Dans le vaste choix des outils de création d’email et autres email builder, Stripo se définit comme un « constructeur de modèles d’e-mails par glisser-déposer et HTML ». C’est bien l’objectif d’un email builder : pouvoir concevoir des emails en sélectionnant des blocs, en modifiant leur ordre et leur contenu, ou en ajoutant de l’HTML personnalisé. Dans cet article, nous explorons de fond en comble l’email builder Stripo.
Live ! Comment VIASANTÉ Mutuelle utilise l’email builder Stripo ?
Dans ce live, nous accueillons Olivia Ruiz et Lorie Philibert de VIASANTÉ Mutuelle, expertes en marketing automation. Elles partageront leur retour d’expérience avec Stripo, expliquant pourquoi elles ont choisi cet email builder parmi les nombreuses options du marché. Elles nous parlent des avantages et des limites de Stripo. Ce retour d’expérience concret est accompagné d’un partage d’écran en direct sur l’outil !
Live ! Démo sur l’email builder Stripo
Stripo se vante d’accélérer la production des emails et d’être fort de plus de 950 000 utilisateurs : vous allez vite comprendre pourquoi. Je vous préviens, prévoyez 20 minutes de lecture, cet article est tout particulièrement loooonnng (mais sans doute pas totalement exhaustif). D’où la table des matières, les connexions se font. Commençons.
Table des matières
- Live ! Comment VIASANTÉ Mutuelle utilise l’email builder Stripo ?
- Live ! Démo sur l’email builder Stripo
- Nomenclature
- Les blocs « standards »
- Les blocs « innovateurs »
- Stylisation et apparence dans le constructeur de modèles d’email Stripo
- Enregistrement comme « Module »
- Export
- Innovations
- Les options
- Mon avis sur le constructeur de modèles emails Stripo
Nomenclature
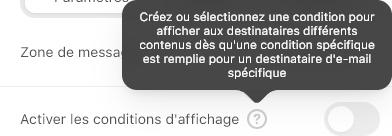
Il vous faut, avant de foncer tête baissée, comprendre la nomenclature de Stripo. Quatre termes reviennent de manière récurrente dès que vous survolez les éléments de votre email : Bande, Structure, Conteneur et Bloc. Explications : Stripo s’appuie sur des bandes, les unes sous les autres. Ces bandes peuvent être taguées comme des zones « En-tête », « Contenu », « Bas de page » ou « Zone Infos ». Vous avez l’opportunité de mettre en place du conditionnement sur ces bandes (conditionnement propre à votre plateforme de routage évidemment) pour les faire apparaître. Ou non. C’est une fonctionnalité toute pratique, que nous ne retrouvons pas forcément sur tous les emails builders, surtout lorsqu’ils ne sont pas rattachés à une solution eCRM.

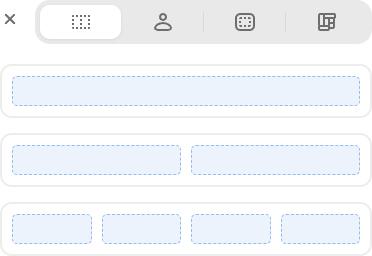
Ces bandes comprennent une ou plusieurs lignes (Les « Structures »). Chacune de ces lignes comprend une ou plusieurs cellules (Les « Conteneurs »). Il peut n’y avoir qu’une seule cellule, ou deux cellules côte à côte de la même largeur, ou trois cellules côte à côte de la même largeur, ou quatre, ou deux cellules côte à côte avec la première faisant 1/3 de la largeur globale, et la seconde 2/3… Les combinaisons sont assez nombreuses.

Dans ces cellules, vous pouvez insérer des « Blocs ». Autant de blocs que vous le souhaitez. Retenez en somme que la hiéarchie des éléments est la suivante : Bande > Structure > Conteneur > Bloc. Stripo vous met à disposition des « Modules de modèles », avec des exemples pré-construits de bandes, structures et conteneurs. C’est déjà du beau cadeau.
Bien. Passons maintenant aux blocs. Restez motivés, plus qu’une heure et demie de lecture.
Les blocs « standards »
Image, Texte, Bouton, Espaceur, Réseaux sociaux… La base j’ai envie de dire de tout email Builder. Mais se contenter de lister ces quelques blocs serait beaucoup trop facile. Et surtout, omettrait de spécifier les particularités de chacun. Car il ne s’agit pas que d’une « base ». Prenons le temps de détailler ces petits plus de la maison Stripo.
Images
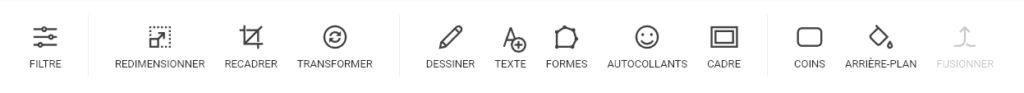
Ce n’est pas Figma je vous l’accorde, mais tout de même : Stripo vous donne l’opportunité de redimensionner, recadrer, pivoter vos images, ou encore d’y ajouter des filtres, du texte, des formes, des « autocollants », des cadres.. Et tout ça sans quitter votre projet ! Perso, j’aime bien.

Vous pourrez aussi parcourir une banque de visuels mise à disposition, ou piocher directement dans votre bibliothèque « commune ». Je note aussi que vous pouvez avoir un compte Stripo gratuit et héberger facilement tous vos visuels sur leurs serveurs. C’est toujours bon à prendre ! De plus, petite fonctionnalité/innovation que j’apprécie, l’opportunité de changer d’image au survol : ça commence fort !

Textes
Options d’alignement de texte, de couleur du texte, couleur de fond, hauteur de l’interligne… Jusque là rien de très nouveau. Cependant, les balises utilisées pour les textes respectent les principes d’accessibilité, puisqu’il s’agit de balises sémantiques (<h1>, <h2>, <p>…) : tout le monde ne le fait pas, alors ça mérite d’être souligné !
Vous retrouverez un choix de polices standards classiques (Arial, Georgia, Tahoma, et j’en passe) mais aussi une sélection courte de Google Font (Lato, Roboto, Open Sans, etc…) sur la formule Gratuite avec un fallback sur une police standard similaire. Sur les formules payantes, il est possible d’avoir sa propre typo.
Notez que l’outil propose une aide à la rédaction par intelligence artificielle directement intégrée dans le module « Texte » : le résultat d’un prompt relativement basique semble convaincant. J’en profite aussi pour souligner que, sur la nouvelle version de la plateforme, il est désormais possible d’enregistrer une palette de couleurs : pratique, lorsqu’on souhaite retrouver aisément les teintes d’un design system !

Enfin, je tiens à souligner qu’il est possible de renseigner une hauteur fixe à un contenu textuel : cela répond à l’éternelle problématique « Comment faire pour avoir mes call to action alignés dans deux cellules côte à côte alors que les textes au-dessus n’ont pas le même nombre de lignes ? » Faites pas genre, vous voyez très bien ce que je veux dire.
Boutons
Boutons arrondis avec support sur Outlook (ajout automatique de VML) ou non, avec bordure ou non, avec possibilité d’ajouter une icône/image dans le bouton, de jouer sur les marges internes ou marges externes, sur l’arrondi en lui-même, sur l’alignement du bouton, sur sa hauteur… Bref, tellement de possibilités, c’est fou ! Et en plus, je peux même ajouter un effet de survol sur le bouton en changeant sa couleur de fond… Magnifique, en un mot.

Espacement
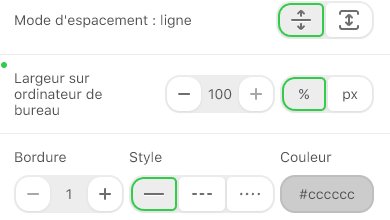
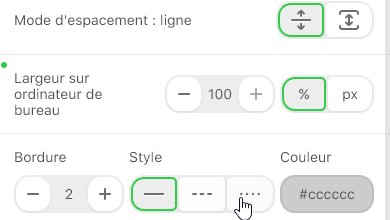
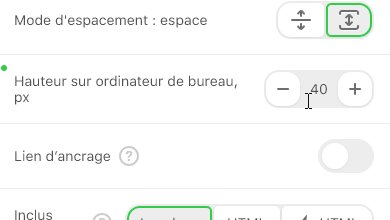
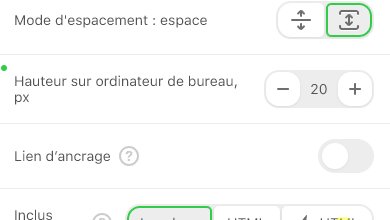
Ce n’est peut-être pas grand chose, et pourtant, pour moi ça veut dire beaucoup : vous pouvez utiliser un bloc « Espaceur » qui fait office à la fois de séparateur, et d’espacement… D’où son nom, CQFD. C’est-à-dire que vous pouvez, au sein de ce bloc, définir s’il vous sert de séparateur (ligne continue ou en pointillé horizontale de couleur) ou s’il vous sert d’espacement entre deux blocs par exemple, avec la possibilité bien sûr de choisir la hauteur de cet espacement dans les options du bloc. Trrrrèèèèèèès utile, même si personnellement je préfère gérer les espacements via des marges (margin ou padding).

Je vous passe les blocs « HTML » (même si la possibilité de voir apparaître un éditeur de code en bas de l’outil est particulièrement appréciée), « Menu » (même s’il est très pratique puisqu’il est possible d’ajouter des onglets à l’infini) et « Réseaux sociaux », bien que je sois ravi que ce dernier permette d’ajouter autant d’icônes MISES À JOUR (coucou Twitter/X) que souhaitées, avec des liens très faciles à insérer.
Les blocs « innovateurs »
Évoquons maintenant des blocs un peu plus particuliers, qui m’ont personnellement émoustillé.
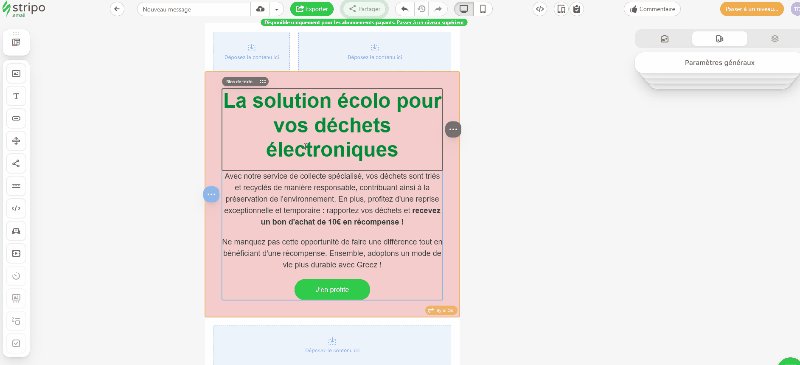
Bannière
Le bloc « Bannière » est tout de même assez exceptionnel puisqu’il vous permet de faire de la créa de visuel DIRECTEMENT dans Stripo. Je m’explique : vous pouvez choisir une image (d’un produit par exemple) et ajouter par dessus des éléments : du texte, des images supplémentaires… Stripo va alors concevoir une image hébergée pour vous. Vous pouvez même, après coup, changer le ratio de l’image ou ajouter des filtres (flou, bruit, saturation…). Pratique ! (même si, entendons-nous, la dissociation des contenus textuels et graphiques n’est pas vraiment respectée).

Vidéo
Entendons-nous, chez Stripo ils connaissent très bien le support limité de la balise <video> sur les clients mail. Pas sot l’asticot. Il s’agit donc ici d’un module qui permet d’ajouter le lien de votre vidéo Youtube, Viméo ou Tiktok, puis de renseigner un texte alternatif, une vignette personnalisée (si vous ne souhaitez pas utiliser celle par défaut de Youtube), et de choisir un style parmi plusieurs styles de bouton « Lecture » qui viendra se superposer à votre vignette.
C’est, à mon sens, le meilleur choix à faire pour proposer une vidéo dans un email : insérer un player avec un lien vers la vidéo (et d’ailleurs, ce player peut tout à fait être composé d’un gif animé pour simuler une vidéo).
Minuteur
J’adore ce bloc. En quelques clics, vous pouvez facilement créer un compte à rebours, parfait pour induire une notion d’urgence ou d’offres à saisir dans un email promotionnel. Renseignez la date et heure de fin, choisissez votre fuseau horaire, la typo, la taille, la couleur des chiffres, la couleur de fond du compte à rebours, et autres options… Et le tour est joué, vous avez un compte à rebours tout beau tout propre !

Je suis juste étonné de ne pas voir d’avertissement sur l’utilisation de ce bloc depuis l’arrivée d’iOS 15 et de la mise en cache des images, mais bon. Soit. Et je ne comprends pas pourquoi il n’est disponible que sur l’ancienne version de l’éditeur, mais bon. Soit bis.
AMP4email
Je ne suis pas un grand partisan de l’AMP4email : même si la technologie semble initier des fonctionnalités novatrices pour l’email marketing, j’ai l’impression que l’idée meurt dans l’oeuf. Cependant, ce n’est pas parce que je n’aime pas quelque chose qu’il faut en dégouter les autres, n’est-ce pas ?
Je tiens donc à signaler que Stripo propose l’insertion de blocs « Carrousel », « Accordéon » et « Formulaire » via de l’AMP4email. Le carrousel propose plusieurs options (Lecture automatique, boucle…) et il est très aisé d’ajouter de nouvelles diapositives. L’accordéon est lui aussi très facile d’utilisation, puisque vous pouvez ajouter autant de sections que souhaité, et insérer dans ces mêmes sections tous les modules présents sur Stripo (texte, image, bouton, etc… Wouah !). Idem pour le formulaire, dans lequel vous pouvez insérer des champs texte, email, téléphone, ou même des champs cachés !
Stripo avance aussi sur sa page d’accueil la possibilité d’insérer des données en temps réel (mise à jour d’une quantité produit, d’un prix par exemple) via l’AMP4email. Le contenu serait automatiquement actualisé dès l’ouverture de l’email. Je suis curieux de savoir comment cela fonctionne (cette fonctionnalité ne semble pas faire partie de la formule Gratuite, je n’ai donc pas eu l’occasion de la tester).
Ne vous reste plus qu’à trouver une plateforme acceptant le format AMP4email, et des destinataires qui vont avec… 😀
Stylisation et apparence dans le constructeur de modèles d’email Stripo
Les possibilités de stylisation des différents éléments dans Stripo sont au rendez-vous. Petit tour de la boutique.
Paramètres généraux de l’email
Pouvoir changer la largeur de l’email (avec une largeur limitée tout de même à 1200px, faut pas déconner), l’alignement de l’email (Après tout, pourquoi pas ! Pourquoi on aurait toujours des emails centrés, hm ?), la couleur de fond du corps de l’email (<body>), l’orientation du texte, l’image de fond du corps de l’email, sa position, sa répétition… Les options générales sont très larges et variées, et permettent, en principe, de répondre à tous les besoins. Ce que tous les emails builders ne font pas forcément, il faut le reconnaître !
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
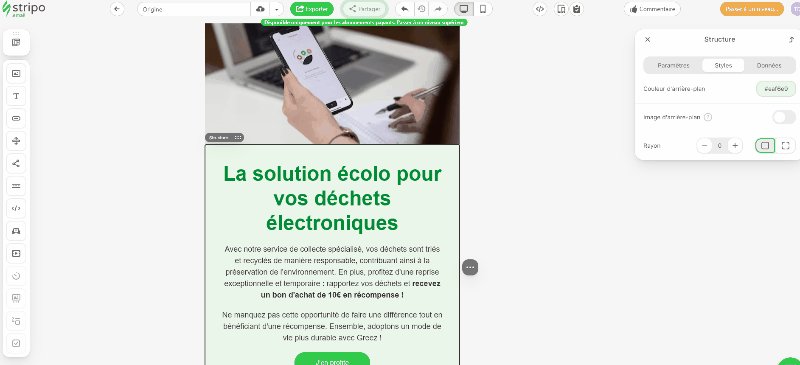
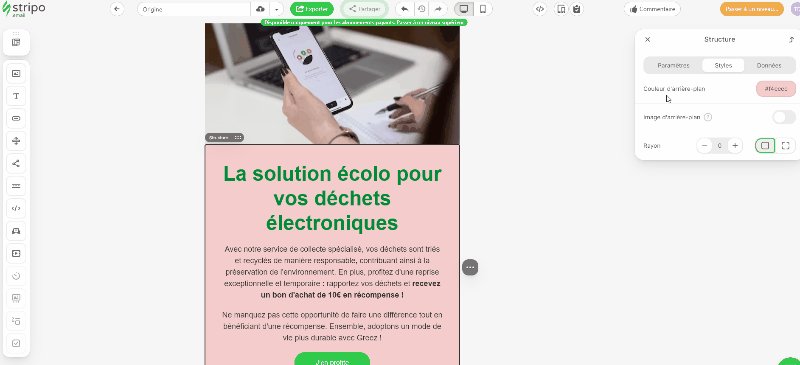
Coins arrondis et rayon par coin
C’est le genre de détail qui me tue : la plateforme va, sur sa nouvelle version, jusqu’à proposer de renseigner des valeurs différentes pour l’arrondi de chaque coin d’un bouton. Vous allez me dire que c’est de la masturbation d’intellectuel, mais que nenni : Lorsque j’ai une charte à respecter, je la respecte jusqu’au bout !

Marges internes et externes
C’est là un énorme avantage dans l’utilisation de Stripo : vous pouvez gérer (de façon dissociée encore une fois) les marges de vos éléments. Autrement dit, les espacements à l’intérieur, ou autour. Seul bémol : la version gratuite ne laisse le choix qu’à des multiples de 5 (avec une limite à 40px).
Mobile
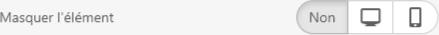
Les possibilités offertes sur la version mobile sont nombreuses ! La première et non des moindres, vous pouvez choisir de masquer un bloc, QUEL QU’IL SOIT, sur la version desktop OU sur la version mobile.

Imaginez un visuel qui serait propre à la version Desktop (à cause d’un format paysage par exemple) : dès lors, vous pouvez cacher cet élément sur la version Mobile, et afficher un autre visuel plus adapté (avec un format portrait donc, par exemple). Couplez cela au cropage et redimensionnement d’image directement dans l’interface, et vous voilà comblé.
Vous pouvez aussi définir des marges internes propres à la version mobile, changer la taille des textes (titres h1, h2, h3… paragraphes) sur la version mobile, et caetera, et caetera… VOUS N’AVEZ PLUS D’EXCUSES POUR NE PAS PRÉVOIR UNE VERSION MOBILE DE VOTRE CAMPAGNE !
Enregistrement comme « Module »
En voilà une feature qu’elle est pratique : l’enregistrement d’un élément comme module. Les éléments en question concernés sont : Les Bandes, les Structures et les Conteneurs. Les blocs en eux-mêmes ne peuvent donc pas être enregistrés. Mais bon, rien de dramatique, il suffit d’insérer un bloc dans un conteneur, et bim ! Magie du spectacle !
L’enregistrement comme module, c’est quoi ? C’est le fait de concevoir des modules de contenu (rassemblant un ou plusieurs blocs donc) une seule fois, et de les réutiliser dans plusieurs emails. Rien que ça, c’est énorme.
Mais j’ajoute la chose suivante : il est aussi possible de « synchroniser » un module. Autrement dit, si vous utiliser une instance de ce module enregistré dans une autre campagne et que vous effectuez des modifications sur le module intialement enregistré, les modifications vont se répercuter sur les instances du module présentes sur d’autres campagnes. Un peu comme le système de composant et d’instance sur Figma finalement. Petite illustration qui vaut plus que de grands discours.

Et je trouve ça génial. Parce qu’ainsi, vous pouvez imaginer un template général, listant l’intégralité de vos modules enregistrés, et utiliser des instances de ces modules dans vos futures campagnes. Et si jamais un jour, un élément de design venait à changer (couleur de texte, couleur de fond, typo, que sais-je…) cela se répercutera sur vos campagnes en cours de travail. Magique non ?
Export
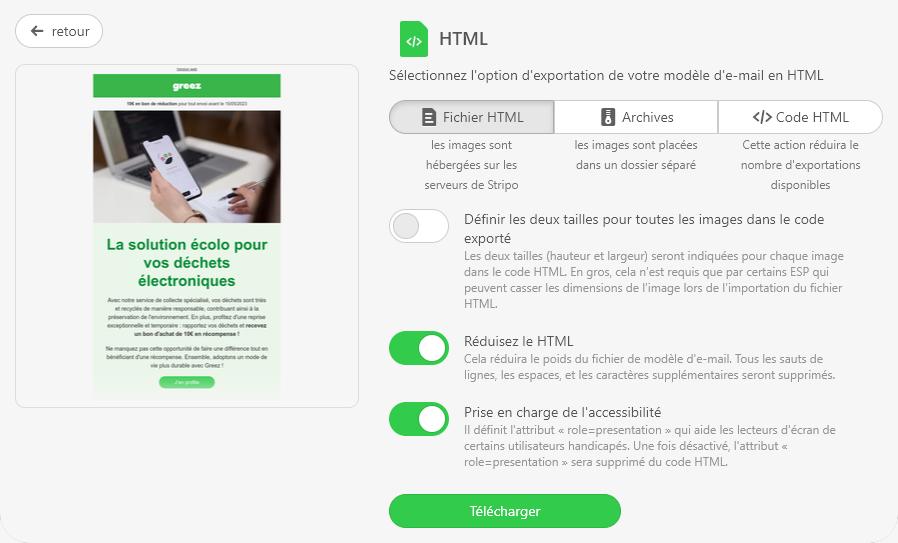
Du fichier HTML

Depuis Stripo, vous pouvez exporter votre email au format HTML (avec le CSS en ligne bien entendu). Lors de la phase « Paramétrage » de l’export du fichier, vous pouvez préciser si les images doivent être hébergées sur les serveurs de Stripo, si elles doivent être placées dans un dossier à part, ou si vous ne voulez récupérer que le code HTML.
Je note que quelques options supplémentaires sont ici disponibles :
- « Réduisez le code HTML » : pour supprimer les sauts de ligne, les espaces, l’indentation, présents dans le code et gagner ainsi quelques kilo-octets supplémentaires et potentiellement éviter la troncature sous Gmail et sa fameuse limite des 102ko.
- « Prise en charge de l’accessibilité » : pour ajouter un attribut
roleavec la valeurpresentationà tous les<table>présents dans le code HTML qui ne seraient pas des tableaux de données. Ce point en particulier me fait penser que Stripo est en avance puisqu’il propose à ses clients d’amener quelques conditions techniques pour améliorer l’accessibilité des emails. Bravo !
Vers un fichier ou une application
Gmail, Outlook App, Outlook Web, Webhook, Zapier ou encore format PDF ou image… Stripo ne recule devant rien ! Vous avez donc l’embarras du choix quant au format ou à la destination de l’export de votre créa email.
Vers un ESP
Fonctionnalité malheureusement inaccessible depuis la formule Gratuite, Stripo met tout de même à votre disposition plus de 80 connections vers les plus célèbres et usités des Email Service Provider. Et il y a fort à parier pour que votre ESP préféré se trouve dans cette liste ! En un clic (j’imagine), importez le code HTML et les images de votre campagne direct dans votre ESP favori.
Note : sur sa version gratuite, Stripo ne permet que 4 exports mensuels. Je suis assez surpris par ce choix, tant la nécessité de revenir sur un code HTML dans une campagne email est récurrente. Mais c’est une stratégie marketing comme une autre pour pousser à prendre un forfait payant. À un moment donné, tout ne peut pas être gratuit non plus les amis !
Innovations
Changement d’image au survol
J’en parle plus haut déjà, mais je voulais le noter de nouveau ici. C’est mon article, je fais c’que j’veux.
Liens d’ancrage
Une ancre dans un email, qui permet, au clic sur un élément, d’arriver directement sur le contenu associé dans l’email, c’est super. Mais ça ne fonctionne pas partout. Stripo s’attache à expliquer ces contraintes (et c’est tout à leur honneur, je ne peux qu’admirer leurs connaissances techniques) mais ne se prive pas pour autant de proposer ce que je vois comme une « innovation » dans l’emailing.
Annotations Gmail
À l’aide d’interrupteurs à activer ou désactiver, optimisez les informations fournies à vos destinataires à la réception de l’email (et non à l’ouverture). Je ne vais pas vous refaire le laïus des annotations Gmail, Grégory en a déjà très largement parlé. Mais v’là, avec Stripo, c’est très intuitif pour les ajouter à votre campagne et dans votre code HTML.
Compression des images
Vous me direz : « en quoi compresser des images est une innovation ? ». Bah c’est parce que très peu le font, que c’est innovant, petits malins ! En plus de cela, Stripo propose de choisir un pourcentage de compression. J’a-do-re.

Les options
Vous arrivez bientôt à la fin de l’article, n’ayez crainte. Je sens que vous ai presque perdu. Peut-être que ces quelques options supplémentaires vous réveilleront !
Gratuites
- Vous pouvez utiliser le générateur de modèles, qui analyse la charte de votre site web pour vous proposer un design d’email pertinent. Ch’bim !
- Vous pouvez vous envoyer jusqu’à 5 BATs par jour sur l’adresse mail de création de compte.
- Dans les paramètres de votre campagne, vous pouvez ajouter un objet, un preheader (tous les deux peuvent être générés par l’intelligence artificielle), ainsi qu’un ajout automatique des paramètres utm pour le suivi de votre campagne.
- Vous avez accéder au code HTML généré à tout moment, depuis l’icône « Editeur de code » disponible en haut de l’interface.
- Une fonctionnalité « Historique » vous permet de revenir en arrière dans votre conception.
- Les balises de fusion (ou variables) d’ESPs comme Hubspot, GetResponse, MailChimp, Campaign Monitor… peuvent être activées pour les insérer directement dans vos emails.
Payantes
- La plateforme propose, dans sa version payante, des tests via l’API d’EmailOnAcid. Tests d’email rendering que vous pourrez consulter SANS QUITTER l’email builder.
- Il est possible d’importer des traductions d’éléments à partir de fichiers XLS et Json.
- Une traduction automatique des contenus via Google Translate est inclue dans la formule Basic.
- Dans sa formule Basic, vous pouvez aussi importer et utiliser des polices personnalisées (autre que typos websafe et Google Font).
- Vous pouvez demander à l’équipe Design de Stripo de créer votre propre design d’email sur mesure. Mais bon, autant passer par l’équipe design d’email de Badsender. Soyez réglo à un moment donné.
Gratuites et payantes
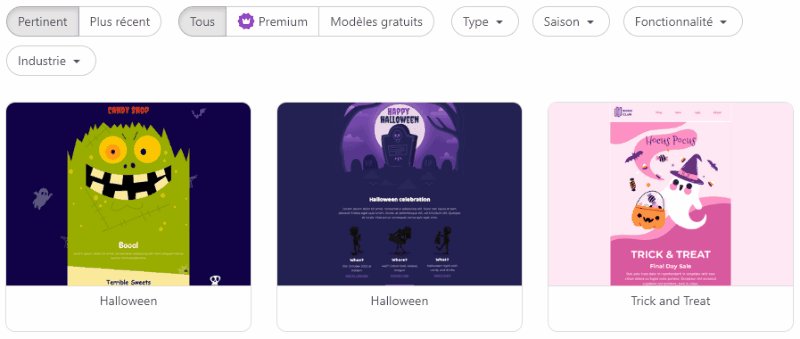
- Vous aurez accès à un nombre impressionnant de modèles « de base » (emails promotionnels, triggers, transactionnels, etc…) et modèles « préparés » avec des thématiques régulières (Black Friday, Cyber Monday, Halloween, Noël, etc…) facilement conultables avec un système de filtres. Et honnêtement, l’équipe créative de Stripo n’a pas à rougir. Je trouve même que ces modèles peuvent servir de banque inspirationnelle ! D’habitude, les modèles proposés sont assez basiques, voir « veillissants ». C’est loin d’être le cas ici.

Mon avis sur le constructeur de modèles emails Stripo
Stripo, c’est l’email Builder (ou constructeur d’email devrais-je dire) par excellence. J’ai d’ailleurs envoyé un commentaire en ce sens à leur équipe. Avec lui, vous pouvez couasiment tout faire, ce qui est fantastique, je le reconnais. Mais à partir du moment où rien n’est cadré, vous risquez aussi de produire des emails moins qualitatifs… Être intégrateur ou designer email est clairement un plus pour comprendre son fonctionnement. Le découpage des composants est vraiment le fruit d’une approche de développeur. Il n’est donc peut-être pas judicieux de le mettre entre les mains de tous et toutes, au risque de ne pas respecter (si une formation au préalable à l’outil n’a pas été suivie) le design system email ou les guidelines de vos emails.
J’en profite pour remonter un petit bémol dans l’utilisation de Stripo : avec autant d’options, j’ai parfois des difficultés à me souvenir « où » telle ou telle fonctionnalité peut être paramétrée. Là par exemple, ça fait cinq minutes que je cherche après l’option « Compression des images »… Mais ça va me revenir hein, je ne m’inquiète pas. En revanche, la rapidité d’exécution de la plateforme me bluffe véritablement : aucun temps d’attente ou de latence, un vrai plaisir !
Post-scriptum : la nouvelle version du constructeur de modèles email Stripo m’emballe un peu moins que l’ancienne. Peut-être préfèrais-je le look un peu vieillissant de l’ancienne interface, ou peut-être la trouvais-je plus pratique et fonctionnelle… Mais qu’importe ! Je tiens aussi à souligner que le switch entre la nouvelle et l’ancienne version est particulièrement simple et rapide !
Laisser un commentaire