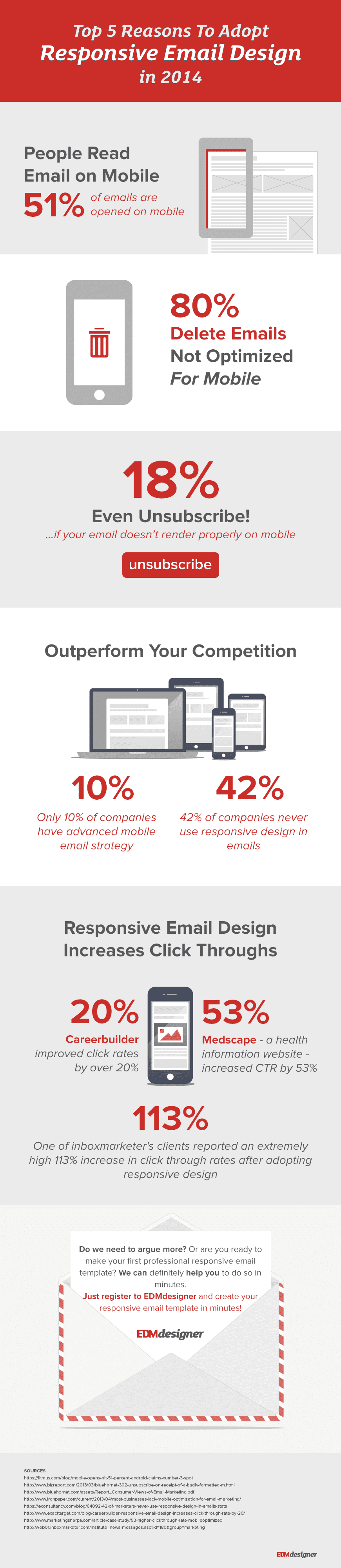
Thursday's infographic (yes, I know, it's published on a Wednesday evening). As is often the case with infographics, we're pushing open doors, but when it comes to responsive and emailing, we've still got a lot of doors to kick down! Still haven't got the hang of it? Ask an emailing specialist to help you (Badsender ^^ By the way, we make great email designs!). It is urgent to get started.

Need help?
Reading content isn't everything. The best way is to talk to us.
Source : EDM Designer
Leave a Reply