There are some basic topics that have not yet been covered on the Badsender blog, which leaves us with a lot of articles to do. Among those, I notice that we never took the time to explain you in detail what an email preview is, what it's for, and how to do it.
Introduction
The part "tests" is probably one of the most important aspects of HTML integration. Every HTML campaign must be tested before it is sent to the client, especially to ensure that it is displayed correctly. This step should never be neglected by the integrator.
What is an email preview?
The email rendering expressions (for email rendering) or email preview (for email preview) are related and are used to designate the preview stages of an email rendering. Thus, the email preview makes it possible to test the email rendering of a campaign.
These steps are complementary, the email preview precedes and confirms (or correct if necessary) email rendering. As a designer, project/campaign manager or HTML email integrator, we want to make sure that the HTML integration of the email looks good. This is where the email preview stage comes in.

Why is this important?
Because you are going to send an email campaign to many recipients, and it is important to respect the work of the email designer and display a rendering as close as possible to what has been designed. Because your brand image (and your credibility) is at stake, you must respect certain principles ofaccessibilityYou will be able to adapt to the options activated or not... and because your N+1 will ask you to do so, of course.
Why rendering HTML in a browser or in the code editor is not enough...
On the site Marketing definitionswe can find the following definition:
"Email rendering refers to the problem of visual rendering of email messages within the different tools and email services on the recipient side of a campaign. One of the characteristics of email marketing is the fact that the same message can be rendered differently from one reading environment to another depending on the tool used and the the email rendering engineThe email rendering tests prior to a campaign make it possible to see how the code is interpreted by the different environments. Email rendering tests prior to a campaign allow us to see how the code is interpreted by the different environments, to see how the message looks depending on whether the image display option is activated or not, and to possibly see the previews in the preview window."
Marketing definitions
Let's make things a little more simple: each messaging solution uses a "rendering engine" to display the HTML code. But the gap between the rendering engines used is frankly consequent. Apple will use WebKit, for example, when Outlook in its desktop version for Windows uses the word processor Word, and older versions of Outlook will use Internet Explorer.
The interpretation of the HTML and CSS code is clearly not the same, and neither is the rendering. You cannot rely solely on the display of your HTML file in your browser, because the interpretation and support capabilities of the languages used are not the same. You only have to discover the tool caniemail to quickly understand that not all tags, HTML attributes, CSS properties, pseudo-classes, image formats are considered in the same way in email marketing.
Which solutions for email preview?
Email preview platforms
Email preview platforms have become important (and even indispensable) allies in ensuring consistent and correct rendering on most email clients and media.
Some of these tools are more or less elaborate. They develop and offer interesting functionalities, relentlessly optimizing their customers' campaigns: code optimization, graphic inspiration, reporting, spam and deliverability testing, loading time and image weight optimization, instant rendering... It's all a question of means!
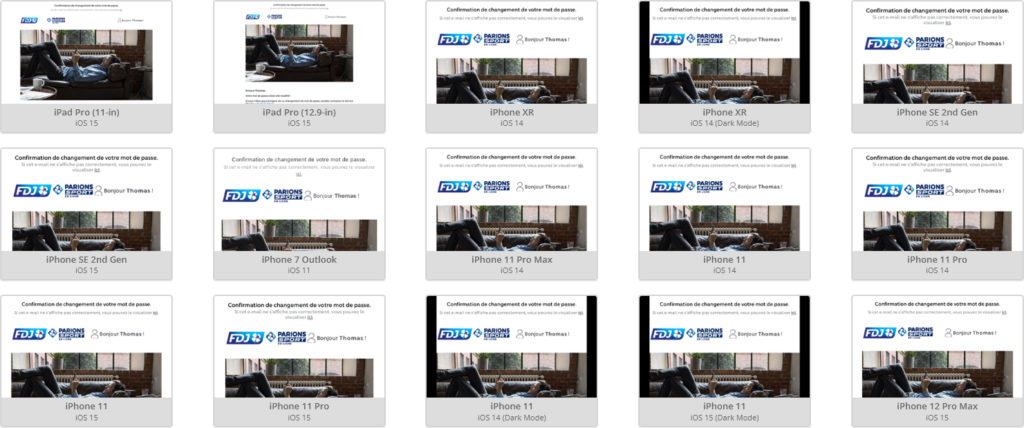
The battle is also on the number of renderings delivered. In any case, these platforms will allow you to perform email preview tests, most often :
- by importing a zip file including the html file and the attached images folder.
- by pasting an HTML code with the images already hosted.
- by sending a proof from your routing solution to a test email address.
- by filling in the url of your html code hosted on a server.

Let's review the email preview platforms the most famous and unavoidable of the market :
Need help?
Reading content isn't everything. The best way is to talk to us.

Litmus
It is THE email preview platform par excellence. Litmus stands out by the set of features it offers: block builder and real time testing, link testing, email analysis, spam testing, resources, community and forums, innovations...
Litmus has undoubtedly exceeded the stage of the simple platform of email preview to become a major actor of the email marketing. True reference, the brand now organizes " Litmus Live " to share about email marketing: design, ergonomics, code, news, campaign optimization... Everything (or almost everything) is covered.

Emailonacid
Email On Acid is a platform developed by the company of the same name, which is based in Colorado. Maintained by a team of about thirty people, it offers much the same functionality as its main rival, Litmus. However, the structure does not engage in the organization of events specific to email marketing, but rather strives to provide, in addition to the email preview tool, resources and articles to help any email integrator in his work.
The profound difference lies in the fact that the number of email preview tests is unlimitedLitmus considers a single screenshot to be a single test. Believe us, when you want to generate a single test on the majority of mail clients, the number of rendering screenshots climbs very quickly, and the difference is inevitably transformed into an advantage.
Why is it easier to use a platform?
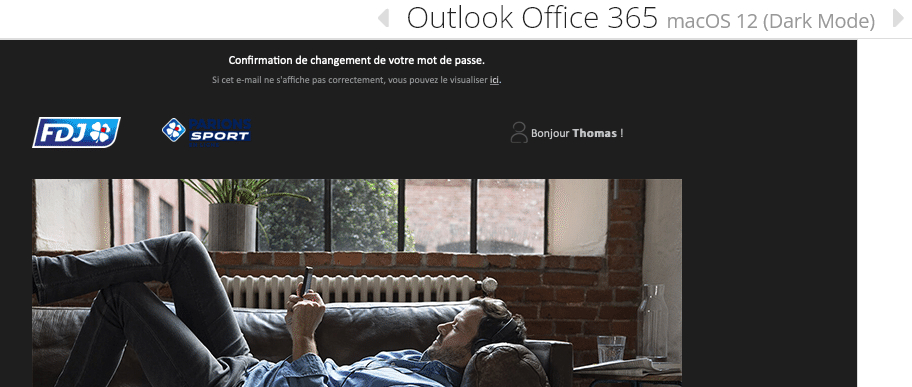
Because a platform will provide you with renderings with "options" enabled or not. Take the "non-display" of images for example: You clearly don't have the time to test on real mailboxes, with these settings enabled or disabled. Moreover, these are not necessarily settings specific to the mail client, but sometimes "machine" settings, such as the Dark Mode or the 120DPI.

The platforms therefore save you precious time by gathering in one place a maximum of possible renderings, with some options enabled, or not.
Your routing solution?
Most of the emailing tools now offers a built-in feature to allow you to access a set of email preview results. Sometimes, the number of accessible results is clearly impressive, as we mentioned in our article on Emarsys and its Email Builder tool. Sometimes it's much smaller and limited to three or four email clients.
Very often, we notice that the routing solutions use directly the API of Litmus or Emailonacid.
Real time email preview.
The preferred method is, of course, "real life" testing on physical media. However, few structures have the means to implement it. Indeed, the panel of supports to check is extremely broad, which requires consequent investments. For the record, Mike Nelson of ReallyGoodEmails estimates that there are over 15,000 possible renditions.
2 email marketing providers x 15 operating systems x 50 email clients x 5 screen sizes x 2 image states = 15,000 potential renderings.
Mike Nelson, RGE co-founder.
However, we should keep in mind that any physical medium that is immediately available should not be overlooked. It should be essential to perform at least one test on a physical device: email preview platforms will probably never be able to cover the multiplicity of software versions, resolutions, particular connection parameters, etc. They can only give you an estimate of the time spent downloading and displaying images, cuts or bugs related to the weight or length of the email tested. They can hardly give you an estimate of the time spent downloading and displaying the images, of the cuts or bugs linked to the weight or length of the tested email.
When to send a test email preview?
When you have finished developing your email in code, first 🙂 You can then run a first email preview test. Then, once you've imported your code to your ESP, feel free to send yourself a test again because ESPs sometimes tend to modify your HTML code or add elements.