Let's face it: email marketing is not a "clean" communication solution from an ecological point of view. Sending and storing messages and images consumes a lot of energy. Data centers require air conditioning. In short, tons of CO2 are emitted into the atmosphere. However, we cannot decide to stop any service because it is not ecologically clean. On the other hand, it is important that everyone participates in an improvement of their methods (the same applies to accessibility in email marketing).
What optimizations should be made for the HTML email integrator?
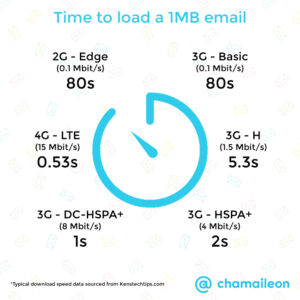
Optimizing the weight of an HTML file and its components, for example, must become an imperative. To limit the ecological footprint of email campaigns as much as possible. But also to gain in display and download time. Connections are never the same, depending on the geographical location, the constraints or the media of your recipients. The display time will therefore logically never be the same either.
Also be respectful of the sometimes limited data loading capabilities of your recipients. Many mobile plans are still limited for the moment. Finally, offering a reduced HTML file size also allows you to avoid the truncation that Gmail applies to any email larger than 102kb (for the HTML file only). Let's start with this step.
Lighten the HTML code
- This is done by using "id" and "class" in styles that are only needed for the mobile version or for rendering hacks. Avoid calling unnecessary code. A tool like emailcomb allows you for example to report unnecessary classes and ids in your HTML code. When using a set of class or id in the code head, this type of tool can be particularly useful!
- The minification of your HTML code : a sometimes risky operation, which can lead to breaks in your HTML code. A solution (free) as htmlcrush is particularly effective since it only applies to removing indentation from your HTML code (which can already save you up to 23% of your file size, sometimes more). You can also, in the options, decide to suppress the line breaks (a little more risky). But this can bring you a gain of more than 40% on the final file weight.
- Optimized code construction: avoid using too many nested arrays. Set up the <hn> and <p>. Place your background colors in the tables rather than on the cells when you can. In short, pay attention to the construction of your code. Clean it up. Make it a clean codewithout unnecessary use of empty cells to create margins (prefer the use of padding) or spacer.gif. Delete comments when your code is ready to go. It doesn't look like it, but these kinds of little tricks can quickly reduce the size of your HTML code.
- Go to the abbreviation for class and id used in your HTML code. For example, I tend to use classes like .paddingt10px for a padding-top of 10px. This type of naming is still a bit long, but it has the advantage of being understandable. It is possible to push the thing a little further by reducing it to pdgt10px. To each his method, as long as it exists.
- Reduce the name of your image files as much as possible (while keeping a sense of it if you can) and the path of these same images. That's always a few characters saved.
- Make sure you don't use obsolete hacks (it happened to us not so long ago, we are not proud of it, mea culpa).
Reduce the weight of the images
- The main constraint in this type of objective, we all know it: to succeed in keep a good quality while optimizing the weight images. squoosh in this is a very nice little online application that will allow you to upload packages of images and reduce their weight while keeping their quality at a maximum. The result is simply amazing (sometimes up to 87% in file size savings).
- If you want to prepare your images for a Retina display, try to know your target in advance. If very few consultations are done on this type of screen, prefer normal image sizes (non-Retina optimized). However, if you absolutely must use Retina images, there are two techniques available to you:
- Prepare images with very large dimensions, but in rather poor quality settings.
- The second is (and this brings us back to the first point) to use programs to further compress your images. A plethora is offered to you: ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken…
- In order to optimize the weight of your images, it is also possible to take this to the extreme by converting all your visuals to webpand to prepare a hosted script allowing to choose the webp when the browser allows it (and the weight-optimized jpeg version when the browser does not allow it). I'm thinking of writing an article later on this solution, which I don't see proposed yet. We won't hide the fact that it is also a question of experimenting with new techniques, a bit advanced ("It's nerd masturbation" as Sergeant Cass would say in Operation Shakespeare).
All of these tips only lead you to test even more than before (and I'm sorry, but that's the game my poor Lucette)New practices of this kind are not always done lightly. It sometimes takes time to adapt (as for make emails accessible), but it is urgent to do it. to make these changes. Unfortunately, WYSIWYG editors usually generate rather heavy code, sometimes filled with useless classes or obsolete coding methods. The best way is to code by hand, the old-fashioned way, with verification of what is generated. This is what Badsender offers in its services.
Need help?
Reading content isn't everything. The best way is to talk to us.
What about the other links in the email marketing chain?
Project managers, designers, those who work in data, or routers? How can they participate in making email marketing campaigns more eco-friendly? What are their roles to play? This can be done through better targeting, which implies to know the customer better. Because it is not so much the quantity that counts, but the quality (someone once told me the same thing when talking about size, but I didn't quite understand what it had to do with email marketing). Clean up your databases regularly, really target the people concerned, send your emails when your recipients are more likely to be connected, analyze your campaign statistics because this is what will define your next mailings.
For designers, you can take into account the points mentioned earlier in this article, but also use more text in raw HTML, without turning the text into images (it will be better for accessibility, readability and deliverability of the campaign), or use dark colors in the creas to require less lighting ... It's up to you to comment on any improvements or changes you'd like to see... in short, the contribution you'd like to make to the project. to eco-responsible marketing !

One Response
Hello, do you have any advice on eco-responsible emailing platforms (mailchimp etc)?