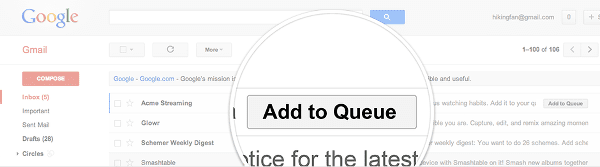
Last May, Gmail announced the creation of the "quick action buttons". Passed almost unnoticed because of the implementation of Gmail tabs at the same time, this feature allows advertisers to include a button directly in the subject of emails. This feature allows for example to check-in or confirm an invitation without having to open the email.
Even further, this information can also be used to inform Google Now, the personal assistant of Android, about your hotel reservations, your next flights or your appointments.

How to add these buttons?
Before we explain how Quick Action Buttons work, you should know that there are two different types:
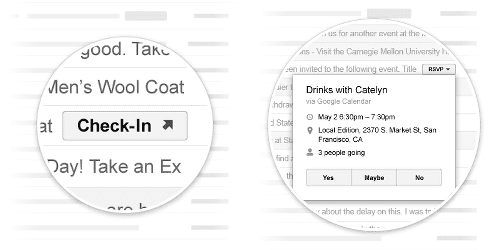
- The "Go-To" actions: As its name indicates, the user will be redirected to an external site. Visually, the "Go-To" actions are represented by an oblique arrow (see screenshot below).
- In-App Actions: These allow you to develop features that will be fully executed in the Gmail interface. The buttons of the In-App actions have a down arrow to indicate that an action screen will open (see screenshot below).

It is obviously the "In-App" actions that are the most interesting. These are based on Schema.org, a standard that allows to define all kinds of data formats within a web page. The code is to be added directly in the <body> HTML (Gmail does not interpret the content of the html header anyway). Two formats are accepted, either JSON-LDor Microdata.
Example of an "In-App" action of type event
In JSON-LD format:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "John's Birthday Party",
... information about the event ...
"action": {
"@type": "RsvpAction",
"actionHandler": {
"@type": "HttpActionHandler",
"url": "https://events-organizer.com/rsvp?eventId=123",
"method": "POST",
"requiredProperty": "rsvpStatus",
}
}
}
</script>
In Microdata format:
<div itemscope itemtype="https://schema.org/Event">
<meta itemprop="name" content="John's Birthday Party"/>
... information about the event ...
<div itemprop="action" itemscope itemtype="https://schema.org/RsvpAction">
<div itemprop="actionHandler" itemscope itemtype="https://schema.org/HttpActionHandler">
<meta itemprop="url" content="https://events-organizer.com/rsvp?eventId=123"/>
<link itemprop="method" href="https://schema.org/HttpRequestMethod/POST"/>
<div itemprop="requiredProperty" itemscope itemtype="https://schema.org/Property">
<meta itemprop="name" content="rsvpStatus"/>
</div>
</div>
</div>
</div>
Conditions of access
However, the feature is not open to everyone. Your emails must meet certain strict criteria:
Need help?
Reading content isn't everything. The best way is to talk to us.
- use in transactional emails only;
- use of SPF or DKIM authentication;
- the domain name of the sending email address must be the one declared in the SPF or DKIM;
- compliance with Google email guidelines;
- ...
Finally, you must register your "actions" via a form before you can use them.
To visit: The Google Developers site of Gmail Actions
What's next?
Google has recently stated that it will continue to develop this functionality. As Schema.org is a joint initiative of Google, Microsoft and Yahoo!, it is to be hoped that these two other players will also implement this functionality in their Webmails.