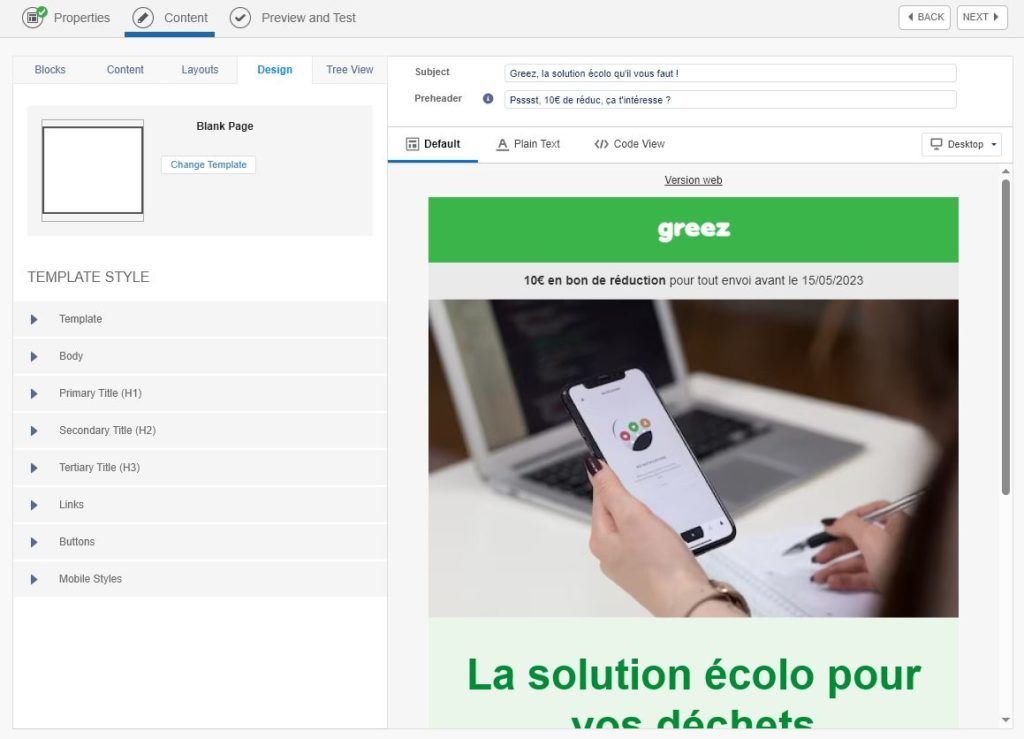
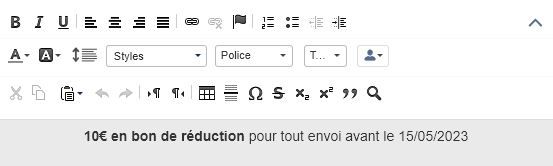
Parmi les UI (User Interface) des Email Builder que j’ai pu jusqu’à présent analyser, celle de Salesforce Marketing Cloud est particulièrement sobre. Clairement, on est pas là pour s’éclater, mais pour aller à l’essentiel, miser sur la clarté et l’efficacité plutôt que sur la déco. Tiens, v’là une petite capture pour vous rendre compte.

Ah vous avez vu ! Je perds pas de temps hein, j’ai démarré direct, sans introduction. Hé ben moi aussi je vais droit au but, sans préambule, direct à l’essentiel. Allez c’est parti.
Tout d’abord, je tiens à signaler que l’Email Builder de Salesforce Marketing Cloud s’appuie sur trois grands « chapitres » : Les « Blocks »s, the « Layouts » and the « Design ». On s’en va en faire le tour ? Allez viens, je t’emmène, comme disait France Gall (ou Louise Attaque, c’est selon.)
Table of contents
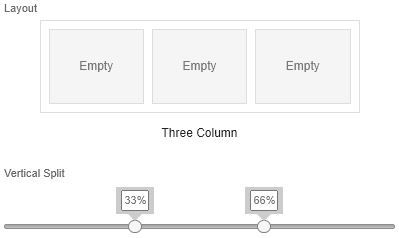
Les Layouts (ou structures)

- C’est tout simplement un système de colonnage : une, deux, trois, quatre, cinq colonnes… c’est de la structure de document finalement, c’est aussi simple que ça.
- Ce que j’apprécie, c’est la modularité de ces colonnes :
- La possibilité, par exemple, de gérer le sens de lecture sur mobile, pour inverser l’ordre des éléments via un sens de lecture « Left to right » or « Right to left ». Ou même, de ne pas empiler les éléments sur mobile ! Si si, c’est possible aussi ça !
- The choix dans les largeurs des colonnes. Alors oui, c’est du pourcentage mais c’est déjà franchement pas mal de pouvoir jouer sur ce paramètre.

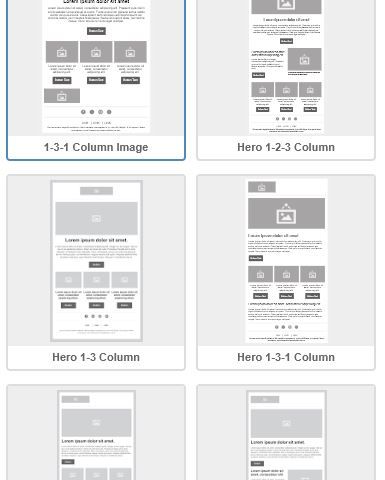
- L’avantage, c’est que vous trouverez pas mal de configurations/compositions déjà toutes faites ! Comment ça qu’est-ce que ça veut dire ? Bah ça veut dire c’que ça veut dire, des compositions quoi, des assemblages déjà faits, des configurations réalisées avec des blocks et ainsi… Allez j’ai compriiiiiiiiis, je vous donne un aperçu :

Les « Blocks »

Cinq catégories au sein des Blocks : « Basic Content », « Advanced Content », « Interactive Content », « Social Media » and « Custom ». Je vais essayer d’évoquer les catégories et blocs qui me parlent le plus. Ne m’en voulez pas hein, mais l’idée n’est pas non plus de faire un tour exhaustif du propriétaire, mais plutôt d’en cerner les points forts et points faibles, en toute objectivité bien sûr !
Les « Basic Content »
- « Button » ou Bouton : bah plutôt efficace hein, avec la possibilité de spécifier des coins arrondis, l’épaisseur, la couleur et le style d’une bordure, les marges internes… Non franchement, c’est pas dégueu ! Et le rendu est clairement pas mal ! J’ai toujours pas compris comment est gérée la marge interne sur Outlook puisqu’elle est renseigné dans le
<a>which isdisplay:block, mais soit…
- Code Snippet : Imaginons que vous avez développé en HTML et CSS un bouton (call to action) vous-même, de vos propres mains. Déjà, bravo. Bon. Eh bien vous pouvez appeler le code spécifique à ce bouton. Il vous suffit de l’avoir enregistré dans un dossiers (Onglet « Content », à côté de l’onglet « Overview ») et vous pouvez l’appeler en un rien de temps avec ce bloc Code Snippet… Si si, avouez, ça c’est bien tout de même !
- « Free form » : alors, ça peut envoyer du rêve, mais en fait il s’agit juste d’un bloc de texte enrichi avec la possibilité donc de mettre du texte, de jouer sur sa mise en forme, sur son alignement, d’ajuter des listes à puces et liens hypertextes… Honnêtement, je ne vois pas la distinction entre ce bloc et le bloc « Text » mais bon… Il doit y avoir une subtilité qui m’échappe…
- "HTML" block : Je ne crois pas vous étonner en affirmant que vous pourrez ici renseigner un code HTML sur mesure. Ce que permet le bloc « Code Snippet » aussi quoi… Sauf que là je peux gérer les paramètres du bloc (Bloc Settings) qui le contient. Ok, pourquoi pas ! C’est toujours bon à prendre.
- « Image Block » ou Image : pour… APPELER UNE IMAGE ! Suivez un moment, soyez sur le coup ou sinon rentrez chez vous, ça sert à rien !
- « Text » ou bloc Texte : c’est exactement pareil que le bloc « Free form » donc je vois pas trop quoi vous dire de plus… À vous de voir avec lequel des deux vous êtes les plus à l’aise, choix cornélien…

Les « Advanced Content »
Dans la catégorie « Advanced Content », je vous parlerai surtout de :
- Bloc synchronisé ou « Reference content » : çaaaaa j’adooooore
l’abstrait! Pouvoir appeler un module enregistré et le garder « bloqué » en l’état (ne pas pouvoir en modifier le contenu), c’est idéal pour appeler blocs de réassurance, footer, header… Bref, des bloc récurrents quoi, qu’on ne modifie pas tous les jours !
-> Par contre, je déplore l’absence de possibilité de détacher l’instance pour pouvoir précisement en modifier le contenu.
-> Et je note aussi que je ne peux visualiser le bloc en question lorsque j’envoie un email de test via l’onglet « Preview and Test ». Au lieu de cela, j’ai seulement une référence (comme un shortcode, ou un variable, appelez-ça comme vous voulez) qui apparaît… Dommage(able). - « A/B Test » : Un moyen très simple de tester deux versions d’une section de votre email. Il vous est alors proposer d’aller chercher un contenu enregistré dans vos dossiers et fichiers pour la version A, et un autre contenu pour la version B. Bon après, je suis pas sûr de savoir comment sont répartis les destinataires sur chacune des versions, mais c’est une autre problématique…
Il y a aussi, dans cette catégorie « Advanced Content », un bloc « Dynamic Content », vous permettant d’afficher un bloc selon des règles et conditions (du contenu dynamique en somme :D).
Et puis il y a aussi tous les blocs relatifs à Einstein (« Einstein Content Selection », « Einstein Content Testing », « Einstein Content ») qui me semblent plus axés sur de l’Intellignce Artificielle et ses recommandations… Ce n’est pas mon expertise (pour le moment), je ne m’étendrai donc pas plus sur le sujet, mais je suis convaincu (par avance) que c’est prometteur !
Les « Interactive Content »
Ouiiii je sais ça fait rêver, vous avez vu le mot « Interactif », vous vous dites « C’est bon ça on va pouvoir faire de la dinguerie ! ». Vous emballez pas trop non plus. Tout simplement parce que cette catégorie ne comprend « que » deux modules : « Email Form » and « Image Carrousel »
- « Email Form » : des formulaires dans l’email. Alors quand je dis formulaires, ça passe par des systèmes de notation, des formulaire de « remplissage de profil », de récupération de données, etc.. Soit des « vrais » formulaires dans un email. Et ça, on vous la fait pas, et à moi non plus.
Il s’agit bien d’amp4email, le langage qui a tant fait parler de lui en 2018 lors de l’annonce du projet AMP for Email par Google. Mais ce langage n’est que très peu pris en charge par les environnements d’ouverture (Outlook.com ayant par exemple fait marche arrière sur sa décision de le supporter). J’en conclus donc que ce type d’interaction proposé dans l’Email Builder de Salesforce Marketing Cloud (comme toute gamification que peut promettre un Stripo) est soumis à condition…
C’est malheureux parce qu’un système de notation, ça peut se faire en HTML et CSS tout simplement, sans AMP4email… Mais je n’en dis pas plus… Si vous voulez tout savoir, essayez de me trouver. Et si vous me cherchez, bah je suis caché… derrière la porte… - « Image Carrousel » : bah c’est un slider quoi hein, je vais pas tourner autour du pot. Avec un maximum de 4 slides (que des images). Vous pourrez mettre un lien différent autour de chaque image. Et une pagination en bulles… avec des flèches de navigation pas très esthétiques… sur lesquelles vous n’avez aucunement la main quant à leur mise en forme… Voilà-voilàààààà…

Et puis j’arrête là pour les blocs, parce qu’après il ne nous reste que les blocs « Social » (« Social Follow », « Social Share ») et que ça revient toujours un peu au même, et un bloc « Behavorial Triggers », que je n’ai pas eu l’occasion de tester dans ce cas de figure, désolé… Mais on a déjà de quoi faire et dire, non ?
Need help?
Reading content isn't everything. The best way is to talk to us.
Le « Design »
C’est un peu l’onglet de départ, de démarrage de la conception graphique de votre email ? Pourquoi ? Parce que :
- Vous allez pouvoir y choisir (ou changer) le template de votre document : une page blanche, ou des compositions d’email pré-établies ? Ou des modèles enregistrés ? Faites votre choix !

- Vous allez y définir la couleur de fond du document (
<body>) et du contenu, ainsi que ses marges internes si besoin. - Vous allez renseigner les styles « par défaut » de vos textes courants, des titres (
<h1>,<h2>,<h3>), des liens, des boutons… - And most importantly, le comportement de ces éléments sur mobile (autrement dit, les media queries).
Ce n’est pas rien ! Et je vous recommande vivement de le faire de le début de la création de votre campagne, au risque d’écraser après coup les styles que vous auriez pu définir à la main dans l’éditeur de code des différents modules (croyez-en mon expérience, je suis passé par là.)
Quels sont les points forts de l’Email Builder de Salesforce Marketing Cloud ?
- Pas de temps de latence, une réactivité de la l’outil optimale. Peut-être grâce à son UI austère ?
- A functionality « Restore to Global styles » particulièrement pratique lorsqu’on a fait beaucoup de changements sur un élément et que ça ne ressemble plus à rien 😀 Allez hop, je restaure les « paramètres d’usine » comme qui dirait !
- The marges internes des blocs et layouts peuvent être gérées de manière dissociée, ça j’apprécie tout particulièrement. C’est-à-dire que je peux mettre une valeur en haut, puis une autre à droite, puis encore une autre en bas, enfin encore une autre à gauche… C’est dissocié quoi !!!
- Je suis tout content-content quand il m’est donné le droit de visualiser le code source de l’email en entier directement depuis l’outil : ça me permet de connaître la qualité du code généré sans nécessairement envoyer un BAT. Et dans Salesforce Marketing Cloud, c’est possible, via l’onglet « Code View ». Après, est-ce que le code est de bonne qualité, c’est un autre sujet…

- Cooooool ! Je peux accéder au code HTML des « Basic Content » (Bouton, Free Form, Image Block, Text) via l’onglet « HTML editor » : c’est tant mieux parce que vous expliquerai justement par la suite que le code généré n’est pas des meilleurs… Et ça m’offre beaucoup plus de flexibilité pour optimiser le travail graphique de mes blocs. Et en même temps c’est risqué quelque part, parce que ça veut dire que tout est faisable, modifiable et que je peux aussi faire n’importe quoi… Tiens, j’ai envie d’ajouter une
<iframe>(pourtant interdite dans un email, forbidden !!), et bah je l’ajoute. J’suis un fou !! (j’ai fait le test, aucun avertissement, aucune suppression automatique, le truc passe comme une lettre à LaFuckin’Poste…) - C’est sans aucun doute mon gros coup de coeur dans l’Email Builder de Salesforce (il m’en faut très peu, j’avoue) : la vue arborescente (ou Tree View) qui liste l’ensemble de vos structures et blocs de manière beaucoup plus synthétique et rend possible le changement d’ordre et la suppression ou duplication de modules via une lecture bien plus simplifiée !

Et ses inconvénients majeurs ?
- Vous ne pouvez utiliser que des websafe font pour vos textes : des typographies déjà installées sur les machines de vos destinataires (Arial, Tebuchet, Tahoma, etc…); Je sais déjà que vous percevrez cela comme un inconvénient, car c’est pourtant une option « de base » dans les Email Builders. Pour autant, je suis le premier à recommander de limiter au maximum l’appel à des ressources externes… Et au moins, Salesforce vous garantissent ainsi un support à 100% de la police sélectionnée !
- Le texte compris dans le bloc « Bouton » ne peut pas être mis en gras. Alors là, j’avoue ne pas comprendre : pourquoi cette limitation ?
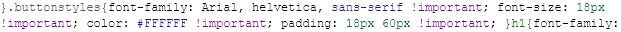
- Il y a une chose très étrange : une class
buttonstylesest ajoutée automatiquement dans les media queries dans l’en-tête<head>de l’email. Cette class applique la typographie, la taille, la couleur de texte et les marges internes définis dans l’option « Mobile Styles » in the « Design » à tous les blocs « Button » (et bien sûr, tout cela avec le tag!important).
Et c’est embêtant, car tous les boutons ne sont pas forcément les mêmes dans une créa… et je ne vois pas comment modifier cela puisque si je supprime la class sur le bouton, elle est automatiquement ajoutée de nouveau lorsque je clique sur « Done Editing ».
Le résultat final est-il à la hauteur ?
Bah honnêtement, j’ai vu pire… Le rendu est franchement pas mal (dans la plateforme en tout cas). Alors c’est vrai :
- The maquette d’origine n’est pas très complexe en terme de conception graphique.
- De nombreuses parties ont été retravaillées dans l’éditeur HTML de l’Email Builder de Salesforce Marketing Cloud pour être le plus proche possible en rendu de la maquette graphique.
- J’ai fait quelques petites adaptations de design pour pouvoir avoir une maquette finale sur l’outil. Par exemple, mon Call to Action « Je pose une question », tout en bas de l’email, était initiallement avec un fond blanc, une bordure grise, et un texte gris. Mais étant donné la problématique soulevée précédemment (cf la class
buttonstyles), j’ai du passer mon bouton en fond gris pour que le texte soit visible. Sinon il passait en blanc sur fond blanc.
Toujours est-il que le rendu final est donc plutôt sympa ! Take a look :

Et la bonne nouvelle, c’est que les tests d’email preview sont pas mal non plus : mis à part quelques problématiques quant aux marges internes sur les boutons, je ne vois pas d’incident de rendu majeur… Je suis surpris, en bien !
Le code produit par l’Email Builder de Salesforce Marketing Cloud est-il de qualité ?
Parlons d’abord de son accessibilité…
- The attribute
roleattribute with the value presentation to allpresentationest bien ajouté sur les tableaux (<table>) qui ne sont pas des tableaux de données : bravo, c’était la moindre des choses à faire ! - Bon par contre il manque un petit paquet d’optimisations pour l’accessibilité du code HTML en sortie… Pas d’attribut
langon the tag<html>, pas de correctifs pour le 120DPI, des largeurs spécifiées via l’attributwidthplutôt que via la propriété CSS, pas de<div>inrole="article"englobant l’intégalité du contenu de l’email… S’agirait d’grandir ! S’agirait d’grandir… - Attributes
titlesont ajoutés sur les liens hypertextes, et ça j’en suis vraiment pas fan. C’est plutôt contreproductif en terme d’accessibilité. Et malheureusement, je ne peux pas enlever cette option… Je vais faire avec ! - Certaines balises sémantiques sont automatiquement présentes lors de l’utilisation du bloc « Text » (
<h1>,<h2>,<h3>,<ol>,…) et à côté de ça, je ne trouve pas la possibilité de renseigner mon texte comme un paragraphe<p>. Chelou.
Et passons maintenant au code en lui-même
- Sans surprise et comme nombre d’Email Builder, j’ai quand même beaaauuuuccoup de code pour des éléments parfois très simples. Je vous donne un exemple : j’ajoute un bloc « Text ». Je passe le texte contenu dedans en titre
<h1>, puis je change la couleur en vert (ajout d’un<span>), et je change la taille de typo en 48px (ajout d’un autre<span>). Nous en sommes à 2<span>ajoutés, avec un attributstyleà chaque fois… Vous la sentez monter la moutarde ?
Alors qu’il suffisait de tout mettre dans l’attributstyleof my tag<h1>! Et je ne parle même pas du changement d’interligne (line-height) qui est appliqué sur le<h1>alors que c’est le<span>qui prend ma valeur finale de taille de typo…
- Comme je viens de parler de
<h1>, je vais tout de même en profiter pour signaler qu’il n’y a aucun reset CSS appliqué sur ce type d’élément. Pas demarginà 0. Pas depaddingnon plus. Moi je veux bien, mais c’est chaud quand même !
Voilààààààààà… Pffiiiiouuuuuuu (reprenez un chewing-gum Emile…)… Ça m’a claqué c’t’affaire-là. C’est du boulot de penser à tout ! Mais j’ai sans doute oublier d’évoquer des points forts (comme des points faibles) de l’Email Builder de Salesforce Marketing Cloud… Vous voyez des choses à ajouter vous ? Ou à nuancer ? Vous n’êtes pas d’accord sur un ou plusieurs points ? Allez viens, j’t’attends ! Commente pour voir !
Je précise bien sûr que je n’ai parlé ici que de fonctionnalités relativement basiques et que de l’Email Builder… Salesforce Marketing Cloud, ce n’est clairement pas que ça ! Non mais je le précise au cas où, pour pas qu’on me dise après « Ouiiiii mais c’est insssssuu, tu n’as pas évoqué les capacités des workflows, l’automatisation disponible dans le CRM, ou bien même les paramètres poussées des triggeeeeers… »
Leave a Reply