HTML email integration is based on a relatively ancient technique involving the use of paintings (<table>). I know, it's archaic. But that's how it is, my good man! These tables are made up of cells (<td> or <th>) and lines (<tr>). A bit like an Excel spreadsheet...

These cells and lines can be merged. There you go! Just like an Excel spreadsheet! What a surprise!

By "merge", we can also mean how the cells are to span or "cover" several rows or columns. It's interesting, by the way, that we use the term "cover", since IT'S THE VERBICT TRANSLATION of the verb "to span": crazy, isn't it! With that introduction out of the way, let's move on to the main topic.
Table of contents
What it is rowspan and colspan ?
These HTML attributes are used to merge cells or rows in an HTML table. All you need to do is break down the terms and translate them: colspan = col + span = column + cover. rowspan = row + span = line + cover. It's all very simple, but it's worth thinking about!
colspan
The attribute colspan indicates the number of columns a cell (<td>) table (<table>) must cover. This attribute is useful when you want a cell to extend horizontally over several columns. For example, in a table (<table>) with two lines (<tr>) made up of three columns (<td>), you can define that the first line contains a single cell.
<table>
<tr>
<td colspan="3">Three cells merged into one / Trois cellules fusionnées en un seul</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>rowspan
The attribute rowspan indicates the number of rows a cell (<td>) table (<table>) can cover. This attribute is useful if you want a cell to extend vertically over several rows. For example, if you want a cell (<td>) extends over two lines (<tr>), you can define that the cell covers two rows.
<table>
<tr>
<td rowspan="2">A cell spans two rows vertically / une cellule couvre deux lignes verticalement</td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>So far, so good? Well, let's not stop there.
Colspan and rowspan in an email
Why do we use them?
As I said in the introduction: emails are almost always developed in the form of tables (<table>) to guarantee correct display on the majority of opening environments. This may seem a bit "old school" when you think of the advances in web design with flexbox, grid, etc... BUT!
- Email development is clearly not the same as web page development.
- This is the most effective way of ensuring correct interpretation and rendering by the majority of e-mail clients, many of which have limited support and rendering capabilities.
A short time ago (and this may still be the case).On Adobe Photoshop or Adobe Fireworks platforms, when an emailing template was cut directly in the tool (via the "Slices" tool, for example), it was possible to automatically export the HTML code.
If the "export as nested table" option was not selected, the platform would split the layout into a single table, consisting of a first row with numerous columns of varying width, filled with spacer. The other rows were simply a succession of cells (<td>) with or without colspan and rowspan.
<table>
<tr>
<td><img src="spacer.gif" width="50" height="1"></td>
<td><img src="spacer.gif" width="100" height="1"></td>
<td><img src="spacer.gif" width="20" height="1"></td>
<td><img src="spacer.gif" width="5" height="1"></td>
<td><img src="spacer.gif" width="40" height="1"></td>
<td><img src="spacer.gif" width="50" height="1"></td>
<td><img src="spacer.gif" width="170" height="1"></td>
<td><img src="spacer.gif" width="100" height="1"></td>
<td><img src="spacer.gif" width="20" height="1"></td>
<td><img src="spacer.gif" width="5" height="1"></td>
<td><img src="spacer.gif" width="40" height="1"></td>
</tr>
<tr>
<td colspan="5"><h1>Title</h1>
<h2>Subtitle</h2>
<p>Paragraph</p></td>
<td colspan="6"><img src="visual_01.jpg" width="385"></td>
</tr>
</table>
Ahhhh it stings, it stings! It was the old-fashioned way and, to be honest, the lazy way! Vade retro, miscreant!
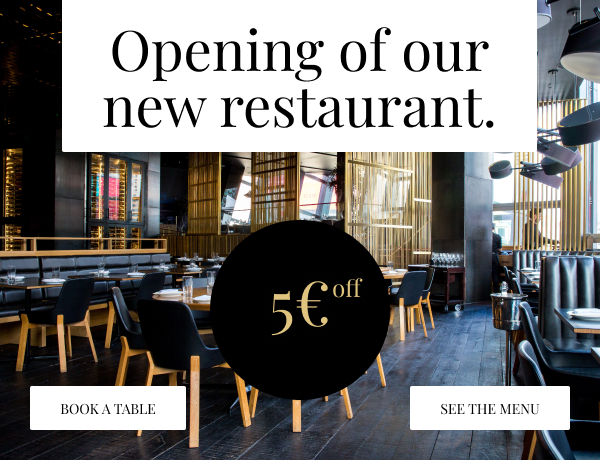
However, it is not uncommon to still come across colspan and rowspan these days. And rightfully so, in a way! Take the example below.

To develop this block of distinctive typography, rounded shapes and background images, I might be tempted to divide the visual as follows:

colspan attribute with the value presentation to all 3Are they well supported?
Yes, these two attributes are very well supported by all opening environments. And I'm going out on a limb here, even though there's nothing to confirm this on caniemail.com. But I assume! Does that mean we should use them? I say no. And I assume that too.
Why avoid them?
Because it is detrimental to the maintainability and readability of the code
Put yourself in the shoes of an integrator who takes over the HTML code of an email or newsletter that you've previously developed with a great deal of effort. colspan and rowspan He opens the code, decides to delete a cell... and finds that everything is broken! Poor guy... Why? Because the cell belonged to a line (<tr>), sister of another line (<tr>) where a colspan was set on a cell (<td>).
Because that's where the problem starts: the value of colspan or the rowspan must be consistent with the desired scope! You can't say in the first line of a table that your single cell will cover the extent of three cells (via a colspan="3") if, in your second line (sister to your first line), there are only two cells.
For if I assert that the attributes colspan and rowspan are supported in an email, I can also safely say that if the values aren't consistent, it's going to cause a lot of trouble: basically, it's going to break everywhere!
<!-- Issue with this HTML code: the cell in my first row spans three cells, but I only have two cells in my second row / Problème dans ce code HTML : la cellule de ma première ligne couvre trois cellules, mais je n'ai que deux cellules dans ma seconde ligne -->
<table>
<tr>
<td colspan="3">Trois cellules fusionnées en un seule / Three cells merged into one</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>Because it interferes with the responsive version of the email
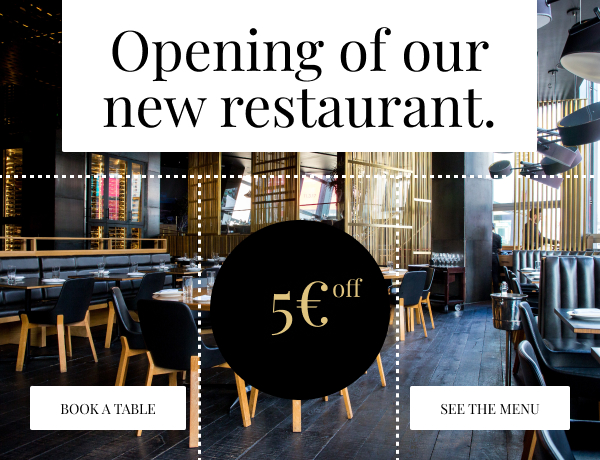
Let's go back to the design suggested above.

For the mobile version of this email, I want to keep only the title "Opening of our new restaurant". As you probably know, I can make the three cells below it disappear by targeting them with a class and applying a display:none. Or simply target the line (<tr>) containing the three cells, and applying the same method. Let's say.
But I can't remove the attribute from my title image. colspan ! With media queries, I can change CSS property values, but never HTML attribute values! So what happens? Well, according to the tests, not much, but still : the HTML code is no longer valid! Do we have ethics or what?
How to do without colspan and rowspan?
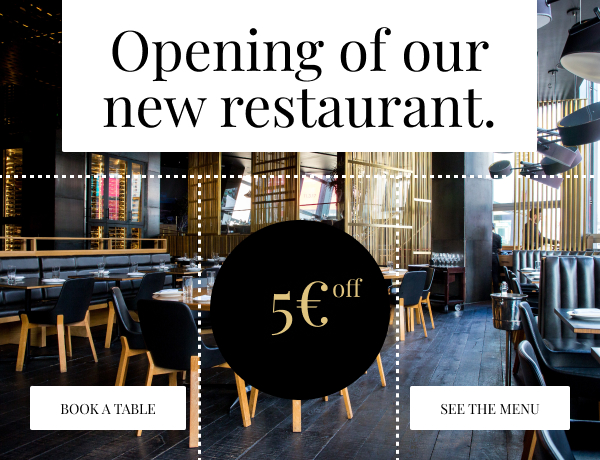
It's pretty straightforward. And it's all down to good practice in HTML email integration: the use of nested tables. Insert table(s) into table(s). This is how I'll proceed with the visual I've just seen:
<table>
<tr>
<td><img src="myfirstvisual_thetitle"></td>
</tr>
<tr>
<td><table>
<tr>
<td><img src="mysecondvisual_firstbutton"></td>
<td><img src="mythirdvisual_discount"></td>
<td><img src="myfourthvisual_secondbutton"></td>
</tr>
</table></td>
</tr>
</table>
I hope this makes it clearer to you? And if you've scrolled straight to the end of the article, the conclusion is this: forget colspan and rowspan, prefer nested arrays! Okay, so it makes the HTML code a bit heavier... But it's cleaner, more maintainable (is that a word?), more readable, and more secure. And if you have any other questions, take a look at our guide to HTML integration for email !
Leave a Reply