaration /@tab précédente. Son écriture est la suivante :
/* @tab NameOfTheElementÀ savoir :
- Les deux déclarations précédentes doivent impérativement être déclarées dans des commentaires CSS pour garantir leur bonne interprétation.
/**
* @tab NameOfTheBlock
* @section NameOfTheElement
*/@editable
Permet de rendre une propriété CSS définie dans l’élément <style> éditable depuis le panneau de configuration Mailchimp. Son écriture est la suivante :
/*@editable*/font-size:14px !important;
À savoir :
- Cette déclaration doit toujours se faire juste avant la propriété CSS concernée.
Les champs de fusion Mailchimp
Maintenant que les déclarations Mailchimp nécessaires à la modification de contenu et de style de votre template de newsletter sont en place, il ne nous reste plus qu’à insérer des variables, ou champs de fusion, propres à Mailchimp pour gagner du temps lors de l’utilisation de votre modèle.
*|MC:SUBJECT|*: cette variable vous permet de renseigner le titre de votre email. Très utile dans la balise<title>de notre template.*|ARCHIVE|*cette variable vous permet de mettre en place l’url vers la page miroir de votre email.*|UNSUB|*pour renseigner l’url de désabonnement.*|UPDATE_PROFILE|*pour donner le choix au destinataire de mettre à jour ses préférences depuis un centre de préférences de communication.
Si toutes ces variables sont mises en place dans votre template de newsletter, alors c’est fini non ? Obstruction votre obstacle ! Et l’import du template dans Mailchimp, vous y avez pensé malheureux ? Vous pouvez MAINTENANT passer à l’étape suivante !
L’import du template de newsletter dans Mailchimp
C’est bien beau tout cela, mais maintenant, comment importer ce template personnalisé de newsletter dans Mailchimp ? C’est très simple !
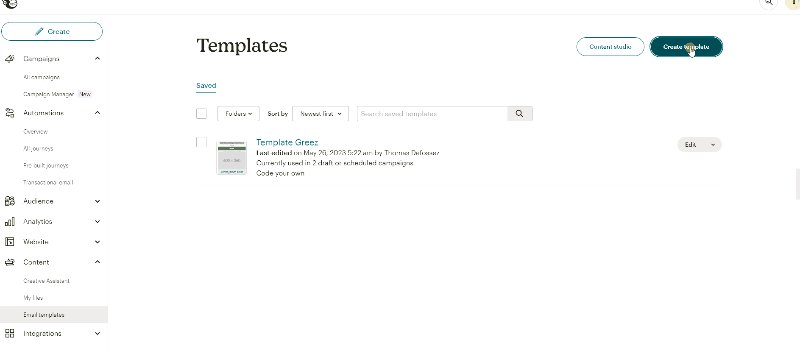
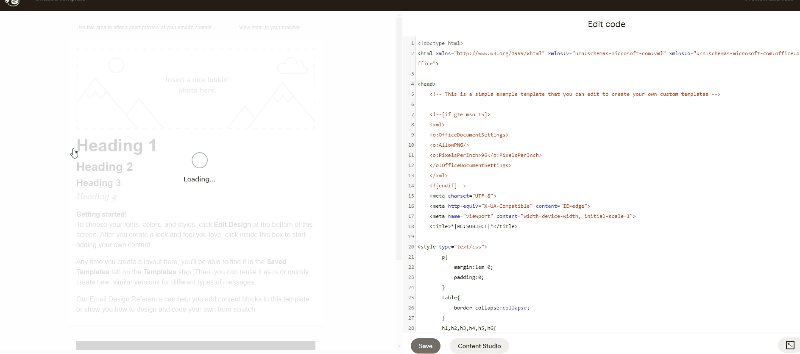
Depuis votre tableau de bord Mailchimp, vous avez la possibilité de créer un nouveau template email dans la rubrique « Campaigns » > « Email templates ». Cliquez alors sur le bouton « Create template » en haut à droite puis choisissez « Paste in code » dans l’onglet « code your own ».
Mailchimp génère alors un email basique, fait de plusieurs modules et éléments, avec le code HTML associé. Ce code pourra vous servir de base pour apprendre à coder vos propres emails templates sur Mailchimp.

Et bien ce fut sympathique… Surréaliste, mais… Sympathique…
PS : Notez que la possibilité de créer votre propre template email n’est pas disponible à ce jour dans les formules « Free » et « Essentials » de Mailchimp, mais seulement à partir de la formule « Standard ». Consultez les détails de chaque formule. Notez aussi que nous proposons un service de développement d’emails en HTML et CSS et que nous pouvons très bien nous occuper de la paramétrisation de votre template de newsletter pour l’utiliser depuis Mailchimp. Ça fait tout de même beaucoup de notes…
Téléchargez le fichier HTML paramétré de ce template de newsletter de ce tutoriel :
Sources :
- https://mailchimp.com/help/all-the-merge-tags-cheat-sheet/
- https://mailchimp.com/fr/help/all-the-merge-tags-cheat-sheet/
- https://mailchimp.com/help/create-editable-content-areas-with-mailchimps-template-language/
- https://mailchimp.com/fr/help/create-editable-content-areas-with-mailchimps-template-language/
- https://mailchimp.com/help/getting-started-with-mailchimps-template-language/
- https://mailchimp.com/fr/help/getting-started-with-mailchimps-template-language/
- https://templates.mailchimp.com/getting-started/template-language/
- https://mailbakery.com/mailchimp-tags/
- https://emailsoldiers.com/blog/mailchimp-template-language
- https://www.emailonacid.com/blog/article/email-development/mailchimp-templates/
- https://www.liquidlight.co.uk/blog/creating-a-custom-mailchimp-template-with-layout-variations/
- https://codepen.io/g13nn/pen/gLNrLe
- https://www.litmus.com/blog/how-to-mailchimp-email-templates/
- https://liramail.com/help/mailchimp-guide/
- https://docs.thememountain.com/email/kant/mailchimp/
Laisser un commentaire