Attelons-nous à la question suivante : « comment créer des blocs sur-mesure dans Hubspot pour les utiliser lors de la création d’email ? ». Utiliser un constructeur d’email c’est cool, mais vous vous retrouvez parfois limités sur la structure, le design, les possibilités, ou tout simplement sur la qualité du code généré. L’idéal est donc de pouvoir créer et paramétrer des blocs sur-mesure dans ces outils. Nous avons d’ailleurs déjà évoqué comment créer un template de newsletter personnalisé sur Mailchimp ou comment concevoir un template d’email sur-mesure depuis Emarsys. Alors j’espère que vous êtes bien réveillés, parce que le programme est trèèèès chargé !
Live ! Créer des blocs sur-mesure dans le CMS de Hubspot. Exemple avec Effy
Regardez et écoutez le témoignage de Effy 🙂
Table des matières
- Live ! Créer des blocs sur-mesure dans le CMS de Hubspot. Exemple avec Effy
- Comment créer un bloc HTML sur mesure depuis Hubspot ?
- Comment paramétrer un bloc sur Hubspot ?
- Changer du contenu dans Hubspot
- Le conditionnement sur Hubspot
- Comment récupérer les variables des champs ou de conditionnement ?
- Comment ajouter du CSS à un module sur-mesure sur Hubspot ?
- Comment prévisualiser le rendu d’un module ?
- Comment retrouver et insérer le module créé dans le builder d’Hubspot ?
- Badsender peut créer vos modules pour vos modèles email sur Hubspot.
Comment créer un bloc HTML sur mesure depuis Hubspot ?

- Pour créer un bloc HTML sur mesure depuis Hubspot et l’utiliser dans un modèle email, il vous faut tout d’abord avoir accès à un compte Marketing Hub Pro ou Entreprise. Le compte Starter ne permet pas ce type d’interaction malheureusement. Bon, c’est normal aussi, on peut pas tout avoir gratuitement…
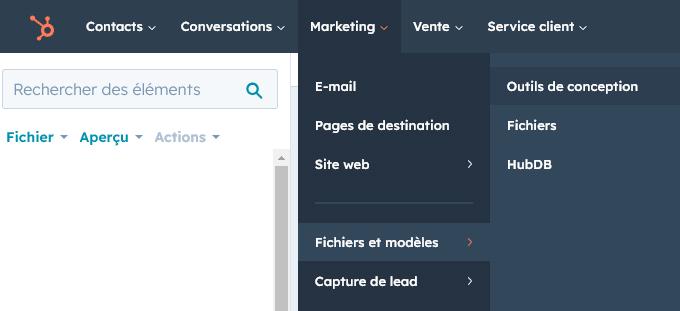
- Rendez-vous dans le menu « Marketing » > « Fichiers et modèles » > « Outils de conception ».
- Ensuite, dans le sous-menu situé en haut de la fenêtre de gauche, cliquez sur « Fichier » > « Nouvel élément : fichier » et sélectionnez « Composants » > « Module » dans la liste déroulante de la popup. Cliquez sur « Suivant ».
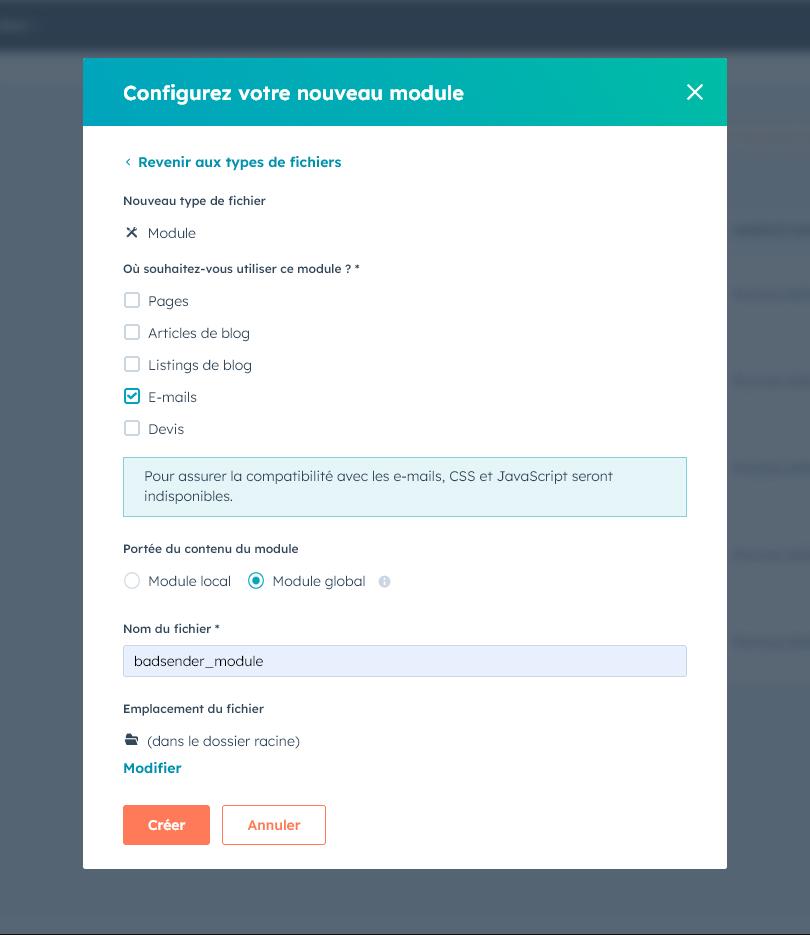
- À la question « Où souhaitez-vous utiliser ce module ? », cochez « E-mails ». Au choix « Portée du contenu du module », choisissez « Module global » pour que chaque modification sur le module soit repercutée sur les emails contenant ce module.
- Renseignez enfin le « Nom du fichier » et choisissez l’emplacement du fichier.

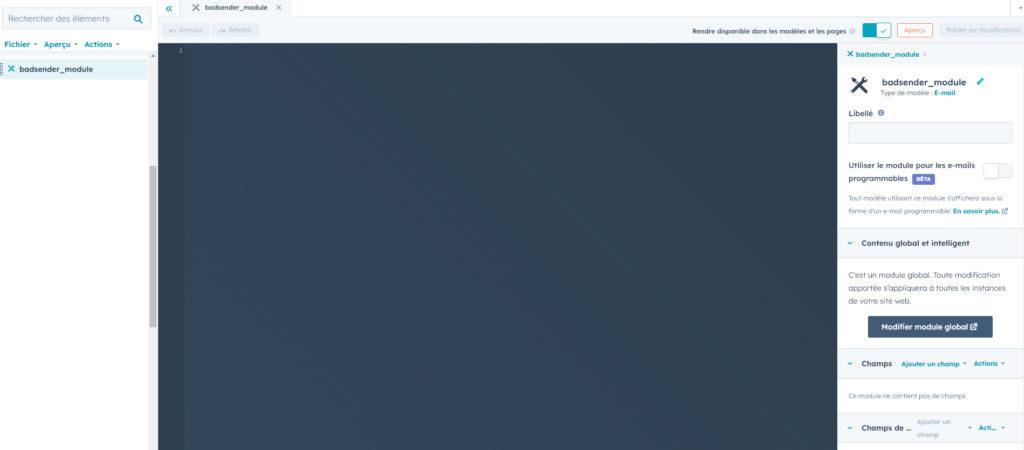
Ça y est, vous avez enfin accès à la fenêtre de code de votre module ! C’est ici que tout se passe, que vous allez pouvoir écrire votre code HTML, ainsi que votre paramétrisation.

Si vous n’êtes pas à l’aise dans le développement HTML d’email, sachez que nous mettons à votre disposition un guide entièrement gratuit pour apprendre à coder des emails en HTML. Vous pouvez aussi nous déléguer l’intégration HTML de vos campagnes email. Passons maintenant à la paramétrisation.
Comment paramétrer un bloc sur Hubspot ?
La paramétrisation, qu’est ce que c’est au juste ? C’est la possibilité de créer des options pour afficher ou non un élément, pour en changer le contenu, pour en changer la couleur, l’alignement… Bref, avec cette paramétrisation, vous pouvez faire beaaauucoup de choses. Sur Hubspot, il existe différents types de champs permettant de générer la paramétrisation de vos blocs appelés ensuite dans vos emails. Des champs « Contenu », « Logique », « Sélecteurs ».
Quels sont les champs de Contenu ?
Parmi les champs « Contenu », nous retrouvons les champs « Date », « Date et heure », « Intégrer », « Lien », « Menu simple », « Nombre », « Texte », « Texte enrichi », « URL ».
Quels sont les champs de Logique ?
Parmi les champs « Logique », nous trouvons les champs « Booléen » et « Choix ».
Quels sont les champs Sélecteurs ?
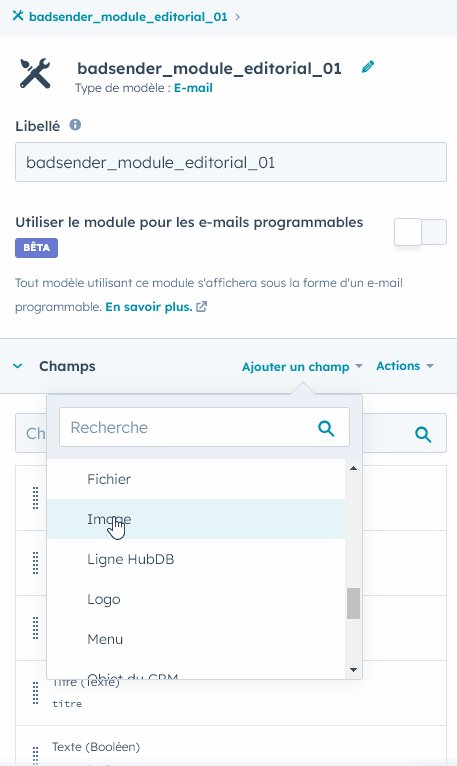
Enfin, parmi les champs « Sélecteurs », nous trouvons les champs « Adresse e-mail », « Balise », « Blog », « Couleur », « CTA », « E-mail de suivi », « Fichier », « Image », « Ligne HubDB », « Logo », « Menu », « Objet du CRM », « Page », « Paiement », « Police », « Propriété d’objet du CRM », « Réunion », « Tableau HubDB », « Vidéo ».
Maintenant que l’ensemble des champs possibles a été listé, sachez que les champs « Texte », « Texte enrichi », « URL », « Booléen », « Choix » sont les champs sans doute les plus utilisés et permettent déjà de faire beaucoup de choses !
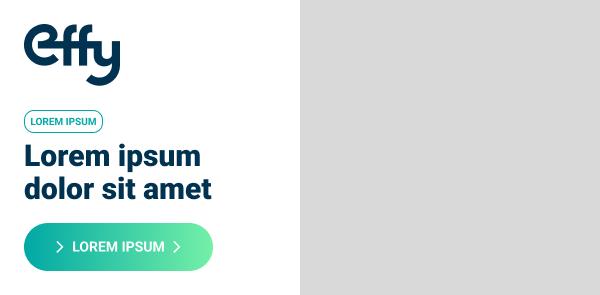
Prenons un cas concret, un cas client : celui d’Effy, pour lesquels nous travaillons. Pour Effy, nous avons créé des blocs (ou organismes) qu’Effy doit pouvoir utiliser dans Hubspot depuis des modèles email. Le design est donc créé sur Figma. Voici un aperçu d’un des blocs conçus.

Maintenant, voyons comment utiliser les champs stipulés au-dessus.
Changer du contenu dans Hubspot

Comment changer du texte ?
Vous souhaitez changer un texte, mais pas sa mise en forme graphique. Par exemple, le titre dans le module présenté ci-dessus.

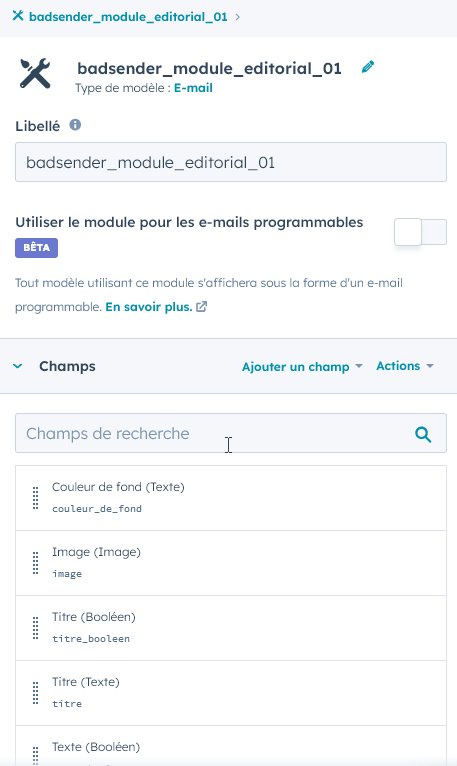
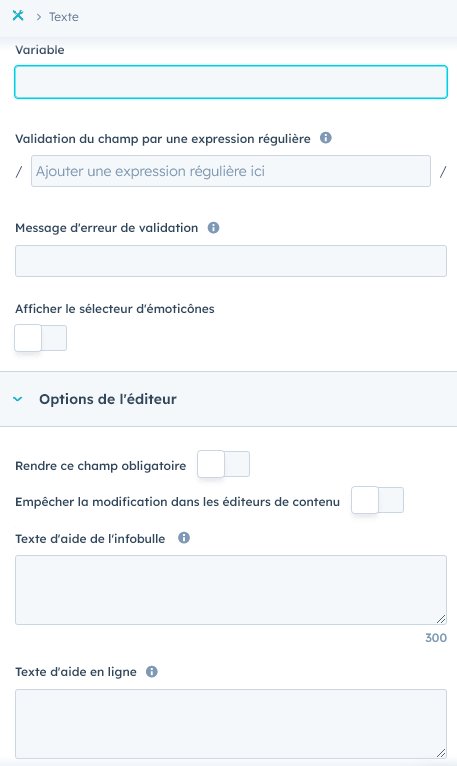
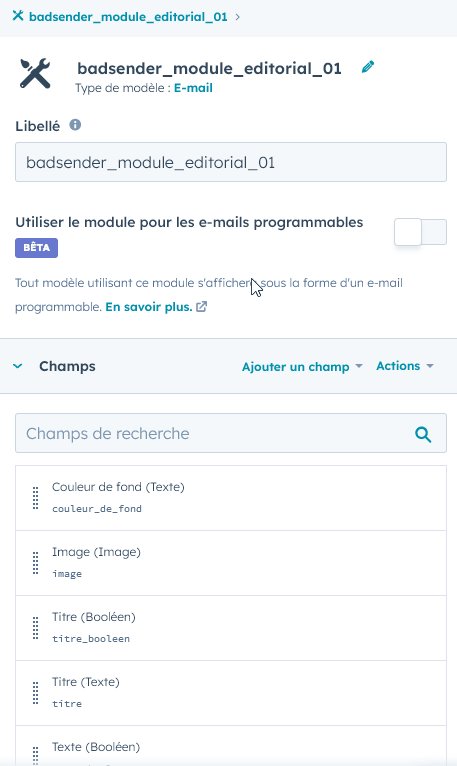
- Créez un champ texte : Cliquez sur « Ajouter un champ » dans la fenêtre de droite, puis choisissez « Texte » dans la rubrique « Contenu ».
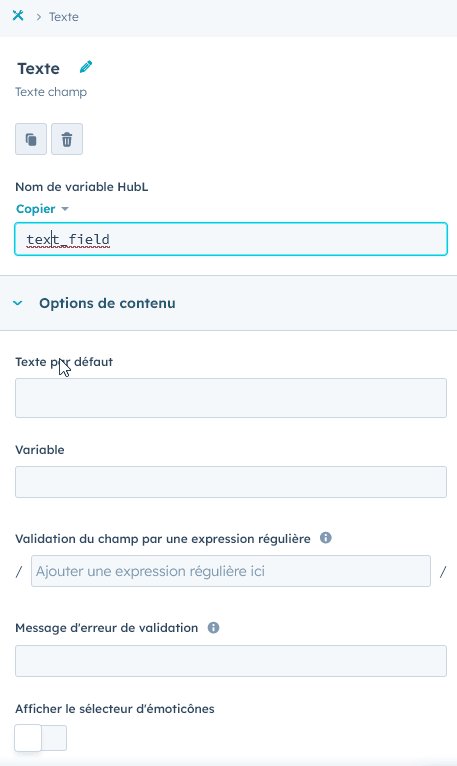
- Choisissez un nom pour ce champ et un nom de variable HubL. Par défaut, Hubspot va générer un nom et un nom de variable HubL. À vous de décider si vous souhaitez le changer ou non.
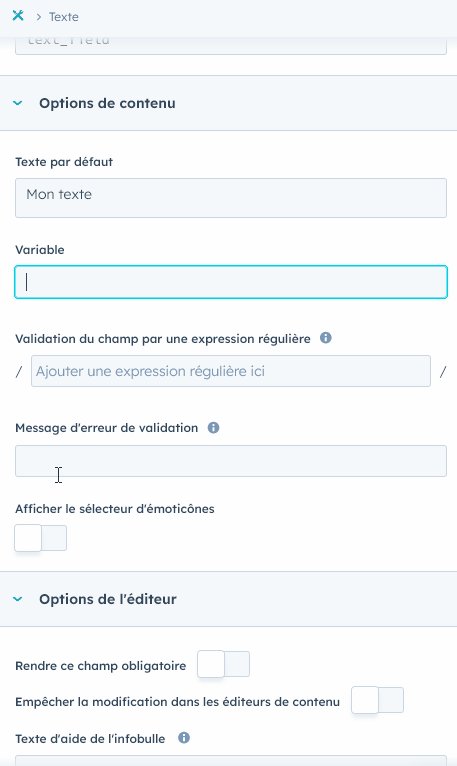
- Vous pouvez aussi, si vous le souhaitez, renseigner un texte par défaut, rendre le champ obligatoire, valider le champ par une expression régulière, activer le sélecteur d’émoticônes…
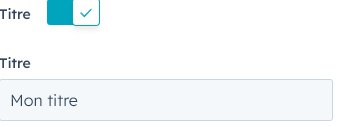
Le champ texte à un avantage particulier : il permet de bloquer la mise en forme graphique du texte inséré. Il ne s’agit pas d’un texte enrichi (donc pas de mise en gras, d’italique, de retour à la ligne possible, etc…).
Vous souhaitez changer un texte, et modifier aussi sa mise en forme graphique ?

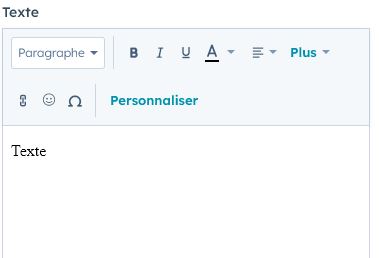
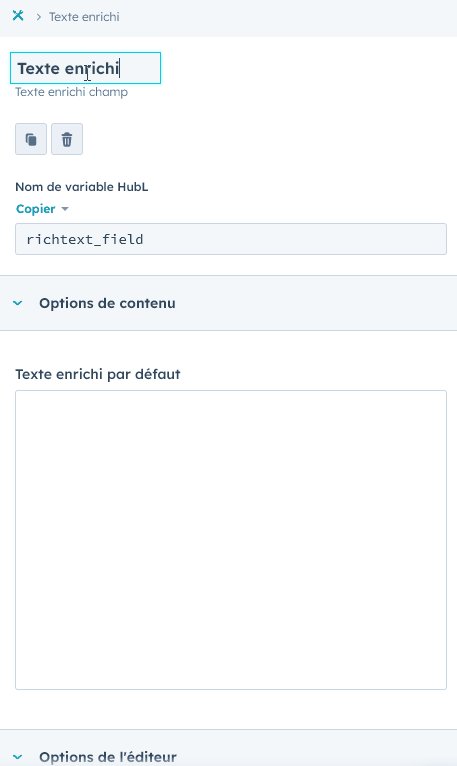
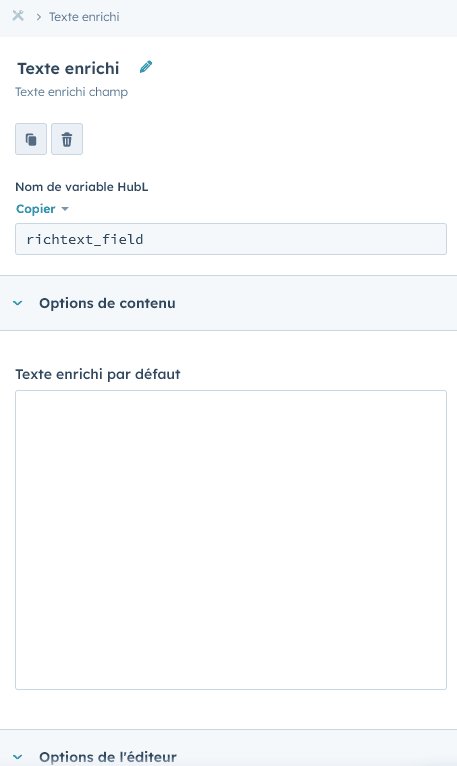
- Créez un champ texte enrichi : Cliquez sur « Ajouter un champ » dans la fenêtre de droite, puis choisissez « Texte enrichi » dans la rubrique « Contenu ».
- Choisissez un nom pour ce champ et un nom de variable HubL.
- Vous pouvez renseignez un texte enrichi par défaut, rendre le champ obligatoire…
L’avantage du champ texte enrichi, c’est de pouvoir profiter d’un éditeur WYSIWYG (What You See Is What You Get > Ce que vous voyez est ce que vous obtenez).

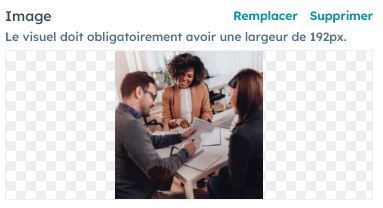
Comment changer une image ?

Sur la maquette du module Effy que nous vous partageons, nous souhaitons donner la possibilité à Effy de choisir une image dans la partie à droite du module.
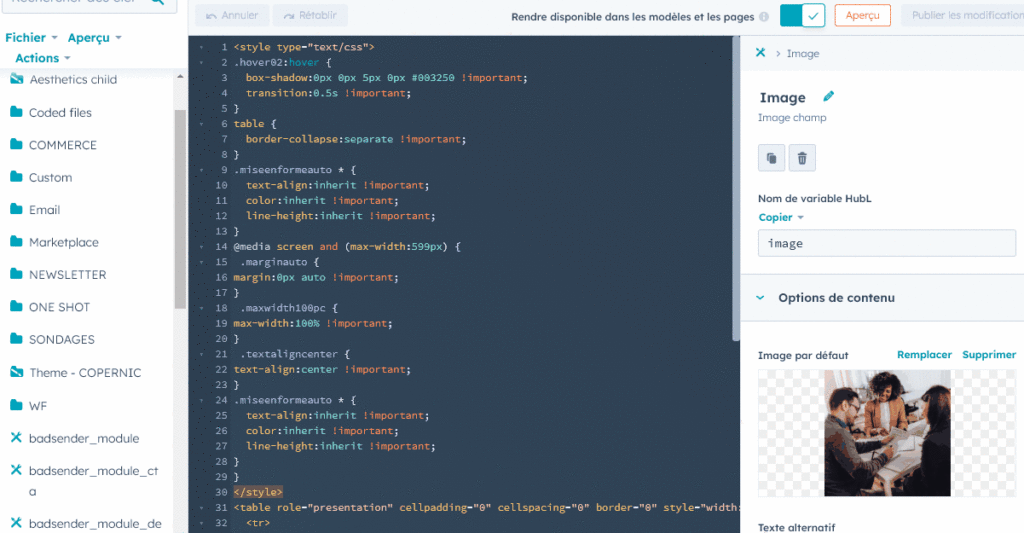
- Premièrement, il faut créer un champ image : Cliquez sur « Ajouter un champ » dans la fenêtre de droite, puis choisissez « Image » dans la rubrique « Sélecteurs ».
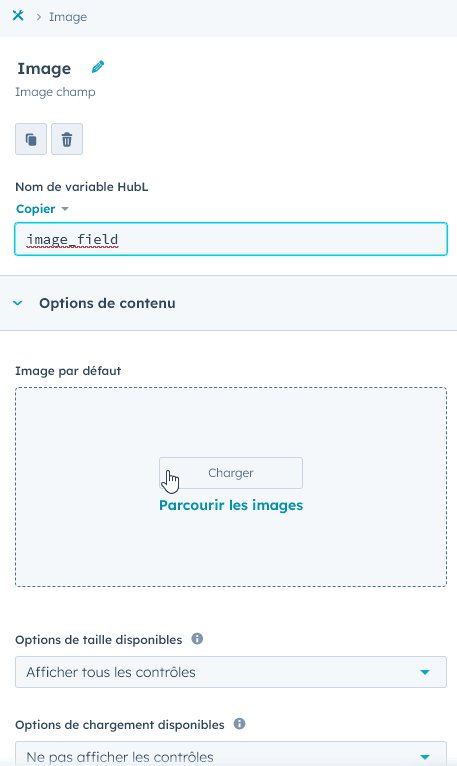
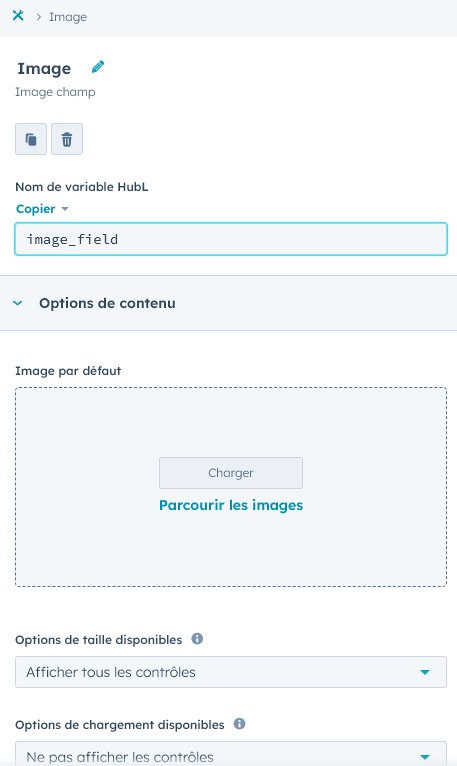
- Ensuite, renseignez le nom du champ, puis le nom de la variable HubL.
- Puis, dans la rubrique « Options de contenu », chargez une image par défaut, soit en parcourant les images présentes dans la médiathèque de votre compte Hubspot (bouton « Parcourir les images »), soit un téléchargeant une nouvelle image (bouton « Charger »).
- Enfin, indiquez un texte alternatif par défaut. Si vous souhaitez bloquer les options de largeur ou de hauteur du visuel, choisissez « Ne pas afficher les contrôles » dans le sélecteur « Options de taille disponibles ».
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

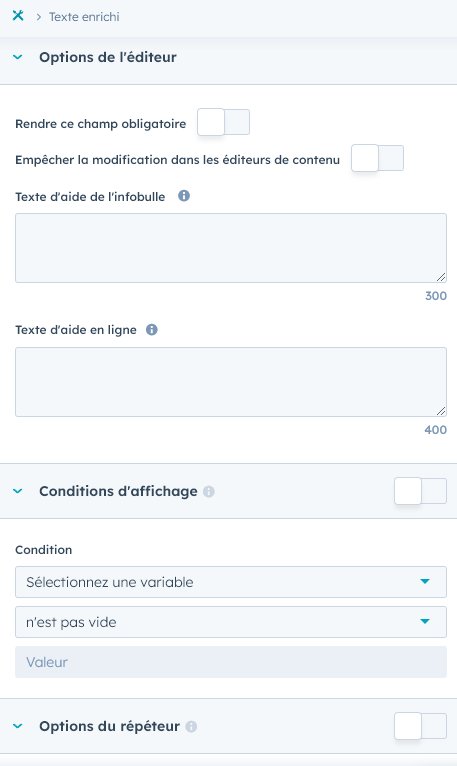
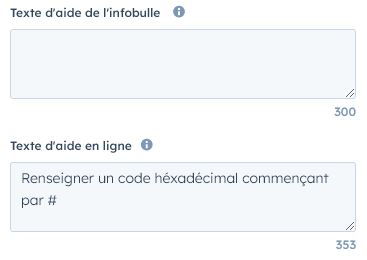
Comment ajouter des infobulles ou textes d’aide en ligne ?

Sur chaque champ vous avez la possibilité, dans la rubrique « Options de l’éditeur », de remplir un texte d’aide de l’infobulle (qui ne s’affichera qu’au survol de l’infobulle) et/ou un texte d’aide en ligne (qui s’affichera en dessous du nom du champ). Utilisez cette fonctionnalité sans hésiter : elle permettra de donner des indications aux utilisateurs sur les conditions à respecter pour un élément en particulier (par exemple, les dimensions d’une image, ou le nombre de caractères à ne pas dépasser pour un texte…).

Le conditionnement sur Hubspot
Pourquoi l’utiliser ?
Le conditionnement permet d’afficher ou non des textes, des images, des valeurs. Cela est rendu possible par une condition, vérifiée ou non. Par exemple, si tel booléen a la valeur « true », alors j’affiche le code compris dans le conditionnement. Sinon, il ne sera pas affiché.

Comment l’utiliser ?
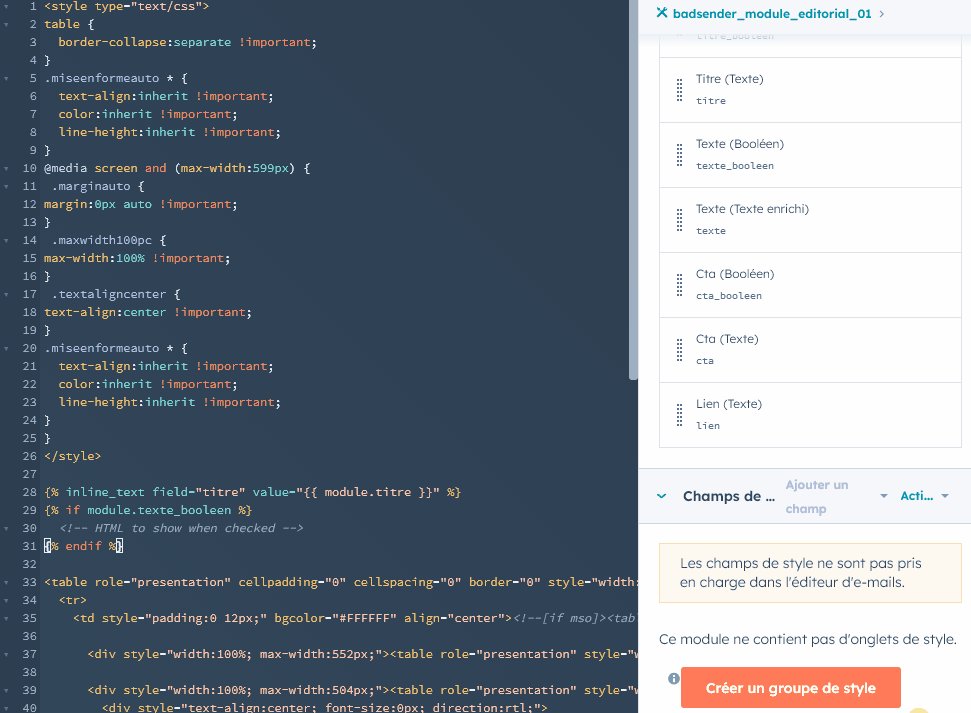
Pour Effy, nous allons faire en sorte que le tag au-dessus du titre soit une option : on peut décider de l’afficher, ou non.
- Je crée un champ « Booléen » sur Hubspot. Je donne à ce champ un nom, et un nom de variable HubL. Par exemple, nom = « Tag », et Nom de variable Hubl = « tag_booleen ».
- Je choisis « Interrupteur » dans la rubrique « afficher en tant que : interrupteur ou case à cocher » (puisque je veux pouvoir utiliser cette option comme un toggle à activer ou désactiver) et j’active le comportement « Cocher par défaut ».
- Il me reste à mettre en place le conditionnement dans mon code HTML. Ainsi, je vais entourer mon élément HTML par le conditionnement suivant :
{% if module.tag_booleen %}
mon code html pour mon tag
{% endif %}
Vous pouvez aussi profiter de ces champs de conditionnement directement sur des champs de texte ou d’image par exemple, pour que ces derniers apparaissent, ou non, selon que le toggle soit activé ou pas. Je parle ici des champs visibles dans le builder d’Hubspot : un champ texte par exemple, pourra apparaître seulement si l’interrupteur est activé.

Pour ce faire, dans les options du champ texte, activez les « Conditions d’affichage », puis renseignez la « Condition » dans la liste déroulante, et renseignez si cela doit être « égal à », « vide », « pas vide », « pas égal à »… avec la valeur que vous souhaitez en-dessous.
Comment récupérer les variables des champs ou de conditionnement ?
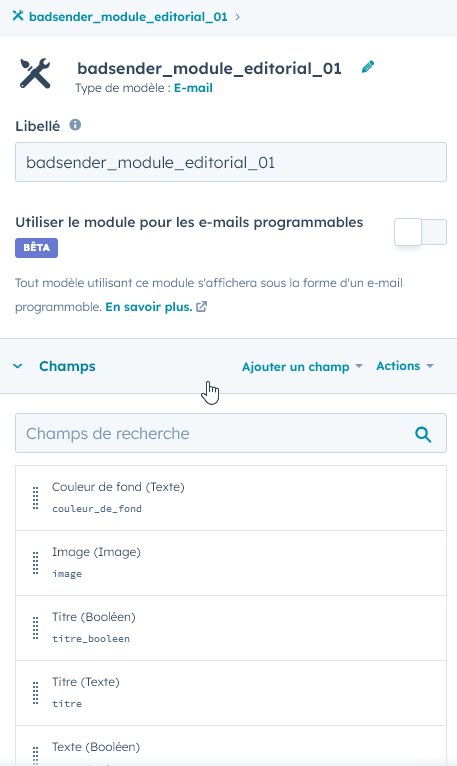
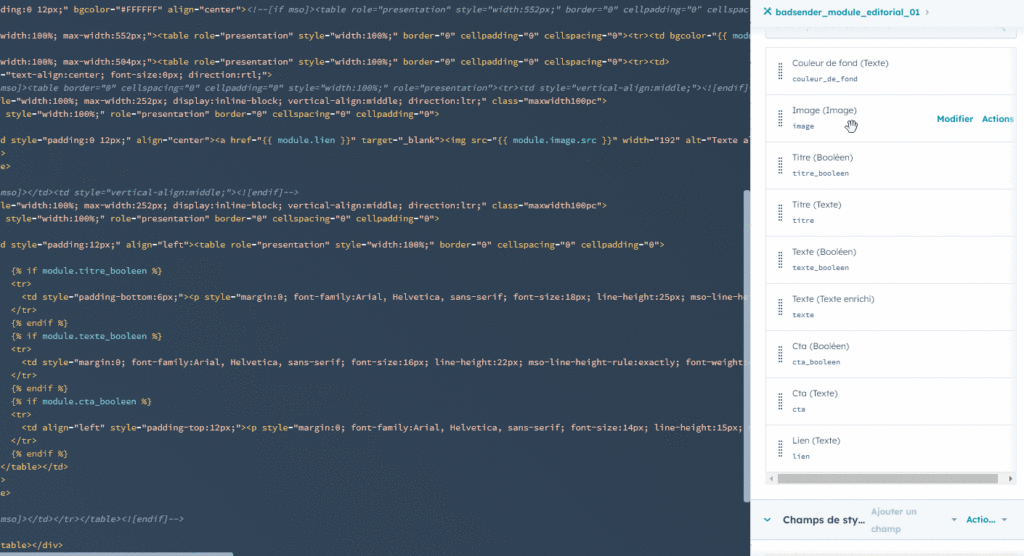
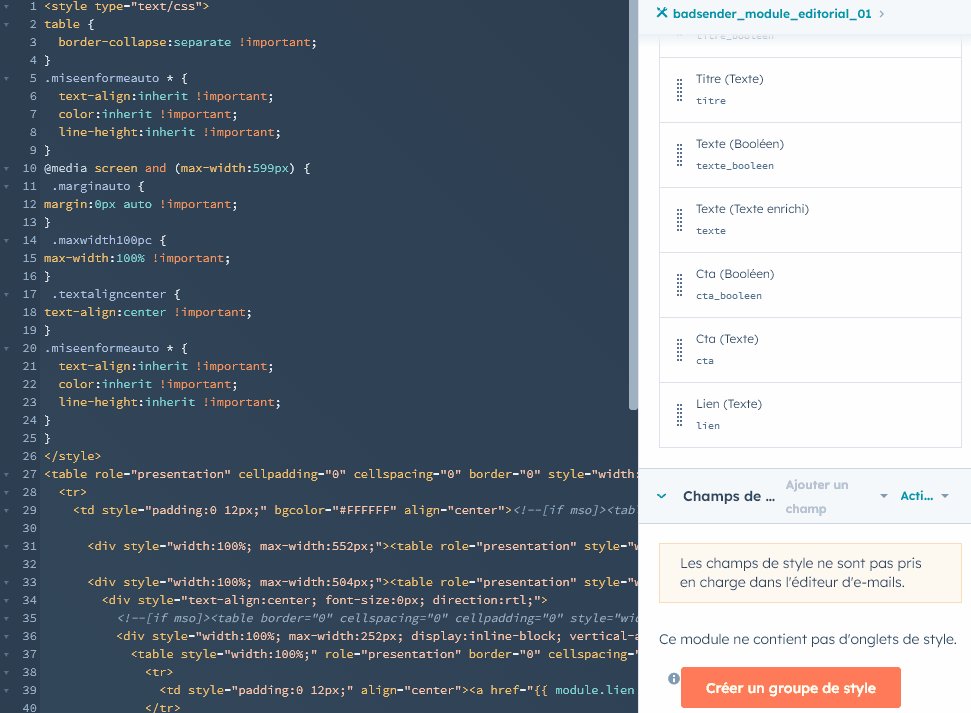
- Dès que vous avez créé votre champ, celui-ci apparaît dans la liste présente dans la fenêtre de droite.
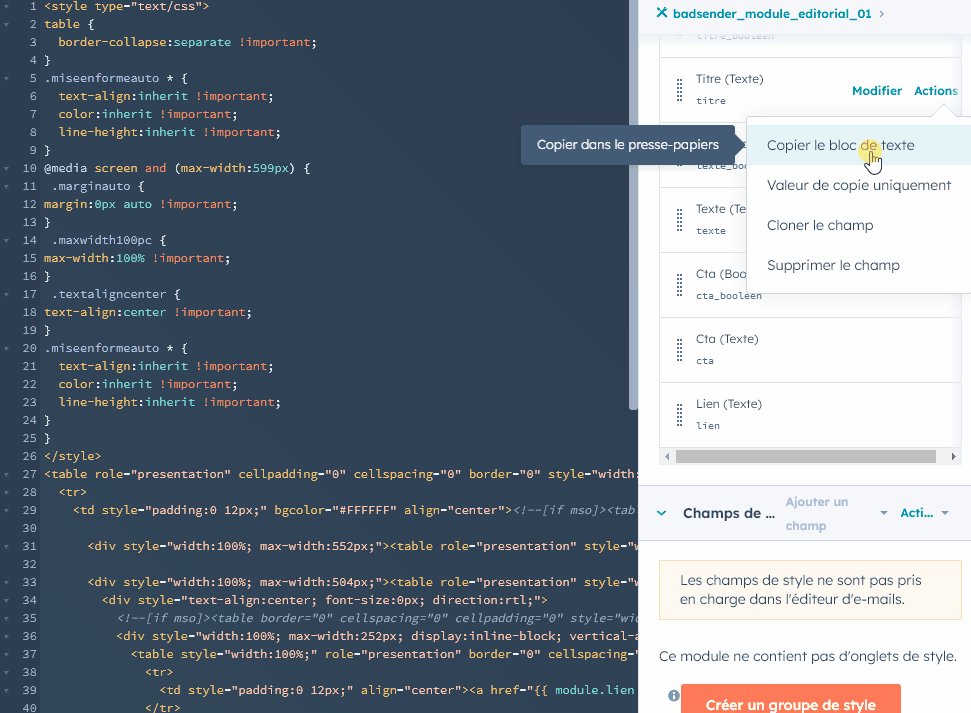
- Sur chaque champ, au survol, apparaissent les options « Modifier » et « Actions ». En cliquant sur « Actions », vous trouverez le choix « Copier le bloc de texte ».
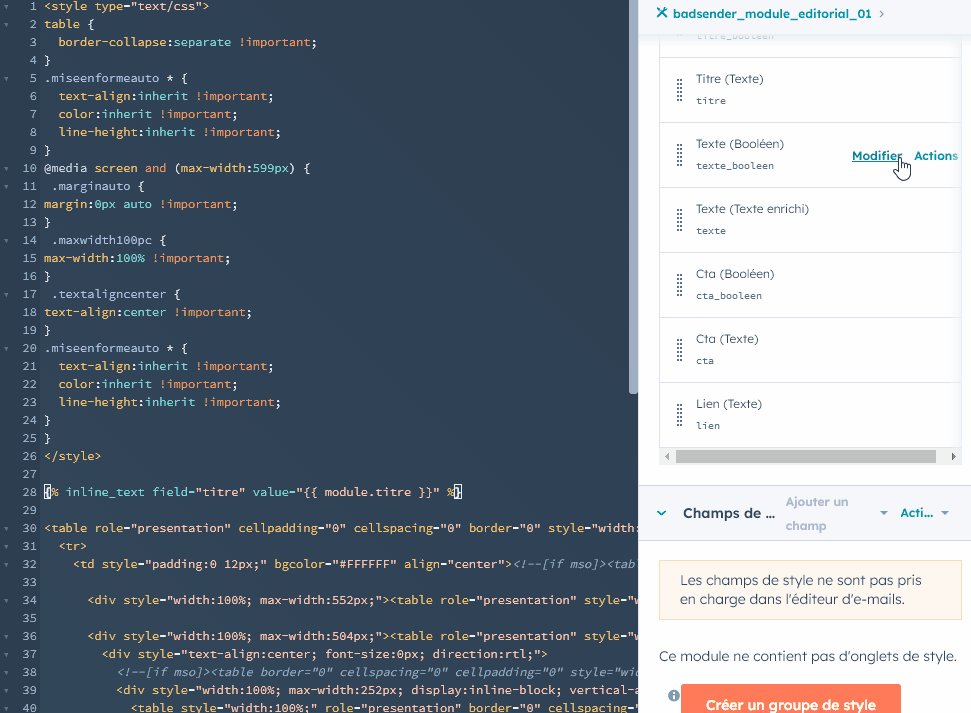
- Ne vous reste plus qu’à, directement dans le code HTML présent dans l’éditeur, coller le bloc de texte en question (comprenant d’ailleurs, la plupart du temps, des commentaires pour comprendre comment l’utiliser).

Comment ajouter du CSS à un module sur-mesure sur Hubspot ?
Lors de la création de blocs sur-mesure que vous souhaitez utiliser dans l’email builder d’Hubspot (avec fonction glisser-déposer), vous ne pouvez pas « importer » une feuille CSS externe, ou une balise <style> particulière. Vous pouvez ajouter du CSS seulement lorsque vous utilisez ensuite un modèle d’email. S’offre alors à vous deux solutions :
- Ajouter une balise
<style>directement dans vos fichiers, au-dessus de votre code HTML (dans le<body>de l’email donc, en ayant conscience du support de la balise<style>dans le<body>). - Développer les modules en Spongy Code, et garantir ainsi l’affichage mobile tout en se passant des media queries.
Si vous utilisez la première méthode, Hubspot vous affichera un message d’alerte dans le Builder, indiquant « L’utilisation de balises de style dans le corps de l’e-mail n’est pas recommandée. Veuillez supprimer les balises de style de ce module pour éviter que les futures mises à jour des modèles de glisser-déposer ne s’interrompent. » Cependant, vous pouvez ignorer cet avertissement puisque Hubspot ne semble pas prévoir de mises à jour actuellement visant à supprimer cette possibilité.
Comment prévisualiser le rendu d’un module ?
Tout en haut à droite de la plateforme se trouve un bouton « Aperçu » : cliquez dessus pour pouvoir visualiser non seulement le module, mais aussi les champs associés. Vous pourrez alors en modifier les contenus, les options, les images, les textes…

N’oubliez pas, une fois que vous avez validé le comportement de votre bloc, de le publier et de le rendre disponible pour les modèles (dans la barre du haut de la plateforme, près du bouton « Aperçu ») pour le retrouver dans le builder d’Hubspot lors de la création de vos campagnes emailing.
Comment retrouver et insérer le module créé dans le builder d’Hubspot ?
- Tout d’abord, créez un nouvel email « Ordinaire » et choissisez le template « Basique ».
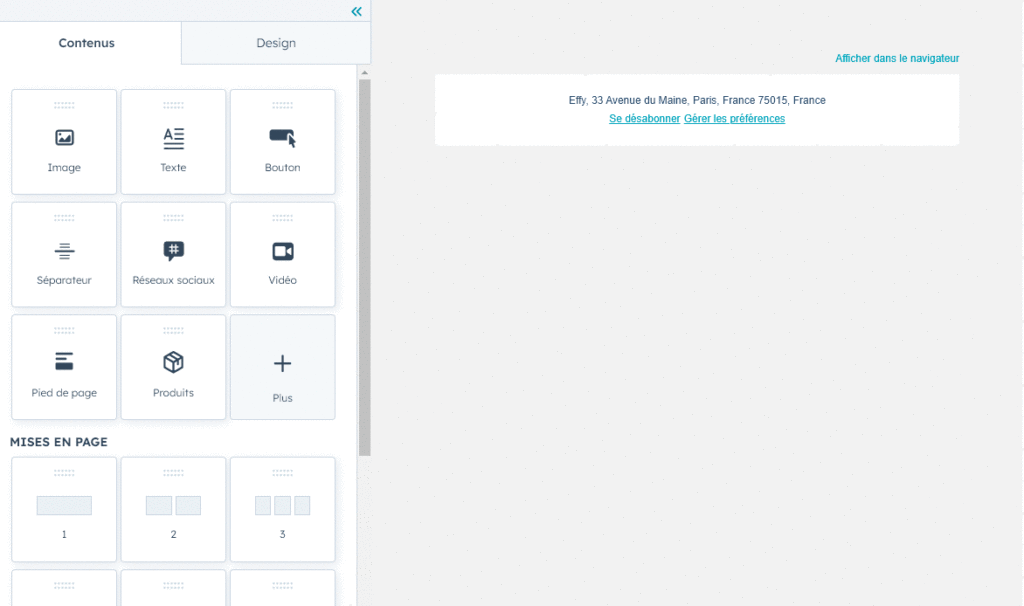
- Une fois arrivé dans l’email Builder, ajoutez un section « pleine largeur » dans la ribrique Contenus > Mises en page. Nous vous recommandons de créer une section par module, pour éviter tout problème de rendu si jamais un de vos modules venait à contenir une erreur de code. Cela vous permettra aussi de debuguer plus facilement.
- Laissez les paramètres de mise en page standards lors de la création de la section, puis cliquez sur « Terminé ». Ensuite, dans la rubrique « Contenus » > « Plus », vous retrouverez les modules sur mesure que vous avez créés dans la rubrique « Modules personnalisés », ou via la barre de recherche. Il ne vous reste plus qu’à le glisser-déposer dans la section que vous venez de créer.

Badsender peut créer vos modules pour vos modèles email sur Hubspot.
Sachez que la création de modules personnalisés sur Hubspot demande une connaissance du design, du code HTML et CSS pour l’email, et du gestionnaire de conception Hubspot. Comme vous pouvez le constater, nous connaissons bien Hubspot et la conception de blocs/modules personnalisés et utilisables directement depuis l’email Builder. N’hésitez pas à nous demander de vous accompagner !
Sources :
Laisser un commentaire