The loulouuuus ! How are you doing? Have you ever wanted to insert carousels in an email campaign? It's happened to me countless times, and I've had requests from clients directly. But then what solution to choose when it's like that? Because when it comes to design, it's pretty simple... But when it comes to technique, it's a different story... But wait, I think you're lost... How? What? What do I hear? "What's a carousel?"... Consternation, annoyance... I am flabbergasted! Well, if that's the way it is, let's start at the beginning...
Definition of a carousel.
A carousel is a type of module that rotates content in a way similar to a slideshow, either by user command or by timed transitions. It is therefore called carousel, or slideshow, or slider, or animated banner (for those who would say email for example). This is its definition for use on a website. And finally, it's the same for a carousel in an email.
In a website, on the other hand, the carousel can easily be developed with javascript (most often)or in pure CSS (it is more complicated, but it is possible). It is also possible to use plugins if you work on WordPress for example.
But on an email, it's another thing: already, we know that javascript is not possible, since it is forbidden in emailing, and that it can bring deliverability problems. As a result, we have no choice but to fall back on pure CSS solutions, but not necessarily those you will find on Codepen for example: these are designed to be integrated on sites, and the CSS properties, attributes and HTML tags used will not necessarily be correctly interpreted by all mail clients. So, where to find code examples?
Examples of carousel in an email.
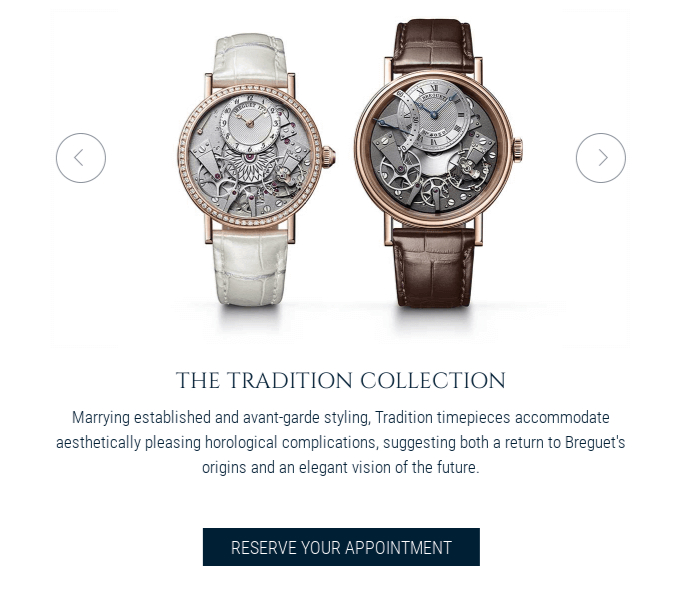
It's often the big brands that allow themselves this kind of deviation: first of all because it requires R&D mainly, and therefore you need the teams, the budget and the time in-house to afford it. So, here are some examples of emails with carousels: Google Pixels, Burberry, Breguet (probably one of my favorites, even if the images don't seem to be hosted anymore unfortunately)or Oakley.
The advantages of a carousel in an email.
The carousel offers a much more interactive experience. Moreover, it is still quite rare in emailing, which allows to stand out from the competition. Finally, it also reduces vertical scrolling and scrolling that can quickly overwhelm your recipients, since it allows more than one piece of content to occupy the same space.
Placed at the top of the email, it allows the most important content to be displayed without a fight for space. And it is known that the information that is higher in the display area has a better chance of being seen and clicked. On a website, it has become obsolete, but on email, it remains a very innovative module. Its click-through rate could be as high as you expect, unlike on a website!
Code.
The most common techniques for designing a carousel in an email use . Indeed, this will allow to detect, via the CSS, if the input (checkbox or radio type)hidden behind the navigation arrows of the carousel, are checked or not. And depending on their state, it will then be possible to make such a transition, and to display the next or previous slide.
If you want to retrieve via a simple copy and paste of the code to create a carousel (but where the update and the fallback solution are a bit laborious to apply), go here to see if I'm there.
Fallback solution and graceful degradation of a carousel in an email.
Putting a carousel in an email is super cool. But what do you suggest if it doesn't work? Hm? That's a point of attention. Like any good innovation, you have to be able to deal with this situation. And anticipate. By providing a backup solution.
Some carousels will therefore propose a very specific backup solution, which will only be displayed on mail clients that do not support this type of innovation. This can take the form of a table for example, with the different products placed side by side. Or one under the other.

However, always be careful to test your carousel again and again before sending your email campaign. You may remember the article I wrote about the warning carousels on Orange if they are generated from the Freshinbox tool for example?
Take care to analyze the opening environments of your target in advance too, and make the right decision! This is what we were detailing back then with Jonathan in the live on graceful degradation.
Need help?
Reading content isn't everything. The best way is to talk to us.
Our solution developed with Rémi Parmentier.
Introduction: briefing realization.
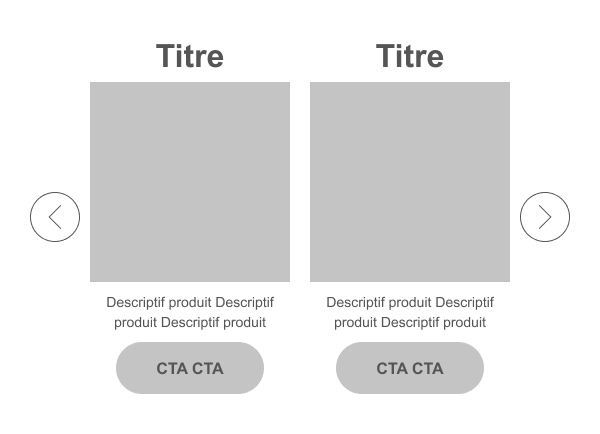
The design of this carousel was the subject of a very specific brief We would like to offer our clients a "Carousel" module. This carousel must be able to contain at least two slides (and more). Ideally, it would also be possible to choose the number of thumbnails in each slide (one, two, three products). The fallback solution must be relevant.
The complexities
- A responsive version that adapts in width to the screen resolution (in percentage terms). Priority 1.
- Navigation arrows that are best positioned in responsive (same ratio as on the desktop version). Priority 2.
- Optimal support of the "carousel" functionality (as many mail clients as possible) and a version of fallback that works (with an explanation of "why" it doesn't work on this or that mail client). Priority 1.
- The possibility of rotating the carousel "ad infinitum". Priority 2.
- Left" and "right" navigation arrows. Priority 1.
- Different links on the products. Priority 1.
- Possibility to add a customizable call to action at the bottom of each product. Priority 3.
- If possible, be able to add content "before" the product visual. Priority 3.
And here is a preview of the mockup (in Desktop format) provided to Rémi aka Hteumeuleu so that he can fully understand our request.
And you know what? Well, we don't regret our choice (to be clearer, that of having asked Mr. Rémi Parmentier to take care of it). Because all the constraints and wishes have been respected. As a result, we probably end up with a new carousel, which truly offers an ideal support and a very special and innovative experience in an email.
Code.
Well, we won't lie to you, we don't necessarily want to reveal all the HTML code for the moment of this superb carousel. Otherwise it's not a game. But you can ask us to design an email campaignand we will be happy to offer you this type of module!
On the other hand, we can tell you that this carousel is entirely in HTML and CSSthat it is based on input type="radio"and that you can put what you want in the slides... Ah ah !!! That's what you get for being a duck ! Another duck victory! And this is only one of its many advantages. Check yourself!
Benefits.
- Each slide to contain HTML In other words, images, texts, call to action... What we want, we tell you!
- This also means that you can put different links on each slide, on each product, on each text... MAGIC!
- It also means that you can change the order of the content in the slides without any problem, and have a title, an image, then a call to action, or a visual alone, or a visual for a text then a cta... The possibilities are endless!
- The responsive version adapts to all screen widths.
- If the carousel is not active, only the first slide appears, to avoid a too long scroll in the email. So there is no need for a specific fallback solution! That's cool, from both points of view!
- The carousel turns "ad infinitum"..
- The navigation arrows are designed in HTML and CSS to easily change the color.
When we tell you that our carousel is not working...
The support of this carousel in an email.
- On Yahoo, Outlook.com, Office 365, freenet.de, free.fr, Apple Mail, Outlook Office 365 on macOS, Samsung Mail, iPhone XR, SE, 7, 11, 12... No problem, the carousel is displayed correctly and works!
- On the rest: only the first slide is displayed. Its content remains clickable of course! The navigation arrows do not appear.
The rendering on mobile.

Yes, guys, we didn't forget that a carousel must also work on mobile while we're at it! And frankly, the support is not gross: it works everywhereexcept on Pixel Gmail where only the first slide of the carousel in the email is displayed. Moreover, the arrows remain "tapable" on the opening environments that support animation, and the content can be automatically adapted, according to a fixed width or a percentage, thanks to media queries defined in the .
Need a carousel in your email?
Hey, don't worry my loves (as Hanouna would say, I want to punch myself in the face...) If you want to insert a carousel in your email campaigns, and you don't know how to design or develop it... Well, it's very simple: call us! Our services of design concept and emailing integration are at your disposal, so no need to procrastinate.
Soon a "Carousel" module available in our Email Builder?
Among the constraints, the fact of being able to "industrialize" this module. As a result, as you may have noticed, the navigation arrows are designed in HTML to be able to change the color easily... Thus, in the Email Builder "The Pattern" that we have developed, we will be able to change the color of these arrows automatically (according to the colors defined in an emailing charter for example)without having to generate new images... What? You stumble on the term "The Boss"? You don't know what it is?
You may not know him, our "Boss": it is the little name of theEmail Builder that Badsender has developed. He is kind and gentle. Today, more and more beautiful references trust us. And we are slowly simmering there the arrival of a new "carousel" module. So we'll have even more customers. Because that's the kind of feature that's likely to please. Very much so. Do not hesitate to register at Badsender's newsletter to know when it happens!
PS: And since we're on a carousel featuring music albums, it would be a shame not to tell you about our tests on the support of the …