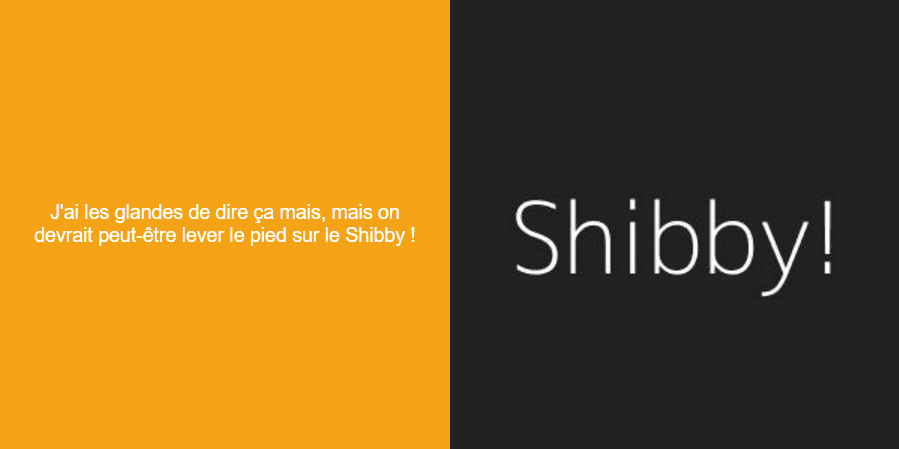
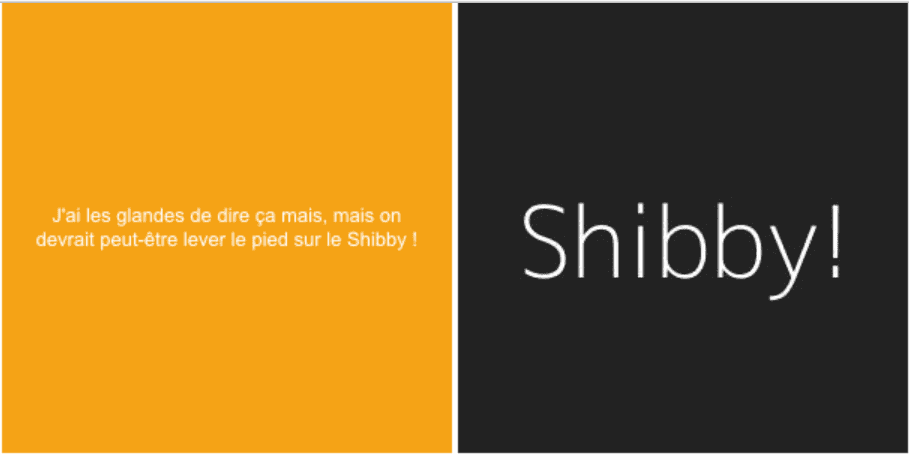
The point of interest here is the appearance, on iPad Retina iOS 9, of a slight break in our design. As you can see on our mockup, we just want to offer two inserts side by side. The first one will be with an orange background (shade of Badsender) and the second with a very dark background. But a vertical white line of 4 pixels width will disturb our design.


In concrete terms, we have a structure with HTML text on the left and an image on the right. The text on the left is centered vertically on the image on the right, but this has no impact on the problem raised.
On the other hand, it should be noted that this structure is designed according to the full responsive operation (always in order to overcome the problems of interpretation of media queries on the Gmail app among others). These two columns are therefore coded in <div> inline-block with a max-width of 300 pixels. We frame these two <div> of Outlook comments including a <table> of 600 pixels wide and two cells of 300 pixels wide. This parameter must be taken into account because this is where the problem arises.
Need help?
Reading content isn't everything. The best way is to talk to us.
This coding method should not, in principle, cause any rendering problems and our two cells should, in principle, be correctly glued. After testing, we realize that in reality, the automatic indentation of our code is at the origin of this technical bug. After setting up our first Outlook comment for the creation of the 600 pixel wide table, we move on to the line for the creation of our <div>. Similarly, when we "separate" our two <div> by the Outlook comment closing the first cell and opening the second, we respected a clean indentation for a better reading of the code.
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;"><!-- if (gte mso 9)|(IE)]><table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0px auto;"><tr><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">content 01]</div>
<!-- if (gte mso 9)|(IE)]></td><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">content02</div>
<!-- if (gte mso 9)|(IE)]></td></tr></table><!endif]-->
</div>
In fact, it is precisely these line breaks and spaces that are interpreted by this support and generate the bug. The solution is then quite obvious: it will be enough to remove these spaces and line breaks to solve the problem. This gives us this:
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;"><!-- if (gte mso 9)|(IE)]><table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0px auto;"><tr><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">content 01]</div>
<!-- if (gte mso 9)|(IE)]></td><td width="300" valign="top"><!endif]-->
<div style="display: inline-block; max-width: 300px; vertical-align: top; width: 100%; margin: 0px auto; font-size: 0px;">content02</div>
<!-- if (gte mso 9)|(IE)]></td></tr></table><!endif]-->
</div>