Tu vois, hum, le monde des email builder se divise en deux catégories : ceux qui tiennent la route. Et ceux qui creusent. Et dans la liste des email builder pour construire des templates ou modèles emailing, le nouvel email builder de Pardot, nommé « Pardot Lightning », creuse. Clairement. « Je n’écrirai rien sur ce film, c’est une merde ! ».
Je suis méchant (et peut-être que l’équipe de Pardot me lit en ce moment-même, qui sait ? Non je m’emballe…) mais vous le savez, je n’ai aucune volonté de nuire, j’essaie juste de donner mon opinion (c’est Jonathan qui m’a dit ça. C’est classe hein ? Je pense que ça ferait une bonne punchline). Mais je manque à toutes mes obligations. Prenons les choses dans l’ordre.
Table des matières
Créer un template email dans Pardot Lightning
- D’abord, rendez-vous sur l’onglet « Email Templates ».

- Puis, cliquez sur le bouton « New Email Templates »
 en haut à droite, près de la roue crantée.
en haut à droite, près de la roue crantée. - Définissez ensuite un nom à votre template, et une description (mais c’est facultatif). Vous pouvez aussi ajouter un Objet.
- Appuyez sur le bouton « Save ».
- Retournez ensuite dans l’onglet « Email Templates ». Votre template apparaît maintenant dans la liste des templates. Cliquez sur la flèche
 tout à droite de la ligne où apparaît votre template, puis sur « Edit in Builder ».
tout à droite de la ligne où apparaît votre template, puis sur « Edit in Builder ». - Ça y est, vous y êtes : vous pouvez enfin préparer votre template email dans le nouvel email builder de Pardot. Allez ciao, hasta la vista baby !
Je plaisante ! Ne te vexe pas comme ça l’ami ! Passons à la suite du menu. Bonne continuation !
Paramétrer les détails et la stylisation du template
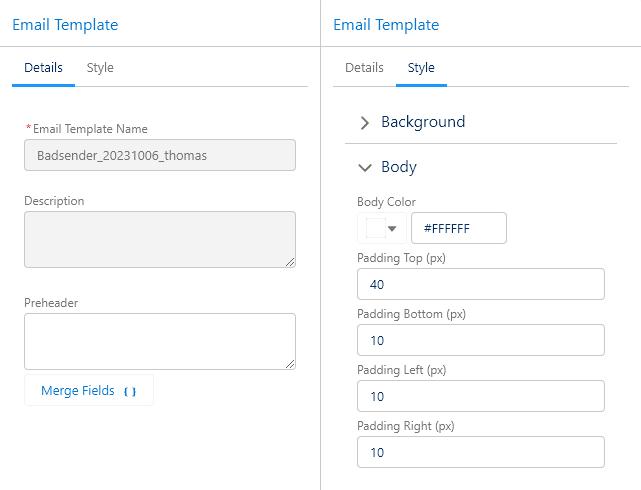
Vous allez voir, c’est assez concis. Dans la fenêtre de droite de la plateforme, vous retrouvez d’abord un onglet « Details ». Dedans, la possibilité d’ajouter un preheader. C’est tout. Ah si, j’oubliais, vous pouvez y insérer des variables de perso. Voilà.

Deuxième onglet, « Style » : ça va aller tout aussi vite. Choix de la couleur de fond du <body>, choix de la couleur de fond et des marges internes de l’email à proprement parler… Au suivant ! Ah bah on perd pas de temps hein !
Choisir la mise en forme et la structure des lignes
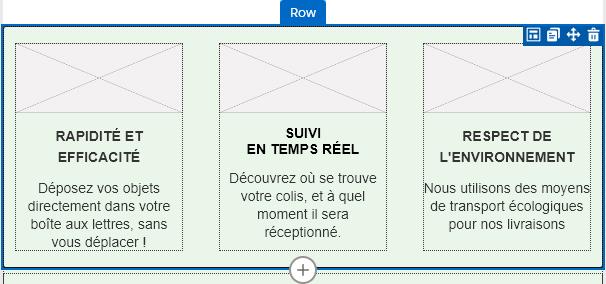
Nous arrivons maintenant à l’étape de la structure de l’email. En effet, le template construit avec le nouvel email builder de Pardot est constitué de lignes (Row).

Vous avez le choix entre 6 dispositions pour les cellules/colonnes de ces lignes :
- 1 colonne
- 2 colonnes de même
- 2 colonnes en disposition 1:3 / 2:3
- 2 colonnes en disposition 2:3 / 1:3
- 3 colonnes
- 4 colonnes
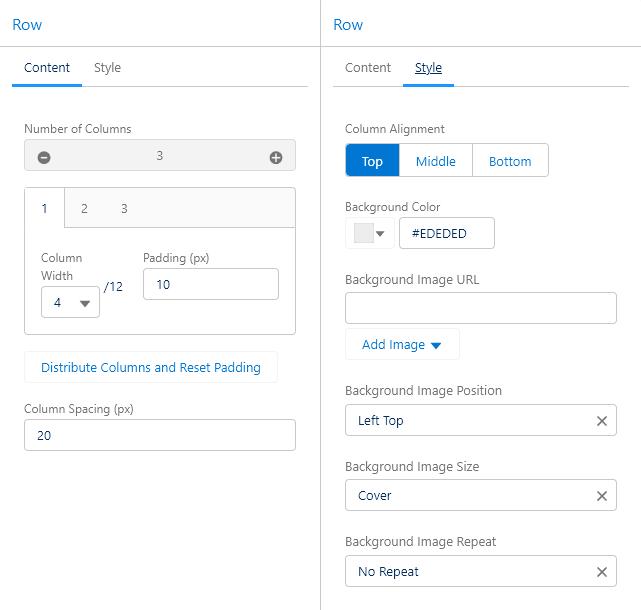
Et vous allez vous débrouiller avec ça. Point barre. Allez je vous l’accorde, je vais un peu vite en besogne. Au sein de ces structures, vous pouvez définir la largeur de chacune des colonnes mais via un système de grille. Vous pouvez aussi renseigner sur ces cellules une marge que Pardot appelle « Padding » (donc, en principe marge interne). En revanche, vous ne pouvez pas renseigner des marges pour chaque « coin », une seule valeur étant autorisée… C’est pas top ça…

Vous pouvez aussi définir un espacement entre les cellules et leur alignement vertical, ainsi qu’une couleur de fond et une image de fond (avec possibilité de gérer le positionnement, la taille et la répétition de l’image de fond) à la ligne globale. Je vous l’avais dit, c’est rudimentaire !
Bien sûr, vous pouvez aussi dupliquer ou modifier l’ordre de ces lignes. J’ai envie de dire « Heureusement » !
Blocs et modules à disposition
Accrochez-vous à ce que vous pouvez, ça va aller très très vite. Vous êtes prêts ? « Bouton. HTML. Image. Texte enrichi. » C’est difficile de faire plus court. Et il faut se dépatouiller avec pour sortir quelque chose de sympa et esthétique. Comment est-ce possible que de si grosses structures comme Pardot ne mettent à disposition que si peu de modules ? Ça me tue… Rassurez-vous hein, je vais tout de même m’attarder sur chacun d’entre eux.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Notez en amont que ces modules sont par défaut « modifiables » dans un email créé depuis le template. Vous pouvez désactiver cette option via un simple interrupteur, si besoin.

Bouton
Alors, que dire ici… Possibilité de changer le contenu (texte seulement). De renseigner une url (me voilà rassuré…). De choisir parmi une courte liste de typographies. De changer la taille du texte, sa couleur, sa graisse. De spécifier si le texte doit être en italique, ou souligné… De changer la couleur de fond, l’arrondi des coins, la couleur et la largeur de la bordure… C’est pas mal tout ça… De changer les marges internes au bouton (dissociées, pour le coup. Beau geste !). D’attribuer une largeur fixe. De modifier l’alignement du bouton (gauche, centre, droite), et les marges externes (de manière dissociée aussi)…

Bah finalement c’est pas si mal que ça ! En tout cas, ça fait le job ! Certes, nous sommes loin des effets de survol, de la possibilité d’ajouter des icônes, des dégradés, etc… Mais c’est déjà franchement pas mal !
Code HTML
Alors… Bon… Soyons transparents sur ce point : pouvoir coder directement dans un bloc, c’est agréable. Mais dans un template, je ne vois pas trop l’intérêt. A moins que le bloc en question ne change jamais, j’ai du mal à voir le bénéfice pour le marketeur qui, derrière, n’a pas forcément de compétences dans le langage HTML.
Donc si c’est pour arriver au même résultat que si je livrai un master template HTML avec le contenu à changer, bah autant livrer directement un Master Template HTML, toi-même tu sais. Surtout qu’au moins, je pourrai y faire ce que je veux en terme de structure/design, et que je pourrai aussi ajouter des media queries pour ma version mobile. Car ici, ce n’est pas possible d’ajouter une balise <style>. Et non ! EEEEETTT NOOOOOOOOOOOOON !!!
Image
En terme d’expérience, j’ai vu mieux : je peux juste renseigner le chemin de mon image ou l’uploader, renseigner un texte alternatif, un lien pour rendre l’image cliquable, et changer son positionnement et ses marges externes. Ne me parlez pas de la taille de l’image, qui s’appuie sur des pourcentages, avec un système opaque d’ « Ajustement de l’objet » et des valeurs plutôt propres à la propriété background-size (Fill, Contain, Cover…). Non là vraiment, je suis très déçu.
Texte enrichi
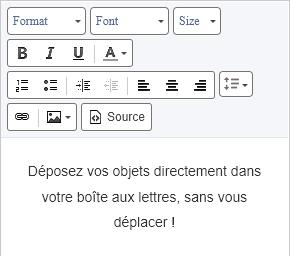
Pas grand chose à dire sur ce point : vous glissez-déposez le module « Texte enrichi ». Vous pouvez alors choisir le « format » (Titre de niveau 01, niveau 02, niveau 03, etc… ou paragraphe). Cependant, ce qui est tout de même pertinent, c’est de mettre en place les balises HTML correspondantes (<h1>, <h2>, <h3>… <p>). Pour ça, bravo.

Après, pour les options, boarf : choix de la typo, de la taille du texte, gras, italique, souligné, couleur du texte, listes à puces numérotées ou non, alignement du texte, lien… Tout ce que fait un éditeur de texte enrichi quoi. Un peu basique en somme. Surtout qu’il ne vaut mieux pas prêter attention au code généré derrière, conçu à grandes surcharges de <span>. Pas fou-fou décidement.
Version mobile
C’est maintenant que je pousse mon coup de gueule ? Allez… MAIS COMMENT ? Comment, en 2023, ne peut-on proposer qu’un « select » avec la possibilité de voir la version mobile du template email, sans pour autant pouvoir spécifier des largeurs, des marges, des tailles spécifiques ?

Voilà, j’ai fait le tour du propriétaire. Si si, je vous assure, c’est fini. J’ai beau cliquer partout, tout refouiller de fond en comble, je n’ai rien oublié. Peut-être mon portefeuille sur une armoire tout au plus… C’est sans doute l’article le plus court sur les email builder que j’ai pu rédiger ! Remarque c’est bien, je vais pouvoir me coucher plus tôt… En tout cas, définitivement hein, le nouvel email builder « Pardot Lightning » de Pardot a (beaucoup) de retard à rattraper pour optimiser la conception de templates email…
Laisser un commentaire