Dans nos services de conception et design email chez Badsender, nous avons régulièrement la demande de création d’emails avec contenus interactifs. Mais j’ai l’intime sentiment que nos prospects et clients ne connaissent pas ce qu’englobe ce terme : ni les avantages (et surtout les inconvénients), ni ce qu’il est réellement possible de faire, et comment. Je prends désormais les devants en mettant à disposition cet article.
Table des matières
- Un email interactif, c’est quoi ?
- Quels sont les avantages (supposés) de l’interactivité ?
- Quels sont les inconvénients ?
- Questions courantes sur l’interactivité dans l’emailing
- Exemples de contenus interactifs dans l’email marketing
- L’interactivité dans l’email marketing, un levier à exploiter avec précaution
Un email interactif, c’est quoi ?
« L’interactivité d’un email réside dans les actions effectuées directement dans l’email qui déclenchent un évènement sans quitter cet email. »
Mark Robbins
Les emails interactifs permettent donc aux destinataires d’effectuer des actions directement depuis leur boîte de réception, depuis l’email réceptionné, sans avoir à le quitter. Cela inclut aussi bien :
- Des concepts de base : comme les effets et fonctions de survol, les états « masqué/affiché », des carrousels, sliders ou galeries d’images…
- Des expériences plus complexes : comme des formulaires (de satisfaction ou pas), quiz, sondages ou laisser un avis, ou effectuer l’achat d’un produit directement dans l’email…
Bref, un email interactif demande… de l’interaction, l’action de l’utilisateur. On mettra donc de côté les formats gif en emailing ou comptes à rebours, qui ne sollicitent aucun « échange » avec le destinataire, mais qui feront davantage le sujet d’un article sur les contenus média dans l’email.
Email interactif et kinetic email, c’est la même chose ?
Pas vraiment. Je me permets une digression linguistique : Le mot « kinétique » vient du grec ancien kinêtikos, qui signifie « qui se meut, qui met en mouvement ».
En email marketing, un email cinétique est un email intégrant des animations et des interactions dynamiques grâce à du HTML et CSS avancés. Ce sont donc surtout des fonctionnalité distrayantes, fonctionnalités basées sur du CSS et de l’HTML (principalement :hover et keyframes).
Un kinetic email est donc bien un email interactif. Mais tous les emails interactifs ne sont pas des kinetic emails : un formulaire dans un email ne demande pas spécialement de mouvement. Mais bien de l’interaction.
Quels sont les avantages (supposés) de l’interactivité ?
- Générer des taux d’engagement et de conversion plus élevés : les emails interactifs permettraient de réduire le nombre de clics pour obtenir plus rapidement et simplement de l’engagement de la part des destinataires, de réduire le nombre d’étapes que l’utilisateur doit suivre pour atteindre l’objectif final et simplifier ainsi le parcours utilisateur.
- Offrir une expérience utilisateur innovante en rendant le contenu visuellement attrayant, et capter ainsi l’attention des destinataires.
- Se démarquer de la concurrence, distinguer la marque et rompre avec la monotonie des modèles d’emails statiques.
- Obtenir plus de données.
- Intégrer plus de contenus sans pour autant rallonger le message.
- Rester cohérent avec la charte animatique de la marque.
Quels sont les inconvénients ?
- La charge de travail supplémentaire :
- Les tests nécessaires pour s’assurer qu’une fonctionnalité marche bien.
- Les solutions de secours pour garantir l’expérience utilisateur lorsque la fonctionnalité n’est pas supportée.
- Le support aléatoire du code, principalement : tous les environnements d’ouverture ne prennent pas en charge les balises, attributs HTML, propriétés et pseudo-sélecteurs CSS utiles à l’interaction.
- Une éco-conception des emails difficile à maintenir, tant les contenus interatifs demandent (la plupart du temps) une bonne dose de code pour proposer un support et une version de secours optimaux.
Nuance : Il est important de faire une parenthèse sur un point qui reviendra régulièrement lors de l’analyse du support des interactions possibles dans les emails : la notion d’« environnement d’ouverture » en emailing. Ce n’est pas l’adresse email de l’utilisateur qui détermine s’il peut afficher une expérience interactive, mais bien l’environnement d’ouverture. Sachez qu’il est donc très difficile de pouvoir s’appuyer sur les adresses mail de vos destinataires pour savoir si une fonctionnalité interactive sera correctement supportée.
Questions courantes sur l’interactivité dans l’emailing
Dans quel cas l’envisager ?
Vous devez discerner un véritable besoin avant de mettre en place de l’interaction dans un email. L’objectif n’est pas de l’utiliser à tout va, mais à bon escient, dans l’objectif d’obtenir des résultats particuliers, et d’améliorer l’expérience utilisateur.
Comment faire comprendre que l’email est interactif ?
Ça peut paraître idiot comme question, mais c’est pourtant totalement légitime ! Les emails sont longtemps restés « statiques », il n’est donc pas inné pour vos destinataires de « survoler » des éléments ou de remplir des formulaires direct dans une campagne emailing. Le mieux, c’est donc d’ajouter des éléments visuels ou textuels qui guident et informent le destinataire de l’existence de cette expérience interactive.

Quel coût ?
Étant donné que cela mérite souvent d’être développé entièrement à la mano pour en assurer un support optimal et des versions de secours bien foutues. Le temps de conception est non négligeable avec de nombreuses phases de test. Donc ce qui prend du temps, coûte, potentiellement, beaucoup d’argent. Bon, après, un simple effet de survol sur un bouton, c’est pas cinq heures de dév’ non plus hein, faut pas abuser !
Quelles sont les bonnes pratiques et réflexes à avoir lors de la création d’un email interactif ?
- Réservez les emails interactifs à un email tout particulier : l’interactivité doit rester un levier, pas une habitude. En d’autres termes, l’exception fait la valeur. Un email interactif doit être une expérience mémorable, pas une habitude banalisée.
- Réfléchissez et ne vous précipitez pas tête baissée : ai-je réellement besoin de choisir un Email Builder proposant une fonctionnalité interactive pour ne l’utiliser finalement qu’une seule fois dans l’année ? Ne vaut-il mieux pas faire appel à une (très bonne) agence ou un (très bon) intégrateur spécialiste de l’email ?
- Ne pas faire de l’interaction dans un email juste pour faire zizir en interne : c’est de la masturbation d’intello comme qui dirait ! L’insertion d’interactions doit faire l’objet d’un réel besoin. Pensez au contenu et au message avant tout !
- Utiliser les contenus interactifs avec parcimonie :
- Parce que sinon, en terme de poids de fichier HTML, ça risque d’être bien trop conséquent et dépasser la limite des 102ko de Gmail.
- Et aussi parce que trop d’interactivité tue l’interactivité.
- Et trop d’éléments interactifs dans un seul email peut créer de la confusion et distraire l’utilisateur.
- Connaître sa base et ses habitudes de consultation : Suis-je sûr que mes destinataires pourront utiliser le carrousel correctement ? Je connais assez leurs habitudes de consultation pour garantir que le jeu en vaut la chandelle ? Bon, comme je l’ai dit plus haut, ce n’est pas toujours évident, mais essayez au moins ! Cela vous sera aussi utile pour le point suivant.
- Prévoir des solutions de secours : sans cela, vous mettez de côté sans doute un bon nombre de vos destinataires. Vous les négligez. Ils risquent alors de se désabonner, ou de ne plus ouvrir vos communications emailing. Assuez-vous que l’expérience utilisateur lorsque l’interactivité n’est pas supportée reste agréable.
- N’oubliez pas l’accessibilité ! L’interactivité c’est sympathique, mais elle ne doit pas être au détriment du message et de l’accessibilité de la campagne.
- Tester : L’interaction dans l’email marketing sous-entend FORCÉMENT une batterie de tests. Et vous ne pourrez pas vous contenter que de simples tests sur EmailOnAcid ou Litmus, puisque vous n’aurez le droit qu’à des captures d’écrans statiques. Donc, des tests en réel, sur une flopée d’environnements et de device différents.
« L’interactivité dans un e-mail doit toujours être considérée comme une amélioration progressive. Il est absolument essentiel de fournir une solution de secours solide aux clients de messagerie qui ne prennent pas en charge l’interactivité. »
Cyril Gross
Est-ce que les outils de routage prennent en charge l’interaction ?
Pas tout le temps, les bougresses ! Certaines sont relativement laxistes quand au code HTML développé ou importé, quand d’autres sont bien plus strictes. Pour vous donner un exemple, Klaviyo supprime tous les éléments <input>… Ça calme ! De gentils et mignons petits bénévoles essaient de vous recenser tout cela dans un repository Github dédié au bugs d’interprétation HTML des ESPs.

Peut-on industrialiser des contenus interactifs ?
C’est très compliqué. Tout simplement parce que la plupart des fonctionnalités interactives présentées dans cet article demandent un développement particulier, sur-mesure. Après, certaines de celles-ci pourront effectivement être industrialisées, mais comme nous l’avons dit précédemment, l’idée n’est pas non plus d’insérer des contenus interactifs dans chacune des campagnes créées. Sachez donc peser le pour et le contre !
L’interactivité nuit-elle à l’accessibilité ?
Selon les fonctionnalités, oui ! Clairement !
- Parce qu’on détourne l’utilisation de certains éléments HTML pour afficher des éléments (avec des
<input type="checkbox">par exemple, qui ne sont clairement pas faits pour ça). - Et aussi parce que la majorité des interactions souffrent de validisme : seuls les destinataires utilisant un environnement d’ouverture capable de supporter les fonctionnalités pourront profiter de l’interaction.
Exemples de contenus interactifs dans l’email marketing
1. Formulaires
« Vrai » formulaire

- Objectifs :
- Récupérer des données rapidement, directement depuis l’email, sans passer par une landing page.
- Raccourcir les étapes de navigation du destinataire
- Augmenter la conversion (parce que le tunnel de conversion est raccourci).
- Complexité : Le développement d’un formulaire dans un email n’est pas complexe en soi. Et je parle ici de « vrai » formulaire, pas de simulacre de formulaire comme les questionnaires à choix multiples ou sondages. Non, je parle bien de l’utilisation des balises HTML
<form>,<label>,<input type="radio">,<input type="text">,<input type="checkbox">et même de la balise<button>avec la valeursubmit. La mise en place de ces balises n’est pas très compliquée, et demande juste de connaître les bases de la création d’un formulaire en HTML avec la méthode d’envoi des données enGET, et d’avoir une page d’atterrissage capable de récupérer les données passées dans l’url. - Support : Les formulaires de ce type sont difficilement supportés dans tous les environnements d’ouverture. Pire, ils peuvent engendrer des problématiques de sécurité et donc, de délivrabilité. Ils peuvent ainsi occasionner l’apparition de fenêtre d’avertissement, les environnements d’ouverture estimant que ce type de fonctionnalité pouvant créer des failles de sécurité.
- Version de secours : Faute de pouvoir afficher un formulaire qui fonctionne, proposez au moins un bouton ou un lien qui amènera vos destinataires vers une landing page où il pourra décemment remplir le formulaire en question.
Notation par étoiles (NPS) ou notation par chiffres

- Objectifs : L’avantage d’une telle fonctionnalité, c’est de pouvoir effectuer un suivi permanent (ou ponctuel, à vous de voir) pour comprendre la perception qu’ont vos clients de vos produits et services.
- Complexité : La notation par étoiles (ou notation sur des créneaux numéraires de 1 à 10) peut s’effectuer sans trop de difficultés en renseignant la même url sur chaque note mais avec un tracking différent, pour savoir (via vos statistiques) combien de lecteurs ont cliqué sur telle ou telle note.
- Support : La seule difficulté réside dans le support de la modification de l’apparence de l’étoile ou de la note survolée, le pseudo-sélecteur CSS
:hovern’étant pas supporté sur la totalité des environnements d’ouverture. Mais cela ne change rien à la fonctionnalité : si pas de support, pas de changement au survol. Est-ce vraiment dramatique ? - Conseil : Je vous recommande de concevoir les étoiles via le caractère HTML correspondant : c’est toujours plus simple de changer la couleur d’un « texte » que de changer le chemin d’une image !
Questionnaires et enquêtes

Ce que l’on vient de voir précédemment n’est finalement plus ou moins qu’un questionnaire à choix multiples : une question est posée, avec plusieurs solutions possibles. Vous pouvez donc, dans le même esprit, simuler un formulaire avec un questionnaire à choix multiples pour récupérer données, avis, préférences de vos destinataires.
Quiz

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
- Objectifs : Les quiz fournissent un contenu « éducatif » à vos destinataires. Ils rendent les emails plus ludiques et mémorables. Mais il s’agit ici d’un simple jeu de « masquer/afficher ». Il n’est pas possible en l’état de récupérer les données ou les réponses cliquées. C’est donc principalement un kiff de développeur email expérimenté.
- Complexité : C’est tout de même assez chaud à mettre en place, j’avoue.
- Version de secours : Proposez un petit texte avec un lien pour pouvoir jouer au(x) quiz(s) sur la page miroir par exemple. Ou afficher un autre texte à la place ! C’est toujours mieux que de laisse le quiz « cassé »…
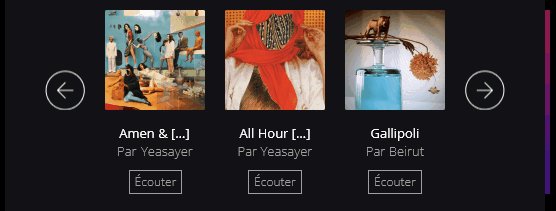
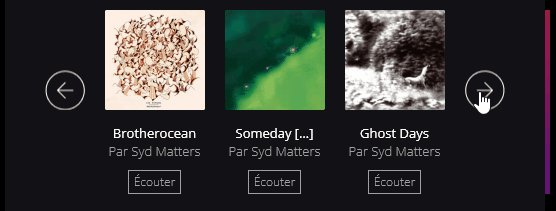
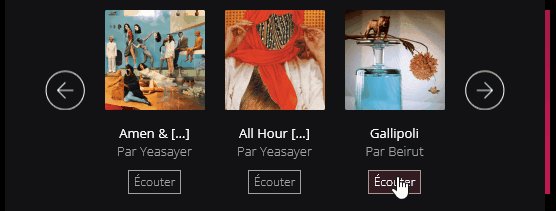
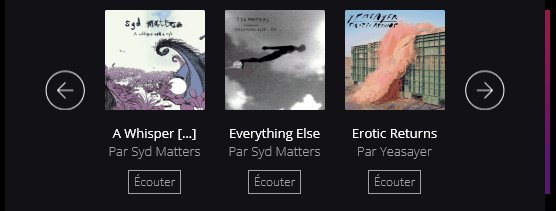
2. Carrousel ou slider

C’est, évidemment, l’interaction la plus souvent demandée, même si elle commence un peu à dater (mais ça, ce n’est que mon propre avis). Pourquoi est-elle si désirée ?
- Objectifs :
- Afficher plusieurs contenus sans ajouter de « hauteur » à l’email, et limite ainsi le scroll.
- Proposer une présentation dynamique, engageant un peu plus encore les destinataires et rendant « vivant » l’ensemble de l’email.
- Complexité : elle est assez complexe à développer. Preuve en est, nous avons missionné Rémi Parmentier (aka Hteumeuleu) pour nous accompagner sur le développement d’un carrousel email pour notre Email Builder LePatron. Et il en sort qu‘il est impossible de proposer un support COMPLET sur les environnements d’ouverture, et qu’il est aussi difficile de rendre le module totalement responsive. L’industrialisation d’une telle fonctionnalité est donc chronophage.
- Version de secours : Il est primordial d’anticiper la solution de secours proposée lorsque la fonctionnalité viendrait à ne pas être supportée. Affiche-t-on toutes les slides les unes sous les autres ? Au risque d’allonger considérablement l’email ? Bref, énormément de travail pour un support mitigé…
3. Survol
Survol des boutons

- Complexité : Il s’agit sans doute d’une des interactions les plus faciles à mettre en place, et la mieux supportée. Changement de couleur de fond, de couleur du texte, de couleur ou d’épaisseur de bordure, ajout d’une ombre portée, agrandissement du contenu du bouton, jeux sur l’opacité ou sur les effets de transition… L’éventail des possibilités est aussi large que les propriétés CSS à appliquer ! Et cela est rendu possible dans l’email grâce au magnifique pseudo-sélecteur CSS :hover !
- Support : Vous noterez que le pseudo-sélecteur se déclare dans la balise
<style>. Il n’est donc pas possible de l’envisager dans le cas où vous n’auriez pas « accès » au contenu de la balise<head>de votre email. - Version de secours : Assurez-vous tout de même que votre bouton reste attrayant MÊME lorsque l’effet de survol n’est pas supporté.
Survol des visuels

- Objectifs :
- Afficher le produit sous différents angles, porté, ou zoomé, dans un même email
- Gagner ainsi un peu de place
- Répondre aux besoins du destinataire
- Complexité : Si l’effet est plutôt simple, plusieurs pistes pourraient être envisagées quant à la technique pour le créer :
- Concevoir le premier visuel avec une image de fond, et changer la valeur de la propriété CSS
background-imageau survol. Lorsqu’on connaît les problématiques liées à la mise en place d’images de fond (et je les connais bien, je vous le garantis), on évitera ! - Changer le chemin de l’image via la propriété CSS
content:. Idem, je ne le recommande pas, étant donné que l’utlisation de cette propriété est un peu touchy… - « Cacher » le second visuel avec la propriété CSS
max-heightà0, et une<div>avec la propriété CSSmso-hideavec pour valeurall(pour s’assurer qu’il n’apparaisse pas sur Outlook logiciel de messagerie pour Windows). Puis attribuer la valeurnoneà la propriétémax-heightau survol. Ça, ça me plaît ! Et en plus, pas besoin de se prendre la tête avec le code, FreshInbox vous ont déjà concocté un générateur dédié !
- Concevoir le premier visuel avec une image de fond, et changer la valeur de la propriété CSS
- Version de secours : Veillez à proposer l’image la plus « pertinente » en premier lieu (dans le cas où le survol ne fonctionnerait pas).
- Conseil : Puisque ce type d’interaction demande deux visuels, profitez-en pour optimiser le poids de vos images !
Panorama et vue 3D

Bon, là, c’est même pas la peine de rentrer dans le détail de la technique. Déjà, parce que ça a déjà été fait dans un article qui traite de l’innovation dans le design email, mais aussi parce que c’est extrêêêmement complexe (normal, c’est Hteumeuleu qui l’a inventé, tout s’explique :)) et que le support n’est pas forcément idéal. Mais bon, j’essaie de tout vous lister hein !
Infobulles et hotspots

- Objectifs :
- Gagner de l’espace et augmenter le nombre d’informations sur un produit/visuel/élément
- Support : Si le support de l’exemple d’hotspots dans un email ci-dessus n’est pas idéal sur l’intégralité des environnements d’ouverture, j’aime tout de même à le mentionner puisqu’il sort du lot de par son originalité. C’est grâce à Litmus et sa remarquable équipe de R&D que cela est rendu possible (et publique) ! À utiliser cependant avec énormément de précaution, et à tester absolument avant d’envoyer !
- Version de secours : veillez à bien prévoir un lien vers la page miroir ou une solution de secours pour ce qui n’auraient pas cette chance !
4. Interactions de navigation
Menu burger

- Objectifs :
- L’un des principaux atouts du menu burger dans un email est qu’il permet d’optimiser l’espace disponible dans un email, particulièrement sur mobile où l’affichage est limité. Il évite un empilement de liens qui peut rapidement alourdir l’interface.
- Un menu burger peut aussi offrir une meilleure organisation des liens, améliorant la lisibilité et la hiérarchisation des contenus. Il est particulièrement utile pour les emails ayant plusieurs catégories (ex : ecommerce, newsletters, contenu éditorial…).
- Complexité : Créer un menu burger interactif demande des techniques avancées (CSS avec
:checked). Ce n’est donc pas donné à tout le monde. - Support : Tous les clients de messagerie ne supportent pas ces techniques : Outlook (versions desktop) et certaines versions de Gmail désactivent souvent ce type d’interactions, ce qui impose une solution de fallback.
Tabs et onglets

- Objectifs :
- Gagner de la place : les tabs interactifs (ou onglets) en email marketing permettent d’afficher plusieurs contenus dans un même email sans occuper trop d’espace.
- Améliorer la lisibilité
- Complexité : Ils sont généralement implémentés à l’aide de CSS et HTML, avec des
<input type="radio">cachés pour gérer l’affichage des différentes sections. - Support : Leur support les contraint à se limiter à une audience réduite…
- Version de secours : En cas de fallback, prévoyez un affichage simple (des contenus empilés par exemple).
- Conseil : Si vous parvenez à l’implémenter, limitez vous à 3 ou 4 onglets pour éviter une surcharge visuelle et garantir une navigation fluide.
Accordéons

- Objectifs : Les accordéons interactifs en email marketing permettent d’afficher du contenu sous forme de sections repliables/dépliables.
- Optimiser et gagner de la place : en « compressant » les textes longs, vous économisez de l’espace. Et au clic, l’utilisateur déploie uniquement les sections (descriptif produit, réponse de FAQ) qui l’intéresse.
- Améliorer la lisibilité : l’email est alors plus léger visuellement et moins encombré.
- Complexité : La technique pour créer des accordéons en HTML et CSS dans un email repose sur l’utilisation des
<input type="radio">ou<input type="checkbox">, et des pseudo-classes CSS comme:checkedou:hover. Un développeur email aguerri devrait donc être en mesure de la développer. - Support : sachant que le pseudo-sélecteur CSS
:ckeckedn’est supporté qu’à 41%, et que l’élément HTML<input type="checkbox">n’est supporté qu’à 54%, vous aurez vite compris que le support de la fonctionnalité est assez limité… - Version de secours : Assurez-vous que la totalité des contenus soient affichés dans le cas où la fonctionnalité ne fonctionnerait pas correctement : il n’y a rien de pire que de cliquer sur un élément, et que rien ne se passe…
Ancres internes

- Objectifs :
- Faciliter la navigation dans un email relativement long car l’ancre interne permet d’arriver en un clic à la section ciblée, sans avoir à faire défiler tout le contenu.
- Augmenter l’engagement en guidant l’utilisateur vers des parties précises du contenu.
- Appliquer une structure claire à l’email.
- Complexité : Ce n’est pas très compliqué à développer, il n’y a pas de quoi s’affoler, puisqu’il s’agit seulement de mettre un attribut
id(identifiant unique) sur l’élément ciblé, et de placer un lienhrefqui pointe vers l’identifiant défini, précédé d’un#. - Version mobile : Sur le principe, aucun souci sur mobile, j’ai même envie de dire « Au contraire ! », puisqu’une version mobile est généralement plus « longue » (puisque plus étroite). Ce type d’interactivité permettrait donc de simplifier la navigation dans l’email et d’éviter les scroll et swipe à répétition.
- Support :
- Le support n’est malheureusement pas à la hauteur, puisqu’à en croire CanIEmail, le taux de support des ancres internes ne serait que de 56%.
- Il faut aussi prendre en compte que nombre des ESPs ET des environnements d’ouverture ajoutent automatiquement un attribut
targetavec la valeurblanksur les liens hypertextes : le clic sur une ancre génère alors l’ouverture d’une nouvelle fenêtre du navigateur pour accèder au bon contenu… Pas top comme expérience utilisateur ! - Et en plus, certains environnements d’ouverture ne supportent pas les liens hypertextes ne respectant pas les protocoles
http,https,teloumailtoet affichent directement le contenu de l’attribut href directement dans le contenu de l’email. Bref, je ne suis pas sûr que ça soit une bonne idée de vouloir utiliser ce type d’interactivité.
- Conseil : comme la fonctionnalité en elle-même n’est pas vraiment « implémentable », je vous conseille plutôt de mettre en place des liens directement dans un sommaire bien rédigé par exemple. Mais je vous laisse découvrir toutes nos investigations et conclusions quant à l’usage des ancres internes dans un email.
5. Gamification

Nous aimons tous nous amuser un peu. Moi-même, je m’éclate (mais surtout lorsque j’essaie de développer des interactions comme celle ci-dessus). La gamification (ou ludification en français), c’est l’intégration de mécanismes et de dynamiques issus du jeu dans des contextes non ludiques, comme ici l’email marketing.
- Objectifs :
- Injecter de l’amusement et du plaisir dans les boîtes de réception de vos clients
- Divertir vos clients et éviter la lassitude des emails statiques.
- Augmenter votre retour sur investissement (ROI) : l’engagement des destinataires par le biais d’expériences amusantes favorise leur fidélité et peut accroître le potentiel viral de vos campagnes.
- Complexité : Gift finder, Tap to reveal et autres interactions anglicisées sont rendues possible grâce à des cases à cocher (
<input type="checkbox">) ou boutons radio (<input type="radio">). Il s’agit notamment d’afficher ou de masquer du contenu en fonction des actions de l’utilisateur. Cela demande donc une très bonne maîtrise de l’HTML et du CSS. - Support : le support de telles fonctionnalités est très faible.
6. AMP4email

Google a lancé le projet AMP (pour Accelerated Mobile Pages), puis en a fait une déclinaison pour les emails avec l’AMP4email. En trois mots comme en cent, l’AMP4email, c’est un nouveau format (en plus du format HTML et du format texte brut) qui permet de créer des emails interactifs, avec des fonctionnalités de type Javascript.
- Objectifs : une technologie permettant de créer des campagnes d’email marketing avec des fonctionnalités très proches de celles d’un site internet pour permettre une expérience utilisateur plus interactive. Dans l’idéal, AMP4email permet d’utiliser ce type de fonctionnalités :
<amp-form>: pour ajouter des formulaires<amp-accordion>: pour insérer des accordéons<amp-sidebar>: pour créer une barre latérale de navigation<amp-carousel>: pour créer des sliders et carrousels<amp-bind>: pour permettre la soumimssion de réponses ou d’actions<amp-selector>: pour présenter une liste d’options et permettre à l’utilisateur de choisir une ou plusieurs options à la fois- L’AMP4email, c’est aussi la possibilité de réaliser des actions habituellement réservées à une expérience sur un site internet, comme l’achat en ligne (depuis l’email), répondre à un formulaire, la confirmation d’une commande, prendre un rendez-vous, etc.
- Complexité : La création d’emails en AMP4email nécessite donc un développement particulier. Il ne remplace pas la version HTML et la version texte brut, il vient EN PLUS ! Cela demande donc l’apprentissage d’un nouveau langage de développement.
- Support :
- Malheureusement, l’AMP4email souffre, actuellement, d’un très mauvais support par les environnements d’ouverture : seuls Gmail, Mail.ru et Yahoo! Mail l’interprètent correctement.
- De plus, les solutions d’envoi d’emails acceptant ce format sont encore rares.
- Enfin, n’y-a-t-il pas plus important que de développer un nouveau langage ? N’a-t-on pas déjà assez à faire sur l’HTML et le CSS dans l’emailing ? C’est mon petit moment coup de gueule…
7. Interactions pour améliorer l’accessibilité

Après tout, pourquoi l’interaction dans l’email ne servirait pas à des causes plus « nobles » que de pouvoir ajouter un max de produits dans un carrousel, ou que de récupérer des données clients ? Par exemple, pourquoi ne pas améliorer l’accessibilité de l’email en proposant des interactions pour agrandir la taille des textes ou des boutons par exemple ?
- Objectifs :
- Améliorer l’accessibilité de vos campagnes et répondre ainsi à un besoin non négligable de la part de vos destinataires souffrant d’un handicap (et pas seulement visuel)
- Se démarquer de la concurrence via des initiatives nobles, et pas seulement ROIstes.
- Complexité : j’avoue que ce type d’interaction demande un certain temps de développement. Ce n’est pas pour rien que Litmus s’y est risqué. Mais v’là la claque au résultat !
L’interactivité dans l’email marketing, un levier à exploiter avec précaution
J’avoue, les emails interactifs ouvrent la voie à une communication sans doute plus engageante et plus immersive pour les destinataires : en intégrant des éléments interactifs bien pensés, les marques peuvent captiver leur audience, optimiser l’expérience utilisateur et maximiser les taux d’engagement et de conversion.
Toutefois, l’interactivité dans l’email marketing n’est pas sans contraintes : compatibilité limitée avec certains clients de messagerie, besoin de tests approfondis, solutions de secours à prévoir, problématiques d’accessibilité et d’industrialisation… Il est donc essentiel de ne pas utiliser ces fonctionnalités simplement pour “faire joli”, mais bien dans un objectif précis, en évaluant soigneusement leur pertinence et leurs impacts.
Ne perdez pas cette citation de vue :
« L’important, c’est le contenu. Tout le reste est secondaire. »
Austin Woodall, Senior Engineer, Shopify
Laisser un commentaire