When starting an HTML email integration project, what are the promises we can make in terms of display? ? How do you make the technical choices that will result in the highest-quality rendering possible? How can we improve existing renderings? How do you keep everyone happy? Whether it's the email integrator who's passionate about his work, the customer/advertiser, or the one who's all too often forgotten: the final recipient of the message.
The newsletter design or emailing is not as trivial as it might seem. That's why we've decided to publish our internal charter for HTML email integration. It's a transparent way of explaining the choices we have to make. Choices that can sometimes be a real headache.
Table of contents
- Preamble to email rendering and this charter
- Live: Our golden rules for HTML email integration. We tell you all about it!
- Display compatibility in email clients
- Impact of mailing solution on email rendering
- Email optimization for dark mode
- Font management in emailings
- Mobile email display management
- Email accessibility
- Optimizing emailing eco-design
- Image management in emailings
- Creation of innovative, interactive content blocks
- Points specific to certain messaging services
- Other technical considerations
- Conclusion
Preamble to email rendering and this charter
This email integration charter has originally written for internal use à our emailing agency. It allows the whole team to align its discourse, its promises and its methodologies when we carry out our html integration services for email.
We have completely rewritten it to make it less technical, more accessible and better contextualized.
This work is the fruit of several discussions and workshops between Badsender members. It is regularly updated in line with technical and methodological developments in email marketing.
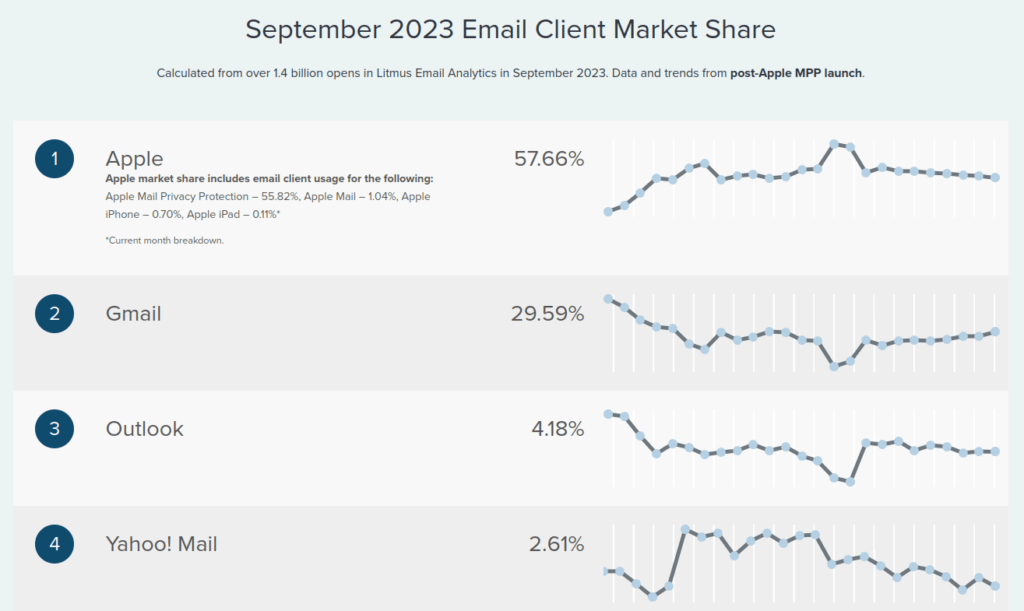
The importance of knowing email opening environments
As you'll see when you read this email integration chart, there's one thing that keeps coming back, the need to understand and know the context in which emails are opened by your recipients.
When your recipients open your emails, some will display them in the Mail application of the most modern iPhone, while others will open them on an older version of Outlook. So there are choices to be made to optimize the rendering of your emails, and to make choices, you need contextual knowledge.
That's why we strongly recommend that you carry out a analysis of your recipients' opening environments. There are many tools available, it's not very expensive, it's relatively simple to set up, and if you wish, we can help you.

Gracious defacement of an email
As we've just seen, with the constraints associated with messaging, it's necessary to make choices. Unfortunately, this is not the case, the display of your emails can never be perfectly similar in all email clients.
Our aim is not to integrate your design so that it is "pixel perfect". Rather, we aim to render it in the most qualitative way possible, primarily to enhance the user experience. Your email must above all be useful and usable, before being perfect or "beautiful".
Is it so bad if 2% of your audience sees right angles on the edges of your buttons instead of rounded edges?
We therefore apply the principle of gracious degradation (or acceptable degradation) in our email development processes. This means that, yes, the display won't be similar, but the differences will remain acceptable and "graceful".
Test the display of an email
Finally (as for the preamble), rigorous quality control is important of email integration. That's why we we systematically test the rendering of your emails before delivery. To achieve this, we use market tools such as Email on Acid or LitmusBut we also carry out real-life tests when necessary.
Once again, it's important to test what counts first, and therefore to have a good vision of opening environments. As you'll see, in the rest of this charter, we're constantly stressing this point ;-).
Live: Our golden rules for HTML email integration. We tell you all about it!
Display compatibility in email clients
Compatibility guaranteed
Our HTML integrations are guaranteed to display in the main email opening environments. These generally represent more than 80% of openings (and often close to 90%).
Here is the list of messengers we support by default:
Mobile applications :
- Gmail app 4 to 6 (except non-gmail addresses)
- iPad
- Apple mail IOS
- Outlook app 6 (android & ios)
- Samsung mail
Desktop applications :
- Apple mail (mac os 10-15)
- Outlook office 365 (mac os - windows 10)
- Outlook (2016 & up)
Webmail (Desktop) :
- AOL (Chrome, Edge, Firefox, Safari)
- Gmail (Chrome, Edge, Firefox, Safari)
- Google workspaces (Chrome, Edge, Firefox, Safari)
- Outlook.com (Chrome, Edge, Firefox, Safari)
- Yahoo (Chrome, Edge, Firefox, Safari)
It should be noted, however, that each of these messaging systems has its own constraints, and this is particularly true of Outlook. If Outlook rendering is important to your target audience, we'll discuss together the balance between implementingOutlook-specific tipsthe need for industrialization and the need for eco-designed emails.
Whatever happens, our aim is to achieve as little and as graceful degradation as possible between the mock-ups and the final rendering in the email client.
Depending on specific constraints (target, market, etc.)
For certain opening environments, we don't guarantee maximum compatibility by default, and we don't systematically implement workaround strategies. On the other hand, we do optimize email rendering on request, according to the environments most frequently used by our customers.
Generally speaking, the email clients we work with on a case-by-case basis are ISPs and local webmails (Orange, SFR), Laposte.netFree, Web.deGMX...)
For example, Orange's mobile application has very limited support for media queries. We can improve the display of the email on this application, but is it really a priority?
Impact of mailing solution on email rendering
We guarantee the display of emails from dedicated tools
It's not just email clients that have their own special features. Visit emailing tools also have their constraints (not always for the best of reasons). Some modify the code without asking for anyone's opinion, while others refuse to save certain pieces of code that are essential to the proper display of an email.
Badsender guarantees in all its projects that emails will be correctly displayed if you use a modern emailing tool.. However, depending on the tools used, it may be necessary to adapt the design of your emails to simplify them and avoid the constraints associated with them.

Outlook templates
Sending from e-mail programs such as Outlook, will require a specific design and integration that is limited and non-standard. We're not going to lie to you: we don't like coding templates dedicated to Outlook. We believe that emails sent via Outlook should be personal, handwritten emails, with no formatting. As soon as an email is formatted and intended for more than a dozen recipients (invitation to an event, product launch, etc.), it deserves to be set up in a dedicated emailing tool.
Requests for Outlook are the most frequent, but we'll give you the same answer if it's for a Lotus Notes template ;-).
Note on customization and conditional blocks
Adding customization variables and configuring conditional blocks is an integral part of any HTML email integration project.
If you want us to take on this job, you'll need to brief us properly. In other words, you'll need to provide us with the various codes and variables to be used in your e-mails.
If customization and use of conditional blocks is new to you, we can also support you and retrieve this information directly from your campaign management solution.
It should be noted that the recipe and quality control of an email containing customization variables and conditional scripts is more complex. It requires tests to be sent from the emailing tool. For this type of project, we recommend that you also entrust us with campaign management.
Email optimization for dark mode
Badsender's overall philosophy concerning dark mode management in emails is not to go against the user's choice. In certain cases, it would be possible to force light mode on e-mails (supported by around 45% of messaging services). But if the user has chosen to display his interface in dark mode at certain times of the day or all the time, it's also because he accepts its constraints.
From there, our aim is to make the darkmode version of an email as readable as possibleeven if it's not necessarily "beautiful".
Need help?
Reading content isn't everything. The best way is to talk to us.
Color management in dark mode
Color changes are not controllable in dark modeFor this reason, we cannot guarantee the color generated by the email client in its dark version. We will, however, ensure that certain elements necessary to the structuring of the email are clearly visible (for example, the black borders, which sometimes remain black).
Managing images in dark mode
We optimize images to preserve their legibility according to the change in background color (e.g.: a black logo on a white background would become unreadable in dark mode). We apply an outline or drop shadow, invisible in light mode, to ensure satisfactory legibility in dark mode.
Images such as logos or icons must be supplied in png format with a transparent background, so that we can optimize them.
Font management in emailings
We can work with specific fonts in emails and the use of Google Fonts.
It's important to point out, however, that not all messaging systems are capable of handling external fonts. For example, Gmail does not support Google Fonts - yes, it's true. According to the principle of acceptable degradation, the font used in your design will automatically be replaced by the nearest web-safe font. when necessary.
Mobile email display management
Using media queries for mobile email versions
The vast majority of messaging systems support the use of media-queries in emails. It is therefore this way of coding that we prefer. This technique allows you to change the appearance of an email or web page according to the width of the screen.
By default, we only usea single breaking point. This means that the email will be displayed in the same way on computer and tablet, and that we are planning a version for all "small screens" (generally less than 600 pixels wide).
We are therefore committed to providing a mobile version that is perfectly adapted to the messaging services on which we guarantee display.
Adapting coding techniques to specific needs
On request, and depending on the opening environment, we can modify our approach to html integration. For example, we can a spongy/fluid approachwhich should have been thought of right from the email design stage.
We can also consider set up several breaking points in responsive, for fine-tuned optimization of mobile versions.
Email accessibility
We make sure that our email integrations are as accessible as possible to people with disabilities, We take care to fill alt tags with alternative text, and to simplify the reading of emails for screen readers by using semantic tags. We take care to fill alt tags with alternative text and to simplify the reading of emails by screen readers by using semantic tags and by specifying that the tables used in our emails are not data tables.
We recommend that you read our guide toemailing accessibility to find out more.
Optimizing emailing eco-design
As far as possible (and as long as this does not conflict with any of your requests), we will do everything in our power to help you achieve your goals. eco-design techniques email for your project.
This means lightening the code and images, but ideally, eco-design should be taken into account right from the design and development phases. writing your emails. Nevertheless, we would like to draw your attention to the fact that an effective eco-design strategy requires you to make choices that are sometimes radical, and sometimes in contradiction with your business needs (industrialization, brand image, etc.). We're here to guide you and help you find the right dosage.
Image management in emailings
Background images
Background images are well supported by most email clients.. But once again, depending on the opening environments most represented in your audience, we may suggest not using them at the design stage.
The alternative being, if the background image is not displayed in some mailboxesreplace it with a solid color.
Image optimization (format, quality, weight)
We made sure **choosing the right image format (png or jpg) depending on the type of visual** (logo, icons, clipped visual). We optimize their resolution (retina-friendly) and weight (eco-friendly).
About .gif animations
Animations in .gif format will be readable in most email clients. On the other hand, Outlook (versions prior to 2016) will only display the 1st frame of the animation. Where relevant, we'll make sure that the first frame of the animation is sufficient to understand the message.
Note that theuse of animation in an email is not accessible. Beware of the weight of the Gif, which can quickly become very substantial.
Creation of innovative, interactive content blocks
CSS effects, countdown timers, carousels, video players, audio players, AMP for email... Email continues to evolve, and Badsender is constantly on the lookout for the latest technological advances. the latest in email technology. However, not everything new is necessary. Not everything that glitters needs to be integrated into your emails.
Technical constraints, level of support by opening environments, interest for the recipient, return on investment, ease of production... are all subjects that need to be weighed in the balance before implementing innovations in your emails.
Badsender's philosophy on these subjects is not to oversell innovative email blocks and interactivity in email. We attach great importance to our duty to advise. And regularly, this means curbing your desire to use trendy new techniques if we judge that they don't meet a real need. Please contact us for further details.
Points specific to certain messaging services
Rounded edges in Outlook
We cannot guarantee rounded edges on all emails.This is particularly true of Outlook, which does not support the necessary CSS style declarations.
It is possible to force Outlook to display rounded edges. However, this involves overloading the code with VML. It's a process that weighs down the code and has its limits. For example, in Outlook, button widths must be fixed, and text content unchanged. We therefore advise against using this technique in certain cases: heavy industrialization of the template, automatically translated emails, automated emails, etc.
Background images in Outlook
It is possible to force the display of background images on Outlook by overloading it with VML code. However, it is impossible to nest VML within VML. As a result, an image background with a rounded button cannot be combined in Outlook. What's more, adding VML makes HTML code more cumbersome.
Again, we make integration choices based on your specific context and discuss them with you.
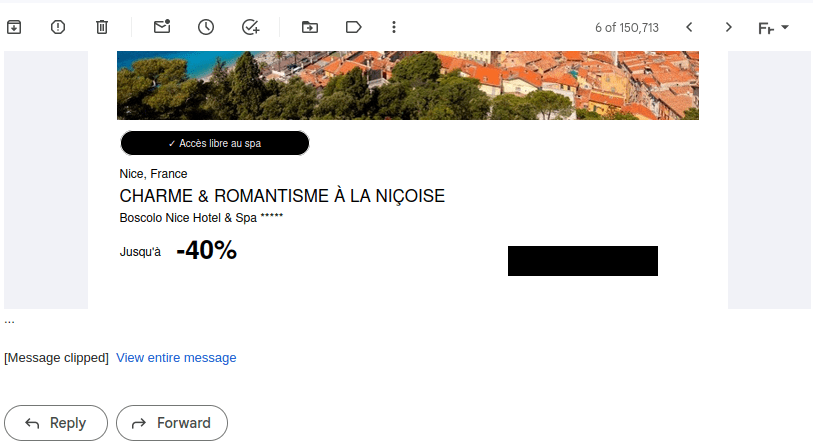
102 Kb limit in Gmail
We optimize the code to reduce the size of the HTML file as much as possible. we cannot guarantee to stay below the 102kb threshold imposed by Gmail depending on the complexity of the design and the length of the emailing.
Gmail will truncate the email above an html file larger than 102kb. In other words, only part of the email will be visible. For most brands, this situation is unacceptable. In order to improve email rendering, choices will have to be made to reduce the length and/or simplify the design of the email. newsletter.

Other technical considerations
Using scripts
With the exception of AMP (see section on innovation and interactivity), it is unable to use scripts in email for security reasons. Javascript is disabled in most email clients.
Calling on external resources
It is recommended not to make calls to resources outside HTML.
The only external resources tolerated in an email are specific fonts and images.. CSS (Cascading Style Sheets) must be coded directly in the HTML of the email. It cannot be in an external style sheet.
Conclusion
HTML email integration is a discipline distinct from web integration. The constraints are stronger and very different. One of the reasons for this is the much greater number of display environments, each with its own rules, compared to the web.
There are only a handful of specialized email marketing agencies on the market. So if you'd like to improve the display of your newsletters and training in HTML code for emailput your trust in email marketing experts.