Table des matières
Bon sang, l’année 2023 aura été particulièrement prolifique pour les nouveautés Figma ! Déjà au mois de mars, la plateforme annonçait quelques « petites » améliorations et mises à jour, qui mettaient alors au rebut des soucis et manquements mineurs pour les utilisateurs. Puis les 21 et 22 juin avait lieu leur conférence annuelle mondiale. Et là ch’bim ! Des gros changements et des fonctionnalités hyper pratiques dévoilées !
Nous allons ici nous concentrer sur les nouveautés Figma particulièrement pratiques pour la conception d’email. Laissez-nous vous expliquer tout cela avec nos mots qu’on a dans notre tête à nous.
PS : Si vous ne connaissez pas encore Figma, sachez qu’il s’agit sans doute du meilleur outil à ce jour pour concevoir graphiquement des emails. Nous avons d’ailleurs déjà traité des extensions Figma indispensables pour le design d’email.
Nouveautés Figma dévoilées au mois de mars 2023
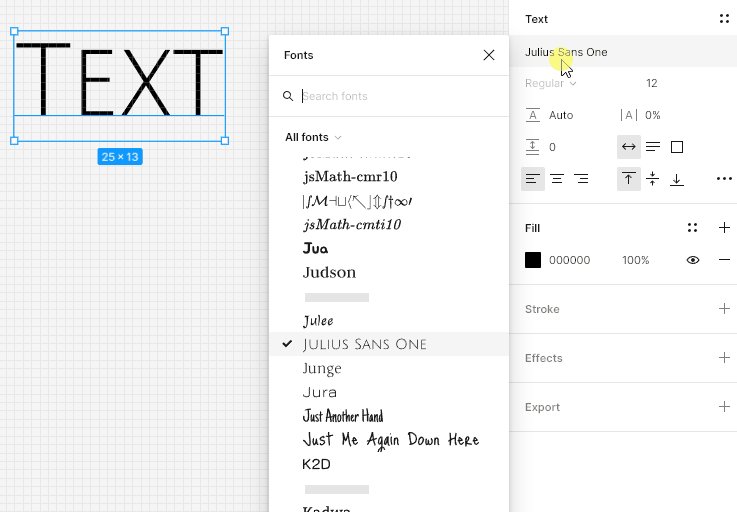
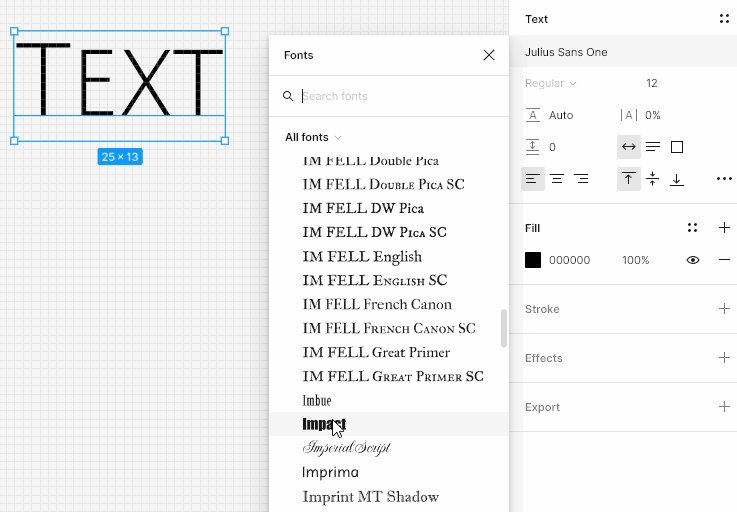
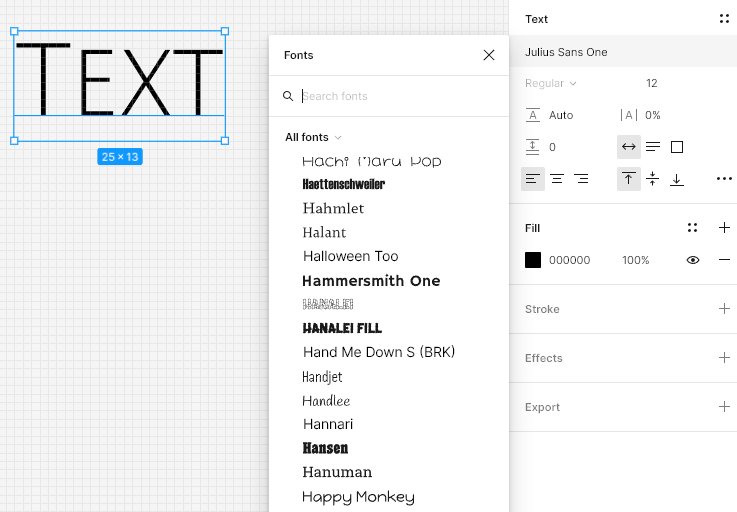
Prévisualisation des polices

Voilà quelque chose de bien pratique ! Désormais, lorsque vous créez un texte, vous avez la possibilité, lors de la sélection de la police, d’avoir un aperçu de la typo sélectionnée DI-REC-TE-MENT dans la liste déroulante. Très utile si, comme moi, vous avez installé bien trop de typos pour vous souvenir du rendu de chacune… Sachez que vous pouvez aussi utiliser des filtres pour trouver la typo souhaitée.
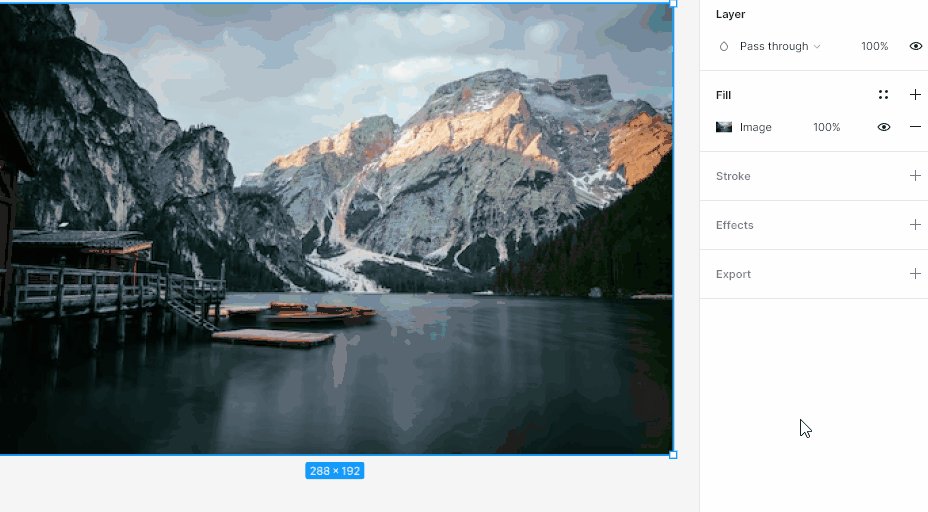
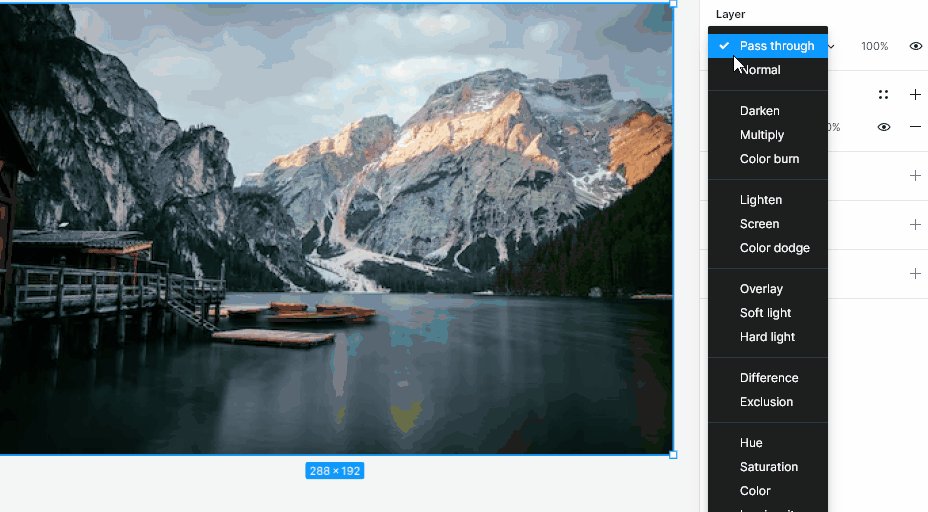
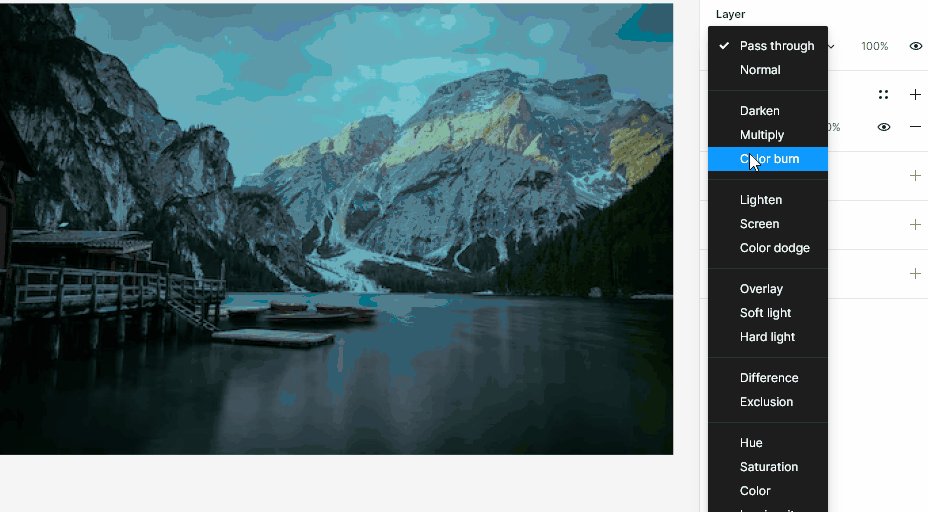
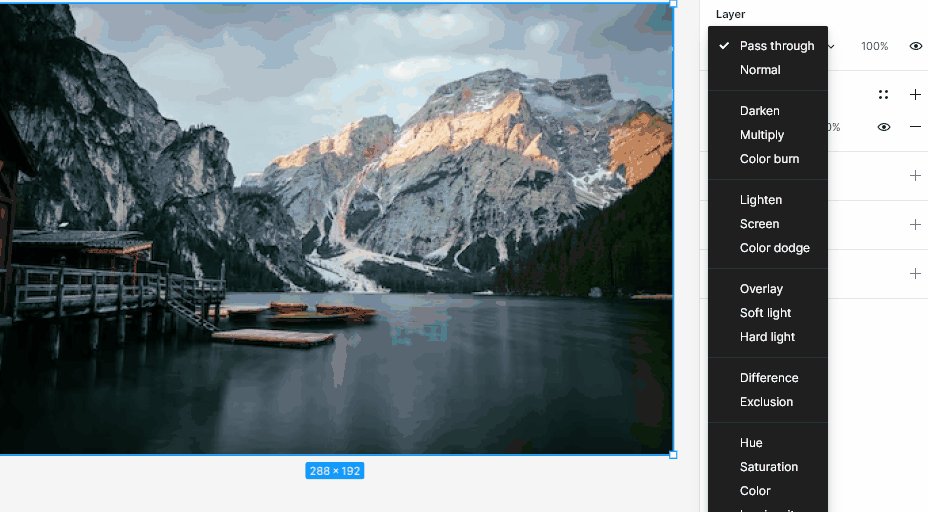
Prévisualisation des modes de fusion

Alors qu’il vous fallait jusqu’ici appliquer le mode de fusion sur un visuel pour en constater le rendu sur le plan de travail, il est désormais possible de survoler le modes de fusion pour qu’il soit appliqué directement sur le visuel.
Barre de recherche

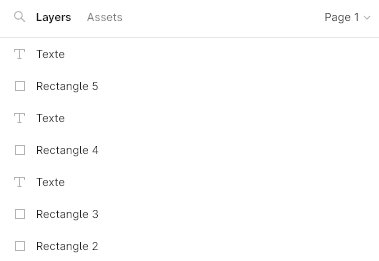
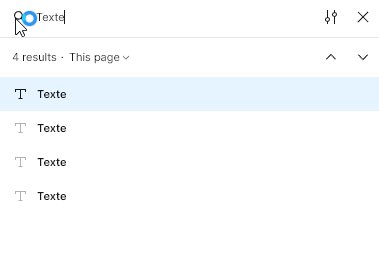
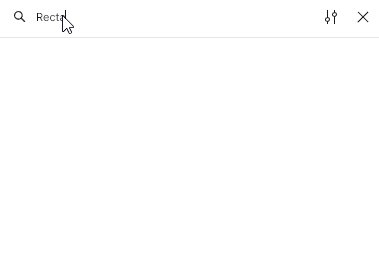
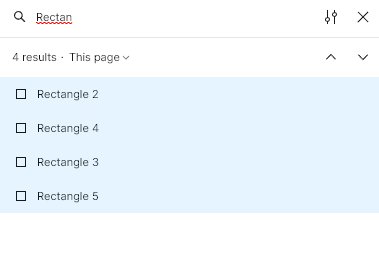
Une barre de recherche est maintenant disponible juste au-dessus de la liste des calques, et Mon Dieu je dois bien le dire c’est une nouveauté Figma bien pratique ! Plus besoin de chercher dans l’énorme liste de calques après un (ou plusieurs) élément(s), il vous suffit de taper le nom du ou des calques pour pouvoir le(s) retrouver. Vous pouvez alors faire des modifications groupées beaucoup plus aisément, ou remplacer tout ou partie d’un ou de plusieurs textes avec l’option « Replace ».
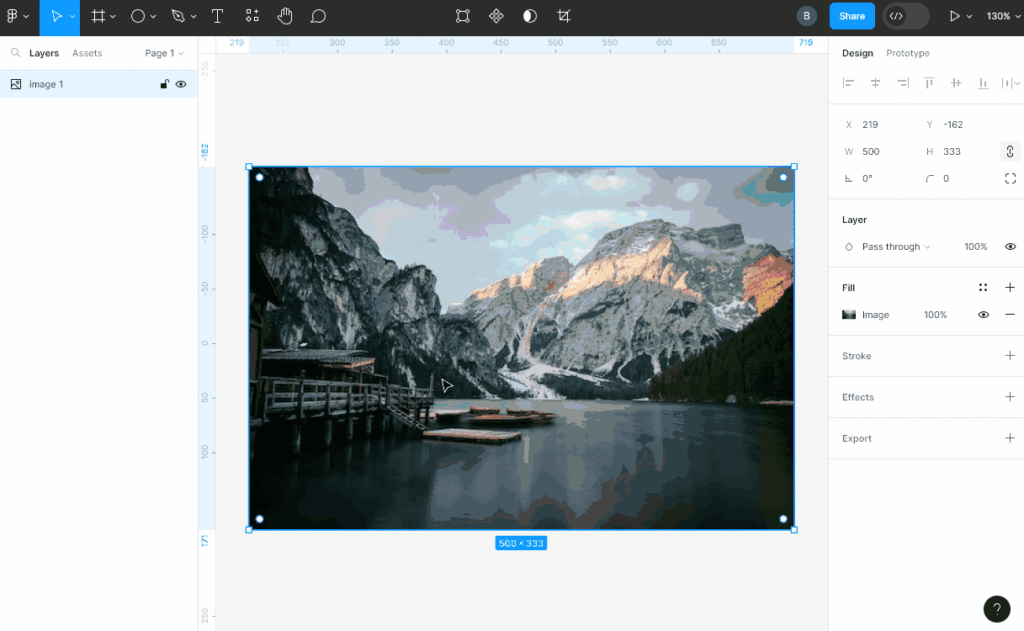
Mask et Luminance

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Bien que la fonctionnalité « Mask » existait déjà, elle ne proposait pas les options disponibles aujourd’hui. Dorénavant, lorsque vous passez un élément en Mask, vous retrouvez dans la fenêtre de droite la possibilité de choisir entre « Alpha », « Vector », et « Luminance ». Cette dernière option est intéressante, puisqu’elle s’appuie sur la luminosité comme critère de masque. Comme vous pouvez le voir dans l’exemple ci-dessus, la lumière présente dans une photo pourra alors servir de masque.
PS : Nous ne pouvons aborder l’intégralité des 32 nouvelles fonctionnalités Figma du mois de mars 2023 car elles ne concernent pas forcément le design d’email. Sachez cependant que vous pouvez retrouver le résumé de ces mises à jours.
Nouveautés Figma dévoilées lors de l’évènement Config2023
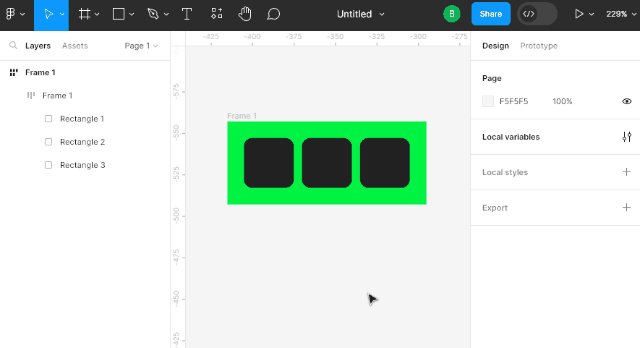
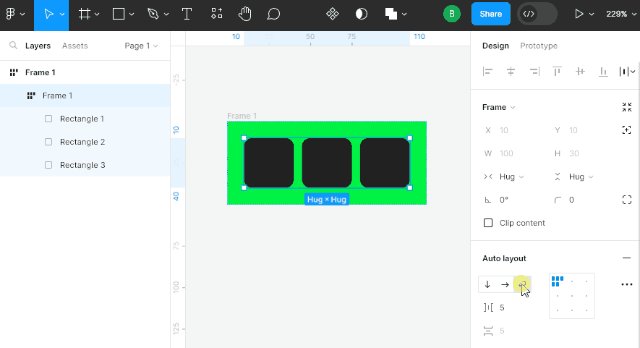
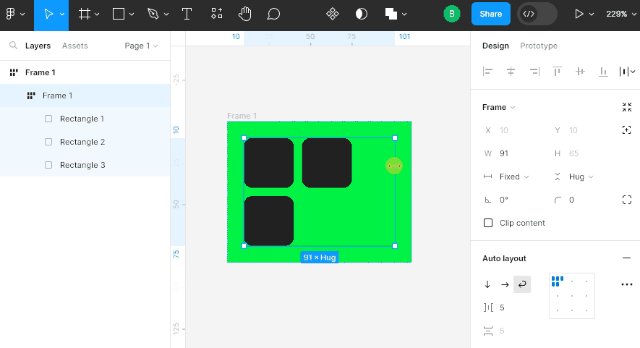
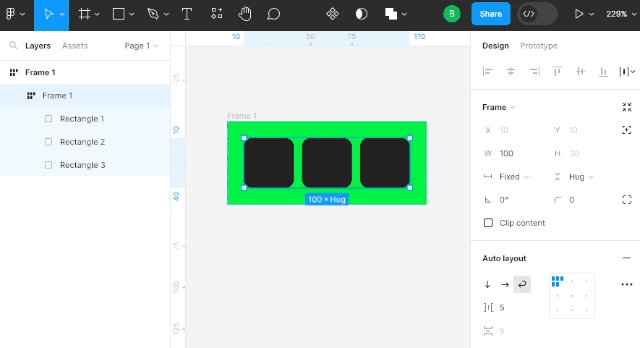
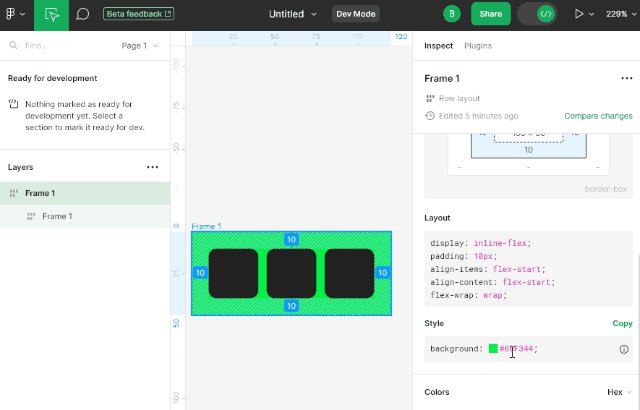
Auto-layout & wrap

Voici sans doute une des nouveautés Figma qui m’a le plus emballé et que j’attendais depuis longtemps pour la conception d’email : Lorsque vous groupez des éléments, puis que vous utilisez la fonctionnalité « Auto layout » dans Figma, vous avez maintenant l’opportunité de choisir une nouvelle disposition en plus de « Vertical layout » et « Horizontal layout » : « Wrap ».
Ce choix vous permet alors d’empiler automatiquement des éléments lorsque la largeur du conteneur devient trop étroite pour rester sur une disposition horizontale. Imaginez alors le gain de temps pour proposer une version mobile d’une maquette emailing ! Vous pouvez aussi, dès maintenant, définir des largeurs et hauteurs minimales ou maximales… Que demander de plus ?
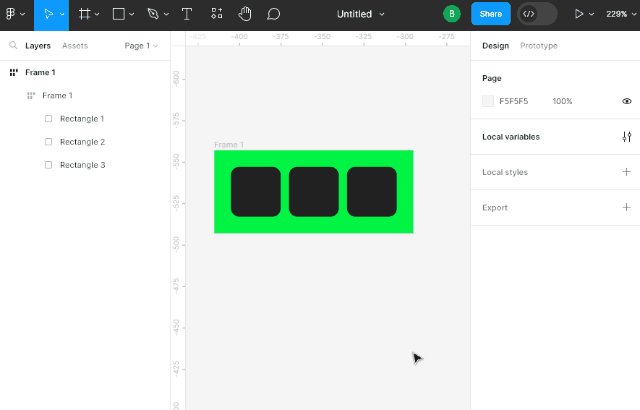
Variables
Vous savez que le Dark Mode dans l’email marketing est problématique. Pour autant, pas question de zapper l’étape de maquettage du rendu de votre email sur le mode Sombre ! Alors comment pouvoir facilement dupliquer sa maquette email pour en faire une version en Dark Mode ? La solution réside dans les variables !
Grâce à des couleurs enregistrées sous ce format, vous pourrez très rapidement changer les variables sur lesquelles votre maquette doit s’appuyer, et automatiser le rendu de la maquette Dark Mode : c’est-y pas beau ça ?

Sachez que la fonctionnalité « Variables » ne se limite pas seulement aux couleurs, mais s’étend aussi aux chiffres (Number), chaîne de caractères (String) et Booléen (Boolean). Vous pouvez alors, toujours dans le Dark Mode par exemple, décider de cacher un élément spécifique au Light Mode, pour en afficher un propre au Dark Mode !
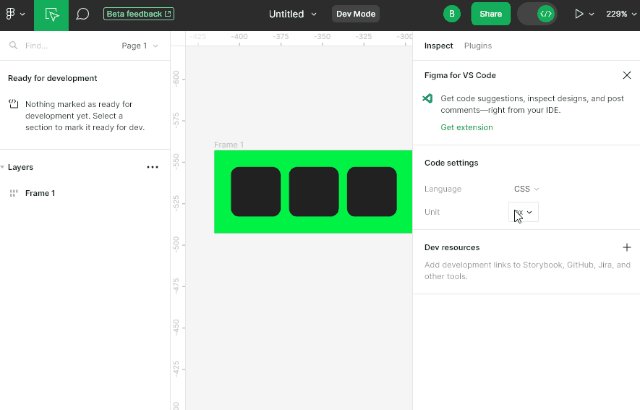
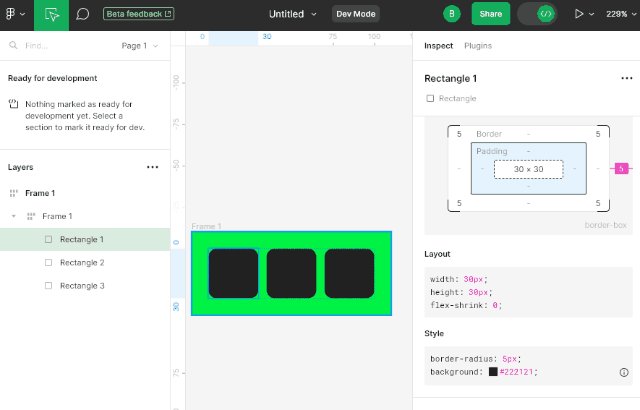
Dev Mode
Souvenez-vous : sur Figma, à la sélection d’un élément, vous pouviez retrouver des indications de code dans la fenêtre de droite. Désormais, ces indications (et bien plus d’informations d’ailleurs) ont migré dans le « Dev Mode« , disponible depuis l’interrupteur situé en haut à droite de la plateforme. Une fois activé, vous retrouvez bien plus facilement les largeurs, hauteurs, marges internes, externes, couleurs de fond, etc… des éléments sélectionnés.

Attention ! Cette fonctionnalité est tagguée comme « En version bêta et gratuite jusqu’en 2023 ». Nous ne sommes donc pas à l’abri que cette fonctionnalité ne soit disponible, par la suite, que depuis un forfait payant de Figma…
PS : Vous pouvez bien sûr retrouver l’agenda complet de l’évènement Config2023 de Figma et les replays associés. Si vous préférez en découvrir le récapitulatif, aucun souci c’est possible aussi !
Laisser un commentaire