De nombreuses organisations conçoivent leurs emailings et newsletters directement au sein de l’Email Builder intégré à leur outil de routage. Cette approche, sans surcoût supplémentaire, offre une personnalisation avancée des emails grâce à l’accès direct aux données des contacts. Nous avons testé l’Email Builder de Marigold Engage (anciennement Selligent) pour vous fournir une analyse détaillée de ses fonctionnalités, avantages et limitations.
Table des matières
- L’interface est-elle intuitive ?
- Peut-on appliquer facilement sa charte graphique ?
- Le rendu mobile est-il bien géré ?
- Peut-on intégrer des vidéos facilement ?
- Peut-on enregistrer des blocs et les réutiliser ?
- Quelles sont les fonctionnalités manquantes ?
- Peut-on créer des blocs sur-mesure dans l’Email Builder de Marigold et les modifier facilement ?
- Notre analyse de l’email builder de Marigold (ex-Selligent)
L’interface est-elle intuitive ?
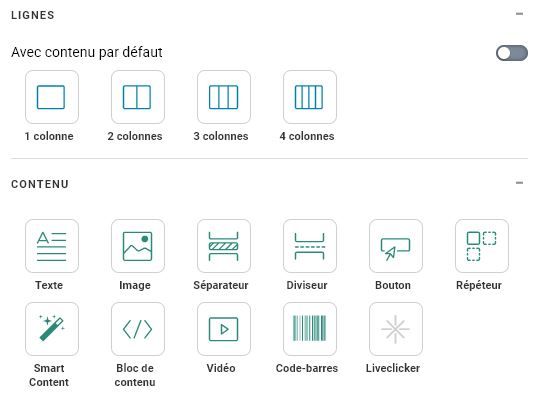
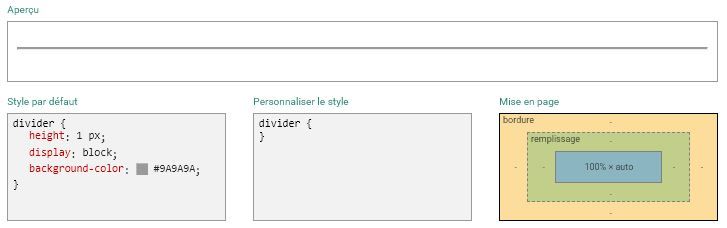
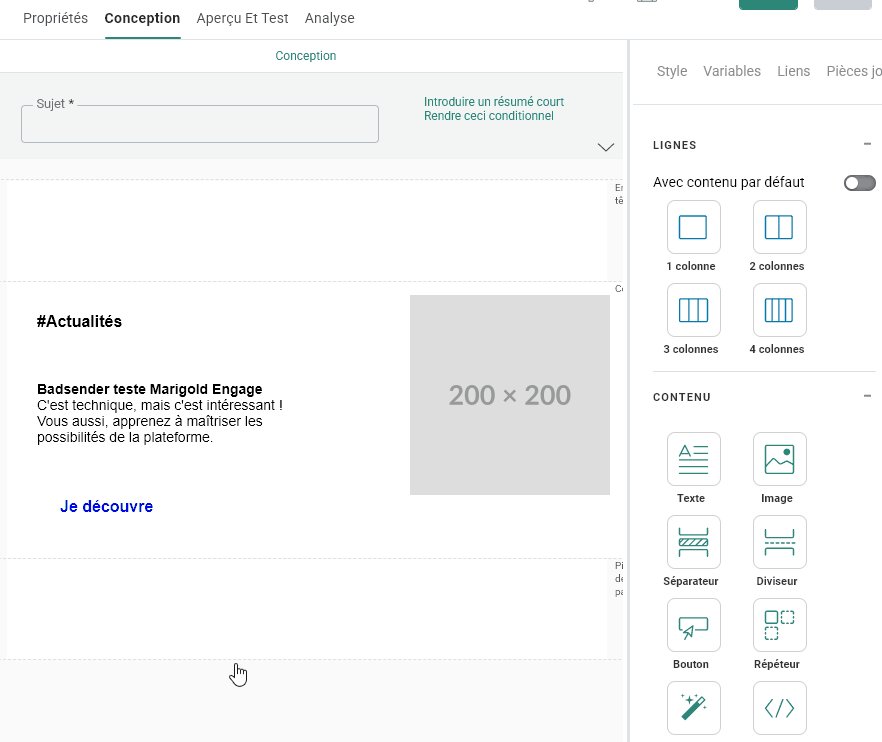
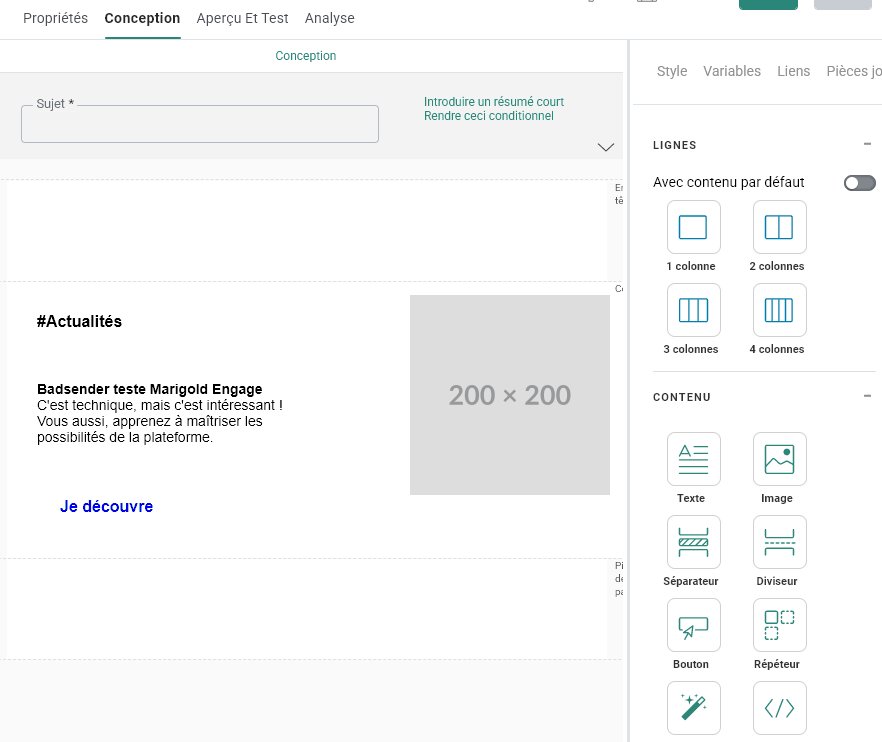
L’éditeur email de Marigold Engage repose sur un système classique de glisser-déposer. Vous pouvez sélectionner une structure de 1 à 4 colonnes, puis y ajouter divers éléments de contenu : Texte (avec intégration directe d’émojis et assistance IA disponibles dans la barre d’outils), Image, Séparateur, Diviseur, Bouton (cta), Vidéo, Code-barres, Répéteur…

Une fonctionnalité notable est la possibilité de déplacer librement les éléments au sein d’une même ligne. Côté design, l’interface est relativement soignée bien que basique, mais peut nécessiter un temps d’adaptation pour une modification aisée des blocs.
Peut-on appliquer facilement sa charte graphique ?
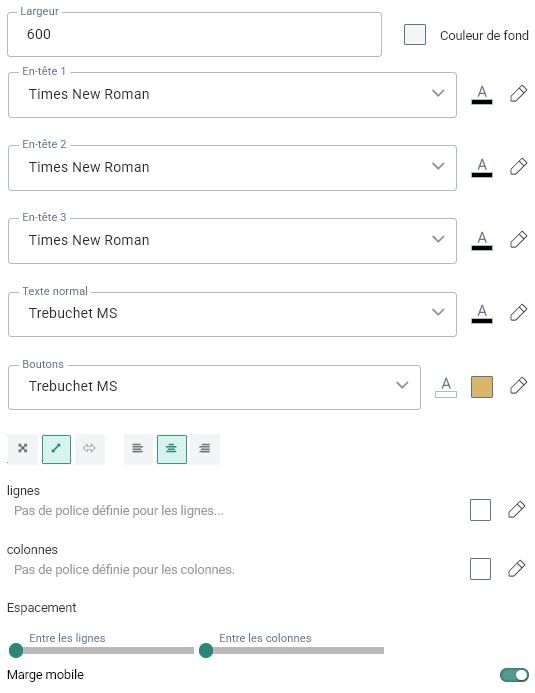
Pour garantir une cohérence visuelle, l’éditeur permet de configurer des styles par défaut directement dans le template : largeur de l’email, couleurs de fond (du corps de l’email, des colonnes, des lignes), styles de texte des différents niveaux de titres et paragraphes (polices, tailles, couleurs), boutons CTA (police, couleur de fond, couleur du texte), espacement entre les éléments…
Cette configuration évite la répétition des paramètres de style dans chaque bloc de contenu, optimisant ainsi votre temps.

Pour une personnalisation plus approfondie, l’outil propose une interface textuelle permettant d’entrer des informations techniques (propriétés CSS). Mais attention ! Certaines propriétés CSS ne sont pas prises en charge ou peuvent fonctionner de manière inattendue.

Le rendu mobile est-il bien géré ?
- Ce qui fonctionne bien :
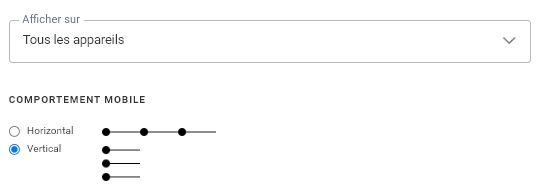
- Possibilité d’afficher ou masquer des éléments selon le support (desktop/mobile).
- Prévisualisation en temps réel du rendu mobile directement dans l’éditeur
- Option d’empilement ou non des éléments.

- Ce qui est limité :
- Impossible d’ajuster la taille du texte ou la largeur des images spécifiquement pour le mobile.
- Pas de gestion avancée de l’alignement des CTA.
Dans les problématiques citées ci-dessus, il est tout à fait possible de prévoir une version Mobile d’un bloc en plus de sa version Bureau, et de ne l’afficher que sur la version Mobile. Ce n’est pas très « propre », mais ça fait le travail.
Peut-on intégrer des vidéos facilement ?
L’email builder de Marigold Engage propose une balise vidéo intégrée, permettant de :
- Lire la vidéo directement dans la boîte de réception.
- Définir une image de présentation et une image de repli (fallback).

Attention ! La majorité des environnements d’ouverture (logiciels de messagerie, messageries, webmails…) ne supportent pas la lecture directe des vidéos car la balise <video> en elle-même n’est pas supportée ! Une alternative classique consiste à insérer une image cliquable renvoyant vers la vidéo. Dans tous les cas, assurez-vous de renseigner une image pour la version de secours (« Source de l’image de repli »).
Peut-on enregistrer des blocs et les réutiliser ?
L’outil permet de sauvegarder des blocs personnalisés et des mises en page prédéfinies. Cette fonctionnalité est un véritable atout, car peu courante dans les email builders intégrés aux plateformes de routage. Cas d’usage : Réutilisation d’éléments récurrents comme l’en-tête, le pied de page, ou des blocs de contact et réseaux sociaux.
Petit bémol : cette option semble disponible uniquement lors de la création d’un template, mais pas depuis la création d’un email vierge.
Quelles sont les fonctionnalités manquantes ?
Malgré ses atouts, l’Email Builder de Marigold Engage présente certaines lacunes, notamment :
- Pas d’éditeur de visuels intégré (recadrage, filtres…).
- Pas d’option d’alignement vertical des éléments de colonnes soeurs.
- Impossible de verrouiller certains contenus pour éviter les modifications involontaires.
- Pas d’option pour définir une image de fond avec un positionnement précis.
Peut-on créer des blocs sur-mesure dans l’Email Builder de Marigold et les modifier facilement ?
Un Bloc de contenu est un élément pouvant être utilisé et réutilisé dans différents messages. Et c’est là que cet article prend une autre tournure… Car, comme nous avions pu le tester sur l’Email Builder d’Emarsys ou sur l’Email Builder d’Hubspot, il est effectivement possible de concevoir sur l’Email Builder de Marigold Engage des blocs HTML développés sur mesure. Et ça change beaucoup de choses.
Comment créer un bloc de contenu ?
- Rendez-vous sur l’onglet « Bibliothèque »
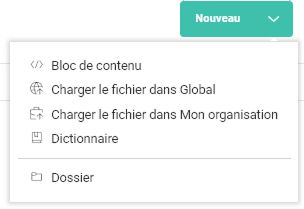
- Cliquez sur « Nouveau », puis « Bloc de contenu »

- Renseignez le nom que vous souhaitez à votre bloc de contenu. Vous pouvez aussi lui ajouter une description si vous le souhaitez, pour vous souvenir par la suite de son utilité, ou pour un usage partagé et mutualisé du bloc en question.
- Il ne vous reste plus qu’à y développer votre code HTML !
Vous me direz : c’est tout ? Bah oui ! En tout cas, si vous souhaitez « juste » faire un bloc sur mesure, avec votre HTML personnalisé, et du texte ou des visuels « en dur ».
Comment utiliser le bloc de contenu ?
- Créez un email ou template ou ouvrez un email ou template existant avec l’éditeur de design responsive.
- Glissez-déposez le contenu « Bloc de contenu » à l’endroit souhaité dans votre email.
Ok, bon, ça c’est pour la version basique de l’utilisation des blocs de contenu. Tant mieux si elle vous sied. Mais sachez qu’il est possible d’aller beaucoup plus loin, et de paramétrer ces mêmes blocs.
Pourquoi paramétrer les blocs de contenu ?
- Pour changer la couleur de l’arrière-plan de votre bloc, en ne laissant que quelques choix disponibles de couleurs.
- Pour changer les textes, sans changer la structure et sans toucher au code.
- Pour changer la taille des éléments si besoin, mais en respectant votre charte graphique
- Pour modifier l’aspect de vos boutons tout en restant cohérent avec votre Design System Email
- Pour ajouter des media queries spécifiques à vos blocs sur mesure afin que la version Mobile s’affiche correctement
- Pour changer les images facilement
- Pour changer le lien d’un bouton…
Enfin bref pour de multiples usages ! Imaginez finalement que vous avez accès à un module, dans lequel vous pouvez tout changer en terme de contenu et de styles, mais vous ne modifiez pas la structure. Et de plus, vous pouvez ne laisser accès qu’à des choix que vous aurez vous-même définis, pour être sûr de respecter votre charte. Et sans besoin de toucher au code ! C’est magnifique !
Comment paramétrer un bloc de contenu ?
Définir le contenu d’un bloc
Dans Marigold Engage, les blocs de contenu peuvent être définis avec des balises SG. Ces balises permettent de rendre le contenu modifiable dynamiquement lorsque l’email est construit via l’éditeur.
Elles sont ajoutées automatiquement lorsque :
- Vous insérez un élément natif (texte, image, bouton…) dans l’Email Builder de Marigold Engage.
- Vous importez un fichier HTML et activez l’édition via les balises SG.
Elles permettent aux utilisateurs d’éditer le contenu sans toucher au code et garantissent une personnalisation fluide. Voici les balises SG les plus courantes et leurs options de personnalisation.
- Texte et contenu général, avec les balises :
<sg:content>: Editeur de texte enrichi<sg:text>: Spécifiquement dédié aux textes « purs »
- Image dynamique, avec la balise
<sg:image>et ses attributs possibles :src: l’url de l’imagehref: lien cliquable sur l’imagealt: texte alternatif du visuelstyle: options de style
- Bouton personnalisable, avec la balise
<sg:button>et ses attributs :texte: texte du boutonhref: lien vers lequel le bouton redirigestyle: taille, couleur, marges…
Je vous passe le détail des balises pour les codes-barres et vidéo, qui ne nous intéressent pas particulièrement dans l’email marketing.
Optimiser l’affichage mobile
La balise <sg:head> place automatiquement tout son contenu dans l’élement <head> de votre message. Dans notre cas, elle sera particulièrement utile pour définir une ou des balises <style>, où nous pourrons à la fois renseigner :
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
- Des styles et reset CSS de base
- Des media queries afin de définir le comportement de nos blocs de contenu sur mobile.
Ainsi, le code d’un bloc de contenu suivant :
<sg:head>
<style type="text/css">
@media screen and (max-width:600x) {
.textaligncenter {text-align:center !important}
}
</style>
</sg:head>
<p style="text-align:left" class="textaligncenter">Mon texte</p>Deviendra, une fois le bloc utilisé dans l’email :
<html>
<head>
<style type="text/css">
@media screen and (max-width:600x) {
.textaligncenter {text-align:center !important}
}
</style>
</head>
<p style="text-align:left" class="textaligncenter">Mon texte</p>La ou les media queries spécifiées dans le bloc pourront donc être appliquées dans l’email. Lorsque plusieurs balises <sg:head> ont été détectées dans un ou plusieurs Blocs de contenu, elles sont toutes rendues de manière séquentielle. L’ordre des Blocs de contenu dans le message détermine l’ordre dans lequel ils sont rendus.
Attention : Selon la documentation Marigold, seules les balises HTML standard sont supportées dans <sg:head>, donc pas de <sg:var> (détaillées plus loin dans cet article) ou de <sg:content> à l’intérieur de la balise <sg:head>.
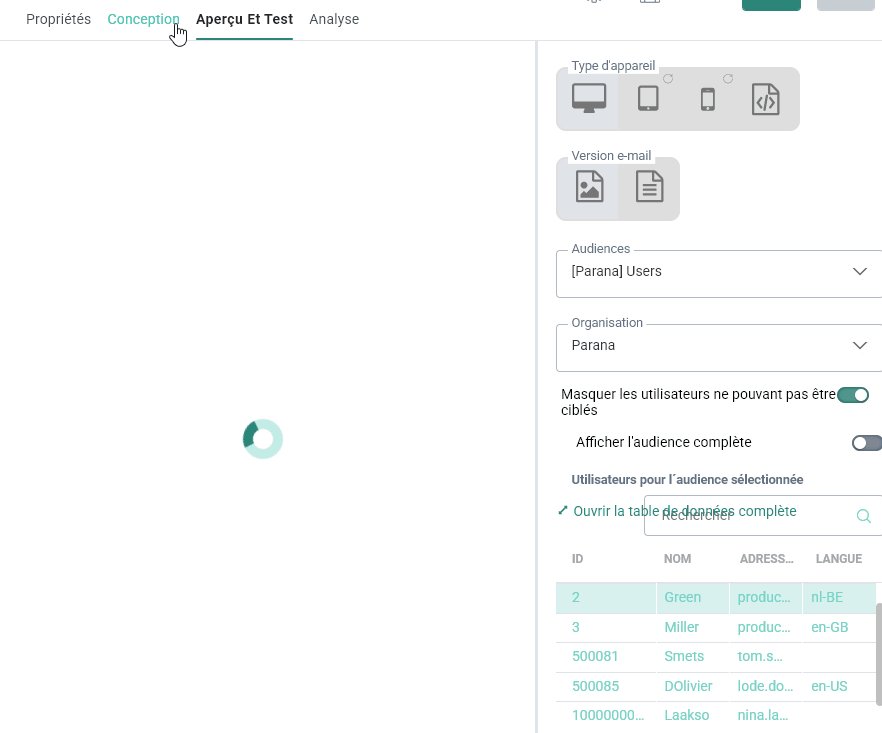
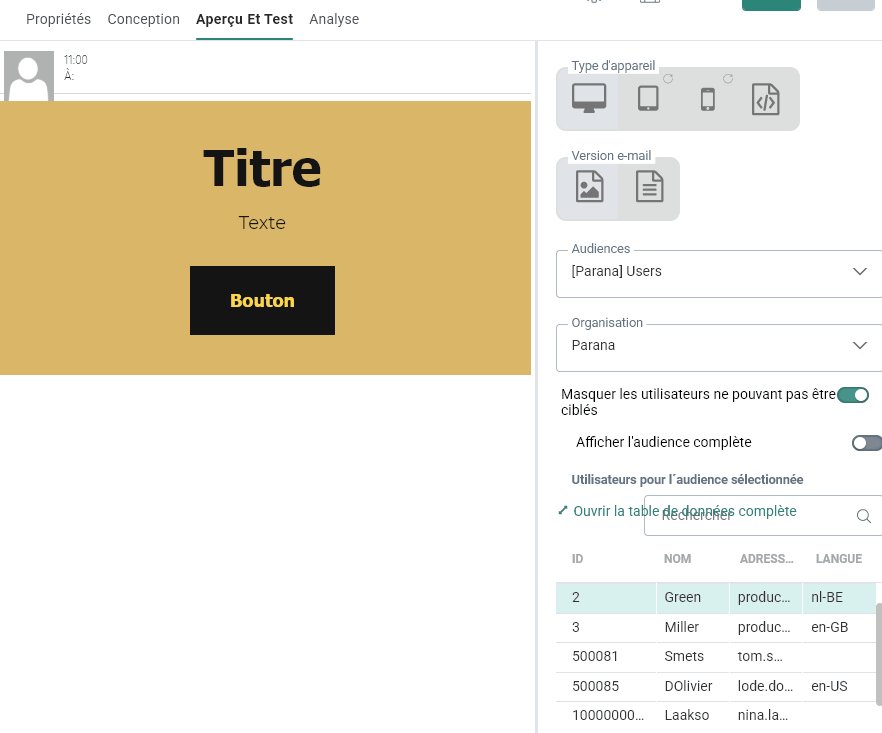
Gérer les traductions et l’affichage multilingue
Vous pouvez changer le contenu d’un élément selon la langue de votre cible en utilisant la balise <sg:lang>. Celle-ci permet, grâce à la valeur qu’on lui attribue, d’assigner tel ou tel contenu selon la langue de la cible. Très pratique ! Imaginez un bloc promotionnel qui se traduit automatiquement selon la langue de votre cible.
<sg:content id="promo_banner">
<sg:lang value="en">
<h1>Exclusive Offer!</h1>
<p>Get 20% off on your next order.</p>
</sg:lang>
<sg:lang value="fr">
<h1>Offre Exclusive !</h1>
<p>Bénéficiez de 20% de réduction sur votre prochaine commande.</p>
</sg:lang>
<sg:lang value="nl">
<h1>Exclusieve aanbieding!</h1>
<p>Krijg 20% korting op uw volgende bestelling.</p>
</sg:lang>
</sg:content>Vous pourrez même diriger vers les versions pertinentes de votre site en utilisant cette balise <sg:lang> directement sur les attributs href de votre élément bouton :
<sg:button id="cta-button">
<sg:lang value="fr" text="Découvrir l'offre" href="https://mon-site-fr.com" />
<sg:lang value="en" text="Discover the offer" href="https://mon-site-en.com" />
<sg:lang value="nl" text="Ontdek de aanbieding" href="https://mon-site-nl.com" />
</sg:button>Attention ! Les codes de langue doivent correspondre à ceux définis dans votre instance Marigold Engage. Une mauvaise correspondance entraînera l’absence d’affichage du contenu pour certains destinataires. Testez toujours l’affichage des blocs traduits avant envoi !
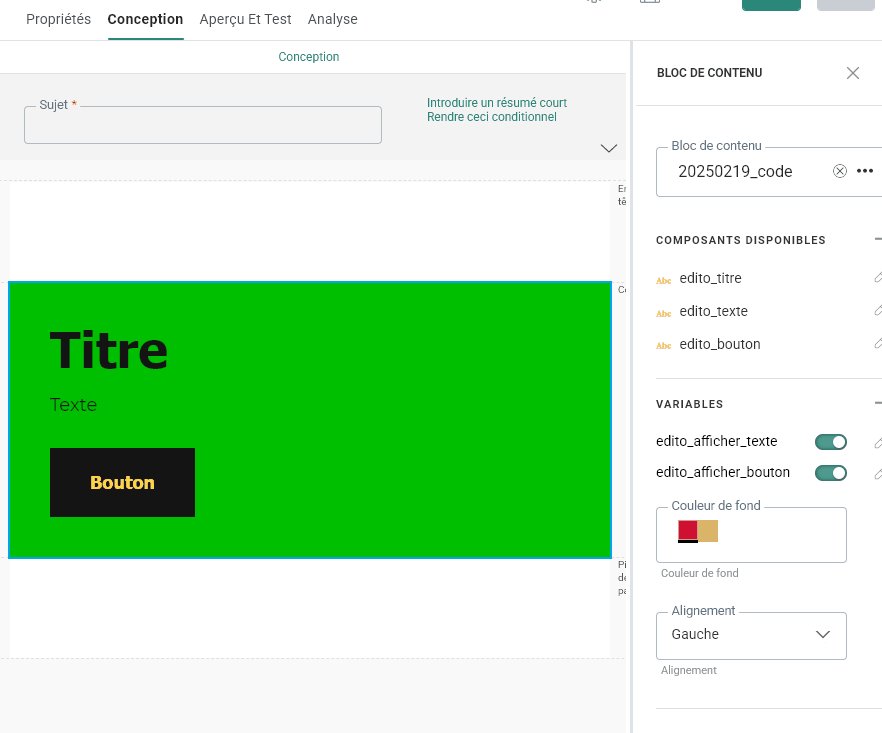
Personnaliser la mise en forme avec des variables
Les variables dans Marigold Engage permettent de personnaliser dynamiquement le contenu et la mise en forme des blocs d’un email. Elles peuvent être utilisées pour :
- Modifier la couleur, l’alignement, la taille des éléments
- Gérer le contenu affiché dynamiquement
- Offrir une personnalisation avancée tout en conservant une structure fixe
Il existe deux genres de variables :
- Variables globales : elles sont définies au niveau du template, affectent tous les blocs de contenu qui utilisent cette variable. Par exemple : un fond de couleur défini globalement pour tous les blocs
- Variables locales : elles sont définies dans un seul bloc de contenu, et chaque bloc peut avoir une valeur différente pour la même variable. Par exemple, un bouton qui peut avoir une couleur différente selon le bloc
La balise <sg:var> est utilisée pour déclarer une variable locale. Voici les paramètres que vous pouvez définir :
| Paraùètre | Description |
|---|---|
| name | Nom de la variable |
| type | Type de valeur attendue (texte, couleur, booléen…) |
| value | Valeur par défaut |
| alias | Nom alternatif affiché dans l’éditeur (facultatif) |
| description | Explication affichée dans l’éditeur (facultatif) |
Les différents types de variables
- Une variable de type
textne permet de saisir que du texte « pur ». - Une variable de type
coloraffiche un sélecteur de couleur - une variable de type
numberaffiche un champ pour saisir un chiffre - Une variable de type
imageaffiche un champ pour saisir une url (chemin de l’image)
Ce sont ces quatre types de variables qui nous intéressent en particulier dans l’emailing sur l’Email Builder de Marigold Engage. Les autres types (decimal, datetime, date, time) sont sans doute plus utiles sur des pages.
Exemple : Définir une variable de couleur pour un bouton
<sg:var name="button_color" type="Color" value="#ff6600" alias="Couleur du bouton" description="Choisissez la couleur du bouton" />Ce code ajoute un sélecteur de couleur dans l’éditeur et permet de modifier dynamiquement la couleur du bouton. L’utilisateur peut changer la couleur du bouton sans toucher au code.
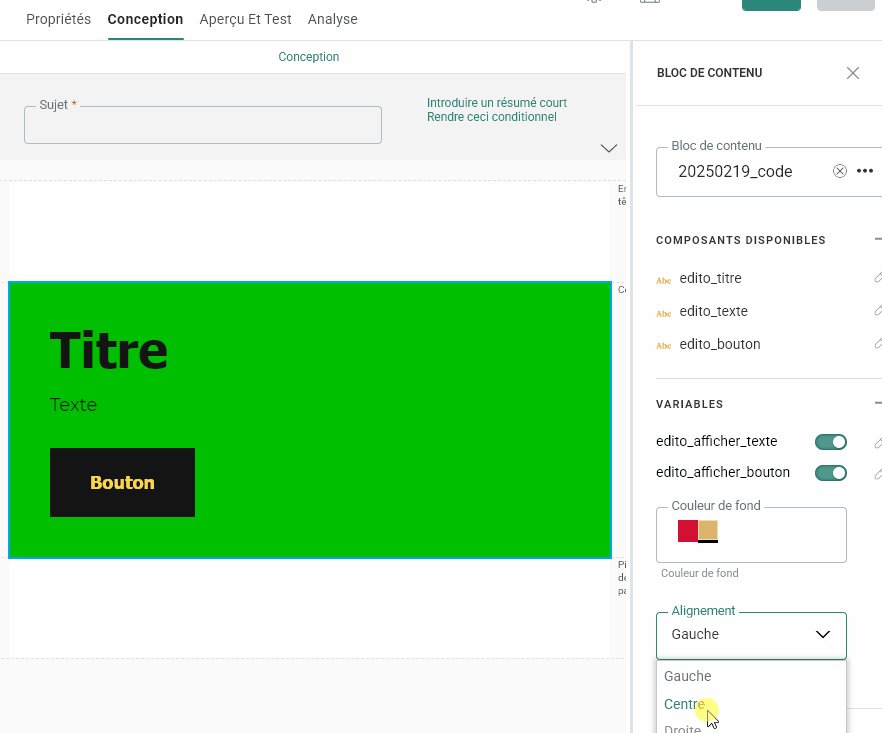
Définir une liste d’options prédéfinies
Vous pouvez restreindre les valeurs possibles d’une variable avec la balise <sg:option>. Ainsi, vous pouvez par exemple créer une variable pour gérer l’aligement horizontal de votre bouton, et définir à cette variable des options (pour éviter de toucher au code et de faire des erreurs).
<sg:var name="button_align" type="text" value="center" alias="Alignement">
<sg:option value="left">Gauche</sg:option>
<sg:option value="center">Centre</sg:option>
<sg:option value="right">Droite</sg:option>
</sg:var>
<table>
<tr>
<td align="[%[VARIABLE.button_align]%]">
<!-- mon code HTML pour créer mon bouton -->
</td>
</tr>
</table>
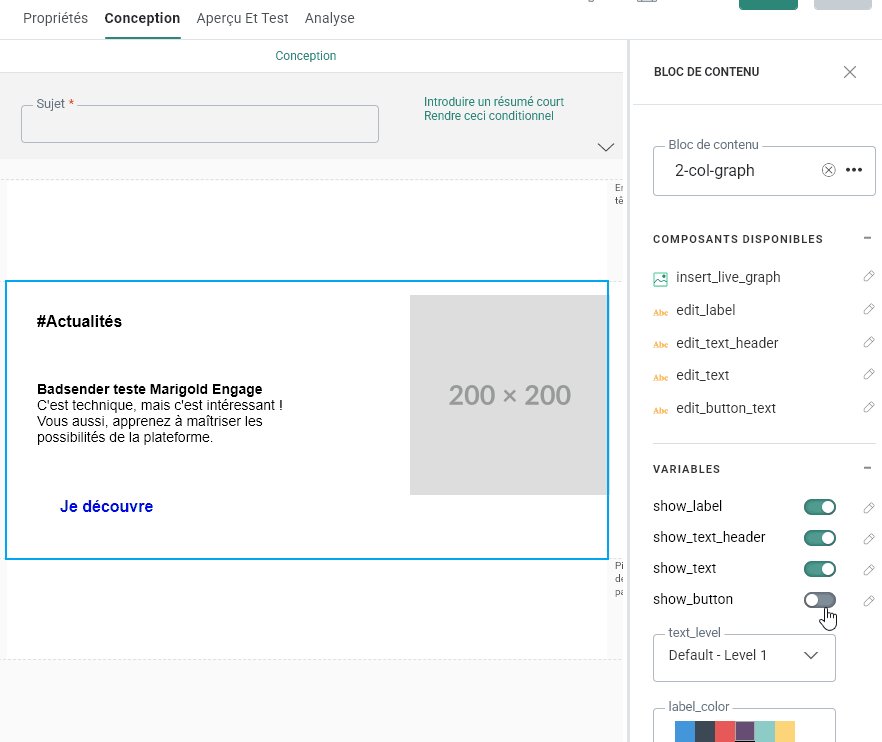
Afficher ou masquer des éléments dynamiquement
Dans Marigold Engage, vous pouvez aussi rendre certains éléments optionnels en utilisant une variable booléenne (true/false) couplée à une condition d’affichage. Cela permet, par exemple, d’ajouter une option dans l’éditeur sous forme d’un interrupteur (toggle) qui active ou désactive l’affichage d’un élément dans l’email.
Comment ça marche ?
- Déclaration de la variable booléenne (
<sg:var type="boolean">)- Crée une variable qui peut être activée ou désactivée par l’utilisateur dans l’éditeur.
- Cette variable prend la valeur
trueoufalsepar défaut.
- Utilisation de
<sg:conditionnal>pour afficher ou masquer un élément- L’attribut
expressionde<sg:conditionnal>vérifie la valeur de la variable. - Si l’expression est vraie, le contenu à l’intérieur de
<sg:conditionnal>s’affiche. - Sinon, le contenu est masqué.
- L’attribut
Exemple concret : nous avons un bloc avec un libellé optionnel. On veut permettre aux utilisateurs de choisir d’afficher ou non ce libellé dans leur email via un simple interrupteur dans l’éditeur Marigold Engage.
<!-- Variable booléenne (interrupteur dans l'éditeur) -->
<sg:var id="show_label_toggle" name="Afficher le label" type="boolean" value="true"/>
<!-- Condition d'affichage basée sur la variable -->
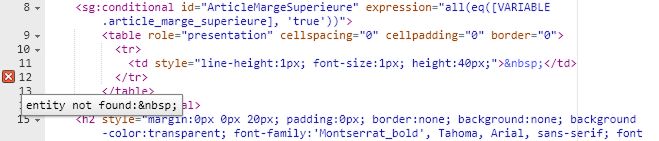
<sg:conditional id="display_label_condition" expression="all(eq([VARIABLE.show_label_toggle], 'true'))">
<tr>
<td style="text-align: left; color: #000000; font-family: Arial, Helvetica, sans-serif;
font-size: 16px; font-weight: 700; padding: 10px 0;">
Label optionnel affiché !
</td>
</tr>
</sg:conditional>
Quels sont les autres avantages des blocs de contenu ?
- Lorsque vous accèdez à votre bibliothèque et à la liste des blocs de contenu, Marigold Engage ajoute une colonne « Utilisation » pour savoir dans combien d’emails ou templates vous faites appel à ce bloc. Si vous ouvrez votre bloc de contenu, vous avez aussi accès à un onglet « Contenu Lié » qui vous fait le détail des emails et templates utilisant ce bloc.
- Si vous modifiez un bloc de contenu, les modifications se repercutent sur toutes les « instances » de ce bloc de contenu présentes dans vos campagnes et templates (sauf celles en cours d’envoi et programmées il me semble).
- Marigold Engage vous signale dans l’éditeur de code de votre bloc de contenu s’il y a une erreur de code ou de variable.

Exemples de design réalisables dans l’email builder de Marigold (ex-Selligent)
Notre analyse de l’email builder de Marigold (ex-Selligent)
L’Email Builder de Marigold Engage présente des fonctionnalités natives intéressantes, mais aussi certaines limitations. Bien qu’il soit adapté pour des tâches basiques, la réalisation de designs plus complexes ou la reproduction fidèle de templates existants peut s’avérer difficile. Les utilisateurs ayant des besoins spécifiques ou recherchant une grande flexibilité dans la conception pourraient rencontrer certaines contraintes.
En revanche, si vous êtes trèèèèès à l’aise avec les langages HTML et CSS et l’utilisation des variables et balises SG, vous serez tout à fait capable de développer des blocs sur-mesure, pouvant répondre à tous vos besoins et plus encore ! Ou plus simple, vous pouvez aussi nous demander de vous préparer tout cela… 😀


Laisser un commentaire