January 17, 2023, 2:33 pm. I have the bright idea of asking Badsender team members for their opinion on the use of the HTML attribute target with the value "_blank" for links (<a>) during the HTML email template design. A good half-hour followed, debating the crucial question of whether it makes sense to open links in a new window or not. And as you can imagine, not everyone agrees. Nevertheless, we're going to give you the results of our fascinating investigation. Welcome... In 66 minutes insaaaddde...
Why fill in the value "_blank" to the attribute target ?
The value "_blank" of the target attribute tells the browser that it must open the link in a new window or tab. This can be useful for users, allowing them to keep the current page open while navigating to the link, without losing the context of the original page. Right.
This can also be used to provide a smoother user experience by allowing users to navigate between multiple pages without having to use the "back" button on their browser.
To do this, you will need to enter the following HTML code:
<a href="https://www.badsender.com/en/" target="_blank">Go to our website</a>What are the arguments in favour of target="_blank" in an email?
- Marion Moillet declares, and I quote, "that she doesn't like having to use the 'Back' button at the top of her browser", to the extent that she has taken to doing a "Ctrl + click" to open the link in a new tab. This shows just how annoying this feature can be for some users. Others think that "back" navigation is not logical...
- It's not pleasant to leave our webmail or the email we were reading.. We simply want to continue reading the rest of the email, and open other tabs or windows easily next to it to consult the links later.
- The
target="_blank"would not be added automatically on all webmails. - According to Jonathan Loriaux "
target="_blankwas useful, from memory, on Lotus Notes, which did nothing if the instruction was not present. - A media (podcast, video) initiated by the user is being read. Leaving the page would stop it, so it is better to open the links in a new window to avoid this.
- On the web, it is recommended to use a
target="_blank"if the user is working on something on the page (for example a form, or a purchase process in progress...) that he would risk losing.
Why don't you fill in target="_blank" on email links?
A question of user experience (UX)
- The
target="_blank"is a default behavior change: the default behaviour of a link is to open in the same page (as if the link had atarget="_self"). Although you may be used to links opening in a new tab or window, this is just a personal preference. This may not be the case for all users, who may be more comfortable with the default behaviour. - Returning to the end of point 1 cited in the arguments in favour of
target="_blank"and this story about going backwards which is not logical: when you take a path, it is often necessary to go back to the starting point, in order not to get lost. No ? - As for point 6: For email, it's a bit different, since forms are quite complex or very rarely implemented in an email. And that a purchase process directly in an emailing, except in AMP for email... It's complicated. Anyway... No offence, but I think it's safe to assume that the recipient is unlikely to fill in a form or "work" in the email.
- If you put
target="_blank"you leave the user no choice in how to open the link. On the other hand, if you leave thetarget="_blank"in your email, the user has two choices (and it is better to leave the user free to choose): open the link in the same window, or open it in a new tab, either with :- Ctrl+click. We can assume that users are now familiar enough with the web to know this trick.
- right click + "Open link in a new tab".
- by pressing the wheel in the middle of the mouse.
- Opening a new tab removes the ability to "go back", which I personally find very useful. (see point 9. https://www.nngroup.com/articles/top-10-mistakes-web-design/).
Accessibility (a11y)
- Without any indication in the link, it can be very confusing if a new tab or window opens when you click on it. The A11y project reports that this is a common frustration of many users of assistive technology. And recommends communicating the behaviour of the link in a way that is obvious to all users. This will help people understand what will happen before they activate the link.
Ecological issues and eco-design
- Reduce the weight of the HTML code. If there are a lot of links in the email,
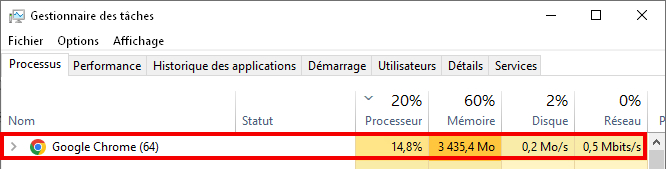
target="_blank"can lead to increase the weight of HTML code. - For resource reasons, of course! Several tabs open on a browser also consume more memory on your machine.. Have you ever opened the Task Manager on Windows when 20 tabs were open on Chrome?

Ethical and practical reasons
- Do we really need to add the
target="_blank"in the HTML code of the email when most email solutions add it by themselves ? I'm asking! - You may want to optimise your statistics by opening a new tab. This way, the user does not leave your email, you extend his consultation time... But it's ugly! If they really want to find your email, they will know how to go back to their email programme or webmail.
- We are told that users do not understand that they are leaving their email solution to go to a website. But he has clicked, has he not? So it is a choice on his part. Moreover, if we go in this direction, we can also imagine that, conversely, the user will not understand why a new window or a new tab appears when he has not asked for it, or why the page he is trying to access does not load...
Badsender's bias
We have decided not to add the target="_blank" attribute to links in our HTML unless the content of the email justifies this choice, for example, a podcast is being listened to thanks to a podcast block in the email .
Need help?
Reading content isn't everything. The best way is to talk to us.
Remember then that if we override the default behaviour with a target="_blank" in an email, it must then be specified in the text of the link, in the attribute title of the link, or in the graphical rendering.
If it is a specific request from the customer:
The default behavior is for links to open normally. There are some reasons why we might want to break that behavior, and we can go over those, but for most links, we don’t. We don’t want to force our desires on users and potentially frustrate them for such a small thing. We want our users to feel good about us.
Chris Coyier, css-tricks.com
