In the microcosm of email marketing, expert and specialized events and conferences are rare enough. But here's one that's no exception for the second year running: Parcel Unpacked.
Table of contents
- What is Parcel Unpacked?
- When did this event take place?
- Who are the speakers?
- Who should watch these sessions?
- Tea Break Tips sessions
- Email Parcel Unpacked 2024 conferences
- Horizontal and vertical white lines in Outlook
- Battle over coding methods
- How to write your alternative texts
- Evergreen" newsletter strategy
- AMPscript optimization
- How do I train a GPT model?
- About Type E:
- The future of email coding
- A junior email coder's point of view
- AI and APIs in email
- Code inspection of the Parcel Unpacked 2.0 email event registration email
- Strategy and business in email design
- Design overview
- My opinion of this session
What is Parcel Unpacked?

It's as simple as "hello": it's a online conference for developers, designers and email marketing specialistsfree, two-day event sponsored and hosted by the email coding platform Parcel and Customer.io. This event aims to provide a deeper insight into all aspects of email marketing: code (mainly), strategy, design, accessibility, innovation, trends, influencers, business experience...
We are now at the 2ème session for this event dedicated to email. Yes, I can hear you now: "Why wasn't there an article on the 1era session?"... I'd started an article on the subject, but never took the time to finalize it and publish it. You have to understand that there are about a dozen videos to watch in English (and replay). So yes, it's true, I go into binge-watching mode with the playback speed set to x2, but it takes time to put it all down on paper afterwards!
When did this event take place?
This year, it was scheduled for January 17 and 18, 2024. That's already in the past. Hence this article: to recap and transcribe for you (not exhaustive) the topics covered. Hey, don't complain, I'll do the work for you, you little rascals! (now I'm hungry) !
Who are the speakers?

Mark Robbins, Anne Tomlin, Jay Oram, Megan Boshuyzen, Ted Goas, Andrew King, Sarah Gallardo... If these names don't ring a bell, then you're not a true #EmailGeek :D. Nothing but email marketing luminaries and expert speakers, all guided by the lovely Naomi WestSenior Email & Lifecycle Marketer at Parcel. Naomi I love you!
Who should watch these sessions?
Everyone. It's exciting. And I say that subjectively. Of course, it's not as complete as theEMDay (whose 2024 session has also just been announced)but what a blast! So, whether you're just starting out after a career change, or an old hand with 15 years' experience (it's Bibi!)you're bound to find content that will change the way you work.
Tips for better email design, tips for your code, advice on emailing strategy, optimizations to improve the accessibility of your email campaigns... So many subjects are covered! Are you ready? Come on, follow me, let's go!
Tea Break Tips sessions
It's clearly aimed at little email geeks like me, fascinated and passionate about HTML and CSS code for email. Already, it's hosted by my beloved Mark Robbinssoftware engineer at Parcel: the next time I see him, I'll just throw my underpants at him.
In any case, some of the talks were interspersed with Mark Robbins' contributions, averaging 3 or 4 minutes in length, sharing his "tips and tricks" for coding. Hence the title. I'll tell you right now: just because Mark says something can be done doesn't mean you can come and ask us for it at Badsender. Not only because the opening environments tested in the US are not exactly the same as those tested in France, but also because we at Badsender don't necessarily have the same philosophy on the subject. In a nutshell.
Multiple background images in an email
Coincidentally, I've already asked myself the question: " How can I insert several background images in a single email element? "To be able to offer a smoother adaptation on cell phones, for example.

Normally, in web development, you can use several comma-separated values in the CSS property background or background-image. Mark suggests using a PAR background image div (or by table) and insert div (or tableThe code is a little heavier, but the support is better! Ch'bim! 1-0. I'll keep it short, but you too can learn to do better! manage multiple background images in an email !
Rounded corners and enamel
Hey, did you know use up to eight values when using the CSS property border-radius ? No ? Well, I don't either, actually... You're going to tell me that the support is bad on Yahoo! Mail and AOLBut that's the whole point of the video: to find solutions to this problem. And Mark brilliantly explains ("aaahhhh with brio... ah ouiihihi. It's very good, it's very good!" "No it's too late!") which you can then use border-top-left-radius, border-top-right-radiusetc... You can also adjust the thickness of the border (knowing, of course, the limit of 8px thickness on Outlook) or on its formatting (with the addition of a background color to the border-radius).

What happiness! Come on, I'll let you find out.
float in the email code
The CSS property floatYou may be familiar with this function, which lets you insert an image to the left or right of text. Support is really good, except on Outlook. Combined with the alignand by playing with the CSS property margin (and attributes hspace and vspace still for Outlook)It can go a long way on the layout! Add to that the shape-outside attribute with the value presentation to all margin-boxand poof: you can get a super-original layout! But that's all, it's all there.

Drop shadows in an e-mail
box-shadow, text-shadow same battle, add a drop shadow to an element. In fact, support is pretty good in emailing (58% support for box-shadow, 73% support for text-shadow). And the degradation is more than acceptable, since if the shade doesn't work, well, it just doesn't work. That's all there is to it. Here, Mark details the different values of these two CSS properties, and gives small examples of what can be achieved graphically speaking. Amazing.

And if it doesn't work on Outlook, there are always a few workarounds !
Email Parcel Unpacked 2024 conferences
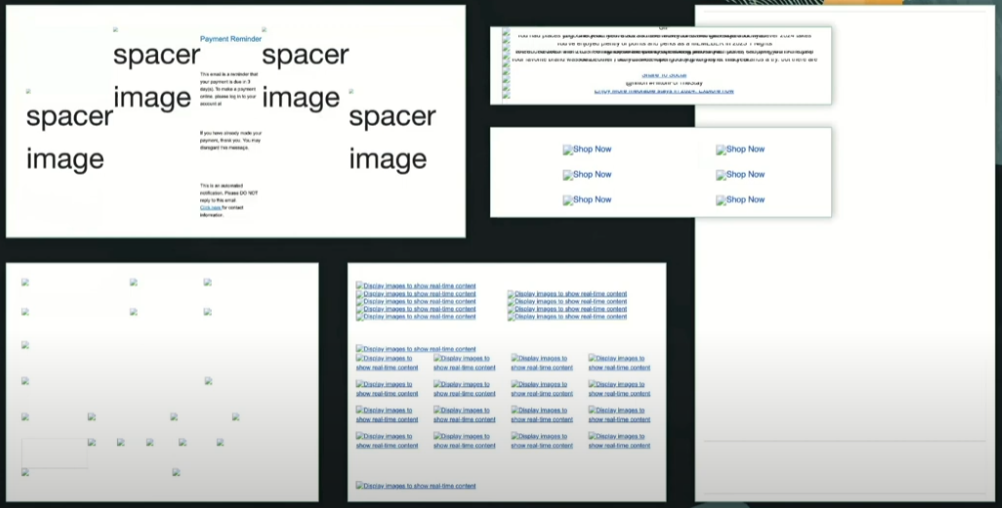
Horizontal and vertical white lines in Outlook
Hosted by Jay Oramdevelopment manager at ActionRocketThis session is a show of strength in coding, R&D and problem solving. Many of you see white lines (horizontal or vertical) in your email preview tests. Jay distinguishes two points:
- On iPad and iOS, they are the result of scaling an element in the email, which is too wide for the support. You therefore need to check the dimensions of the elements on the different viewport widths to find the solution.
- On Outlook.

For Outlook, there are several solutions. And that's Jay's strength: his ability to explain, in a concrete, expert and educational way, how to solve the problem and why it occurs. Generally speaking, here's what stands out:
- Keep all size values equal to or divisible by 4
- Don't put all the email content in a single table (
<table>) (and at the same time, it simplifies the debugging stage).. - Remove all borders on the
<table>and<img>(with the attributeborderwith the value0) - Add CSS property
displayattribute with the value presentation to allblockon all images<img>. - Make sure that the image dimensions for the Retina are divisible by 4 in width and height.
- Enter
line-height(not percentages), for example :<p style="font-size:16px; line-height:20px;">
If, despite these recommendations, the bug continues to appear, here's what to do bypass proposals :
- Apply a white background color to the enamel: as the break is white, white on white...
It's all going to hell!Poof, it's gone! Well, it's a bit of a messy solution, but why not! - Add or remove a pixel from the internal margins of the "offending" element and test. For example, a cell with an internal right margin initially set to
15pxgo to16px! - Add, for Outlook only, a conditional comment comprising a line with a cell in
font-size:1ptandline-height:1px:<tr><td style="font-size:1pt; line-height:1px;"> </td></tr><![endif]-->
This piece of code solves the problem on Outlook, without impacting rendering on other opening environments. - In the same vein of solutions, it's also possible to add a specific line break to Outlook, to overload the HTML code a little less.
<!--[if true]><br> <![endif]-->
In the case of vertical lines, it's more a question of using the CSS property direction or the HTML attribute dir (when you want to change the order of elements on mobile). Anyway, all the details on bugs and possible solutions are at your disposal! And don't forget: it all depends on your target audience! Apply these patches only if your target mainly opens e-mail from Outlook desktop software for Windows.
Battle over coding methods
Do you like gladiator movies? Bring together two of the great names in HTML and CSS coding for email in an arena, in this case Anne Tomlinemail developer at Emails Y'alland Megan Boshuyzensenior email developer at Sinchand you get a fascinating live report on the differences in coding methods! And it confirms for me that each developer has his own technique and development habits... And there's not much we can do about it.
The structure
- Anne Tomlin, for example, develops her emails by first looking at the Desktop layout, then applying media queries to it. But since she uses the Fluid/Hybrid method (which admittedly requires some design adaptations)very few media queries are required.
- Megan, for her part, uses
<div>and<table>It then applies media queries to display the desktop version of the email. It's a completely opposite vision. With this method (Mobile First), you guarantee that the mobile version will be displayed on ALL mobile devices.
Personally, I prefer Anne's method, since Megan's requires a lot of conditioning.
Changing the order of elements
- Anne simply uses the CSS property
directionbut that wouldn't be quite right from the point of view of accessibility. (I'm discovering something!). - Megan uses CSS property
displaywith a play on valuestable-header-groupandtable-footer-groupIt's the first time I've seen this, and I always enjoy discovering new methods! 1 everywhere ball in the center. Ah, I'm told that these properties/values don't support internal margins...
Designing a call to action
- Fixed width, with VML for rounded corners on Outlook, as on buttons.cm That's Anne's solution. I'm not a fan at all...
- With the beacon
and conditional commentsMark Robbins-style, for Megan. Not a fan either. As far as I'm concerned, it's always better to make a call to action with a<table>without fixed widths, with internal margins, and too bad if the rounded corners aren't rounded everywhere and the button isn't fully clickable.
Call for non-websafe typefaces
- Anne uses the
@font-faceaccording to her (and I'm with you on that)This method is better for respecting the weights of typefaces called (and also for the support) - Megan uses the
<link>For the reasons given above, I won't dwell on this any further.
You see, it's typically for this kind of debate that I love Parcel Unpacked: an email event, for #EmailGeeks, where both the speakers and the discussions are "expert".
How to write your alternative texts
A sensitive subject if ever there was one! Sarah Gallardoan expert in email accessibility at Oracle, tells us a little more about the the right way to write alternative texts for images in an email. And it's impossible to ignore this type of advice when you see the extent to which the content of the alt is particularly neglected in general: 90% of emails are not optimized for accessibility.

It's important to remember that many people use alternative texts for images, especially when the images are blocked. But that's not the only situation: a slow connection (by choice, or not)A firewall configured for this purpose on the machine, parameters activated in the e-mail environment, or even broken urls in the image path... There are more cases than you might think!
Let's not forget that laws guarantee that everyone has equal access to content! It's not an option! And so, to prevent a screen reader from trying to obtain information around the images (and therefore read the image path, for example)think about :
- Set an attribute
alton every image, without exception. - The image and the alternative text must communicate the same thing.
- Try to keep it short, as most screen readers will stop reading alternative text after 100 to 120 characters.
- Take context into account: depending on the context, the image doesn't always have the same meaning.
- Do not prefix alternative text with "Image of or "graphic of.
- Make sure there is sufficient contrast between the alternative text and the background color.
- Do not capitalize alternative text.
- Not redundant or repetitive.
- Do not use any particular method for image rendering (ah ah, I automatically think of my last article on the pixel image creation in email : BUSTED!)
- If an image contains text, this text must be present in the
alt. - No need to specify important details in the alternative text (such as color, choice of typography, motifs... EXCEPT if it has a bearing on the message).
- When a design contains text to be rendered as an image, postpone the design phase so that the text can be rendered in HTML, not as an image.
- Leave attribute
altempty for decorative images. - Explain what happens when you click on an image surrounded by a link.
I'm boring you with all these bulleted lists, aren't I? Well hold the man, see the replay !
Evergreen" newsletter strategy
Based on the observation that it was very difficult to maintain newsletter frequency (because it takes time, because you have to apply yourself on writing newsletter contentbecause you have to respect a frequency and that's stressful, because you have a life with children, obligations, production, etc.)., Andrew Kingcreator of the Emaillove (and on which I was entitled to a a detailed interview about myself and my background)explains an "Evergreen" newsletter design strategy.
By the way, what is a Evergreen" newsletter ? It's a newsletter whose content doesn't age, or only slightly. It's a newsletter that includes relevant content, but isn't a news newsletter. Coupled with automation, this newsletter presents content previously published on a blog or site, which is still up to date. Use existing content to compensate for the existence of new newsletters. In this way, you can :
- Save time working on content.
- Keep recipients engaged and motivated.
- Identify the most interesting content.
- Introduce new readers or subscribers to past content.
Well, I admit that I'm no expert in emailing strategy, and that I'm perhaps not the best person to talk about this subject. But I find the strategy particularly interesting! On the other hand, I'm a little more dubious about :
- The "expiry" of articles pushed into this type of newsletter: how can we ensure that the content of articles is always up to date? Either by choosing timeless articles. Or by re-reading and updating the articles. And that, too, takes time.
- The time it takes to set up such a newsletter. Andrew says it himself: preparing the content of this newsletter and automating it is time-consuming. But as with all automation and industrialization work, if it takes time to create, the time saved catches up with and quickly surpasses the traditional method of newsletter design.
- The correlation between this type of newsletter and other emails sent: what about marketing pressure ? How do you manage the time between mailings? How to avoid getting drunk?
- Updating these newsletters: designed in advance, how do you go about updating them graphically or in terms of code?
The second part of the live session focuses more on the selection of emails presented on Emaillove. The questions, too. And this method is of the utmost interest to me, since it would allow us to automate a little better, via tools like Zapier, Gmail, Google Sheet, Airtable, Urlbox, Google Drive, WordPress... what we're trying to do today on our own. library of sample emails.
And if my summary isn't very clear, I'll leave you to it. make up your own mind.
AMPscript optimization
If you don't use Salesforce Marketing Cloud, don't bother! And if you don't use AMPscript at SFMCall the same. And if you're not technically inclined, the same. I confess that I meet all three conditions and feel like a dwarf among giants, but I'll try to tell you a little more about it anyway...
AMPscript is a tool specific to Salesforce Marketing Cloud. It uses data to personalize emails. And in large groups and companies, the organization of this vast amount of data needs to be streamlined and optimized to avoid excessively long processing timesespecially when using particularly complex customization functions.

So remember: prepare your data. Correctly. With primary key fields, for example. And many other things I can't explain to you simply, because I'm not sure I've understood everything. I'm sorry if you're feeling frustrated, but I work in complete transparency, dear friend!
In any case, bravo Jennifer Birks, Senior Salesforce Marketing Cloud Engineer at LEGO Group: I'm in awe of so much structuring, organization, and optimization of queries and data. It's so technical, it's mind-boggling!
How do I train a GPT model?
Don't lie, you've already tried to generate a text for your promotional email, with a hasty prompt, from the free version of ChatGPT. Don't be ashamed! I've done it, you've done it, you've done it... Aaron HansonSenior Email Marketing Manager at ClickUp, explains thatit is quite possible to train GTPs to help us produce, automate and optimize our emailing tasks.. And he's got the proof to back it up! But you have to be realistic:
- GPTs won't do ALL the work for us and generate perfect emails with a one-shot prompt.
- GPT output quality depends on prompt quality
Why am I talking about GPTs and not ChatGPTs? Because Aaron distinguishes ChatGPT from GPTs (Generative Pre-Trained Transformer) homemade. Their task won't be the same. Aaron's work process is real thought, thorough, with a set of data to provide to ChatGPT or GPTs. And I repeat, it's not just a prompt sent out out of the blue. To tell you the truth, even the prompts are reworked from within ChatGPT to obtain the most efficient prompts possible. Just routine!
What I take from it is this:
- This type of process is relevant for recurring customers, or large projects with several emails to produce.
- You will need data to provide to your GPTs to guide him : graphic charter, visual identity, editorial charter, Tone of voice, texts, objectives, intentions...
- It should be possible to draw inspiration from and use other prompts by requesting prompts from other GPTs.
- Writing prompts is time-consuming. You also need to know how to simplify the task with tools like SuperWhisper to verbally "dictate" prompts.
- It is necessary to remain vigilant about the security of data imported into GPTs 100% has no guarantee that this data won't one day be hacked.
I'm sure you'll be interested in this type of method, so I'd like to suggest the following discover it in its entirety !
About Type E:
Well, it's simple: you're looking at Paul Airyaccessibility consultant, email designer and developer, who talks about his latest articles and the tools he uses to achieve them. (from now on Grammarlycoupled with Figma and Parcel)But I'll give you a bit of context:
In the early days of his business, Paul noticed that many emails included images with text. However, he thought (and rightly so) that content must be accessible to alland that emails should offer the best possible experience. So he started using and explaining the benefits of semantic tags <p> for paragraphs in an email (with, of course, the need to add the CSS property margin attribute with the value presentation to all 0 to reset rendering on opening environments). He then launched his own newsletter (Type E:) for :
- Inspire email designers and developers to include text as HTML text.
- Make it easy to implement and understand.
- Demonstrate this visually and in terms of programming.

If you didn't know Paul, it's a big mistake: you MUST follow him by subscribe to our newsletter. And if you want to know a little more about its history, well replay is just a click away !
The future of email coding
Oliver Williams has taken on the thorny subject of the evolution and future of email coding. He recalls, first of all, his frustration when he had to code an email for the first time: having been a Front and Back-End developer, he fell from grace when he realized that the method for coding emails was based on the "best practices". <table>. Why? Because over the years, web development methods had evolved.
In 1996, we were using <table> to create websites, and were diverted from their original use as data tables. Then, in 2003, the advent of float and the display:inline-block have enabled us to change our development methods. Then in 2014, with flexboxand in 2017 with grid and companies... So there's a big gap between web and email development methods. If I recap, I get something like this:
| Development method | Opening environments |
|---|---|
<table> | Required for Outlook, office software for Windows |
float and inline-block | |
flexbox | |
display:grid + display:flex | Could work on Apple Mail |
And then, poof: you learn that the next version of Outlook will be based on an HTML rendering engine closer to web standards !

The use of <table> should no longer be necessary. So it's all new, and it's very, very heavy stuff! And the proposed architecture should be the same everywhere (Windows, like Mac) to unify the Outlook landscape and make it more coherent. Outlook for Mac should therefore drop down the rankings for HTML support by the opening environments. But then, it's a blessing in disguise, isn't it? With this in mind, Windows Mail (whose interpretation of HTML and CSS is as bad as Outlook's) should disappear completely by the end of 2024.

Mark Robbins reminds us, however, that some people will still be using older versions of Outlook. For example, email developers assume that 10 years of "delay" must be taken into account in their tests. That's why, only in 2024, we're slowly abandoning email preview testing on Outlook 2013. So you can expect to see our email coding methods change in... Outlook 2021 + years = 2031 after all... Boarf, it'll pass quickly, don't worry!
P'is what's cool is that the main accessibility and rendering issues on other opening environments are caused by our desire to make email as "beautiful" as possible on Outlook. If we remove this thorn from our side, it could potentially solve other problems at the same time! Can you believe it? But I'm losing all common sense, my young friend...
But not all problems will be solved: many CSS properties should now be supported, but other, relatively basic ones still won't be. (and I'm not just talking about Outlook, by the way!). In the meantime, find all Oliver's good advice for ever-better coding, such as the use of Parcel or Maizzle !
A junior email coder's point of view
Sometimes it's good to take the time to sit down and talk. Discuss work, for example, and "way of coding. It's always more rewarding when the conversation takes place with a junior email developer, like Hannah FrancisEmail Developer at Action Rocket. This is what Naomi initiated.
Right from the start of the discussion, it's clear that you don't really choose to be an email developer. (and I'd already made the observation, having trained as a school teacher myself).. Very often, it's a career change. And Hannah lacked the support she needed at the start of her career. learn how to code emails.
The discussion is rather informal, and that's what I like: What process do you use when you code an email? (answer: first the Desktop version, then the Mobile version, as images are prepared in advance)Do you check all the email preview test results or just a handful? (answer: a handful :D)How do you go about debugging your code? (answer: remove modules one by one to find out where the problem comes from, ask on the slack des EmailGeeksask Jay :D)... The answers are sincere, honest, sometimes candid, but that's the whole point! That's how you see things from another angle, isn't it?
I'll remember the following philosophy, delivered at the end of the live show by Hannah: "Don't be intimidated, and know how to start small. Practice, discover, don't be afraid to make mistakes. Don't compare yourself with others. It's always possible to progress." Obviously I'm keeping it short, but so are you, take the time to chat with Hannah.
AI and APIs in email
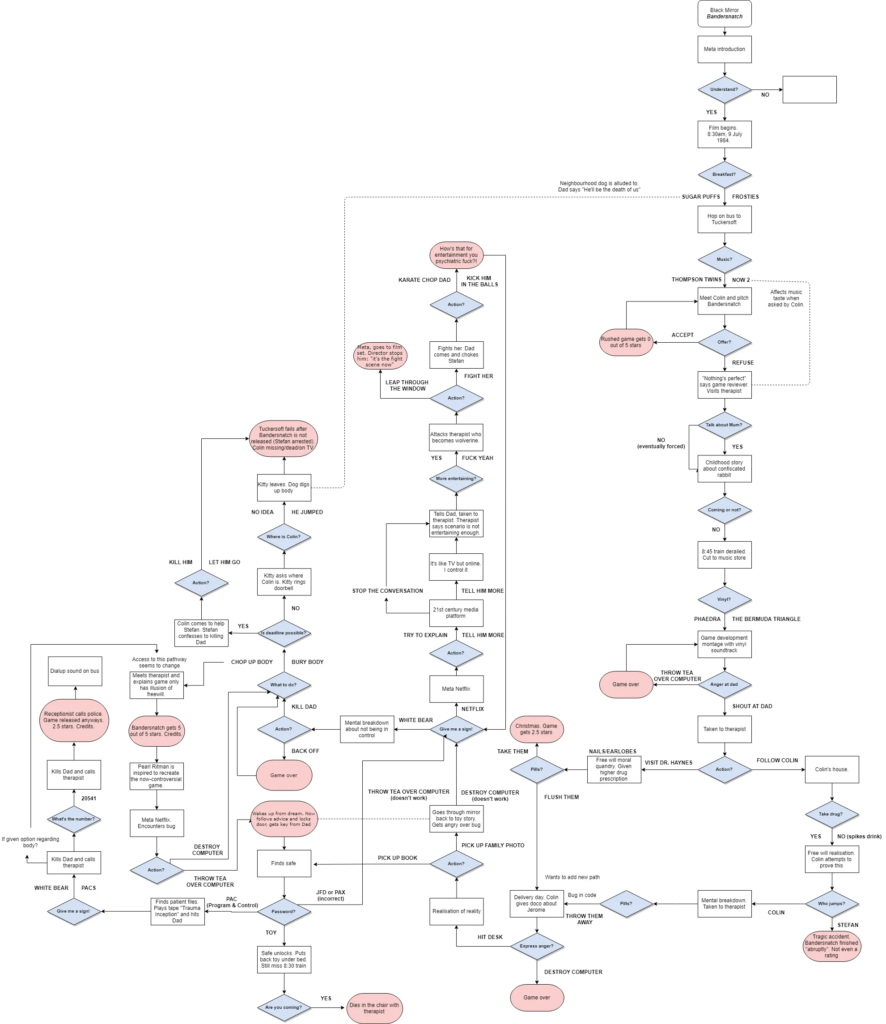
This is something else: I'm getting into science fiction! Cody Stover and Giorgio Leonardimembers of the Customer.io marketing team, came up with the following concept: "What if our email recipients felt like they could control their adventures with their favorite brand?". In other words, like Black Mirror's Bandersnatch: depending on the answers given to certain questions in the emails, the following emails are automatically adapted, both in terms of their content and the way they are sent. (text, music...) than on their formatting (colors, visuals...).

It quickly becomes clear that this is ultimately an automation process, where each action/response triggers a certain path. This scheme is based on a complex set of data, retrieved via APIs (Spotify, Typeform) and Artificial intelligence (GPT 3.5 for texts, Dall-e 2 for visuals) and driven byautomation (Customer.io, Zapier).
The questions "What's your favorite color? Who would you choose as your super villain? What is your favorite song?" are just the basics for producing increasingly personalized content. And that's the whole point of email: to offer a unique, entirely personalized experience. And, with a little imagination, this type of journey could be adapted in a multitude of ways. I'm sure you'd be curious enough to create your own, wouldn't you? Benefit of the doubt, I leave you find out more about this very special process.
Code inspection of the Parcel Unpacked 2.0 email event registration email
Call on Mark Robbins for email integration, and you're sure to get something particularly unique. He's the god of HTML email inté. It's all very simple, but already after 5 minutes of intervention, I learn that by adding the attribute media attribute with the value presentation to all screen to the tag <link> (to call a Google Font)I've solved the problem of displaying Times New Roman in fallback on Outlook.
But that's not the point. Mark took care of development (and design too) of the Parcel Unpacked invitation email, and is delighted to share his coding and innovation techniques with us in this dedicated live show. And if you thought you had a good grasp of HTML and CSS email development, I think it's all relative.
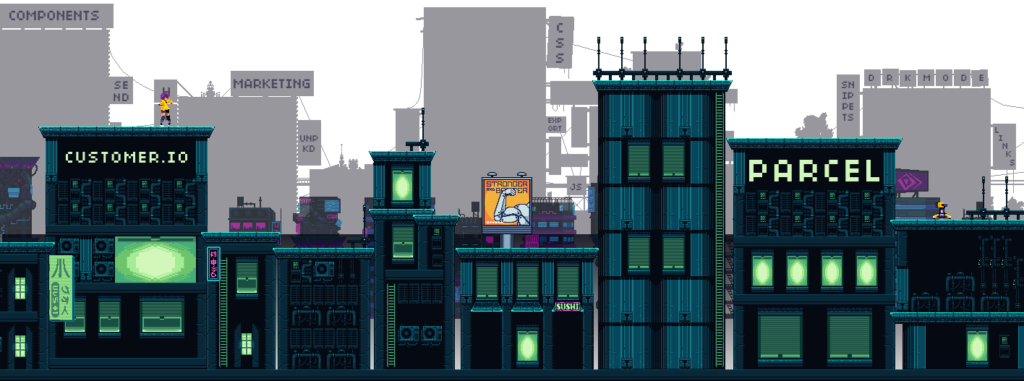
To give you an idea, Mark has developed an interactive game IN the email, modeled on Chrome's Tyrannosaurus game when offline: a button "Startand a character begins to move through a moving city. It's up to you to avoid the pitfalls (Outlook) with each click on the "Jump.

And that's not all:
- Buttons with gradients are designed in HTML and CSS with an incredible fallback.
- The game is entirely coded using
<input>hidden. - From
keyframesare applied to scroll through multiple backgrounds. - Most of the visuals in the email are in apng format to guarantee both transparency and weight. If apng format not supported on Outlook and GmailThe degradation is quite acceptable, since the image remains "fixed". And weight is optimized: only 670 kilobytes in total!
- All this in strict compliance with email accessibility rules of course (otherwise you wouldn't know Mark very well) : add attribute
aria-labelattribute with the value presentation to allRetro computer game cityscapeuse of semantic tags...) - Gradients on text, again using "amazing" coding techniques to ensure that the fallback is more than just correct.
- And all this with just 473 lines of code and a final HTML file size of 21 kilobytes (half the average weight of an email)...it's killing me.
Now, let's not kid ourselves: to build this kind of email, you need to be conscientious, have the necessary technical skills, and time. Quite a lot of time. But I have a feeling that I've piqued your curiosityright? You're interested, aren't you, in what's going on inside Mark's head?
Strategy and business in email design
Who wants to be a designer all their life? It's with this existential question that Ted GoasProduct Designer at Dialpad, begins his talk. Ted is convinced that sometimes, in one's career, one has to strive to surpass oneself, to evolve, so as not to simply do the same thing, all the time.
He argues that design isn't just about beauty and aesthetics. It's also about a thorough understanding of business and strategy in the broadest sense of the term. You need to be able to "understand" the product, the customers, the market, the environment, in order to propose a relevant design.
Design without business is just decoration
Steve Johnson, Netflix
But strategy and business aren't particularly taught at design schools. So we have to be courageous and get out of our own way to understand the users, the company, the market, and thus create the right design, at the right time. This undoubtedly involves :
- A constant monitoring of industry news specific to our profession.
- A competitive intelligenceand what their users say about them.
- A understanding the issues perceived on the company's products, such as products/services provided by competitors.
- A discussion, a exchange with consumers Why did they choose you? Why not? What are the sticking points? What are they looking for?
- A sharp, in-depth knowledge of the business and the company.
- An understanding of her own business: how she makes money (or lose) money?
- A discussion and exchange with other people, other entities, other parts of the company: don't limit yourself to designers, get out of the known entities, go and see and discuss with them. exchange with other departments.
Ted cites the example of Figma, which has positioned itself as a key player in responding to the issues raised by Sketch and Adobe, which had probably not listened closely enough to the market and feedback from their users: online sharing issues, online files...

Artificial intelligence is slowly eroding the designer's profession. It is therefore vital to be able to bring this skill of knowledge, outside view, analysis and human touch to the table to be a "good" designer.
Design overview
Email design is a subject that is often considered to be in a class of its own, so specific are its constraints. No other communication medium seems so special in its conditions. With this in mind, Naomi convened a round-table discussion, Krystal SimVisual Designer, Tithi JasaniSenior Product Manager, and Jesse GodfreyExecutive Creative Director, to answer a number of questions:
Question: What's the most important thing about the design approach?
Answer(s) : Understanding the need and then write better. At least, according to Krystal. Context also plays a major role: understanding what the user is trying to do, based on his or her journey.
Question: Are there different ways of designing media?
Answer(s): For content, you need be concise since reading time and media "length" are clearly not the same in email. Jesse draws an interesting parallel where "The email is the menu, the appetizer before the meal: it helps you find out more about the meal to follow..
Question: Who knows the constraints of in-house email design?
Answer(s): According to Krystal, it's up to the designer to know. But she readily admits that it's difficult to know the specifics of each medium by heart. Jesse and Thiti prefer a collaborative approachIt's a team approach: you need to know how to work with everyone's strengths to deliver an effective campaign. And that requires continuous learning, training and tools. (such as checklists). Last but not least information sharing.
Question: How can I be effective when it comes to design for emailing?
Answer(s) :
- Know how to reuse content published on other media to stay consistent, and find ways to recycle it.
- Find "existing parts", and make them work in an email (with tools such as htmltofigma for example).
- Create a Design System Email Maintain a block system, a library of pre-approved visual elements to ensure consistency.
Question: What are your design inspirations?
Answer(s): Graphic trends and watch sites, of course, such as Dribble, Mobbin, Awwwards...but also in-house email banks (and even though it's not mentioned, I'm pushing our library of sample emails)... And then, in a much broader sense, everything that surrounds us in everyday life: posters, books, magazines, vinyl... Anything that can generate an emotion in us... (and I confess that this happens to me very regularly when I see a TV ad, a magazine on decoration or design, or a book...).
I can't transcribe it all for you, because I'm getting a bit tired, but of course you have the unprecedented opportunity to watch this round table for yourself !
My opinion of this session
I loved it. I really did. I feel like I discovered and learned a whole bunch of new methods of coding, strategy, design and techniques for email marketing at this event. I came away tired, admittedly. (my eyes sting, vessels have exploded)but repu (that's the word) and immensely satisfied! I can ONLY recommend taking the next session! I'm amazed at the "high" level of expertise involved in this type of event. (it's not an overview, it's sharp, which is rather rare).
I sincerely hope I've succeeded in giving you the same sensations I felt watching these videos. And this despite an "intermediate" understanding and translation of English. I'm off to put the meat in the dishcloth...

Leave a Reply