Do you know what Badsender's customers regularly want? Some (Master) Email templates made up of multiple "blocks" or horizontal modules that enable final emails to be designed by keeping just a few blocks and modifying the contents. The term "Master" is only used to indicate that these templates can be extremely large, depending on the number of modules present.

Sometimes we are only asked for the design of these templates. Sometimes the design is already done, and we are only asked for the code. Sometimes both. These templates will be :
- used to create emails "by hand", with a emailing integrator which will delete, duplicate or change the order of the blocks, modify the content...
- or "integrated" into an "email builder (or Email Builder)whether it is stand-alone or part of an ESP (ESP stands for Email Service Provider, a provider of technical solutions and services for email campaign management).
But the customer doesn't always think to tell us! And mea culpa, it is also up to us to ask. However, we need to have this information to judge the best way to develop the HTML code. So, will the emails be produced from an Email Builder, or will they be done by hand?
Once the HTML integration has been delivered, the client sometimes finds himself in a bind: it is not able to import it and/or set it up in the chosen email builder. For technical questions (no in-house skills, no knowledge of HTML, or simply because the chosen solution is not suitable)And this, even if the code is well commented, with beginnings and ends of blocks.
Why? What did we miss upstream? What went wrong in the project to get us to this point? And what solution then?
Definition of need.
Distinguo!
It is necessary to differentiate between two categories of tools:
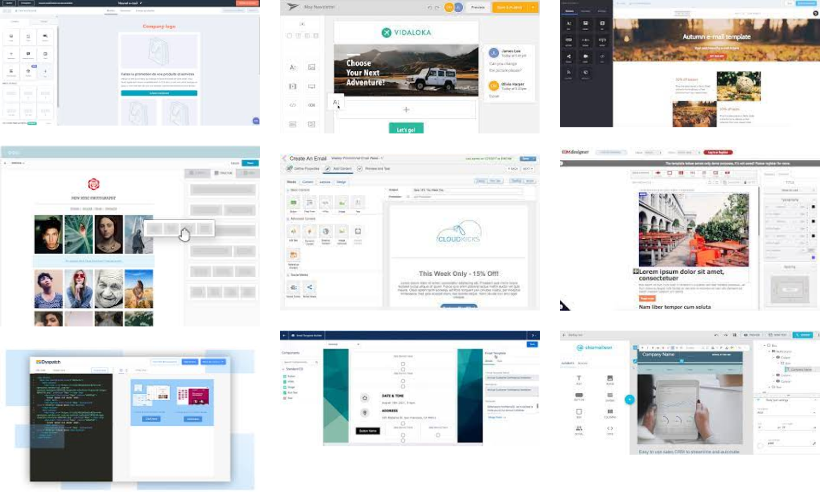
- The Email Builder that only offer this service and nothing else. They are therefore said to be "independent", "autonomous", "standalone". For example ThePatron (the Email Builder made in Badsenderour baby), Stripo, Chamaileon, Dartagnan... And so many others. However, these tools can, from time to time, offer connectors with routing platforms.
- Email Builder integrated into eCRM platforms that do email design, email delivery, marketing automation, customer/prospect management, and everything else that eCRM can encompass (Electronic Customer Relationship Management)…
Ok, now what type of Email Builder to choose?
To choose the best email builder, it is imperative to know your own needs. And this can go from very advanced and complex requirements, to much simpler and basic desires, or even desires of ergonomics and use:
- Do you need the email editor to be directly integrated into a routing platform or an eCRM?
- Or can it be independent, but offer connectors?
- Would you like him to accompany you on AMP4email, to offer you innovation (countdown, accordion, carousel modules)?
- Do you want to be able to use a "drag and drop" module system at all costs?
- Or does adding via a button click, then moving the module not bother you?
- Should the Email Builder anticipate the implementation of the preheader?
- Do you want to be able to save blocks that you will reuse later?
- Will it also be possible to fill in a design system in this platform? Shades, typography, spacing, rounding specific to the brand?
- Can we manage them directly from the platform, call them as components or as variables?

The number of questions to be asked is consequently... consequent.
The specifications.
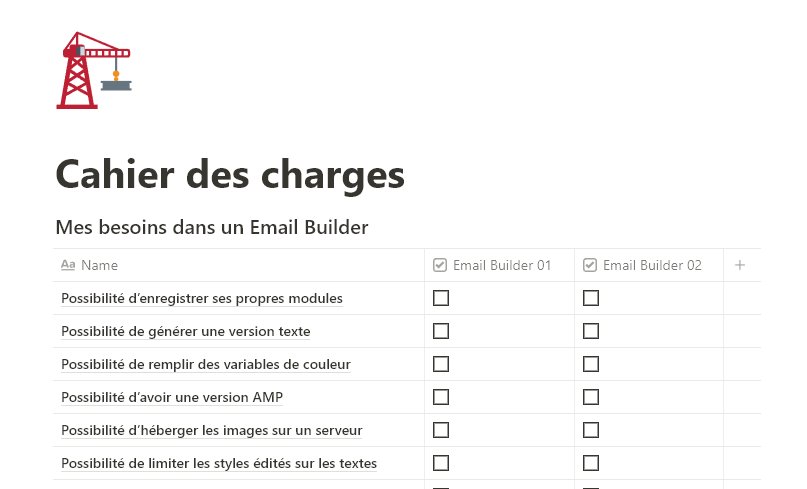
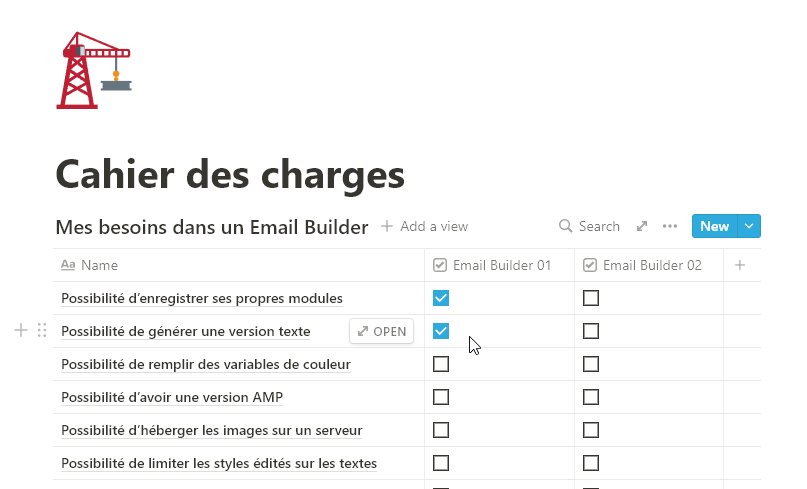
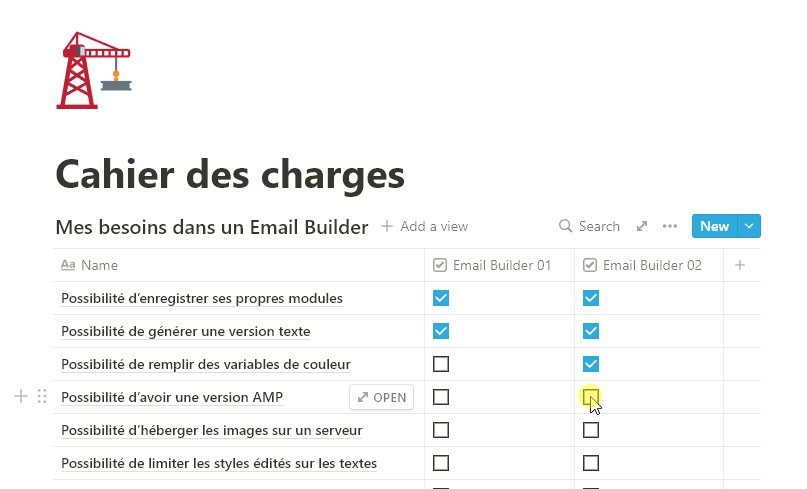
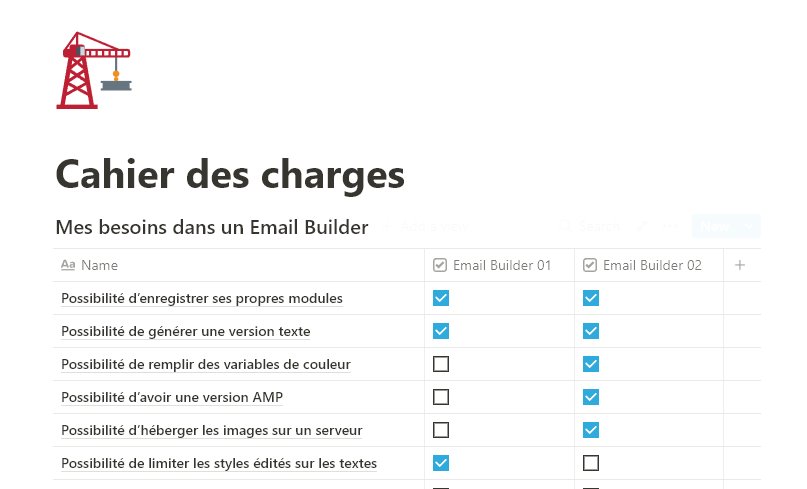
You can very well consider building a specification and then "check off" the answer to such and such a need on each email builder solution studied. This will undoubtedly help you in choosing the type of email builder. Go through Notion for example, to list all your wishes and desires! But the investigation will be long...

You could also send the specifications to the platform directly, so that they can tell you if they can meet your request. But how do you ensure that it's a technical profile that knows what it's talking about, and not a salesperson willing to do anything to sell the product?
You could also ask for a demo, but it might not answer all your questions... And what if demos are not possible? Or you can't get a free account to test? Or that the test account is limited in time? And that you don't want to take a license, since the principle is to test precisely? And maybe you just don't have the time to do that.
However, you need to know how the chosen Email Builder works. By experience, we have noticed that each Email Builder is different: some only offer to have repeatable sections, mobile (the order can be changed)or editable. Others will go further, with predictive, dynamic... Others will detect any HTML text as editable, or any image... In short, each platform has its own way of working. And the competition is tough, when you see the number of email building tools on the market.
So, who can help me know what type of Email Builder I need?
Let's face it, no one can know all the email construction solutions on the market, and know all the limitations and possibilities.
First of all, there is yourself, and the documentation or mutual aid.
This can be done through the platform's own documentation when it is available. If it is more complex to find (it can be a will of the platform, which wishes to keep this service in-house) we can also use platforms or discussion forums for mutual aid and sharing: why not the emailgeeks' slack ? For example, you will find a room for each ESP or each Email Builder service.

But let's face it, we all start out in "guerilla" mode. That's also how we learn, including at Badsender. What do you think 😉
And there are the others.
You can ask for advice from your friends: HTML email developer, campaign manager, "expert" or certified consultants on an ESP or a third-party email builder... These profiles are interesting because they are supposed to have some experience on the platformI've been through it, tested it, maybe encountered some particular cases (as reinterpretation of HTML code by some ESPs)... So they master the tool a little better (as long as there is practice behind it, and not just theory).
And if not, why not ask a multiplatform expert, like Badsender? But then, how to guarantee neutrality and objectivity? Don't look for it, we don't have the answer. Apart from trust, we have nothing better to advise you 😀
Now that we've given you a few pointers to try and target your own needs and find someone to meet them, we're going to give you a few technical pointers on "parameterizing" templates or HTML code in email editors, as a token of friendship 😉
A few ways to set parameters in the different types of Email Builder.
The parameterization of an HTML Template in an email builder takes many forms, as you can imagine. But here are some examples, so that you can understand how it works:
Attributes.
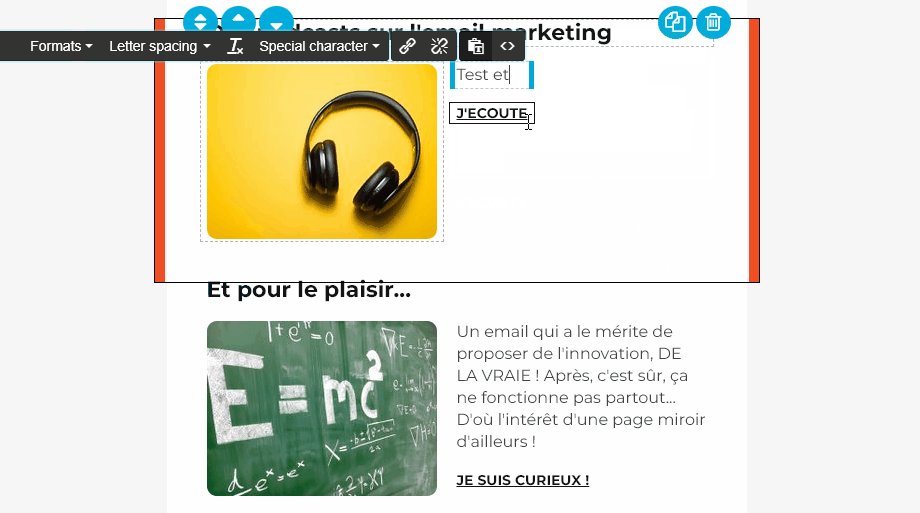
It is quite common to see the following operation: if you want to make an element editable, to be able to change its content for example, an HTML attribute is added to the element in question. This is the case with LePatron for example, the email builder developed by Badsender. Thus, an element of type "paragraph" will be assigned an attribute. For example:
Need help?
Reading content isn't everything. The best way is to talk to us.
<p style="font-family:Arial;">My paragraph</p>Will become :
<p tag-editable style="font-family:Arial;">My paragraph</p>The solution will then be able to understand that the content of the paragraph element can be modified. The same applies to blocks that we would like to be able to "repeat", "delete", "move", and attributes, respectively, tag-repeatable, tag-removable, tag-movable... Of course, these are only examples, it is not a truth for all email publishers...
Variables.
Design System "sketches" will sometimes be possible in some email builder solutions: this consists in filling a particular value to a variable in a control panel. You can then call these variables in several places in the code, to make sure you always use the right colors, the right fonts, the right size values (width, font size, etc.)... For example, you might have these statements:
| Name | Value |
|---|---|
| white | #FFFFFF |
| grey | #F5F5 |
| black | #000000 |
| font_title | Montserrat', Arial, Helvetica, sans-serif |
| font_text | Roboto', Arial, Helvetica, sans-serif |
and have this in the code:
<p style="font-family:$font_texte; font-size:14px; color:$noir;">My content</p>Options.
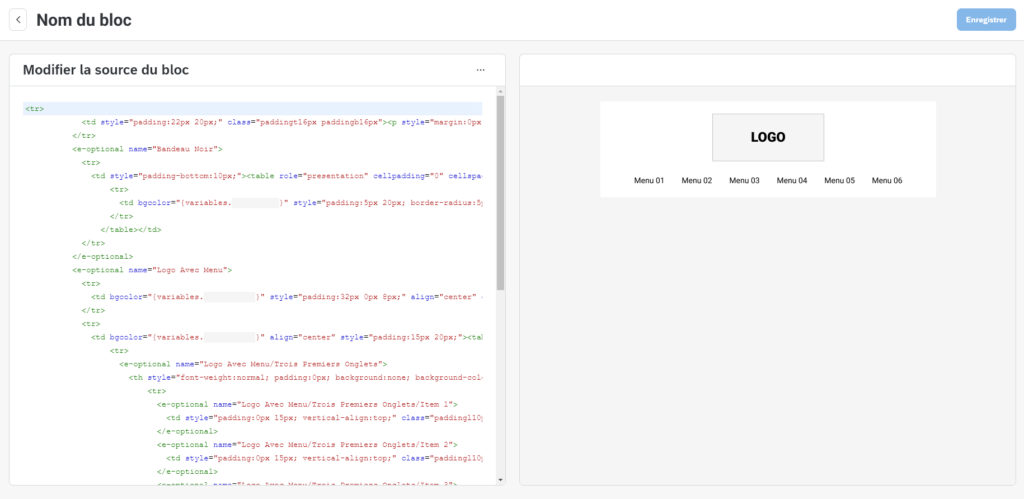
Some of your blocks could contain multiple options. Let's imagine for example a "Header" block, including the brand logo, a baseline, and a menu. This header block could take several forms by offering certain lines as "options (<tr>) or code elements. So you can get a header with only the logo and the menu. Or only the logo and the baseline. The appearance of the tags allowing this functionality can take the following form:
<table>
<tr>
<td><a><img></a></td>
</tr>
<element-optionnel name="Menu">
<tr>
<td>Menu</td>
</tr>
</element-optionnel>
<element-optionnel name="Baseline">
<tr>
<td>Baseline</td>
</tr>
</element-optionnel>
</table>
Registered blocks.
The fact that you can save your own hand-coded blocks will be possible in some Email Builders: normally, depending on the case, it will be a matter of taking a "piece of code" in full (depending on the platform, it can sometimes be a mandatory <table> whole, but a line <tr> can also sometimes be sufficient) and insert it in a particular block. Thus, As soon as you drag and drop this module into the email construction, the code will be inserted.

This can also take the form of "variables" that you will call directly in the code. Again, in the end, each variable will be a block with a beginning of an array for example, and an end. Always remember to comment your code to make it easier to find the beginning and the end of a module.
Some customer cases.
We made the choice to present you several customer cases which really occurred at Badsender. This allows us to (and to you as well, by the way) to learn from it and to prepare for the different scenarios.
Case 1: HTML integration only.
The design is not done by us. We are only asked to intervene on the HTML and CSS integration of the template. No information on "which solution" to route behind, nor on the expected final functioning (email builder, or hand building of emails). The emails will however be built from an Email Builder integrated in an eCRM. But some blocks have not been "thought" for this. It's just the spacing between the blocks. And besides, the customer does not know the email editor of the solution he is using. He doesn't know if parameterization is possible, if he will be able to duplicate blocks, etc... So we deliver an HTML integration of a template that may never be used as it is. We should have better anticipated the preparatory phase and asked the client more questions about the future use of the template.
Case 2: only HTML development, but we know that the code will be integrated into an eCRM with integrated Email Builder.
The design of the template is done in-house. The customer knows his sending platform. They know that it is normally possible to have editable, duplicable, deleteable, removable blocks. With predictive, abandoned cart, etc. We do not position ourselves on the parameterization of the code. We only create the HTML code of the template. But the parameterization of our code does not go as planned! We are finally called to help. Fortunately, the documentation of the solution is relatively available on the web, even if everything is not detailed. But it is by searching that we learn and retain the best, no doubt!
Case 3: Design and integration done in-house, and parameterization of the code in-house at the client.
So we have two of the main tasks. On the other hand, the parameterization and the insertion in the Email Builder is kept by the customer. Unfortunately, a lack of technical skills leads the client to come back to us to assist them on the subject. A new email editor has been added to our skills.
Case 4: Design, Design System and parameterization in an eCRM Email Builder.
We are asked to create an Emailing Template design, the HTML integration that goes with it, and the parameterization of the code. For the design and the development of the code, no problem. For the parameterization, it's another story, because the platform used is not very "advanced" in its Email Builder functionality. And the customer discovers it late... It is limited to the edition of texts, the possibility of duplicating, moving or deleting columns and rows, but it stops there! This can ultimately be an advantage: giving a lot of possibilities is also taking the risk of not necessarily respecting the established Design System. 😉
Case 5: Integration into ThePatron.

Until then, we have realized almost the entire design process for Le Patron's clients. It seems to us more logical, simpler too: the coordination between the designers (Peter and I)the developers (Grégory, Solène and Pierre) and project managers (the Marions) is all the easier since we are all in the same team. But "almost" of course implies that it's not all of us. There are a few clients who have asked us to develop their own design in HTML and CSS, and to set up the parameters to make it usable in our email builder solution. And besides, why shouldn't it be possible after all? We're fine with that too...
Case 6: Integration into a third-party Email Builder.
A prospect asks us if we know of any email builder solutions that can turn his design or code into an editable and scalable template? Of course, we could put LePatron forward, but we don't want to "place" our email editor at any cost. Our main goal is to accompany our customers, to offer them a service, not just a tool. We first analyze the client's request and needs. Then, when LePatron does not seem to be the right solution, we recommend the use of a third-party email builder that we master, so that we can continue to accompany our client in his project.
Case 7: Only the design of the Email Template.
Here, the client only entrusts us with the graphic design of the emailing template. No HTML integration. No parameterization. Risky! Because even if he informs us about the chosen solution for routing, we do not necessarily know/master it: Will it be appropriate to integrate background images into the design? Will they be correctly interpreted? Can they be easily modified from the chosen solution? So we need to have this information upstream, in order to propose a "feasible" design in terms of code as well as in terms of parameterization.
To conclude.
I would like to remind you that before you rush to order a design or an HTML email template integration that you will import into an Email Builder, you must make sure :
- to know as precisely as possible your desiderata.
- to know the selected email editor.
So don't hesitate to ask us for our opinion on email builders, whether they are independent or not. We will advise you on the best solution for your needs.
Leave a Reply