"How the hell to keep a high quality animated gif generated from a video. And intended for emailing. Without having a 20MB file?"
An average customer that assaults us aforementioned
This is one of the recurring questions. Unfortunately, to our knowledge, there is no miracle solution. End of the discussion. See you soon!
But naaaan I'm kidding! What a joker I am! It is possible to design an animated gif from a video for an email (and we offer it at Badsender, too).. But if we want to regulate the final weight of the file, it is true that it will be necessary to truncate the duration and/or to "lower" the quality of the file in question. It will be difficult to do otherwise. We can't have it both ways...
But wait... I have an idea!
If it is complex to reduce the weight of an animated gif generated from a video and intended for email, I think on the other hand of "cinemagraph" type videos. You've probably already seen them here and there. (It is necessary, it is a small tendency to propose a random solution to the video).
Come on, it's a gift, I'm offering you a little preview of what's happening on the Dior Instagram account. (I'm using "Eau Sauvage" at the moment, it plays on my choice) :


When I see this, I tell myself thatthere is always room for improvement. In the sense that if I take these videos and transpose them into an animated gif, I will inevitably end up with a rather heavy file. And with a "relatively" poor quality (since, as you know, the gif supports only a maximum of 256 colors among the RGB palette, that is to say 16 277 216 shades...). Demonstration in pictures :

We can see on this example that, even if the quality is at its best, the gradations of the background texture leave something to be desired. As for the weight : we are still on a file of 674ko.. For such a small animation, it is frankly a waste...
And finally, when we look in detail at the two examples above, it is "almost" only a background image (the product) with an animation of a ray/halo of light on top (for the 1era video) or slivers floating in the air (for the 2nde video). And this is exactly the system I want to move to.
The solution: the apng format.
What is this format? APNG for Animated Portable Network Graphics. In other words, an unofficial extension of the PNG format. With the animation in addition. Because the big advantages of the PNG format is its support of both transparency / translucency, and the ability to save photographs without data loss (since it is not limited to 256 colors). If we add to this the animation, we obtain a format that does not suffer from data loss, that supports transparency AND animation: APNG.
The principle would be to provide the image of the product in JPEG (for a truly ideal quality) and insert it as a background image on a cell. On top of this background image, I can place my transparent animation in APNG format, with a small link on top if necessary (assuming the product should be clickable).
Let's go for the practice!
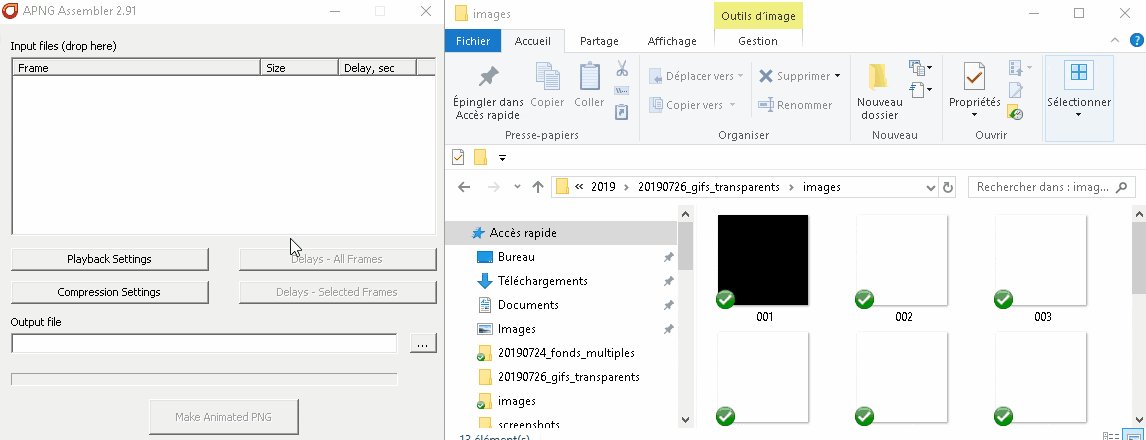
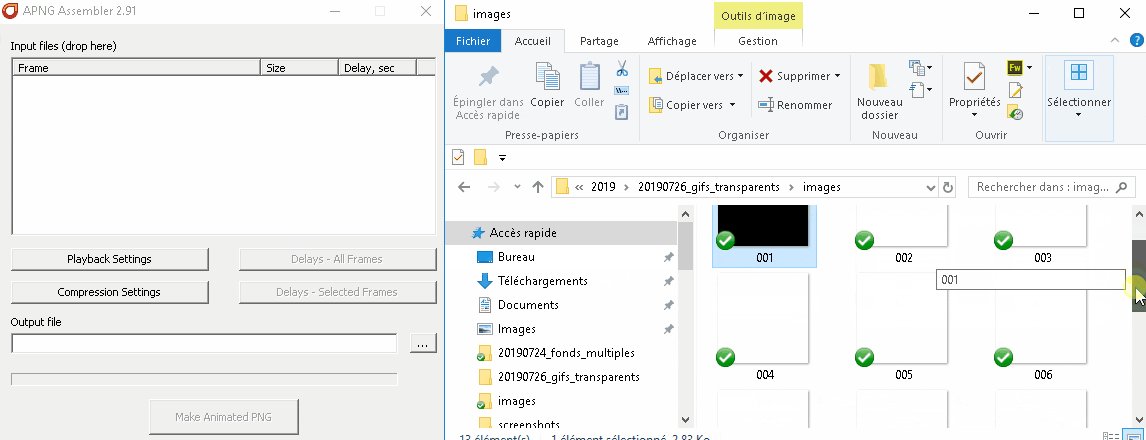
Yeah so in reality, it's a bit more complex than that. To make an APNG file, you would think that there are ready-made plugins on Photoshop... Well, I didn't find any. The only solution I found for the moment is to download a little software called apngasm.
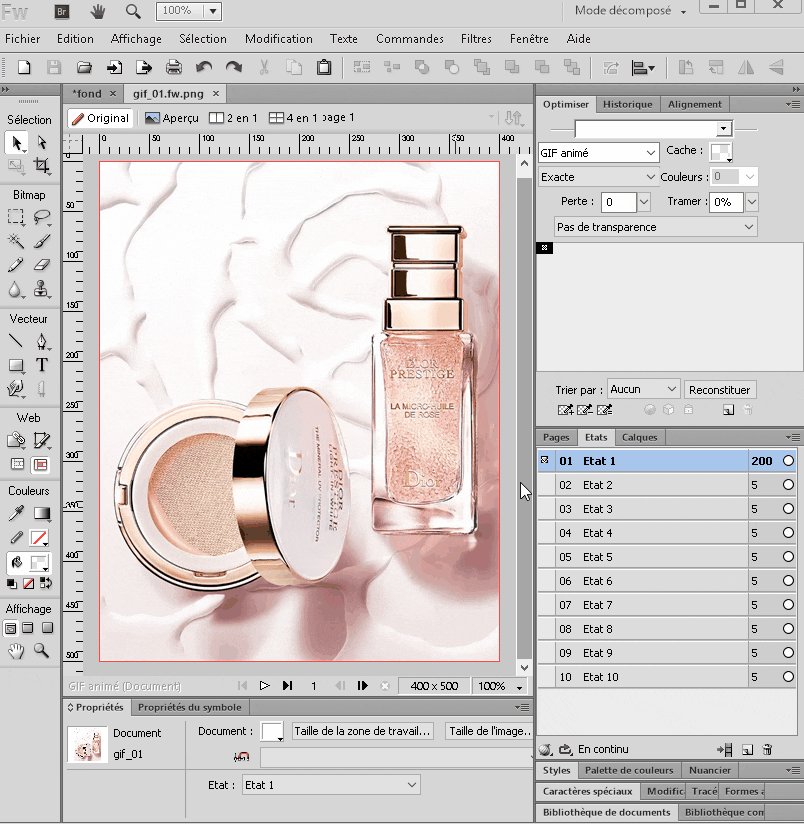
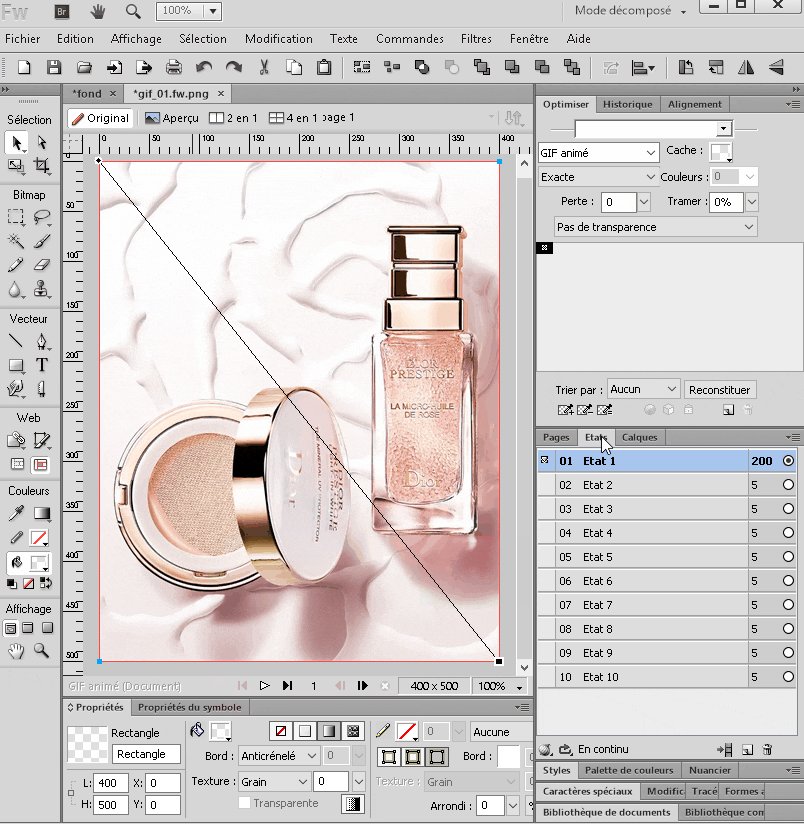
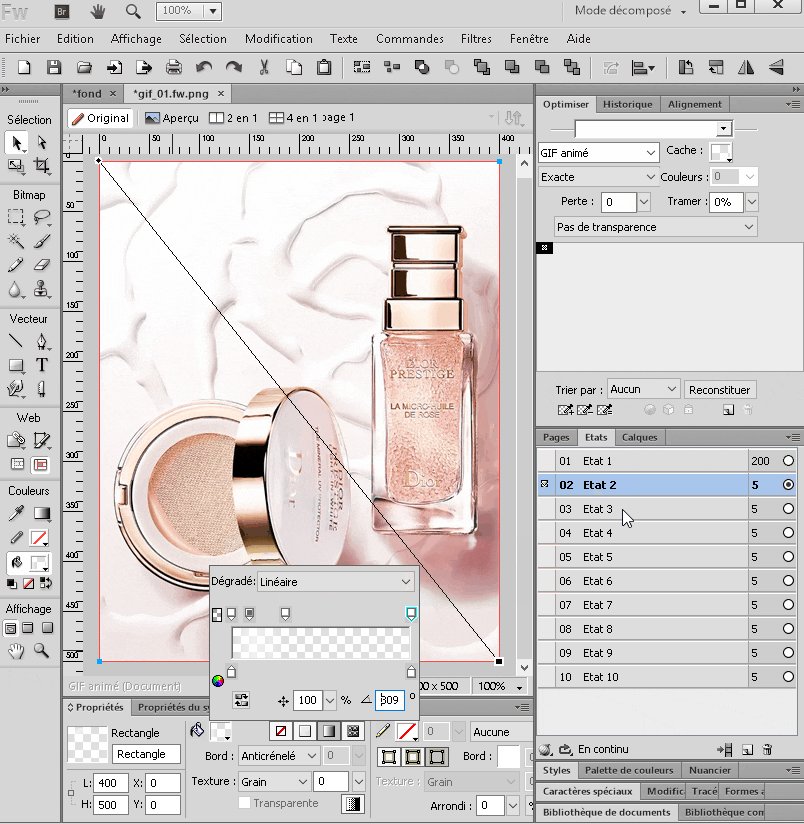
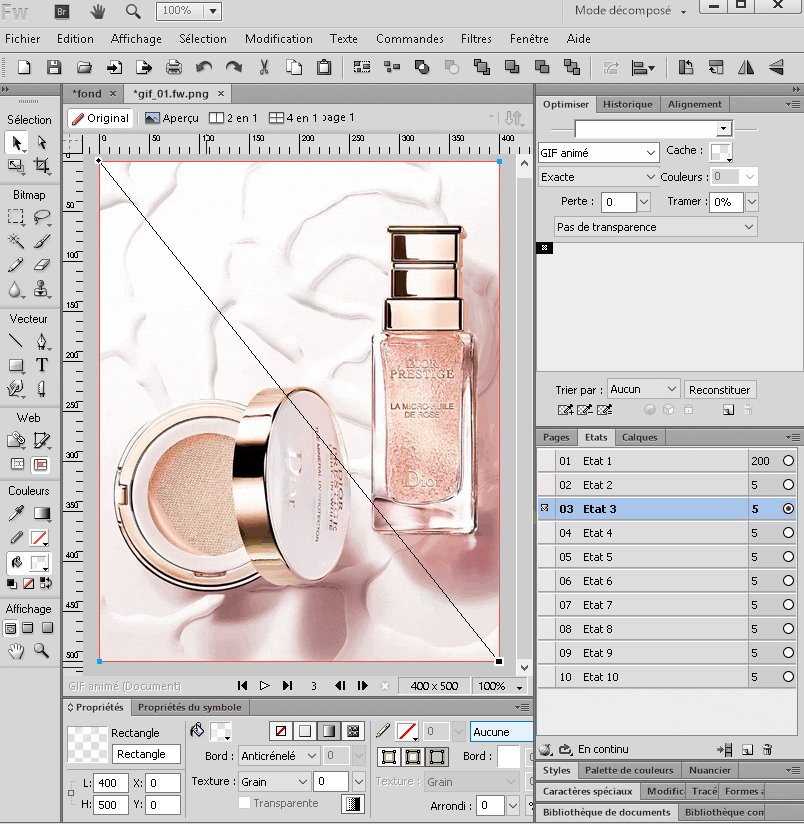
Once this is done, you must prepare the different layers of your animation. When I look at the gif generated above (with the halo of light) I create an animation with 10 states. On each of these states, I have an oblique linear gradient, with different positions each time for the different degrees of opacity of my halo.

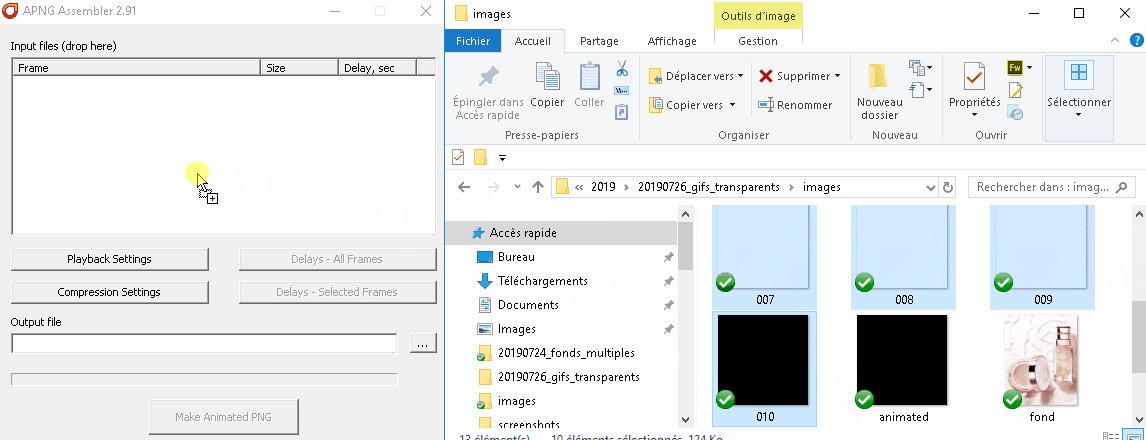
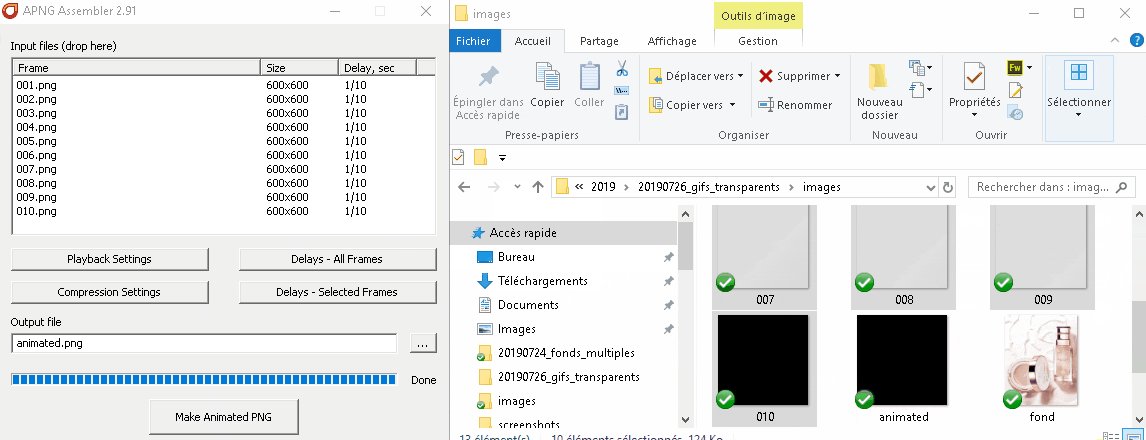
I then export these 10 layers in pngs on a transparent background. All I have to do is import these files into apngasm and set the display time for each frame.

And here is my animated.png file created! If we look at the weight, we can see that the JPEG file of my product weighs 138kb. My animated.png file is 33,4kb. This makes a total of 171.4kb. The size of our GIF file being 674kb, the result is quite convincing! We divide the weight by 3, and we improve the quality! What happiness!
Okay. Great. How does it work in practice on the HTML code?
In fact, all I have to do is insert the product as a background image, and place the png file in the same cell as a still image. This will give us something like :
<td style="background:url(images/fond.jpg) no-repeat top center; background-image:url(images/fond.jpg); background-repeat:no-repeat; background-position:top center; height:500px; width:400px;" class="width100pc background01" width="400" height="500"> <a href="https://www.dior.com/fr_fr" target="_blank"><img style="display:block; margin:0px auto; font-family:Arial, Helvetica, sans-serif; color:#000000; font-size:14px;" alt="Dior Prestige" src="images/animated.png" height="500" width="400" border="0" class="width100pc heighauto"></a> </td>That's if I don't implement a patch for Outlook (which does not support background images). If I add the patch, then our code will be as follows:
<td background="https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg" bgcolor="#FFFFFF" width="400" height="500" valign="top" style="background:url(https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg) no-repeat top center; background-image:url(https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg); background-repeat:no-repeat; background-position:top center; height:500px; width:400px;" class="width100pc background01"><!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:400px;height:500px;">
<v:fill type="frame" src="https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg" color="#FFFFFF" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<a href="https://www.dior.com/fr_fr" target="_blank" rel="noopener noreferrer"><img style="display:block; margin:0px auto; font-family:Arial, Helvetica, sans-serif; color:#000000; font-size:14px;" alt="Dior Prestige" src="https://www.badsender.com/wp-upload/20190726_gifs_transparents/animated.png" height="500" width="400" border="0" class="width100pc heighauto"></a>
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]--></td>If we take a look at the rendering, this is what we get:
In terms of code, nothing very complex. But what about the support?
Wilbert Heinen detailed the issue a bit more in a post on the Litmus blog. Animated.png files are supported on Apple Mail, Outlook 2016/2018 for Mac, Thunderbird, iOS Native Mail APP, Samsung Native Mail App, Outlook App Android on iOS.
It is also supported when using an Outlook.com account on AOL, Comcast, Freenet.de, GMX.de, Libero, Mail.ru, Office365, Orange.fr, Outlook.com, T-Online.de, Web.de, Yahoo!. However, it is not supported on Lotus Notes, Outlook 2007 and higher on Windows, Gmail App Android and iOS, Gsuite, Gmail.
Mark Robbins, in his presentation on the future of the image in emailIn this case, the support is 66%, and the fallback is 29%. No mail client seems to be a concern for the interpretation of this format. Even if the animation doesn't work, no worries, since the transparency is respected. And so, the background image always appearsThis does not block the understanding of the message.
We could do the same thing with svg and optimize even more the weight of the animation?
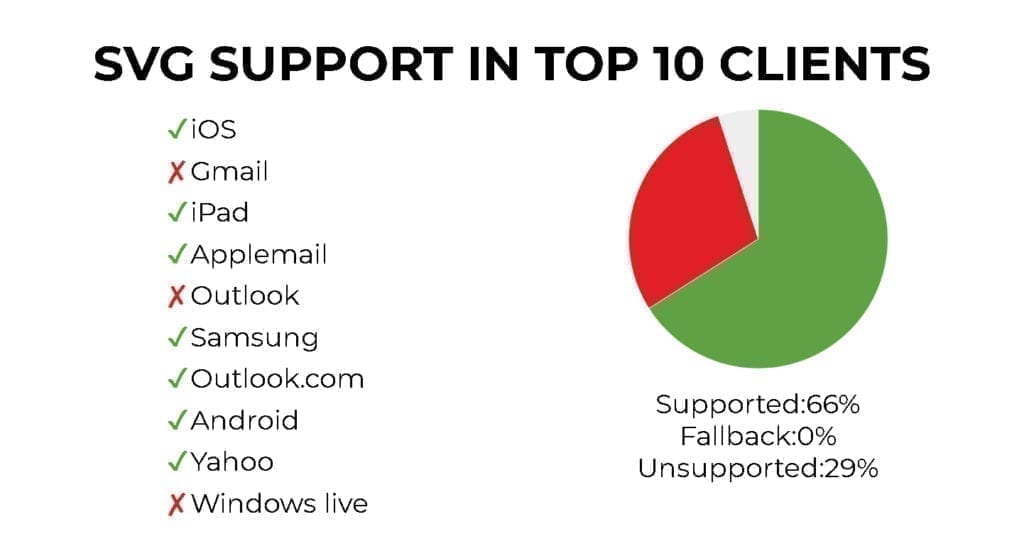
This is what leads me to justify the choice of this format, and not the svg format. If the svg format also allows you to do vector and animation, it is not supported on 29% mail clients.

And according to our tests, the most annoying thing is thata square with a grey border appears in these cases. This prevents the background image from being displayed. As a result, the reading and understanding of the message are really penalized.
It's Q&A time!
U : Do I have to use a background image ? Why not superimpose 2 images in the cell?
B: Hey, I'm not forcing you to do anything! It is probably possible to go through the absolute positioning of images in an email... And thus conceive both the product image and the animation image as 2 still images. But I didn't take the time to test it. And I fear that the multiplication of "shaky" techniques may increase the lack of total support of the expected result. But nothing prevents you from testing the friend!
U: Can we find ready-made animations?
B: Uh huh... I know nin! I'm not a videographer ! But well, with a little imagination and creativity, a little work on Photoshop, and hop! The trick is done ! No need to look at it ! You get something drinkable in no time. It shows up well on my design... What do you mean, "no"?
U : Is there really only apngasm to generate apng files ? No other solution ?
B: Actually, I discovered afterwards that the ezgif also offers it. And the software Screentogif also. Two tools that I had just talked about during my EMDay workshop... Like what, we don't always know all the possibilities of the tools already at our disposal…
Leave a Reply