Contents :
- What is a preheader?
- Preview and preheader text
- Invisible preheader text
- Why use preheader text?
- What are the constraints, how many words?
- How to write your preheader effectively?
What is a preheader?
The preheader is the whole first content in your email HTML. It is therefore located before the header of your emailing (header with your logo and the colors of your graphic charter), hence the name.
This content can be visible or invisible (we'll talk about this later), just as it can be of several different natures:
- webversion At least a link to the mirror page in order to consult the HTML version online from your web browser. This is a good practice to ensure that your campaign can be rendered whatever the context of use and especially if the recipient does not display HTML emails or if your email is truncated (hello GMAIL and creatives over 102kb).
- add to contact Some people add a sentence encouraging them to add the shipping address to their contact book. The idea here is to try to ensure that the email is received. Avoid the spam box as well as promo tabs or inactive images. Effectiveness not guaranteed for the blow.
- unsubscribe Instead of hiding it under the carpet at the end of the email and hoping that your contact never clicks on it, you can also consider putting an unsubscribe link in the preheader. From a UX point of view, your users will thank you and from a database point of view, it's better to clean up rather than keep poorly qualified subscribers by bulimia.
Wow, that's a lot of people before the beginning of my campaign and therefore of my message itself!
In addition, in the inbox, it is this same preheader that appears first, after the subject of my campaign.
Inbox preview and preheader
The two are often confused, yet it is important to make the distinction to understand what can be done.

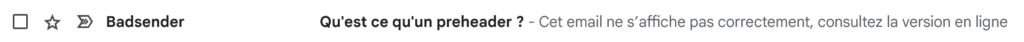
The overview area "preview text". available in your inbox displays the beginning of the email content as text. This first content corresponds to your preheader and it is often the text of the link to the mirror page that comes out by default: "This email does not display correctly, please check the online version"

In other words, it's not the most eye-catching part of your campaign to trigger an open.
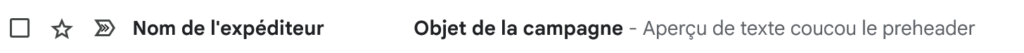
To compensate for this and to have a presentable content in the inbox, we will add a preheader text in the preheader ! Text content that is in line with the content of my campaign and that is the first element present in the HTML of my email even before the other preheader elements.


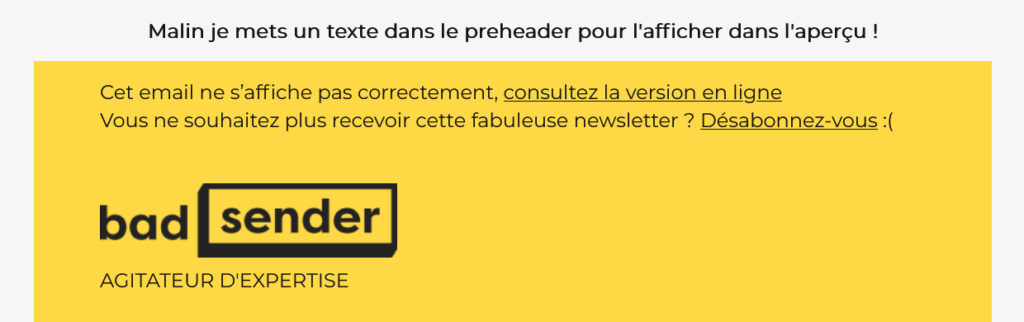
At the opening it gives something that starts to take place visually and that's why we can call this preheader visible.
Visible preheader that pushes your message and possible action buttons further. Even more so on mobile, but that's not really the point here.
Invisible preheader text
In order to maintain a creation with an email design not too overloaded by the preheader but to be able to control the preview in the inboxwe can use an invisible preheader.
The idea is to put text content directly in the body of our email first (just after the opening of <body>). Then, by using some style declarations via CSS, we will hide this preheader text:
<span style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
My invisible preheader
</span>Now you can see more clearly in your email

And the result in the inbox offers you new perspectives in editorial design.

This technique has its limits, especially with Outlook all desktop versions on Windows. The text will be well hidden, but you will have a "margin" at the top of the email corresponding to the location of the preheader text.
It is clearly a method that goes against the good practices of accessibility or deliverability. So use it sparingly and with full knowledge of the facts. To make it simple, we will reserve this practice to the preheader, and only the preheader text.
In addition, your router most likely has a feature to capture your preheader text when creating your campaign. Just like it does for the subject line.
What are the benefits of working and thinking about your preheader?
Preheaders in email marketing are an effective and inexpensive lever to implement. You can send strong messages right from the inbox by playing with the subject line and the preview text to aim for the grail: increase your open rate!
For campaign managers, it invites them to be creative and offers them new possibilities in the way they address their readers.
Need help?
Reading content isn't everything. The best way is to talk to us.
For readers, it is one of the first things they will see. It can therefore play on their commitment from the mailbox and encourage them to continue reading.
Some advertisers publish the results of their tests, because yes you can also A/B test your campaigns on the impact of the preheader, and announce up to 7.9% gain on their openings !
Finally, we can never say it enough, it is always better that you choose what will be displayed in preview. Don't let the email client take a haphazard approach to the content he will find.
What length for my preheader?
It depends, it goes beyond.
Remember, this is the text preview area of your inbox. It is therefore the client or the Web mail that will give the rules of the game. And as if that wasn't enough, the rules may also be different depending on whether you are on mobile or desktop.
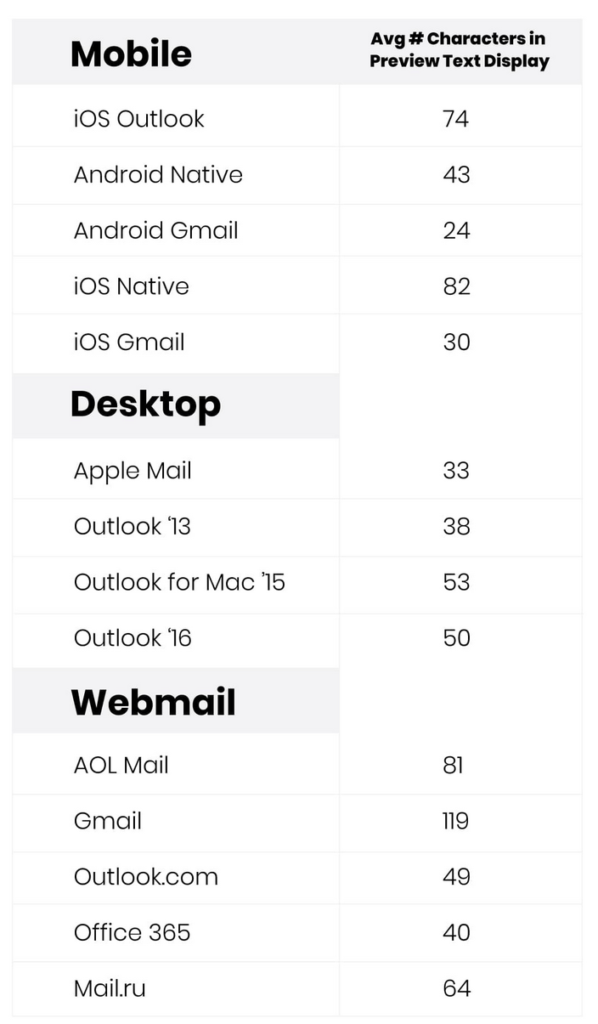
Email on acid has published figures for the number of characters displayed in preview. This is a very good basis for choosing a strategy. It will be necessary to cross this data with your needs.
Once again, the truth is in the knowledge of your opening environments !
Still, we will have to find the right balance because :
- if the preheader text is too longIt may be truncated. So make sure that the important information is at the beginning.
- if the preheader text is too shortthen the rest of the content of your email will appear. And if it's the unsubscribe link, it's not interesting.
There are "hacks" to push the content in the second case and thus display a short text preheader without anything behind.
This requires to put some hidden content, and we have seen that it should not be abused. Especially since it is "empty" content. We will use HTML entities corresponding to non-breaking spaces in order to generate empty content.
<span style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
</span>Honestly it's not very "clean", you're making the code even heavier, you're taking the risk that this repetition of characters will be badly perceived and will have an impact on your spam ranking. In short, our advice: spend more time thinking about your preheader text rather than setting up this kind of artifice.
How to write an effective preheader?
- Expand the objectUse the preheader as a bonus. Combine them to create complementarity but also coherence (add context, content summary, preview, focus, title/subtitle...).
- Keep it shortIt remains a catchy element and depending on the email client it can be truncated. The key information of the preheader should be at the beginning.
- Customize the preheader. Like the subject or the content of your email, you can introduce personalization data in the preheader. This is an effective way to build a more privileged relationship with your subscribers.
- Interpret and call for action. Think of the preheader as an opportunity to put a call to action directly after your object. Ask a question, arouse curiosity, announce a deadline, an exclusive promotion... It's up to you to adapt, but don't go overboard and resort to big, unglamorous tricks (pressure, fear, frustration...)
- Highlight your tone. This is the time to exploit your editorial charter and assert your identity. If you're a joker, don't hesitate. If you're a committed activist, prove it.
- Use emoji? Visually they stand out in an inbox. Like all good things, you mustn't overuse them or you'll get bored.
- Test, test again, test again! Whether it is the rendering on different email clients, the rendering on mobile or the number of characters adapted to your audience. Validate your choices with AB tests. Challenge your beliefs. Be creative and don't blindly apply the recipes that work for your neighbor.
A small selection of examples
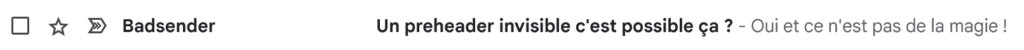
Making jokes is good.

Contextualize a promotional offer with the seasonality (here Halloween)

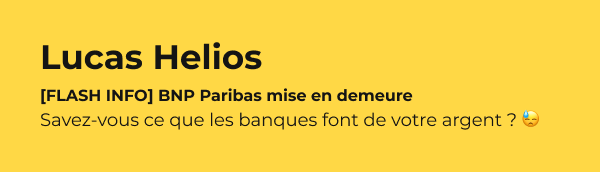
A newsletter with hot content. Need a powerful hook with a follow-up question to generate engagement

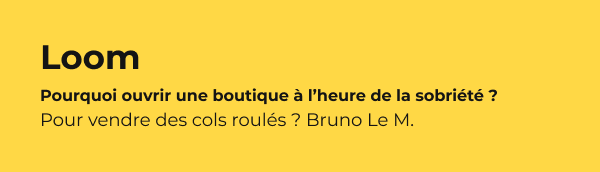
Create interest with a teaser and the beginning of an answer that invites to know more


To make personal and to get closer to its public in a smooth way

...
And then doing stupid things happens too. We all do it and that's also how we learn 😉

It's up to you to play with your objects and preheaders!
Don't hesitate to share with us your best preheader examples, your tips and tricks, or to contact us if you need help with the implementation.