Hey, hello you! Say (yes we are on first-name terms, I prefer) you remember I told you how much I like Figma as a prototyping platform for emails ? This is also thanks to the Figma community it is strong, and it offers plugins at all costs! Brother, there are clearly some plugins that are worth it! So it's time to share with you the Figma plugins I use the most for my email designs, the ones I clearly can't live without...
Existing Figma plugins, perfect for email.
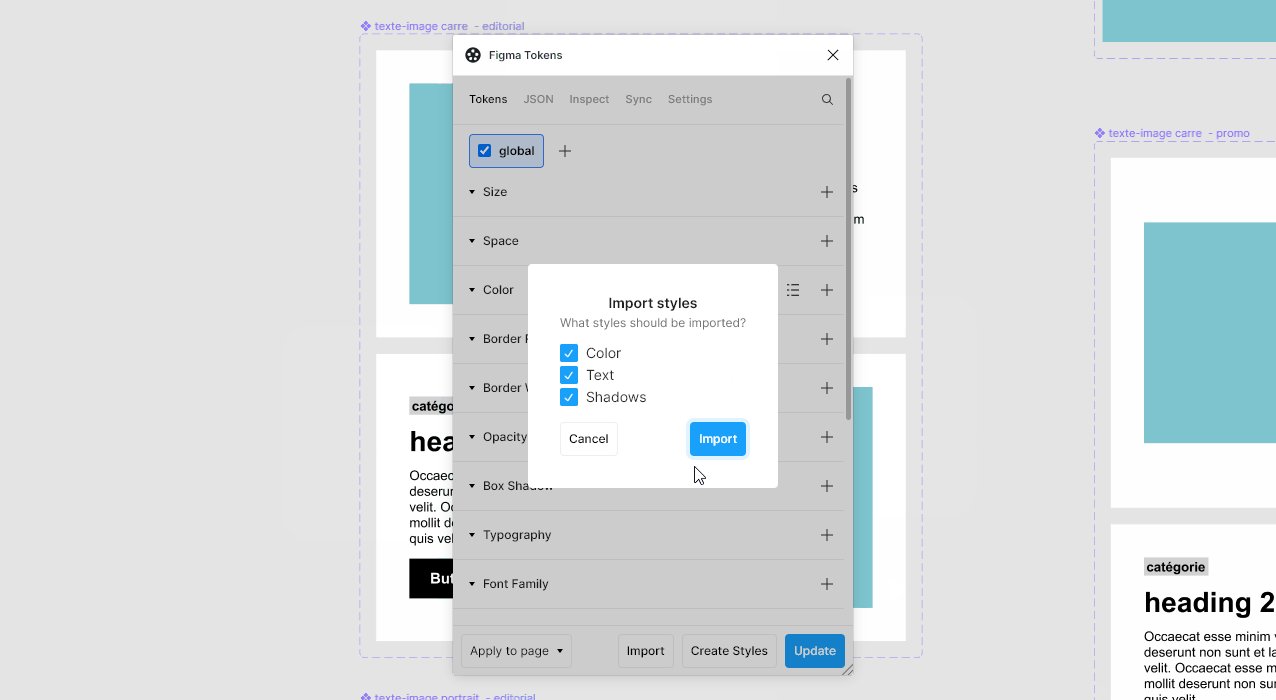
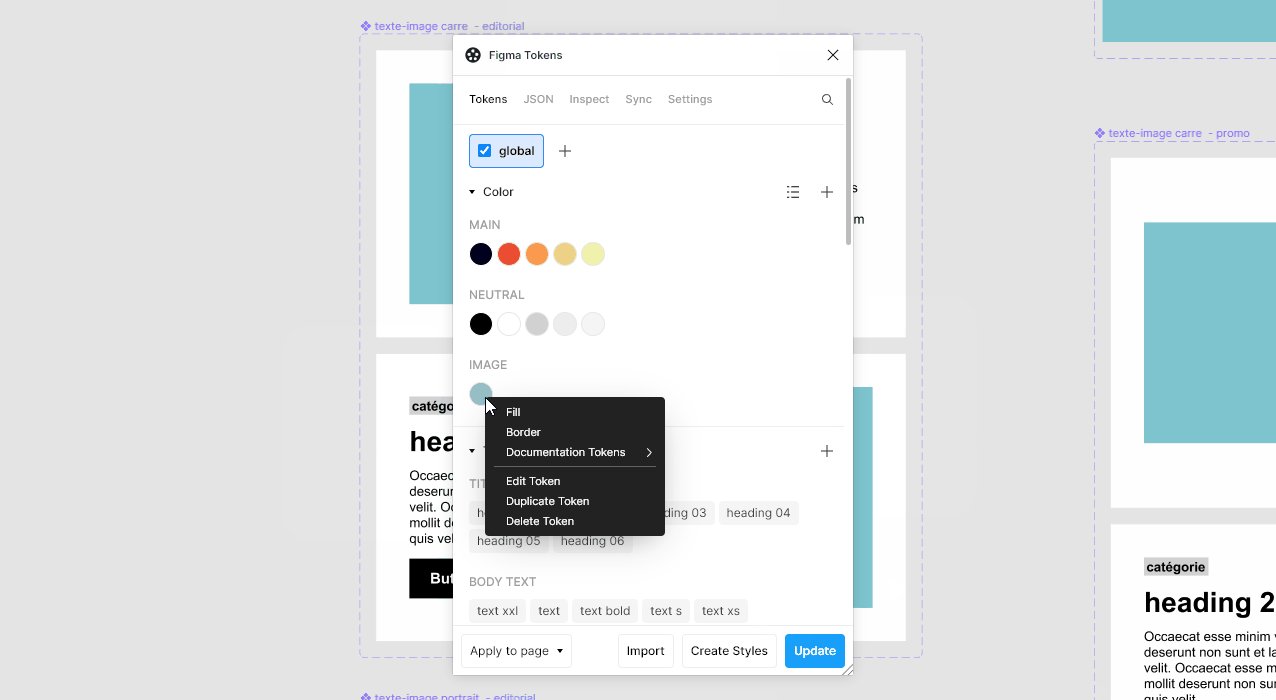
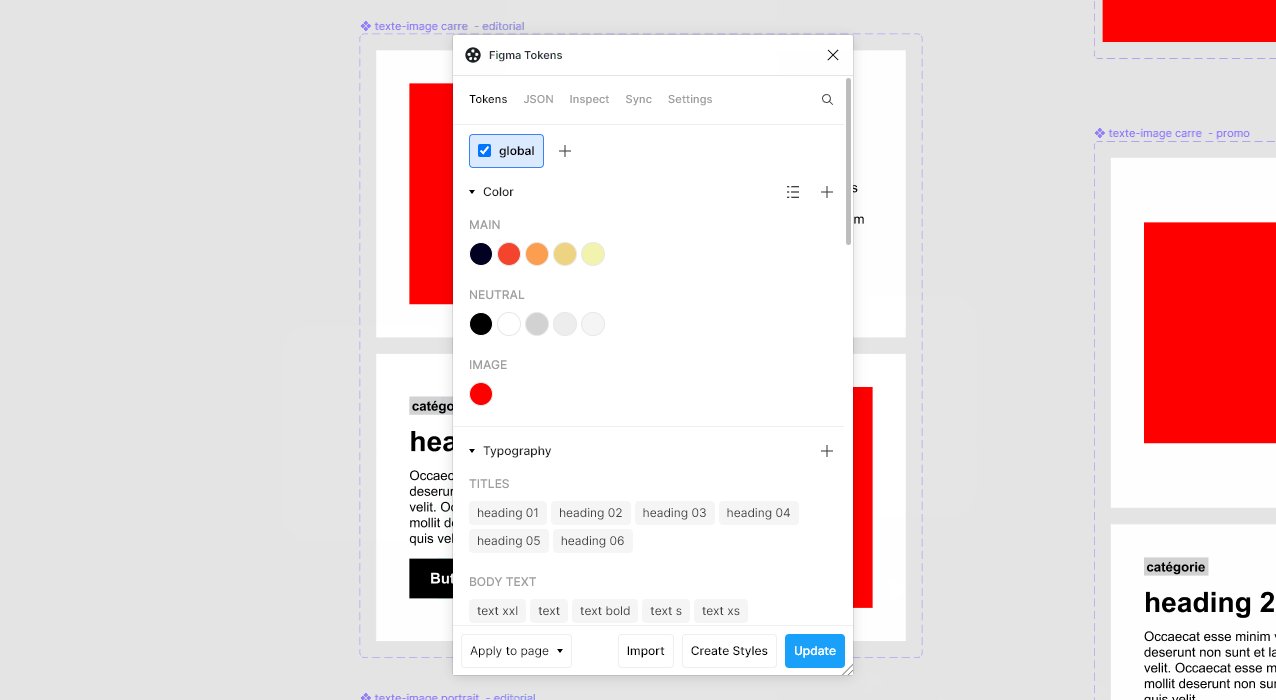
Figma tokens or Design Tokens
If you understand the interest of having a Design System EmailIf you save text styles, you know that for a variation of fat or style, you will have to save a style each time. That's how dull it is. Well, with the tokens, bim, finished! For example, you enter a main value (Arial)and variations of this type (Bold, italic, underlined, etc.). You will be able to apply this to your rounding, spacing, colors, font size, border thickness, opacity... And when you modify a token, it will be applied everywhere... It's beautiful ! And everything is saved in a json file, that you can use elsewhere. My god, it's good !

Time Machine
How many times have I "duplicated" mock-ups to keep a backup... In these cases, I don't even look for it, I duplicate the project, or I duplicate the page, or I duplicate the frame that I put in "non-visible"... When in fact, I could simply keep a history of my changes, and go back what! It would be so convenient if we could do the same thing in life, like in the Butterfly Effect finally! And we know where it led Ashton Kutcher...
Emailify
You don't know how components work? Or how to code emails? Or what are the best practices for email design? You don't understand web safe fonts? You would like to build an email via a plugin, quickly, with blocks directly from Figma, and get a ready-made HTML code behind it, with, icing on the cake, the possibility to integrate it directly into Mailchimp, Klaviyo, Postmark, Hubspot, ActiveCampaign, Braze, Email on Acid, Iterable... In short, you want simple, basic, functional, concrete, quick. Then you will be served with Badsender Emailify that allows you to design an email by putting blocks under each other. Blocks that you can customize (color, logo, contents, typos, and so on). Then, you just have to press a button, and it gives you a rather clean HTML code, I must say. But you can also connect it with the above mentioned platforms (it means nothing). Anyway, that's pretty much it. For you.

Tinyimage Compressor or Downsize
You want to reduce the weight of your visuals? Well, you're right man (or woman)! This is one of the best practices to followto limit the resources to download, and also to display your content as fast as possible. But you're bored of having to go through your images one by one in Photoshop or solutions like Squoosh... So there are plugins directly in Figmouche to do the job! So you have no more excuses for your 600kb visual...
Pixel Perfect
It's like the stuff you see on Facebook: only the real ones from 1986 know! With the rewind tapes and the Waikiki backpack... This is just like: only email integrators know that decimal values screw up an email (both on the code and on the model). So, look for more: round up all your values, simplify your life man!
Text Editor
Do you see this coming or not? You have a lot of texts in your layout, and the client always comes back to you to change just one word, or to remove a dot... It's a pain, isn't it? Well, this plugin lists all the texts on your frame in a small window. And you just have to change the point. Or the word. Whatever you want! And it's instantaneous! Baaaaaam, in your face!

Google Sheets Sync
You've made a nice email template and every time you want to use it to make a new news, they send you an old table with the texts to put in place. And then you select the cells one by one, you fall asleep by copying and pasting, and you always have to think about deleting the extra spaces, and deleting the " that are added... STOP IT AND BREAKING DOWN! Sync a Google Sheet document with your design, and let the plugin run to change the contents by itself baby! You'll save time, believe me.
Design Lint
Have you ever duplicated a mockup, without matching the styles with an established design system file? In these cases, you use registered styles that, finally, are non-existent in your file. Hey, yeah! Design Lint is here to spot this kind of problem, and to bring it to you easily! To avoid leaving room for the horror the mistake...
Special Mentions
Special dedication to plugins that are not only there for email, but to help design in a more general way: Unsplash, Lorem ipsum, Autocrop, Remove BG, Motion, Icons8... And also not to hear you say "Yesiiiii but you didn't quote what's-his-name, that's a hooooonte!" NO!
Need help?
Reading content isn't everything. The best way is to talk to us.
"Plugin" does not mean "functionality".
Yes, if you read the title of the article correctly, I'm focusing here on plugins and not the direct features of Figma (size of an image export for Retina, libraries, components, auto-layout...).
The plugins we'd like to see on Figma to simplify the work of email designers and developers even more.
What if we dreamed? If we didn't put any limits on ourselves, and if we imagined the plugins that we would like to see in Figma and that would make email designers and integrators happy, what would we get? Let's go, I give you what I thought of (but don't count on me, I don't know how to develop Figma plugins for the moment).
Mockup in desktop and mobile mail application
You make an email mockup. And then you could see what it would look like directly in Gmail, on the desktop as well as on the mobile application. And without going through the "code" phase. Oh well, when I say we don't set any limits...
Disabled images and alternative texts displayed
So as much for the alternative texts, it seems a bit complicated to set up (although it would be just a field to add to the image elements), as much for the fact of deactivating images in a layout it doesn't seem very crazy either... If?
A caniemail report
You make your design. And then you'll have a caniemail plugin that tells you what will be supported or not in an email via HTML and CSS, directly in Figma. Practical, isn't it? It sends a dream, right?
A plugin Viaretina to judge the design of an email
To give you some email design optimization guidelines, in Figma. So that would be great. And we would have Gabriel Gastaud's head appearing to give little tips, and it would be so cute!
An instant rendering of the Dark Mode (or simulator)
Well, apparently, it already exists more or less with the plugin " Dark Mode Magic" . But the latter does not take into account the different "interpretations" of Dark Mode by messaging solutions. So, well, it doesn't really exist...
Do you have ideas for plugins to create specific to emailing? You want to share your experience on Figma plugins that you think are essential to emailing? Well, there's a little family form right below... FOOOONNCE STEPHANIE!