Let's tackle the question: "How do I create custom blocks in Hubspot for use in email creation? Using an email builder is cool, but you may find yourself limited in terms of structure, design, possibilities, or simply the quality of the code generated. The ideal solution is to create and configure customized blocks in these tools. We have already mentioned how to create a custom newsletter template on Mailchimp or how to design a customized email template from Emarsys. So I hope you're wide awake, because we've got a very busy schedule!
Live! Create customized blocks in Hubspot's CMS. Example with Effy
Watch and listen to Effy's testimonial 🙂
Table of contents
- Live! Create customized blocks in Hubspot's CMS. Example with Effy
- How do I create a custom HTML block in Hubspot?
- How do I set up a block on Hubspot?
- Changing content in Hubspot
- Packaging on Hubspot
- How do I retrieve field or conditioning variables?
- How do I add CSS to a custom module on Hubspot?
- How do I preview a module rendering?
- How do I find and insert the module I've created in Hubspot's builder?
- Badsender can create modules for your Hubspot email templates.
How do I create a custom HTML block in Hubspot?

- To create a custom HTML block from Hubspot and use it in an email template, you must first have access to a Marketing Hub Pro or Enterprise account. Unfortunately, the Starter account does not allow this type of interaction. Well, that's normal too, you can't have everything for free...
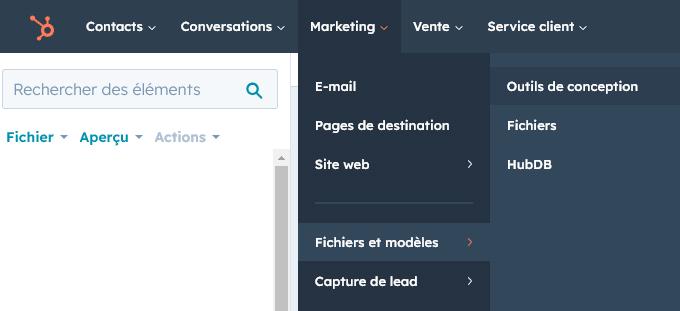
- Go to the "Marketing > "Files and templates > "Design tools.
- Then, in the submenu at the top of the left-hand window, click on "File > "New item: file and select "Components > "Module in the popup drop-down list. Click on "Next".
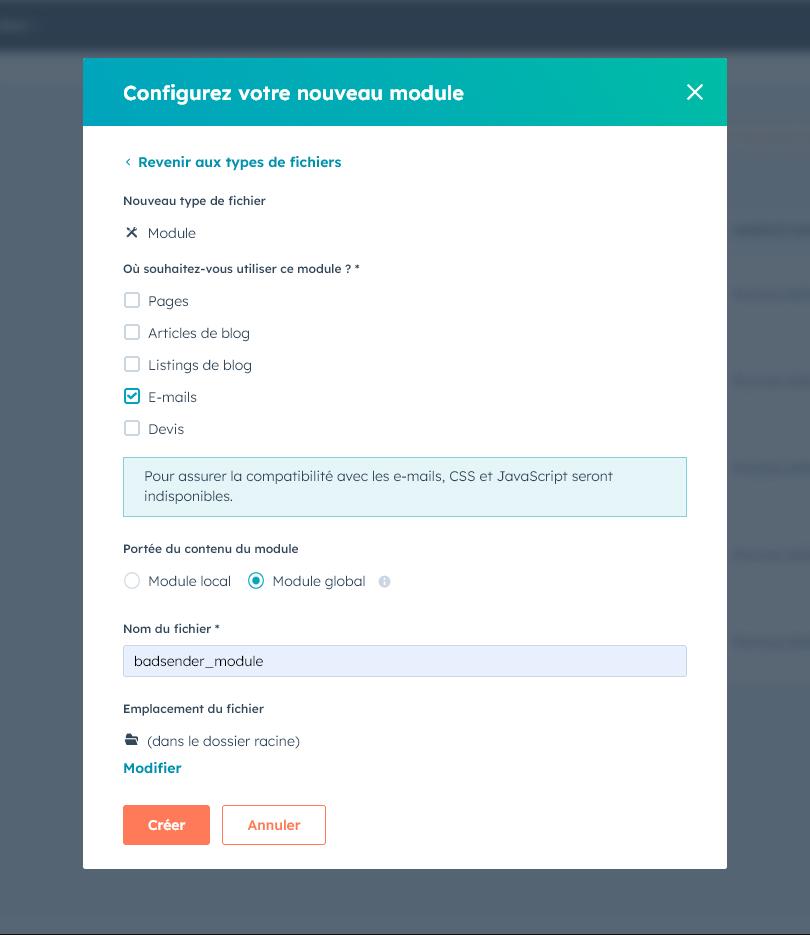
- To the question "Where would you like to use this module?"check "E-mails. Your choice "Scope of module contentchoose "Global module so that every modification to the module is reflected in the emails containing it.
- Finally, enter the "File name and choose the file location.

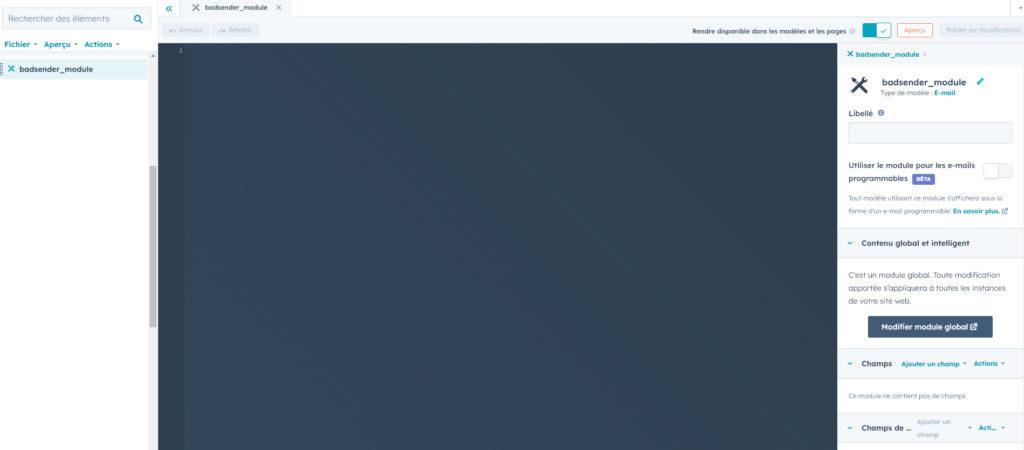
At last, you have access to your module's code window! This is where everything happens, where you can write your HTML code, as well as your parameters.

If you're not comfortable with HTML email development, we've got you covered. a completely free guide to learn how to code HTML emails. You can also delegate the HTML integration of your email campaigns. Let's move on to parameterization.
How do I set up a block on Hubspot?
What exactly is parameterization? It's the ability to create options to display an element or not, to change its content, to change its color, its alignment... In short, with this parameterization, you can do a lot of things. On Hubspot, there are different types of fields to generate the parameters for your blocks, which are then called up in your emails. Fields "Content", "Logical, "Selectors.
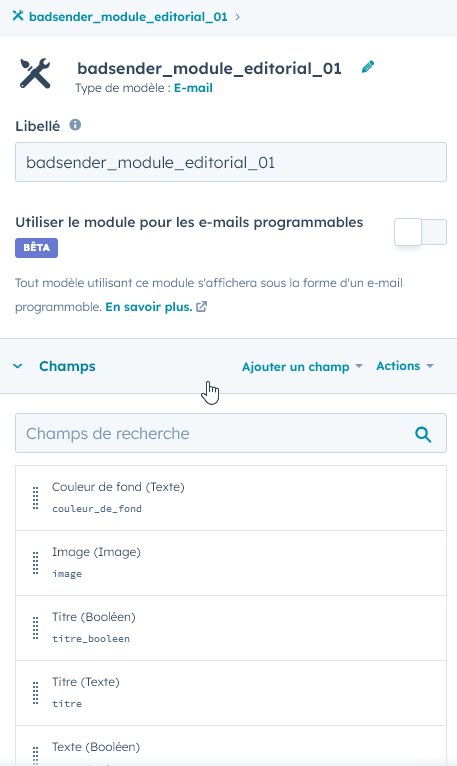
What are the Content fields?
Among the fields "Content"we find the fields "Date, "Date and time, "Integrate, " Link ", "Simple menu, "Number, "Text, "Enriched text, "URL.
What are the Logic fields?
Among the fields "Logicalwe find the fields "Boolean and "Choice.
What are the selector fields?
Finally, among the fields "Selectorswe find the fields "E-mail address, "Beacon, "Blog, "Color, "CTA, "Follow-up e-mail, "File, "Image, "HubDB Line, "Logo, "Menu", "Purpose of CRM, " Page ", "Payment, "Police, "CRM object ownership, "Meeting, "HubDB table, "Video.
Now that all the possible fields have been listed, please note that the "Text, "Enriched text, "URL, "Boolean, "Choice are undoubtedly the most frequently used fields, and they already allow you to do a lot of things!
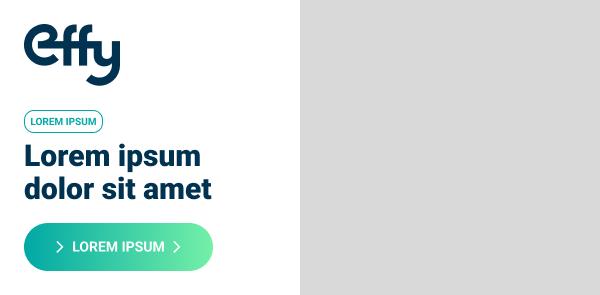
Let's take a concrete case, a customer case: that of Effy, for whom we work. For Effy, we've created blocks (or organizations) that Effy needs to be able to use in Hubspot from email templates. The design is created on Figma. Here's a preview of one of the blocks.

Now let's take a look at how to use the fields described above.
Changing content in Hubspot

How do I change text?
You want to change a text, but not its graphic layout. For example, the title in the module shown above.

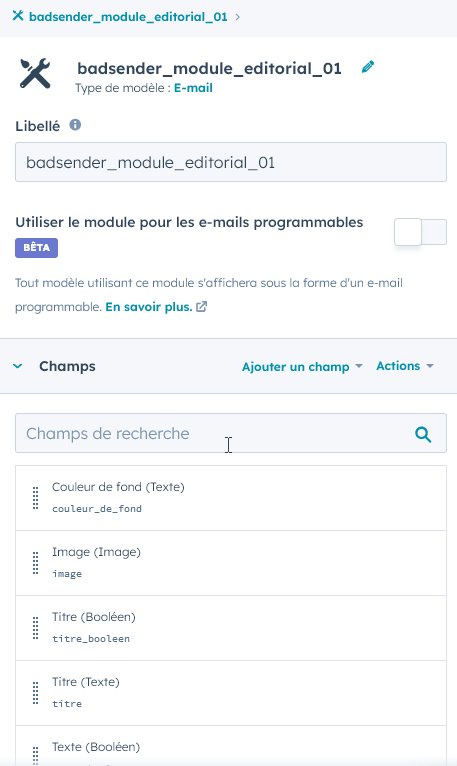
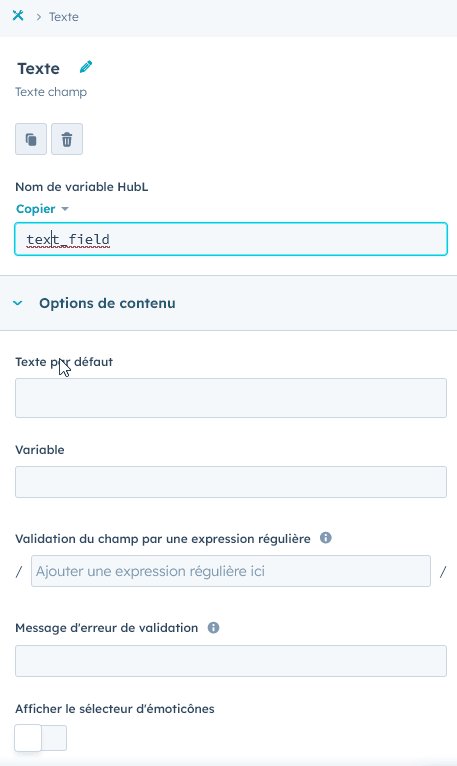
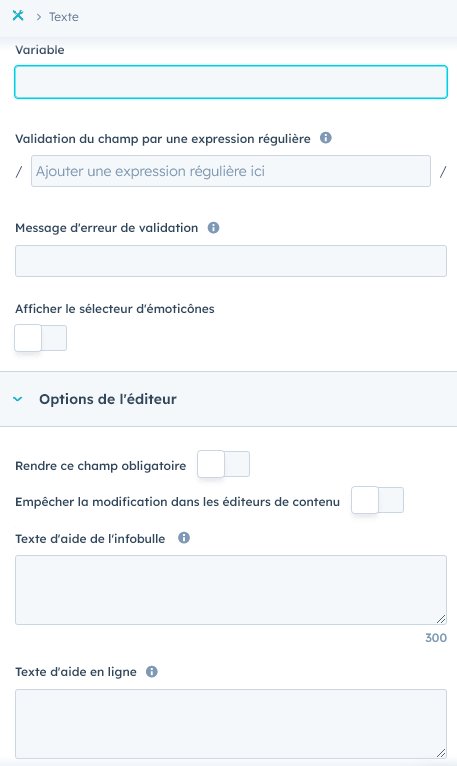
- Create a text field Click on "Add a field in the right-hand window, then choose "Text in the "Content".
- Choose a name for this field and a HubL variable name. By default, Hubspot will generate a HubL name and variable name. It's up to you to decide whether or not you want to change it.
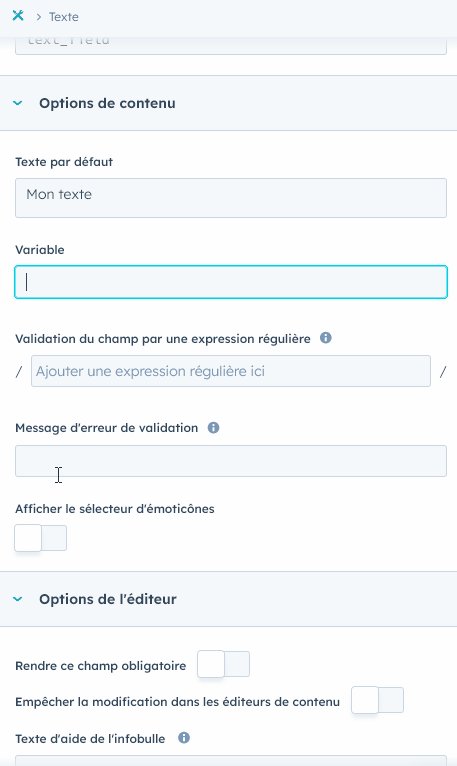
- If you wish, you can also enter a default text, make the field mandatory, validate the field with a regular expression, activate the emoticon selector...
The text field has a particular advantage: it blocks the graphic formatting of the inserted text. It is not enriched text. (so no bolding, italics, line breaks, etc.)..
Would you like to change some text, as well as its graphic layout?

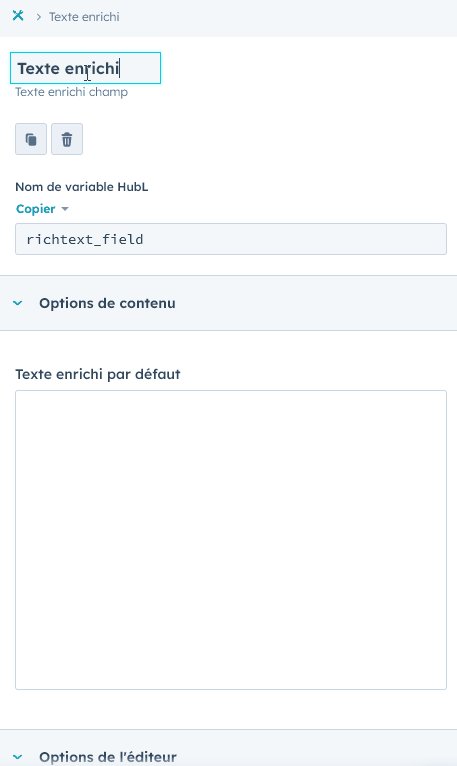
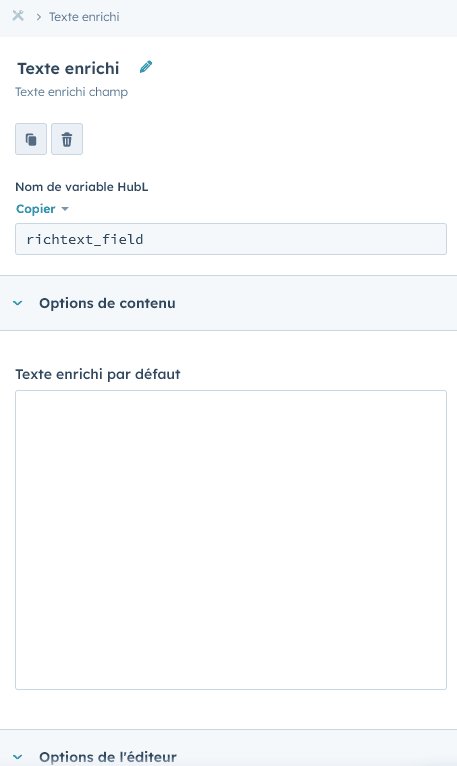
- Create a rich text field Click on "Add a field in the right-hand window, then choose "Enriched text in the "Content".
- Choose a name for this field and a HubL variable name.
- You can enter rich text by default, make the field mandatory...
The advantage of the enriched text field is its WYSIWYG editor. (What You See Is What You Get).

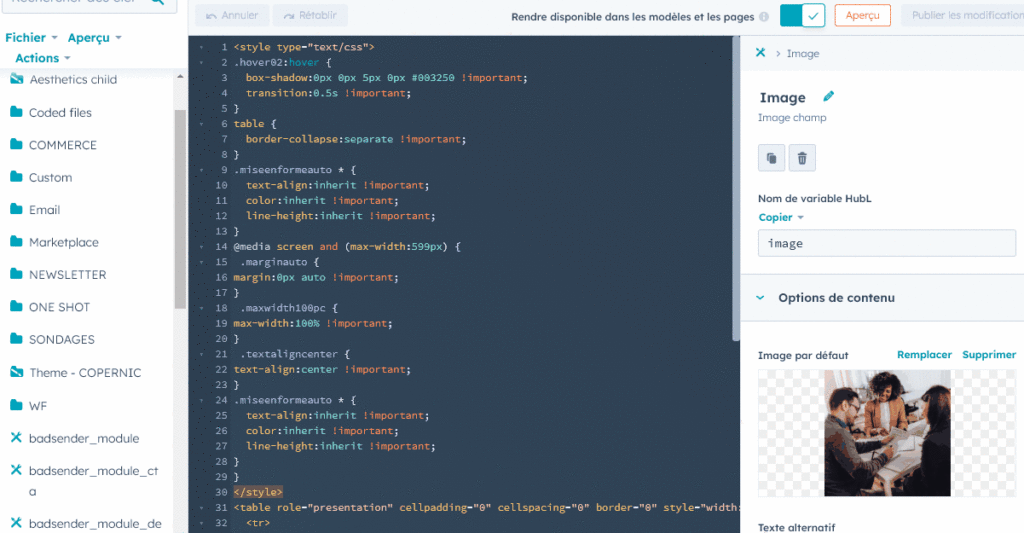
How do I change an image?

On the mock-up of the Effy module we're sharing with you, we'd like to give Effy the option of choosing an image in the right-hand section of the module.
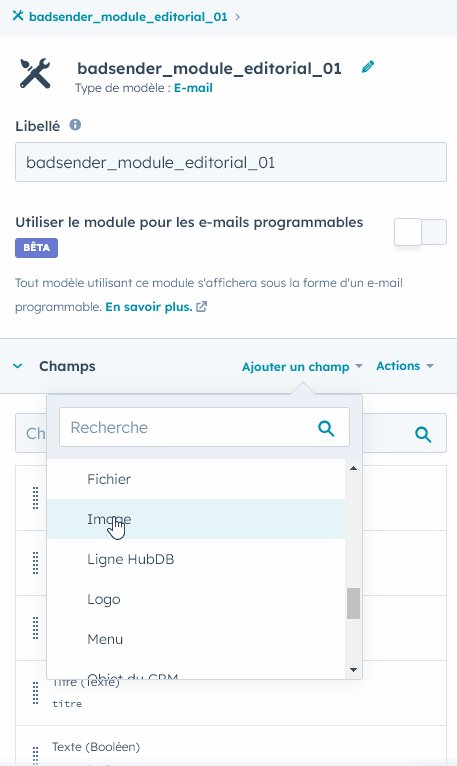
- Firstly, you need to create an image field Click on "Add a field in the right-hand window, then choose "Image in the "Selectors.
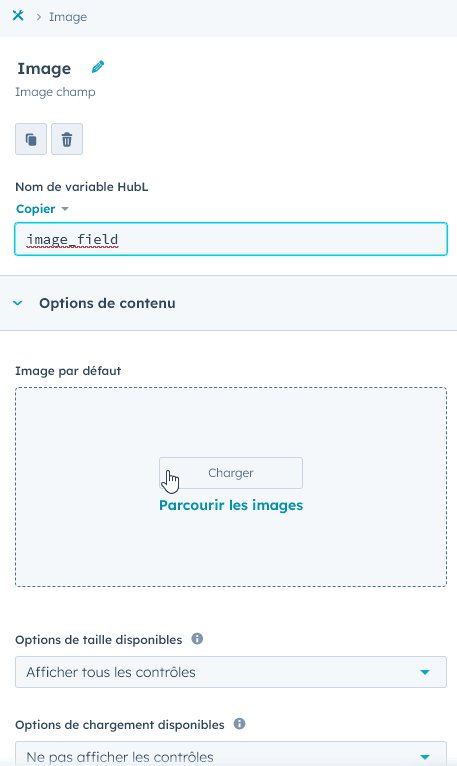
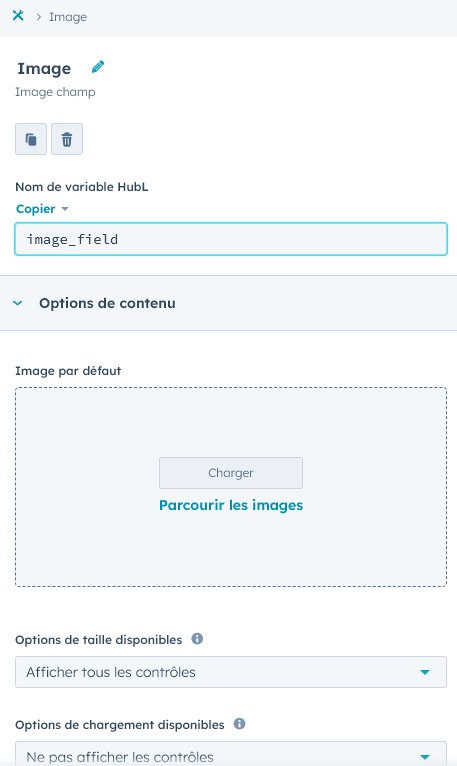
- Next, enter the name of the field, then the name of the variable HubL.
- Then, in the "Content options, load a default imageor by browsing the images in the media library of your Hubspot account (button "Browse images), or by downloading a new image (button "Load).
- Finally, indicate an alternative text by default. If you wish to block the width or height options of the visual, choose "Do not display controls in the selector "Available size options.
Need help?
Reading content isn't everything. The best way is to talk to us.

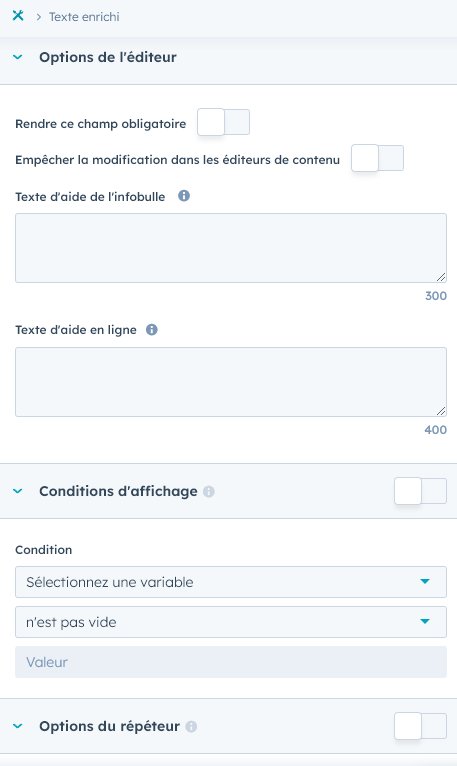
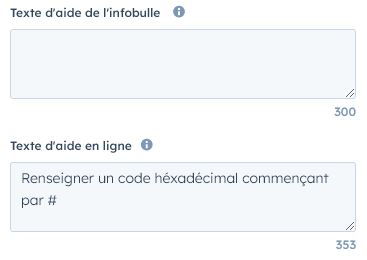
How do I add tooltips or online help texts?

On each field you have the option, in the "Editor optionsThis allows you to fill in tooltip help text (which will only be displayed when the tooltip is hovered over) and/or online help text (which will be displayed below the field name). Use this feature without hesitation: it will provide guidance to users on the conditions to be met for a particular element (for example, the dimensions of an image, or the number of characters not to exceed for a text...).

Packaging on Hubspot
Why use it?
Conditioning allows you to display or not display text, images or values. This is made possible by a condition, verified or not. For example, if a Boolean has the value "truethen I display the code included in the packaging. Otherwise, it will not be displayed.

How do I use it?
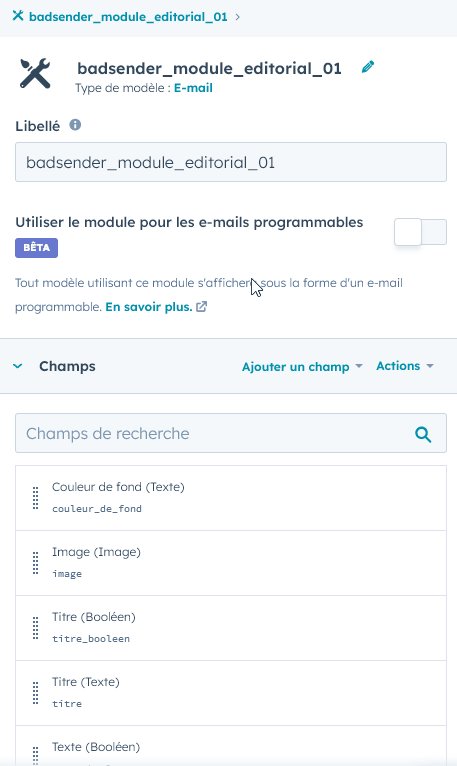
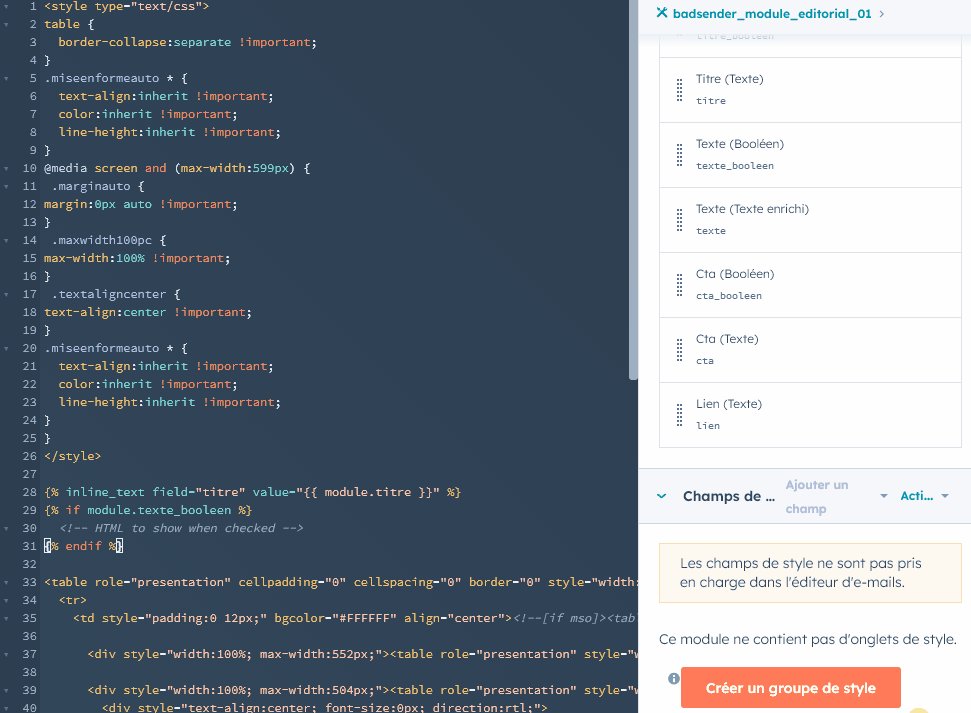
For Effy, we're going to make the tag above the title an option: you can decide whether or not to display it.
- I create a field "Boolean on Hubspot. I give this field a name, and a HubL variable name. For example, name = "Tag", and Hubl variable name = "tag_booleen".
- I choose "Switch in the "Display as: switch or checkbox (since I want to be able to use this option as a toggle to enable or disable) and enable the "Default checkbox.
- All that's left is to implement the packaging in my HTML code. So, I'm going to surround my HTML element with the following packaging:
{% if module.tag_booleen %}
my html code for my tag
{% endif %}
You can also take advantage of these conditioning fields directly on text or image fields, for example, so that the latter appear, or not, depending on whether the toggle is activated or not. I'm talking here about fields visible in Hubspot's builder: a text field, for example, will only appear if the toggle is activated.

To do this, in the text field options, activate the "Display conditionsthen fill in the "Condition in the drop-down list, and specify whether it should be "equal to, "empty, "not empty, "not equal to... with the value you want underneath.
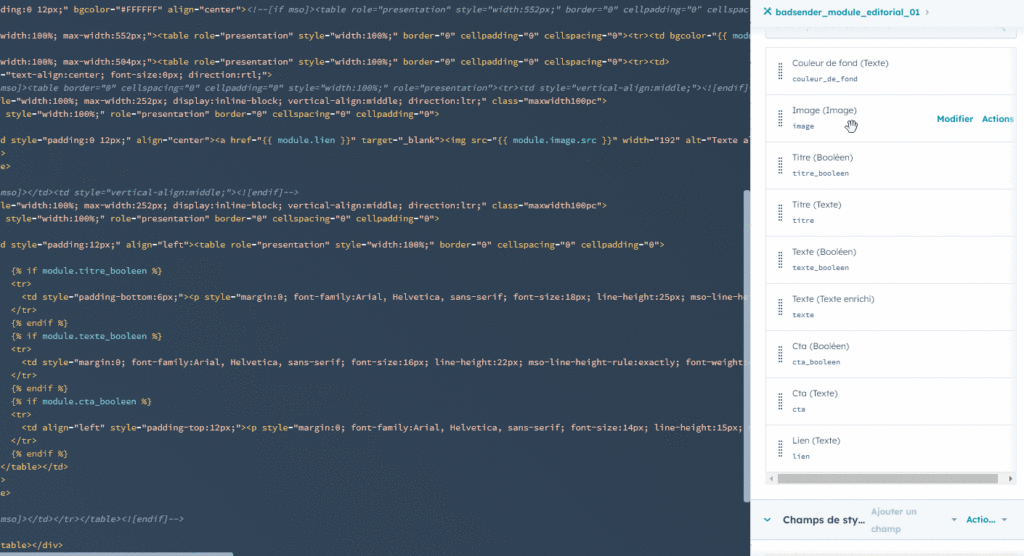
How do I retrieve field or conditioning variables?
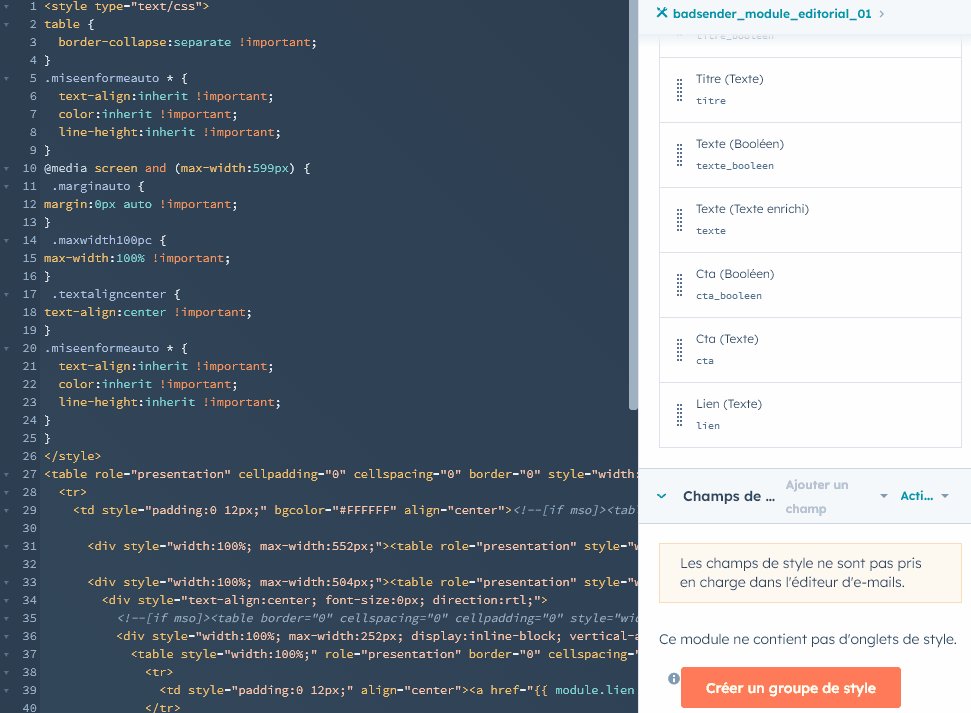
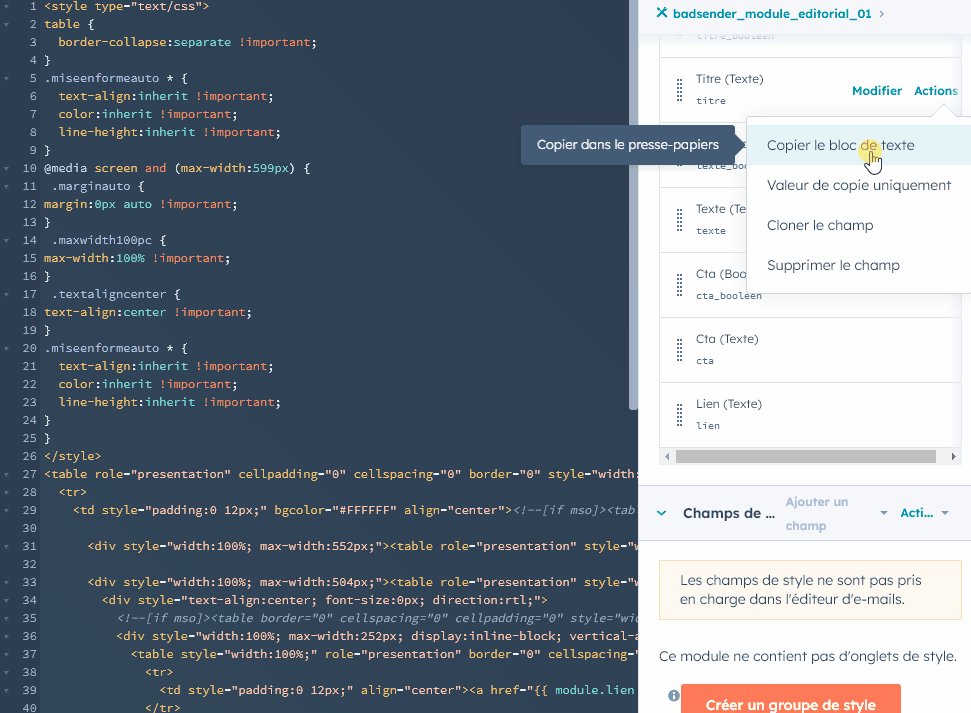
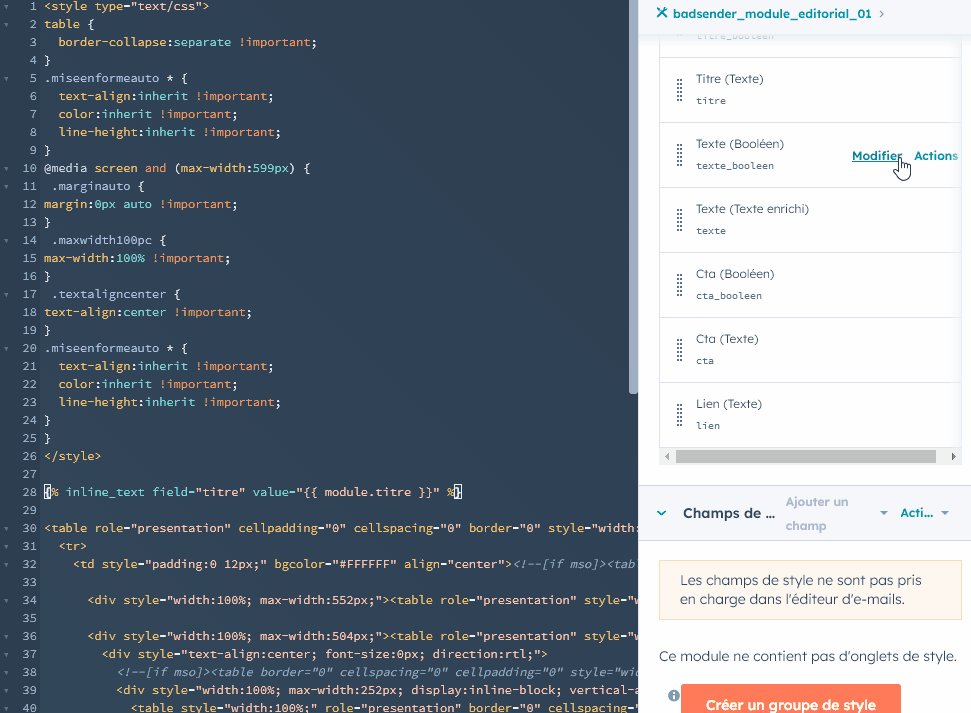
- Once you've created your field, it appears in the list in the right-hand window.
- Hover over each field to see the "Modify" and "Actions" options. By clicking on "Actions", you'll find the "Copy text block" option.
- All that's left to do is paste the block of text in question directly into the HTML code present in the editor (usually including comments to help you understand how to use it).

How do I add CSS to a custom module on Hubspot?
When creating custom blocks for use in Hubspot's email builder (with drag-and-drop functionality), you can't "import" an external CSS sheet, or a <style> particular. You can only add CSS when you then use an email template. You then have two options:
- Add a tag
<style>directly into your filesabove your HTML code (in the<body>of email, therefore, with an awareness of the beacon support<style>style tag in the head<body>). - Developing modules in Spongy Codeand thus guarantee mobile display without the need for media queries.
If you use the first method, Hubspot will display a warning message in the Builder, stating "The use of style tags in the body of the e-mail is not recommended. Please remove style tags from this module to prevent future drag-and-drop template updates from crashing." However, you can ignore this warning as Hubspot does not currently appear to be planning any updates to remove this capability.
How do I preview a module rendering?
At the top right-hand corner of the platform is a "Preview" button: click on it to view not only the module, but also the associated fields. You can then modify content, options, images, text...

Don't forget, once you've validated the behavior of your block, to publish it and make it available for models (in the top bar of the platform, near the "Preview" button) so that you can find it in Hubspot's builder when you create your own blocks. emailing campaigns.
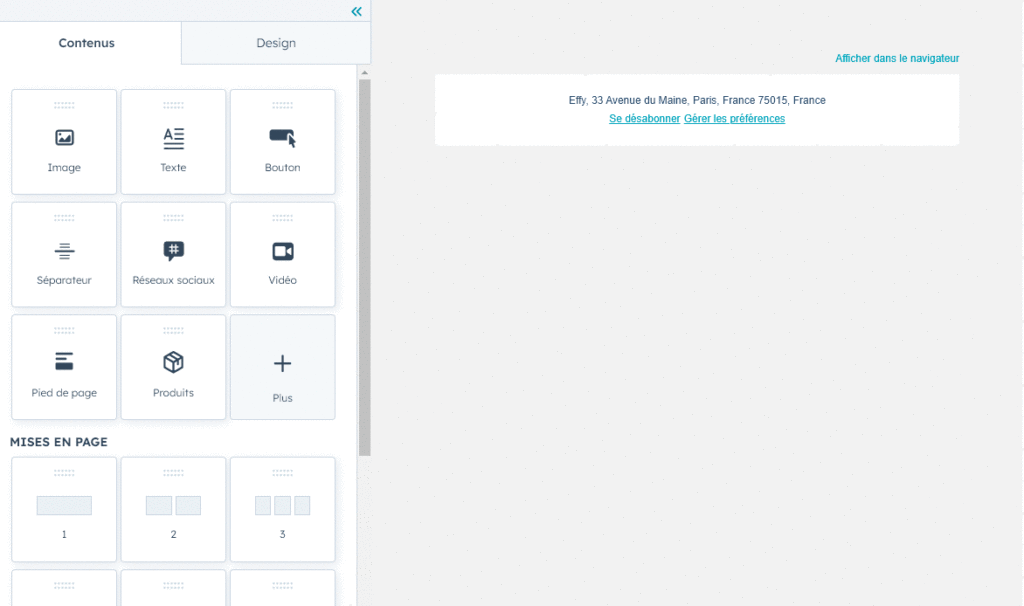
How do I find and insert the module I've created in Hubspot's builder?
- First, create a new "Ordinary" email and choose the "Basic" template.
- Once in the Email Builder, add a "full-width" section in the Contents > Layouts tab. We recommend that you create one section per module, to avoid rendering problems should one of your modules contain a code error. This will also make debugging easier.
- Leave the standard layout parameters when creating the section, then click "Done". Next, under "Contents" > "More", you'll find the custom modules you've created under "Custom modules", or via the search bar. Now all you have to do is drag and drop it into the section you've just created.

Badsender can create modules for your Hubspot email templates.
Creating custom modules on Hubspot requires knowledge of design, HTML and CSS code for email, and the Hubspot design manager. As you can see, we're very familiar with Hubspot and the design of personalized blocks/modules that can be used directly from the Email Builder. Don't hesitate to ask us to accompany you!
Sources :
Leave a Reply