Ça y est la saison des soldes d’été est lancée. Vous le savez chez Badsender nous militons pour une communication et un marketing responsable. Plus orientée récit et positionnement de marque avec des newsletters éditoriales.
Toutefois vous n’y échapperez pas. Votre boite mail va forcement voir défiler des campagnes promotionnelles en cette période. Autant vous apporter notre aide et notre expertise dans ce domaine également, d’autant plus sur la conception design et intégration.
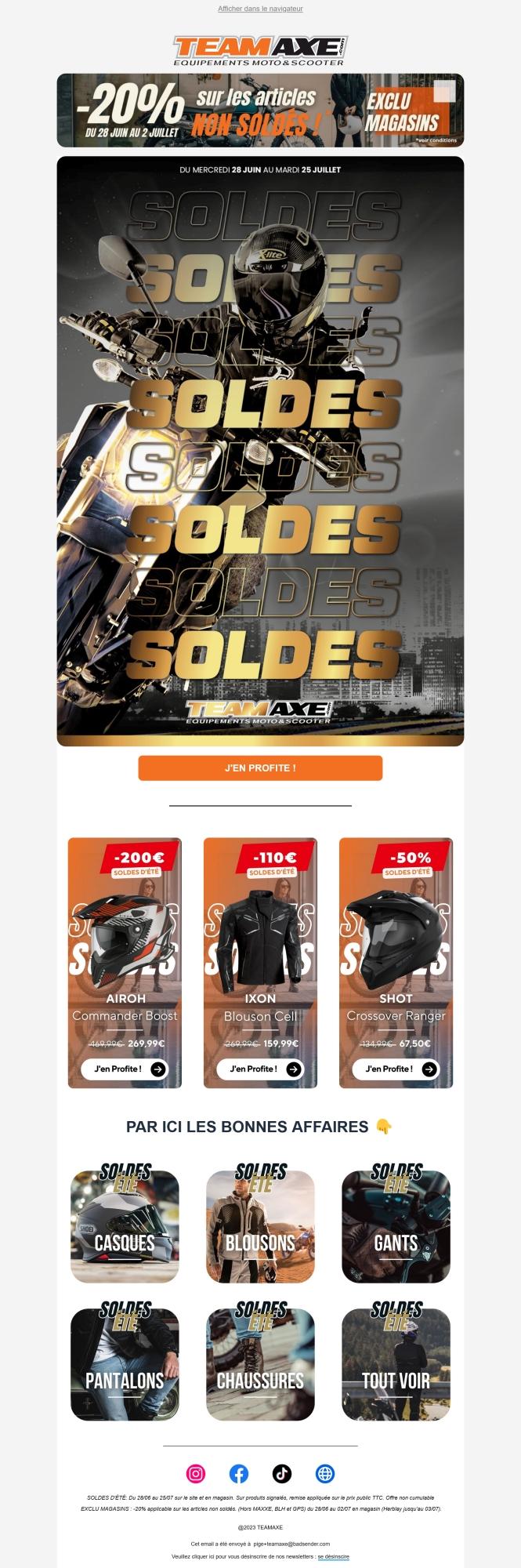
Exemple de newsletter promo pour les soldes
Le but n’est en aucun cas de blâmer mais de suggérer des axes d’améliorations. Alors pour cet exemple il s’agit d’un email de TEAMAXE, un spécialiste de l’équipement moto et scooter.
Peu importe l’annonceur ou le produit. Dans ce cas ci, je suis client et abonné à Teamaxe car je suis motocycliste, mais ce n’est pas le sujet. On va se concentrer sur la conception de la newsletter, les choix de design et d’intégration. TEAMAXE est le premier annonceur a m’avoir rafraichi la mémoire et rappelé que les soldes commençaient, alors GO !
Campagne newsletter de soldes, stratégie et contexte
Si nous regardons rapidement les éléments de contexte niveau stratégie de campagne, nous sommes sur la bonne route pour l’enseigne d’équipement moto :

- Expéditeur : TEAMAXE joffrey@teamaxe.fr bon point pour l’adresse personnalisée qui n’est pas en noreply !
- Objet : ?? SOLDES | Début de la course aux bonnes affaires !
- Préheader : et -20% en magasin sur les articles non soldés jusqu’au 02/07
A priori avec ces informations en boite mail, nous savons à peu près à quoi nous attendre niveau offres et contenus. Nous allons donc plutôt nous intéresser à la créa en elle-même.
Un design qui annonce un modèle de template tout en images

Même si la structure des blocs principaux paraît classique : bandeau promo, cover, multi colonnes promo, multi colonnes catégorie, réseaux sociaux… Un scan rapide de l’email permet de constater tristement que tout a été réalisé en images.
Images de fond, textes avec effet (contours, transparences, dégradés…) et produits en superposition avec prix et boutons d’action (les fameux CTA).
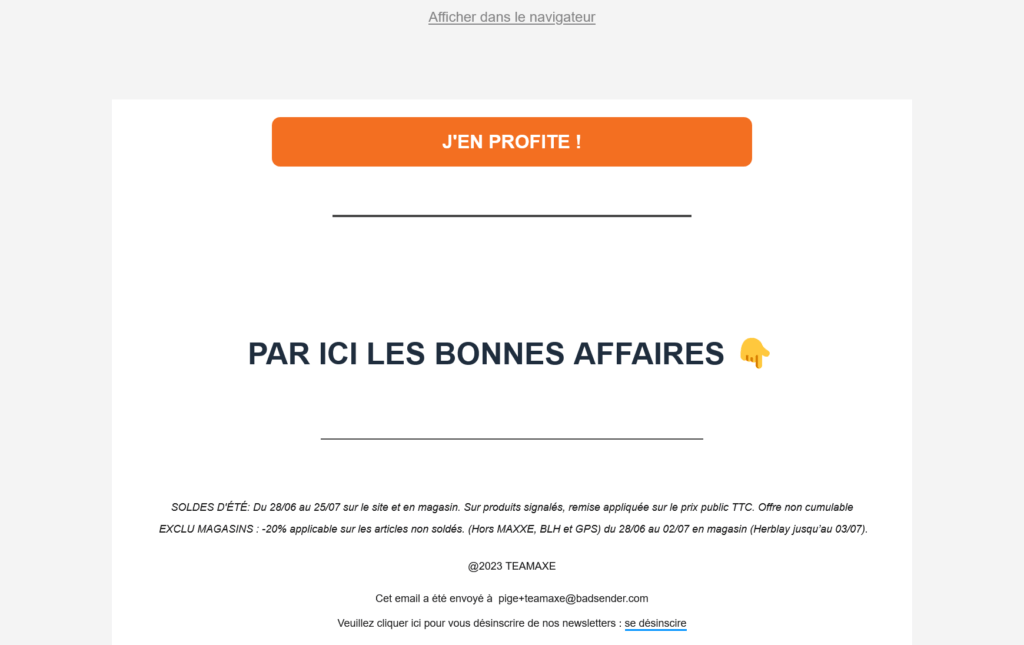
Ok, nous avons tout de même quelques contenus texte :
- le lien vers la page miroir
- le bouton “J’EN PROFITE !” mais de quoi ?
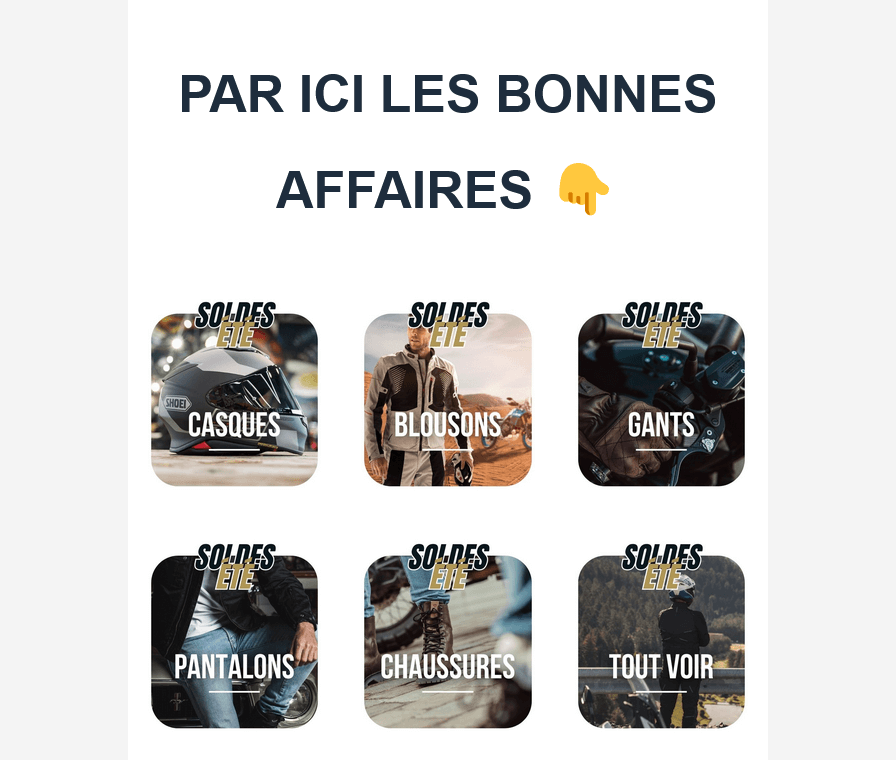
- le titre “PAR ICI LES BONNES AFFAIRES ?” mais lesquelles ?
- les mentions légales et un lien de désabonnement en 9px. Difficile de faire pire si nous souhaitons rendre ces éléments inutilisables.
Bah oui, parce que j’ai oublié de vous dire… sur toutes ces images (oui oui les 16 !) et bien aucune ne comporte un attribut de texte alternatif (alt). Non pas qu’il soit resté vide, il n’y est simplement pas. Donc en plus de ne pas rendre le contenu accessible, le HTML ne passera pas la validation W3C.
Le message est alors beaucoup moins clair sans l’affichage des images.

Et le constat est sans appel. La hiérarchie de contenu aurait pu être inversée : titre suivi du bouton d’action.
Un template mail en image et le responsive design alors ?
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Si vous avez déjà réalisé des emails avec des contenus mixtes (images et textes), vous savez que le format des images peut poser quelques questionnements pour le responsive design.
Des images au format paysage (horizontal) en desktop ne sont pas très adaptées en mobile. Si vous pouvez prévoir une version au format portrait (vertical), ce sera plus lisible et adapté au support. Et si vraiment vous ne voulez pas vous embêter avec plusieurs formats selon le contexte, alors il faudra opter pour quelques chose proche du carré (1:1).
Ici le ratio est déjà plus orienté portrait et le passage sur mobile devrait rouler (moto, rouler, humour).
Sauf pour le bandeau annonçant la promo principale et les dates qui devient illisible.

Et la section catégorie qui reste en 3 colonnes sur mobile. Nous le disons souvent en brief : 2 colonnes en mobile peut vite être bancal selon les contenus textes et difficile à gérer (débordement de contenus et/ou rythme vertical incohérent). TEAMAXE a fait le choix graphique d’avoir le texte en surimpression des images. Résultats ? les titres deviennent très peu lisible et de toute façon l’image d’illustration de la catégorie n’apporte que peu d’intérêt car également difficile à lire.

Le choc des soldes, le poids… des images !!!
Oui le poids en octet, pas l’impact visuel qu’elles génèrent. Nous ne le répéterons jamais assez : pensez à optimiser vos fichiers images.
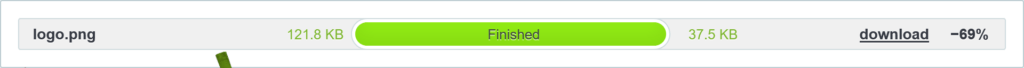
Admettons que vous utilisiez Photoshop, un export pour le Web ne suffit pas. Le fichier contiendra des meta données propre au logiciel et qui prennent de la place inutilement. Exemple avec le logo en png transparent une fois passé chez TinyPNG :

C’est sans appel : 69% de réduction ! Le fichier passe de 121,8 KB à 37,5 KB. Rapporté à nos 16 images, imaginez le résultat. En l’état nous avons 16 requêtes pour télécharger 1,09 Mo !!! Pour un simple email, ouch ! Les réductions, ce n’est pas que pendant les promos.
Newsletter sans texte et éco-conception
Nous pourrions raisonner ainsi : nous dire que si le contenu n’est pas dans le HTML de l’email, alors nous avons moins de styles CSS, moins de caractère typographique, donc moins de code et pas besoin de ressources autres que les images. Bref un email HTML plus light, voire “éco-conçu”.
Ce serait tout de même très réducteur. Et à y regarder de plus près, nul doute que le template est réutilisé. Il n’embarque pas le strict minimum dédié à cette campagne.
Ce qui nous met la puce à l’oreille : une ressource qui ne sert strictement à rien ici. Nous avons un appel à une ressource externe en provenance direct de nos amis de la valley (une Google font) pour une typographie custom : “Montserrat”. Or elle n’est utilisée nul part.
De là il devient difficile de ne pas suspecter que bon nombre de déclarations CSS présentent ne sont pas utiles et utilisées également.
Alors oui le fichier HTML ne dépasse pas les 102ko et ne sera pas tronqué dans gmail. Cela dit 56,63 ko au total et 7 tableaux imbriqués pour centrer uniquement le logo, pour sûr il y a des économies à faire.
Email de promo mais template de qualité
Moi je les aime bien TEAMAXE donc c’est un peu une main tendue ou un V de motard ?? et en aucun cas un coup de bâton.
Leur métier c’est le commerce d’équipements moto (et scooter car oui c’est différent d’une moto mais c’est un autre sujet) et ils le font très bien. Notre métier chez Badsender c’est en grande partie la conception de templates de newsletter. Donc lorsque je vois un mail perso comme celui-ci il y a forcement une déformation professionnelle.
Il y a beaucoup de choses perfectibles pour un effort pas énorme à produire. En plus c’est industrialisable sans difficulté. Et visiblement il y a un peu de Brevo (ex SendInBlue) derrière et là aussi nous maitrisons et nous avons même des connecteurs avec LePatron.
Laisser un commentaire