Article sponsored by OhMyGodTV.
So, chocapix? There are moments in a man's life when a dazzling idea crosses his mind. I would add that "dazzling" does not automatically mean "genius". However, we don't always have the maturity, the time, the reflection, the material or the skills to implement these flashes. But for once in my miserable existence, I took the time to delve into and experience a thought. I'll tell you again what my little inner voice really told me, you know, the one that never leaves you and asks you to light fires sometimes, for no reason... Well, maybe I'm a special case.
"I'm going to take five minutes to eat and make myself a confit fruit tartine with liver pâté, that's perfect! Rooooohhh but who took a chocolate from the kitchen advent calendar again? It's the 3rd and there are already 15 windows open... This is not possible... Impossible to respect a countdown here... Countdown... Countdown... Calendar... Email... Countdown in php... Liver pâté... Advent calendar... Countdown... That's good! "
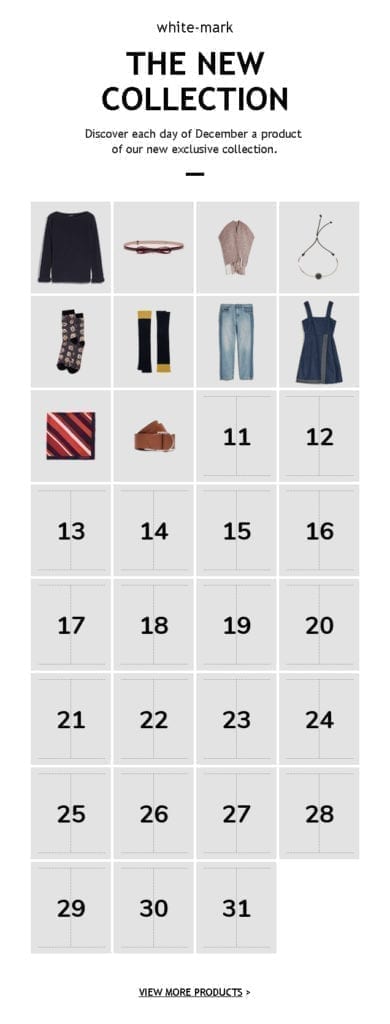
To summarize: my next challenge (and I accept it) would be to make an Advent Calendar in an email. It's December 10th, and it's too late for an advent calendar? Yeah, but we don't care about that. The idea can be adapted, transformed, modified, what counts is to know if it is technically feasible or not... Yes, because finally, an advent calendar is neither more nor less than a countdown: we come, with each day less, to modify a result (eat a chocolate). At least that's how I'm schematizing things.
How to proceed?
At first, I wanted to design a single image in php, with the countdown system, but then I thought that it would be a bit complicated for the responsive version, because the products would not be really readable or understandable. So I thought it would be better to prepare one image per product, and a general image when the product would not be visible.
This is what an advent calendar gives us in an email. For the design and the products, I was largely inspired by Max&Co, so I might as well play it straight... What do you mean I copied everything? Late! You'll see if I'm the one who copied from my friend! I'll take care of him! I was at the Elephant and I said I'm going to put the same moustaches as you... I'm sorry, I'm getting carried away. Hey, it's the opportunity that makes the thief, everything is ready, you just have to call us! 😉 If we approach a little technique now: I have a first html file, which includes my basic HTML integration, in nested tables, so far, nothing fancy. My table is made so that a line of 4 products goes in 2×2 in responsive. Well, we don't learn anything fantastic on that. You'll find the HTML code a bit further down in this article: first of all, it's not the main interest here, and moreover, you'll have to read everything! ah ah! I'm petty!
A bit of technique, a bit of language that we don't understand!
On the other hand, on the generation of the images, it is there that we enter an interesting part: each image is generated in php. The path of each image is thus of this kind:
<img src="https://test.badsender.com/images_hebergees_tests/badsender/articles/2018/20181205_calendrier/calendrier/gif.php?time=2018-12-01+00:00:01" />So, I will call my gif.php file, hosted on a server. Inside this php file, here is the code:
header("Content-type: image/png");
$image = imagecreate(131, 150);
1TP3Background = imagecolorallocate($image, 227, 227);First of all, I specify in my document that I am going to create an image with this php file. This is the base. Then, I specify the dimensions of my image: here, 131 pixels wide by 150 pixels high. Then I specify the background color of each of my images, a little blue-gray that I like, probably my fascination for aliens... So far, so good. I am quietly preparing my image. And I will continue in this way. You may have noticed in the image path that I'm passing a variable in GET, the "time" variable. Remember this, because it makes sense now:
$time = $_GET['time'];
1TP9Digit = substr($time, 8, 2);This "time" variable, I get it, I look it in the eyes, I intimidate it and I keep only the numbers included in the 6th and 7th position. In other words: the number of the day! Bim! And this value I get back, I store it in the variable 1TP3Digit. So, security, methodology, all that, please be indulgent, I'm not a PHP developer, so I can imagine that there's a lot of room for improvement in my script, and I don't expect any less from you! There's a "Comments" part at the bottom of this page, that's why, and since there's no problem, feel free to comment! And it will please me at the same time! Anyway, for the moment, I'm going to continue to prepare my little visuals.
$source = imagecreatefrompng("images/product_ok_" . 1TP3Digit . ".png");
imagecolortransparent($source, imagecolorat($source, 0, 0));
1TP3Width_source = imagesx($source);
1TP3Height_source = imagesy($source);
$source_not = imagecreatefrompng("images/product_not.png");
imagecolortransparent($source_not, imagecolorat($source_not, 0, 0));
1TP3Source_width_not = imagesx(1TP3Source_not);
1TP3Source_height_not = imagesy($source_not);In the above code, I have initiated two variables. The variable $source, and the variable $source_not. The first one corresponds to the product visual that should appear. So I'm going to retrieve, in my "images" folder, the visual named "product_ok_01.png" for example, or "product_ok_14.png", so it all depends on the number of the day, as you can see.
I then retrieve the widths and heights of this image. The second variable ($source_not) is neither + nor - than the image that will be displayed when the product is not yet available in the Advent Calendar. So I quickly drew what I think is a dotted cutting path. Be careful, eh? I'm not bad but I don't draw like Tintin... It's crude but it will do:
Need help?
Reading content isn't everything. The best way is to talk to us.
And now I'm going to proceed with my image selection conditions. So I will prepare my 2 sources of comparison: the date sent in GETand the date of the consultation day :
// Here, it's first the treatment of the date passed in GET, retrieved above in the variable $time
$future_date = new DateTime(date('r', strtotime($time)));
// And here, it is the treatment of the current date
$time_now = time();
$now = new DateTime(date('r', $time_now));Once this is done, I can finally apply my conditions in this way:
If the date in the image path is less than the current date, then I can display the product image. OtherwiseI'm going to display my little dotted lines with the number of the day on top he went away in winter, in summer (like in the real calendars, it's crazy, I push the trick to the end, so you really want to press on the screen to open the window, call me Mr. Deceiver!)
// If the date in the image path is less than the current date, then the product image is prepared
if ($future_date 30,
x-offset' => 42,
y-offset' => 90,
file' => __DIR__ . DIRECTORY_SEPARATOR . Nunito-Bold_0.ttf'
);
imagettftext($image, $font01['size'], 0, $font01['x-offset'], $font01['y-offset'], $noir, $font01['file'], $chiffre);
}Yeah, so here's a little clarification: My little table $font01 just allows me to indicate some criteria for the number of the day: its size, its position in x and y, the typeface to use... And that's it, "what else ?" as George would say, the job is done, and well done I hope! Now I just have to conclude my file with the following instance:
imagepng($image);Hop hop hop, let's make it quick, we want to copy and paste, right?
And for you, in exclusivity-live from my Gamer's chair, here is a naked picture of me all my code from my php file, with the comments that go with itWhat we are not ready to do for you anyway...
<?php
// 1. indicate that you're going to generate an image in php
header("Content-type: image/png");
//2. We prepare our image: background color, dimensions, variable retrieval to find the right visual...
$image = imagecreate(131, 150);
$bleu_fond = imagecolorallocate($image, 227, 227, 227);
$time = $_GET['time'];
1TP9Digit = substr($time, 8, 2);
// 3. two possible images: one when the date has passed, another when it hasn't, logical.
$source = imagecreatefrompng("images/produit_ok_" . 1TP9Digit . ".png");
imagecolortransparent($source, imagecolorat($source, 0, 0));
1TP9Width_source = imagesx($source);
1TP9Height_source = imagesy($source);
$source_not = imagecreatefrompng("images/produit_not.png");
imagecolortransparent($source_not, imagecolorat($source_not, 0, 0));
1TP9Source_width_not = imagesx(1TP9Source_not);
1TP9Source_height_not = imagesy($source_not);
// 4. We initiate our two date comparison variables: the current date, and the date sent in the image path
$future_date = new DateTime(date('r', strtotime($time)));
$time_now = time();
$now = new DateTime(date('r', $time_now));
// 5. compare: if the GET date is less than the current date, the product image is displayed. Otherwise, we display the image of the closed window with the number of the day over it
if ($future_date 30,
x-offset' => 42,
y-offset' => 90,
file' => __DIR__ . DIRECTORY_SEPARATOR . Nunito-Bold_0.ttf'
);
imagettftext($image, $font01['size'], 0, $font01['x-offset'], $font01['y-offset'], $noir, $font01['file'], $chiffre);
}
// 6. Create image
imagepng($image);
?>And as usual, the little HTML code that goes with it, because separating families, we don't know how to do that... Can you imagine what you can do with this system? WE GIVE YOU A GIFT OF MALAAAAAAAAAAAAAAAAADE THERE! No, because you can use it for sales, for an Easter egg hunt, for markdowns, for Christmas, and even to open oysters, it's a kind of magic tool, like a Swiss army knife! We already have a lot of ideas and we're ready to help you set it up on your campaigns if it was ever confusing to you, but you grasp the potential! 😉
PS: Hey, don't try to click on the products, nothing will happen! Yeah, because at the time I thought "How am I going to make the links accessible if the current date is not yet the right one? And then I realized that it is enough to simply set up a landing page where with a small php script we will get the time value in GET to see if we can display the product and its details or not. Inevitable. I didn't put it up there, because I had a pony, but it's just the same. Come on, grapefruit and hugs, I love you guys!
Double PS: I've been told in the earpiece that what my advent calendar lacks is a bit of a messy side, where the days don't follow each other, because that's how advent calendars often are, we struggle to find the right day and everything. Not wrong! Well, nothing prevents you from intermingling the days of the calendar by changing their positioning in the HTML integration. No need to touch the php file. It's as simple as that 🙂



4 réponses
Nice article, very complete as usual 🙂
But the comment is mostly to say thank you for Camille. You guys are big sickos, and I love it!!! 🙂
Kamoulox and beef bourguignon, I love you emails
Seriously, does the email calendar work?
it's so cool 😀 I was told to avoid doing that animations etc but question it works everywhere (except outlook, I always wonder what it's for him)?
thank you (I just discovered this blog)
@Charles: I can't stop myself from inserting references, I can't help it! 😉
@Nadia : Absolutely, it works!!!! And there, we don't go through an animated gif system, so no worries on Outlook either 😉
Hi, thanks for this post, very interesting to read.
Interesting and motivating reading!