Because I like the sender and the subjects of this newsletter, mainly : Biowaste, renewable energies, sorting, responsible consumption... All themes that are close to my heart, and in line with Badsender's values!
However, I'm going to take the liberty of spending a little time here on a sentence mentioned at the very bottom of the newsletter: "This newsletter has been designed and developed with eco-design in mind. It seems logical in view of the sender. But when you make a statement like that, you can also expect a curious, petty eye to check it out. Pof! Here I am 🙂
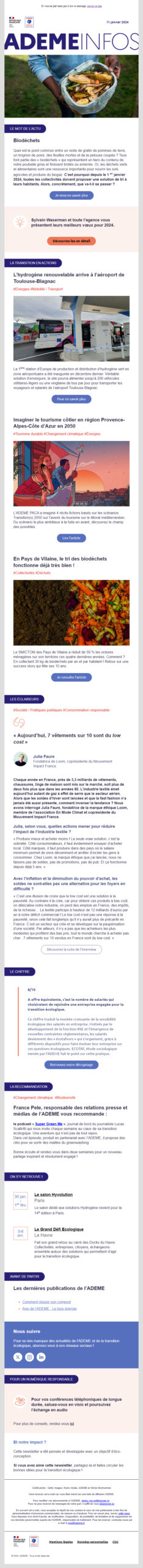
Eco-design in emailing is characterized by a set of criteria to be respectedwhich pass through : mailing frequency, mailing list maintenance, design, code... And it's precisely on this last point that I intend to focus. I'll just mention the weight of the email first: 105ko, once the code has been indented. That's quite a lot. And if you analyze the code, you'll soon see why:
- The email seems to have been designed from the mjml framework, which, like all frameworks, adds
class and HTML structure elements that are not "necessary" or essential in the end. These include class in the html attribute <style>or the presence of attributes class in the <body>.
- It uses a non-web-safe typography, Ubuntu : it's a shame not to be satisfied with websafe fonts, isn't it? Why add another resource?
- I note the use of both the CSS property
width and the html attribute width in certain pieces of code: what's the point? Especially when you know that, to correct email rendering problems on Outlook in 120DPI, it's preferable to use only the CSS property.
- Always due to the use of the framework: the presence of
<table> every time you want to create a new block. I think we could reduce the number slightly.
- One thing I don't quite understand: the presence of the shortened CSS property
padding with the value 10px 25pxand, next to it, the addition of CSS properties padding-right and padding-left. Why?
- CSS properties such as
vertical-align on cells (<td>) that have no sister cells. I don't get it either...
- I see the CSS property
cursor attribute with the value presentation to all auto on items such as <td> used to create calls to action: is there any particular reason for this? Are there opening environments where the mouse's behavior when hovering over a link is different?
- Tables nested within tables for a simple title or image... As much as I like the Hybrid/Fluid coding technique, I also like to see it used correctly and without overloading the code!
- For some texts/tags, the CSS property
text-transform is called with the value uppercase... But the text is already in uppercase! Now that's wasted code...
- I'm really not a fan of empty cells being used to generate borders. Especially since the border itself is correctly defined with the CSS property
border-left. So why add a cell for this? Why not apply the CSS property directly to the cell containing the text?
On the other hand, I note that some accessibility optimization points have not been integrated, such as the use of semantic tags, the addition of text in the </code> email, the absence of the <code><div role="article" [...]></code> just after the opening of the <code><body></code>.... It's all very well to want to produce an eco-designed newsletter, but it's just as well for a government agency to think about the accessibility of its communication media, isn't it?</p>
<p>I'll stop here: this is a sample email, not a full article! 😉</p>
</div>
</div>
<div class="elementor-element elementor-element-0aebe99 elementor-widget elementor-widget-text-editor" data-id="0aebe99" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
This email was selected by Thomas Defossez </div>
</div>
<div class="elementor-element elementor-element-73efcd7 elementor-widget elementor-widget-button" data-id="73efcd7" data-element_type="widget" data-widget_type="button.default">
<div class="elementor-widget-container">
<div class="elementor-button-wrapper">
<a class="elementor-button elementor-button-link elementor-size-md" href="https://www.badsender.com/en/contact/">
<span class="elementor-button-content-wrapper">
<span class="elementor-button-text">Send us your ideas!</span>
</span>
</a>
</div>
</div>
</div>
<div class="elementor-element elementor-element-c417936 e-con-full e-flex e-con e-child" data-id="c417936" data-element_type="container" data-settings="{"background_background":"classic"}">
<div class="elementor-element elementor-element-00d428d e-con-full e-flex e-con e-child" data-id="00d428d" data-element_type="container">
<div class="elementor-element elementor-element-39a566d elementor-widget elementor-widget-heading" data-id="39a566d" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<p class="elementor-heading-title elementor-size-default">Need help?</p> </div>
</div>
<div class="elementor-element elementor-element-db2e0dc elementor-widget elementor-widget-text-editor" data-id="db2e0dc" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Reading content isn't everything. The best way is to talk to us.</p> </div>
</div>
</div>
<div class="elementor-element elementor-element-077467c elementor-widget__width-inherit elementor-widget elementor-widget-wp-widget-forminator_widget" data-id="077467c" data-element_type="widget" data-widget_type="wp-widget-forminator_widget.default">
<div class="elementor-widget-container">
<div class="forminator-ui forminator-custom-form forminator-custom-form-564970 forminator_ajax" data-forminator-render="0" data-form="forminator-module-564970" data-uid="6787b4edb8973"><br/></div><form
id="forminator-module-564970"
class="forminator-ui forminator-custom-form forminator-custom-form-564970 forminator_ajax"
method="post"
data-forminator-render="0"
data-form-id="564970"
data-design="none"
data-grid="open"
style="display: none;"
data-uid="6787b4edb8973" action=""
><div role="alert" aria-live="polite" class="forminator-response-message forminator-error" aria-hidden="true"></div><div class="forminator-row"><div id="email-1" class="forminator-field-email forminator-col forminator-col-12"><div class="forminator-field"><input type="email" name="email-1" value="" placeholder="E-mail" id="forminator-field-email-1_6787b4edb8973" class="forminator-input forminator-email--field" data-required="1" aria-required="true" /></div></div></div><div class="forminator-row forminator-hidden"><input type="hidden" id="hidden-1_6787b4edb8973" name="hidden-1" value="Ademe" /></div><input type="hidden" name="referer_url" value="" /><div class="forminator-row forminator-row-last"><div class="forminator-col"><div class="forminator-field"><button class="forminator-button forminator-button-submit">Get in touch</button></div></div></div><input type="hidden" id="forminator_nonce" name="forminator_nonce" value="28cbfdb5e5" /><input type="hidden" name="_wp_http_referer" value="/en/newsletter/exemples/ademe/" /><input type="hidden" name="form_id" value="564970"><input type="hidden" name="page_id" value="567897"><input type="hidden" name="form_type" value="default"><input type="hidden" name="current_url" value="https://www.badsender.com/en/newsletter/examples/ademe/"><input type="hidden" name="render_id" value="0"><input type="hidden" name="action" value="forminator_submit_form_custom-forms"><input type="hidden" name="trp-form-language" value="en"/></form> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer data-elementor-type="footer" data-elementor-id="14487" class="elementor elementor-14487 elementor-location-footer" data-elementor-post-type="elementor_library">
<div class="elementor-element elementor-element-24ba4e8 e-flex e-con-boxed e-con e-parent" data-id="24ba4e8" data-element_type="container" data-settings="{"background_background":"classic"}">
<div class="e-con-inner">
<div class="elementor-element elementor-element-1144a85 e-con-full e-flex e-con e-child" data-id="1144a85" data-element_type="container">
<div class="elementor-element elementor-element-c3f1376 elementor-widget elementor-widget-image" data-id="c3f1376" data-element_type="widget" data-widget_type="image.default">
<div class="elementor-widget-container">
<a href="https://www.badsender.com/en/">
<img width="192" height="48" src="https://www.badsender.com/wp-content/uploads/2023/06/Logo.svg" class="attachment-full size-full wp-image-559948" alt="Badsender" /> </a>
</div>
</div>
<div class="elementor-element elementor-element-3ed2e47 elementor-widget elementor-widget-text-editor" data-id="3ed2e47" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Disruptor of More Responsible Marketing.</p> </div>
</div>
<div class="elementor-element elementor-element-b91c24c e-con-full e-flex e-con e-child" data-id="b91c24c" data-element_type="container">
<div class="elementor-element elementor-element-c53a2e1 elementor-view-stacked elementor-widget-mobile__width-auto elementor-shape-circle elementor-widget elementor-widget-icon" data-id="c53a2e1" data-element_type="widget" data-widget_type="icon.default">
<div class="elementor-widget-container">
<div class="elementor-icon-wrapper">
<a class="elementor-icon" href="https://open.spotify.com/show/3YZTeq2TpICcNByyXZdd3n" target="_blank">
<svg aria-hidden="true" class="e-font-icon-svg e-fab-spotify" viewbox="0 0 496 512" xmlns="http://www.w3.org/2000/svg"><path d="M248 8C111.1 8 0 119.1 0 256s111.1 248 248 248 248-111.1 248-248S384.9 8 248 8zm100.7 364.9c-4.2 0-6.8-1.3-10.7-3.6-62.4-37.6-135-39.2-206.7-24.5-3.9 1-9 2.6-11.9 2.6-9.7 0-15.8-7.7-15.8-15.8 0-10.3 6.1-15.2 13.6-16.8 81.9-18.1 165.6-16.5 237 26.2 6.1 3.9 9.7 7.4 9.7 16.5s-7.1 15.4-15.2 15.4zm26.9-65.6c-5.2 0-8.7-2.3-12.3-4.2-62.5-37-155.7-51.9-238.6-29.4-4.8 1.3-7.4 2.6-11.9 2.6-10.7 0-19.4-8.7-19.4-19.4s5.2-17.8 15.5-20.7c27.8-7.8 56.2-13.6 97.8-13.6 64.9 0 127.6 16.1 177 45.5 8.1 4.8 11.3 11 11.3 19.7-.1 10.8-8.5 19.5-19.4 19.5zm31-76.2c-5.2 0-8.4-1.3-12.9-3.9-71.2-42.5-198.5-52.7-280.9-29.7-3.6 1-8.1 2.6-12.9 2.6-13.2 0-23.3-10.3-23.3-23.6 0-13.6 8.4-21.3 17.4-23.9 35.2-10.3 74.6-15.2 117.5-15.2 73 0 149.5 15.2 205.4 47.8 7.8 4.5 12.9 10.7 12.9 22.6 0 13.6-11 23.3-23.2 23.3z"></path></svg> </a>
</div>
</div>
</div>
<div class="elementor-element elementor-element-5dd84d1 elementor-view-stacked elementor-widget-mobile__width-auto elementor-shape-circle elementor-widget elementor-widget-icon" data-id="5dd84d1" data-element_type="widget" data-widget_type="icon.default">
<div class="elementor-widget-container">
<div class="elementor-icon-wrapper">
<a class="elementor-icon" href="https://www.youtube.com/channel/UCgRBfIEah50OIsdXlYclZxw" target="_blank">
<svg aria-hidden="true" class="e-font-icon-svg e-fab-youtube" viewbox="0 0 576 512" xmlns="http://www.w3.org/2000/svg"><path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"></path></svg> </a>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-788e8cc e-con-full e-flex e-con e-child" data-id="788e8cc" data-element_type="container">
<div class="elementor-element elementor-element-8da28b5 elementor-widget elementor-widget-text-editor" data-id="8da28b5" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Follow us on <strong><a href="https://www.linkedin.com/company/badsender/" target="_blank" rel="noopener">Linkedin</a></strong>, <strong><a href="https://www.youtube.com/channel/UCgRBfIEah50OIsdXlYclZxw" target="_blank" rel="noopener">Youtube</a></strong>, <strong><a href="https://open.spotify.com/show/3YZTeq2TpICcNByyXZdd3n" target="_blank" rel="noopener">Spotify</a></strong> | © 2024 - Badsender</p> </div>
</div>
<div class="elementor-element elementor-element-a92a3c9 elementor-widget elementor-widget-text-editor" data-id="a92a3c9" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Website illustrations sourced from <a href="https://icones8.fr/illustrations/style--3d-flame" target="_blank" rel="noopener">Icons8 (Flame 3D library)</a> and thanks to <a href="https://dribbble.com/thierryfousse" target="_blank" rel="noopener">the wonderful work by Thierry Fousse</a> ! Images highlighting the articles, most of them from the website <a href="https://unsplash.com/">Unsplash.com</a>. </p> </div>
</div>
</div>
<div class="elementor-element elementor-element-f43e598 e-con-full e-flex e-con e-child" data-id="f43e598" data-element_type="container">
<div class="elementor-element elementor-element-7c5338b elementor-nav-menu--dropdown-none elementor-nav-menu__align-end elementor-widget elementor-widget-nav-menu" data-id="7c5338b" data-element_type="widget" data-settings="{"layout":"vertical","submenu_icon":{"value":"<i class=\"\"><\/i>","library":""}}" data-widget_type="nav-menu.default">
<div class="elementor-widget-container">
<nav aria-label="Menu" class="elementor-nav-menu--main elementor-nav-menu__container elementor-nav-menu--layout-vertical e--pointer-none">
<ul id="menu-1-7c5338b" class="elementor-nav-menu sm-vertical"><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508442"><a href="https://www.badsender.com/en/our-partners/" class="elementor-item">Partners</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-508446"><a rel="privacy-policy" href="https://www.badsender.com/en/private-life/" class="elementor-item">Privacy Policy</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508444"><a href="https://www.badsender.com/en/endorsements/" class="elementor-item">Legal information</a></li>
</ul> </nav>
<nav class="elementor-nav-menu--dropdown elementor-nav-menu__container" aria-hidden="true">
<ul id="menu-2-7c5338b" class="elementor-nav-menu sm-vertical"><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508442"><a href="https://www.badsender.com/en/our-partners/" class="elementor-item" tabindex="-1">Partners</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-508446"><a rel="privacy-policy" href="https://www.badsender.com/en/private-life/" class="elementor-item" tabindex="-1">Privacy Policy</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508444"><a href="https://www.badsender.com/en/endorsements/" class="elementor-item" tabindex="-1">Legal information</a></li>
</ul> </nav>
</div>
</div>
</div>
</div>
</div>
</footer>
<template id="tp-language" data-tp-language="en_US"></template>
<!-- Consent Management powered by Complianz | GDPR/CCPA Cookie Consent https://wordpress.org/plugins/complianz-gdpr -->
<div id="cmplz-cookiebanner-container"><div class="cmplz-cookiebanner cmplz-hidden banner-1 bottom-right-view-preferences optin cmplz-bottom-right cmplz-categories-type-view-preferences" aria-modal="true" data-nosnippet="true" role="dialog" aria-live="polite" aria-labelledby="cmplz-header-1-optin" aria-describedby="cmplz-message-1-optin">
<div class="cmplz-header">
<div class="cmplz-logo"></div>
<div class="cmplz-title" id="cmplz-header-1-optin">Yes, we use cookies too</div>
<div class="cmplz-close" tabindex="0" role="button" aria-label="Close dialog" data-no-translation-aria-label="">
<svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" class="svg-inline--fa fa-times fa-w-11" role="img" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 352 512"><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>
</div>
</div>
<div class="cmplz-divider cmplz-divider-header"></div>
<div class="cmplz-body">
<div class="cmplz-message" id="cmplz-message-1-optin">We don't use them for advertising or retargeting, but to make your browsing easier (for example, to watch our live shows, we need you to accept Youtube cookies). That's all we do.<br />
<br />
We use Matomo with anonymized audience tracking and that's cool.</div>
<!-- categories start -->
<div class="cmplz-categories">
<details class="cmplz-category cmplz-functional" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Functional</span>
<span class='cmplz-always-active'>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-functional-optin"
data-category="cmplz_functional"
class="cmplz-consent-checkbox cmplz-functional"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-functional-optin" tabindex="0"><span class="screen-reader-text">Functional</span></label>
</span>
Toujours activé </span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-functional">The storage or technical access is strictly necessary for the purpose of legitimate interest to enable the use of a specific service explicitly requested by the subscriber or user, or for the sole purpose of carrying out the transmission of a communication over an electronic communications network.</span>
</div>
</details>
<details class="cmplz-category cmplz-preferences" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Preferences</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-preferences-optin"
data-category="cmplz_preferences"
class="cmplz-consent-checkbox cmplz-preferences"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-preferences-optin" tabindex="0"><span class="screen-reader-text">Preferences</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-preferences">Technical access or storage is necessary for the legitimate purpose of storing preferences not requested by the subscriber or Internet user.</span>
</div>
</details>
<details class="cmplz-category cmplz-statistics" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Statistics</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-statistics-optin"
data-category="cmplz_statistics"
class="cmplz-consent-checkbox cmplz-statistics"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-statistics-optin" tabindex="0"><span class="screen-reader-text">Statistics</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-statistics">Storage or technical access that is used exclusively for statistical purposes.</span>
<span class="cmplz-description-statistics-anonymous">Technical storage or access that is used exclusively for anonymous statistical purposes. In the absence of a subpoena, voluntary compliance by your Internet service provider, or additional records from a third party, the information stored or retrieved for this sole purpose generally cannot be used to identify you.</span>
</div>
</details>
<details class="cmplz-category cmplz-marketing" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Marketing</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-marketing-optin"
data-category="cmplz_marketing"
class="cmplz-consent-checkbox cmplz-marketing"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-marketing-optin" tabindex="0"><span class="screen-reader-text">Marketing</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-marketing">The storage or technical access is necessary to create user profiles to send advertisements, or to track the user across a website or multiple websites for similar marketing purposes.</span>
</div>
</details>
</div><!-- categories end -->
</div>
<div class="cmplz-links cmplz-information">
<a class="cmplz-link cmplz-manage-options cookie-statement" href="#" data-relative_url="#cmplz-manage-consent-container" data-no-translation="" data-trp-gettext="">Gérer les options</a>
<a class="cmplz-link cmplz-manage-third-parties cookie-statement" href="#" data-relative_url="#cmplz-cookies-overview" data-no-translation="" data-trp-gettext="">Gérer les services</a>
<a class="cmplz-link cmplz-manage-vendors tcf cookie-statement" href="#" data-relative_url="#cmplz-tcf-wrapper" data-no-translation="" data-trp-gettext="">Manage {vendor_count} vendors</a>
<a class="cmplz-link cmplz-external cmplz-read-more-purposes tcf" target="_blank" rel="noopener noreferrer nofollow" href="https://cookiedatabase.org/tcf/purposes/" data-no-translation="" data-trp-gettext="">En savoir plus sur ces finalités</a>
</div>
<div class="cmplz-divider cmplz-footer"></div>
<div class="cmplz-buttons">
<button class="cmplz-btn cmplz-accept">Accept</button>
<button class="cmplz-btn cmplz-deny">Refuse</button>
<button class="cmplz-btn cmplz-view-preferences">View preferences</button>
<button class="cmplz-btn cmplz-save-preferences">Save preferences</button>
<a class="cmplz-btn cmplz-manage-options tcf cookie-statement" href="#" data-relative_url="#cmplz-manage-consent-container">View preferences</a>
</div>
<div class="cmplz-links cmplz-documents">
<a class="cmplz-link cookie-statement" href="#" data-relative_url="">{title}</a>
<a class="cmplz-link privacy-statement" href="#" data-relative_url="">{title}</a>
<a class="cmplz-link impressum" href="#" data-relative_url="">{title}</a>
</div>
</div>
</div>
<div id="cmplz-manage-consent" data-nosnippet="true"><button class="cmplz-btn cmplz-hidden cmplz-manage-consent manage-consent-1">Yes, we use cookies too</button>
</div> <script type='text/javascript'>
const lazyloadRunObserver = () => {
const lazyloadBackgrounds = document.querySelectorAll( `.e-con.e-parent:not(.e-lazyloaded)` );
const lazyloadBackgroundObserver = new IntersectionObserver( ( entries ) => {
entries.forEach( ( entry ) => {
if ( entry.isIntersecting ) {
let lazyloadBackground = entry.target;
if( lazyloadBackground ) {
lazyloadBackground.classList.add( 'e-lazyloaded' );
}
lazyloadBackgroundObserver.unobserve( entry.target );
}
});
}, { rootMargin: '200px 0px 200px 0px' } );
lazyloadBackgrounds.forEach( ( lazyloadBackground ) => {
lazyloadBackgroundObserver.observe( lazyloadBackground );
} );
};
const events = [
'DOMContentLoaded',
'elementor/lazyload/observe',
];
events.forEach( ( event ) => {
document.addEventListener( event, lazyloadRunObserver );
} );
</script>
<link rel='stylesheet' id='forminator-module-css-564970-css' href='https://www.badsender.com/wp-content/uploads/forminator/564970_17b9f230ce1ec866801057c935db0b56/css/style-564970.css' media='all' />
<link rel='stylesheet' id='forminator-icons-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/forminator-icons.min.css' media='all' />
<link rel='stylesheet' id='forminator-utilities-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/src/forminator-utilities.min.css' media='all' />
<link rel='stylesheet' id='forminator-grid-default-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/src/grid/forminator-grid.open.min.css' media='all' />
<link rel='stylesheet' id='buttons-css' href='https://www.badsender.com/wp-includes/css/buttons.min.css' media='all' />
<link rel='stylesheet' id='e-sticky-css' href='https://www.badsender.com/wp-content/plugins/elementor-pro/assets/css/modules/sticky.min.css' media='all' />
<script id="trp-dynamic-translator-js-extra">
var trp_data = {"trp_custom_ajax_url":"https:\/\/www.badsender.com\/wp-content\/plugins\/translatepress-multilingual\/includes\/trp-ajax.php","trp_wp_ajax_url":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","trp_language_to_query":"en_US","trp_original_language":"fr_FR","trp_current_language":"en_US","trp_skip_selectors":["[data-no-translation]","[data-no-dynamic-translation]","[data-trp-translate-id-innertext]","script","style","head","trp-span","translate-press","[data-trp-translate-id]","[data-trpgettextoriginal]","[data-trp-post-slug]"],"trp_base_selectors":["data-trp-translate-id","data-trpgettextoriginal","data-trp-post-slug"],"trp_attributes_selectors":{"text":{"accessor":"outertext","attribute":false},"block":{"accessor":"innertext","attribute":false},"image_src":{"selector":"img[src]","accessor":"src","attribute":true},"submit":{"selector":"input[type='submit'],input[type='button'], input[type='reset']","accessor":"value","attribute":true},"placeholder":{"selector":"input[placeholder],textarea[placeholder]","accessor":"placeholder","attribute":true},"title":{"selector":"[title]","accessor":"title","attribute":true},"a_href":{"selector":"a[href]","accessor":"href","attribute":true},"button":{"accessor":"outertext","attribute":false},"option":{"accessor":"innertext","attribute":false},"aria_label":{"selector":"[aria-label]","accessor":"aria-label","attribute":true},"image_alt":{"selector":"img[alt]","accessor":"alt","attribute":true},"meta_desc":{"selector":"meta[name=\"description\"],meta[property=\"og:title\"],meta[property=\"og:description\"],meta[property=\"og:site_name\"],meta[property=\"og:image:alt\"],meta[name=\"twitter:title\"],meta[name=\"twitter:description\"],meta[name=\"twitter:image:alt\"],meta[name=\"DC.Title\"],meta[name=\"DC.Description\"],meta[property=\"article:section\"],meta[property=\"article:tag\"]","accessor":"content","attribute":true},"page_title":{"selector":"title","accessor":"innertext","attribute":false},"meta_desc_img":{"selector":"meta[property=\"og:image\"],meta[property=\"og:image:secure_url\"],meta[name=\"twitter:image\"]","accessor":"content","attribute":true}},"trp_attributes_accessors":["outertext","innertext","src","value","placeholder","title","href","aria-label","alt","content"],"gettranslationsnonceregular":"3f3c9c3d69","showdynamiccontentbeforetranslation":"","skip_strings_from_dynamic_translation":[],"skip_strings_from_dynamic_translation_for_substrings":{"href":["amazon-adsystem","googleads","g.doubleclick"]},"duplicate_detections_allowed":"100","trp_translate_numerals_opt":"no","trp_no_auto_translation_selectors":["[data-no-auto-translation]"]};
</script>
<script src="https://www.badsender.com/wp-content/plugins/translatepress-multilingual/assets/js/trp-translate-dom-changes.js" id="trp-dynamic-translator-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/lib/smartmenus/jquery.smartmenus.min.js" id="smartmenus-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/lib/sticky/jquery.sticky.min.js" id="e-sticky-js"></script>
<script id="cmplz-cookiebanner-js-extra">
var complianz = {"prefix":"cmplz_","user_banner_id":"1","set_cookies":[],"block_ajax_content":"0","banner_version":"69","version":"7.2.0","store_consent":"","do_not_track_enabled":"1","consenttype":"optin","region":"eu","geoip":"","dismiss_timeout":"","disable_cookiebanner":"","soft_cookiewall":"","dismiss_on_scroll":"","cookie_expiry":"365","url":"https:\/\/www.badsender.com\/en\/wp-json\/complianz\/v1\/","locale":"lang=en&locale=en_US","set_cookies_on_root":"0","cookie_domain":"","current_policy_id":"32","cookie_path":"\/","categories":{"statistics":"statistics","marketing":"marketing"},"tcf_active":"","placeholdertext":"Cliquez pour accepter les cookies {category} et activer ce contenu","css_file":"https:\/\/www.badsender.com\/wp-content\/uploads\/complianz\/css\/banner-{banner_id}-{type}.css?v=69","page_links":{"eu":{"cookie-statement":{"title":"Politique de cookies ","url":"https:\/\/www.badsender.com\/en\/policy-of-cookies-eu\/"},"privacy-statement":{"title":"Vie priv\u00e9e","url":"https:\/\/www.badsender.com\/en\/private-life\/"}}},"tm_categories":"","forceEnableStats":"","preview":"","clean_cookies":"","aria_label":"Cliquez pour accepter les cookies {category} et activer ce contenu"};
</script>
<script defer src="https://www.badsender.com/wp-content/plugins/complianz-gdpr/cookiebanner/js/complianz.min.js" id="cmplz-cookiebanner-js"></script>
<script id="cmplz-cookiebanner-js-after">
if ('undefined' != typeof window.jQuery) {
jQuery(document).ready(function ($) {
$(document).on('elementor/popup/show', () => {
let rev_cats = cmplz_categories.reverse();
for (let key in rev_cats) {
if (rev_cats.hasOwnProperty(key)) {
let category = cmplz_categories[key];
if (cmplz_has_consent(category)) {
document.querySelectorAll('[data-category="' + category + '"]').forEach(obj => {
cmplz_remove_placeholder(obj);
});
}
}
}
let services = cmplz_get_services_on_page();
for (let key in services) {
if (services.hasOwnProperty(key)) {
let service = services[key].service;
let category = services[key].category;
if (cmplz_has_service_consent(service, category)) {
document.querySelectorAll('[data-service="' + service + '"]').forEach(obj => {
cmplz_remove_placeholder(obj);
});
}
}
}
});
});
}
document.addEventListener("cmplz_enable_category", function(consentData) {
var category = consentData.detail.category;
var services = consentData.detail.services;
var blockedContentContainers = [];
let selectorVideo = '.cmplz-elementor-widget-video-playlist[data-category="'+category+'"],.elementor-widget-video[data-category="'+category+'"]';
let selectorGeneric = '[data-cmplz-elementor-href][data-category="'+category+'"]';
for (var skey in services) {
if (services.hasOwnProperty(skey)) {
let service = skey;
selectorVideo +=',.cmplz-elementor-widget-video-playlist[data-service="'+service+'"],.elementor-widget-video[data-service="'+service+'"]';
selectorGeneric +=',[data-cmplz-elementor-href][data-service="'+service+'"]';
}
}
document.querySelectorAll(selectorVideo).forEach(obj => {
let elementService = obj.getAttribute('data-service');
if ( cmplz_is_service_denied(elementService) ) {
return;
}
if (obj.classList.contains('cmplz-elementor-activated')) return;
obj.classList.add('cmplz-elementor-activated');
if ( obj.hasAttribute('data-cmplz_elementor_widget_type') ){
let attr = obj.getAttribute('data-cmplz_elementor_widget_type');
obj.classList.removeAttribute('data-cmplz_elementor_widget_type');
obj.classList.setAttribute('data-widget_type', attr);
}
if (obj.classList.contains('cmplz-elementor-widget-video-playlist')) {
obj.classList.remove('cmplz-elementor-widget-video-playlist');
obj.classList.add('elementor-widget-video-playlist');
}
obj.setAttribute('data-settings', obj.getAttribute('data-cmplz-elementor-settings'));
blockedContentContainers.push(obj);
});
document.querySelectorAll(selectorGeneric).forEach(obj => {
let elementService = obj.getAttribute('data-service');
if ( cmplz_is_service_denied(elementService) ) {
return;
}
if (obj.classList.contains('cmplz-elementor-activated')) return;
if (obj.classList.contains('cmplz-fb-video')) {
obj.classList.remove('cmplz-fb-video');
obj.classList.add('fb-video');
}
obj.classList.add('cmplz-elementor-activated');
obj.setAttribute('data-href', obj.getAttribute('data-cmplz-elementor-href'));
blockedContentContainers.push(obj.closest('.elementor-widget'));
});
/**
* Trigger the widgets in Elementor
*/
for (var key in blockedContentContainers) {
if (blockedContentContainers.hasOwnProperty(key) && blockedContentContainers[key] !== undefined) {
let blockedContentContainer = blockedContentContainers[key];
if (elementorFrontend.elementsHandler) {
elementorFrontend.elementsHandler.runReadyTrigger(blockedContentContainer)
}
var cssIndex = blockedContentContainer.getAttribute('data-placeholder_class_index');
blockedContentContainer.classList.remove('cmplz-blocked-content-container');
blockedContentContainer.classList.remove('cmplz-placeholder-' + cssIndex);
}
}
});
</script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/assets/js/library/jquery.validate.min.js" id="forminator-jquery-validate-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/js/forminator-form.min.js" id="forminator-form-js"></script>
<script id="forminator-front-scripts-js-extra">
var ForminatorFront = {"ajaxUrl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","cform":{"processing":"Soumission du formulaire, veuillez patienter","error":"Une erreur s\u2019est produite lors du traitement du formulaire. Veuillez r\u00e9essayer.","upload_error":"Une erreur de t\u00e9l\u00e9versement s\u2019est produite lors du traitement du formulaire. Veuillez r\u00e9essayer.","pagination_prev":"Pr\u00e9c\u00e9dent","pagination_next":"Suivant","pagination_go":"Envoyer","gateway":{"processing":"Traitement du paiement, veuillez patienter","paid":"Succ\u00e8s\u00a0! Paiement accept\u00e9. Soumission du formulaire, veuillez patienter\u2026","error":"Erreur\u00a0! Une erreur s\u2019est produite lors de la v\u00e9rification du paiement."},"captcha_error":"CAPTCHA non valide","no_file_chosen":"Aucun fichier s\u00e9lectionn\u00e9","intlTelInput_utils_script":"https:\/\/www.badsender.com\/wp-content\/plugins\/forminator\/assets\/js\/library\/intlTelInputUtils.js","process_error":"Veuillez r\u00e9essayer","payment_failed":"Payment failed. Please try again.","payment_cancelled":"Payment was cancelled"},"poll":{"processing":"Soumission du vote, veuillez patienter","error":"Une erreur s\u2019est produite lors de l\u2019enregistrement du vote. Veuillez r\u00e9essayer."},"quiz":{"view_results":"Voir les r\u00e9sultats"},"select2":{"load_more":"Chargement de plus de r\u00e9sultats\u2026","no_result_found":"Aucun r\u00e9sultat trouv\u00e9","searching":"Recherche en cours\u2026","loaded_error":"Les r\u00e9sultats n\u2019ont pas pu \u00eatre charg\u00e9s."}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/build/front/front.multi.min.js" id="forminator-front-scripts-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/webpack-pro.runtime.min.js" id="elementor-pro-webpack-runtime-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/webpack.runtime.min.js" id="elementor-webpack-runtime-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/frontend-modules.min.js" id="elementor-frontend-modules-js"></script>
<script src="https://www.badsender.com/wp-includes/js/dist/hooks.min.js" id="wp-hooks-js"></script>
<script src="https://www.badsender.com/wp-includes/js/dist/i18n.min.js" id="wp-i18n-js"></script>
<script id="wp-i18n-js-after">
wp.i18n.setLocaleData( { 'text direction\u0004ltr': [ 'ltr' ] } );
</script>
<script id="elementor-pro-frontend-js-before">
var ElementorProFrontendConfig = {"ajaxurl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","nonce":"df127ee7f2","urls":{"assets":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor-pro\/assets\/","rest":"https:\/\/www.badsender.com\/en\/wp-json\/"},"settings":{"lazy_load_background_images":true},"popup":{"hasPopUps":false},"shareButtonsNetworks":{"facebook":{"title":"Facebook","has_counter":true},"twitter":{"title":"Twitter"},"linkedin":{"title":"LinkedIn","has_counter":true},"pinterest":{"title":"Pinterest","has_counter":true},"reddit":{"title":"Reddit","has_counter":true},"vk":{"title":"VK","has_counter":true},"odnoklassniki":{"title":"OK","has_counter":true},"tumblr":{"title":"Tumblr"},"digg":{"title":"Digg"},"skype":{"title":"Skype"},"stumbleupon":{"title":"StumbleUpon","has_counter":true},"mix":{"title":"Mix"},"telegram":{"title":"Telegram"},"pocket":{"title":"Pocket","has_counter":true},"xing":{"title":"XING","has_counter":true},"whatsapp":{"title":"WhatsApp"},"email":{"title":"Email"},"print":{"title":"Print"},"x-twitter":{"title":"X"},"threads":{"title":"Threads"}},"facebook_sdk":{"lang":"en_US","app_id":""},"lottie":{"defaultAnimationUrl":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor-pro\/modules\/lottie\/assets\/animations\/default.json"}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/frontend.min.js" id="elementor-pro-frontend-js"></script>
<script src="https://www.badsender.com/wp-includes/js/jquery/ui/core.min.js" id="jquery-ui-core-js"></script>
<script id="elementor-frontend-js-before">
var elementorFrontendConfig = {"environmentMode":{"edit":false,"wpPreview":false,"isScriptDebug":false},"i18n":{"shareOnFacebook":"Share on Facebook","shareOnTwitter":"Share on Twitter","pinIt":"Pin it","download":"Download","downloadImage":"Download image","fullscreen":"Fullscreen","zoom":"Zoom","share":"Share","playVideo":"Play Video","previous":"Previous","next":"Next","close":"Close","a11yCarouselPrevSlideMessage":"Previous slide","a11yCarouselNextSlideMessage":"Next slide","a11yCarouselFirstSlideMessage":"This is the first slide","a11yCarouselLastSlideMessage":"This is the last slide","a11yCarouselPaginationBulletMessage":"Go to slide"},"is_rtl":false,"breakpoints":{"xs":0,"sm":480,"md":769,"lg":1057,"xl":1440,"xxl":1600},"responsive":{"breakpoints":{"mobile":{"label":"Mobile Portrait","value":768,"default_value":767,"direction":"max","is_enabled":true},"mobile_extra":{"label":"Mobile Landscape","value":880,"default_value":880,"direction":"max","is_enabled":false},"tablet":{"label":"Tablet Portrait","value":1056,"default_value":1024,"direction":"max","is_enabled":true},"tablet_extra":{"label":"Tablet Landscape","value":1200,"default_value":1200,"direction":"max","is_enabled":false},"laptop":{"label":"Laptop","value":1366,"default_value":1366,"direction":"max","is_enabled":false},"widescreen":{"label":"Widescreen","value":2400,"default_value":2400,"direction":"min","is_enabled":false}},"hasCustomBreakpoints":true},"version":"3.26.4","is_static":false,"experimentalFeatures":{"e_font_icon_svg":true,"container":true,"e_swiper_latest":true,"e_nested_atomic_repeaters":true,"e_onboarding":true,"e_css_smooth_scroll":true,"theme_builder_v2":true,"home_screen":true,"nested-elements":true,"editor_v2":true,"link-in-bio":true,"floating-buttons":true,"mega-menu":true},"urls":{"assets":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor\/assets\/","ajaxurl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","uploadUrl":"https:\/\/www.badsender.com\/wp-content\/uploads"},"nonces":{"floatingButtonsClickTracking":"408ddecab8"},"swiperClass":"swiper","settings":{"page":[],"editorPreferences":[]},"kit":{"viewport_mobile":768,"viewport_tablet":1056,"active_breakpoints":["viewport_mobile","viewport_tablet"]},"post":{"id":567897,"title":"Faites%20une%20newsletter%20%C3%A9co-con%C3%A7ue%20qui%20disaient...","excerpt":"","featuredImage":"https:\/\/www.badsender.com\/wp-content\/uploads\/2024\/01\/ademe_email-94x1024.jpg"}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/frontend.min.js" id="elementor-frontend-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/elements-handlers.min.js" id="pro-elements-handlers-js"></script>
<!-- Statistics script Complianz GDPR/CCPA -->
<script data-category="functional">var _paq = window._paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
_paq.push(['requireCookieConsent']);
(function() {
var u="https://analytics.badsender.com/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '2']);
_paq.push(['setSecureCookie', window.location.protocol === "https:" ]);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
document.addEventListener("cmplz_fire_categories", function (e) {
var consentedCategories = e.detail.categories;
if (!cmplz_in_array( 'statistics', consentedCategories )) {
_paq.push(['forgetCookieConsentGiven']);
} else {
_paq.push(['rememberCookieConsentGiven']);
}
});
</script><script type="text/javascript">jQuery(function() {jQuery.ajax({url: 'https://www.badsender.com/wp-admin/admin-ajax.php',type: "POST",data: {action: "forminator_get_nonce",form_id: "564970",},success: function (response) {jQuery('#forminator-module-564970 #forminator_nonce').val( response.data );}});})</script> <script type="text/javascript">
jQuery(function () {
window.Forminator_Cform_Paginations = window.Forminator_Cform_Paginations || [];
window.Forminator_Cform_Paginations[564970] =
{"has-pagination":false,"pagination-header-design":"show","pagination-header":"nav","last-steps":"Termin\u00e9","last-previous":"Pr\u00e9c\u00e9dent","pagination-labels":"default","has-paypal":false};
var runForminatorFront = function () {
jQuery('#forminator-module-564970[data-forminator-render="0"]')
.forminatorFront({"form_type":"custom-form","inline_validation":true,"print_value":false,"rules":"\"email-1\": {\n\"required\": true,\"emailWP\": true,},\n","messages":"\"email-1\": {\n\"required\": \"Ce champ est obligatoire. Veuillez saisir un e-mail valide.\",\n\"emailWP\": \"Veuillez vérifier votre adresse email.\",\n\"email\": \"Veuillez vérifier votre adresse email.\",\n},\n","conditions":{"fields":[],"relations":{"email-1":[],"hidden-1":[],"submit":[]}},"calendar":"{\"days\":[\"Dim\",\"Lun\",\"Tu\",\"Mer\",\"Jeu\",\"Fr\",\"Sam.\"],\"months\":[\"Janv.\",\"F\\u00e9v.\",\"Mars\",\"Avr.\",\"Mai\",\"Juin\",\"Juil.\",\"Ao\\u00fbt\",\"Sept.\",\"Oct.\",\"Nov.\",\"D\\u00e9c.\"]}","paypal_config":{"live_id":"","sandbox_id":"","redirect_url":"https:\/\/www.badsender.com\/en\/newsletter\/exemples\/ademe","form_id":564970},"forminator_fields":["address","calculation","captcha","consent","currency","custom","date","email","gdprcheckbox","group","hidden","html","checkbox","name","number","page-break","password","paypal","phone","postdata","radio","rating","section","select","slider","stripe-ocs","stripe","text","textarea","time","upload","url"],"general_messages":{"calculation_error":"\u00c9chec du calcul du champ.","payment_require_ssl_error":"SSL obligatoire pour envoyer ce formulaire, veuillez v\u00e9rifier votre URL.","payment_require_amount_error":"Le montant PayPal doit \u00eatre sup\u00e9rieur \u00e0 0.","form_has_error":"Veuillez corriger les erreurs avant d\u2019envoyer le formulaire."},"payment_require_ssl":false,"has_loader":true,"loader_label":"Soumission en cours\u2026","calcs_memoize_time":300,"is_reset_enabled":true,"has_stripe":false,"has_paypal":false,"submit_button_class":""});
}
if (window.elementorFrontend) {
if (typeof elementorFrontend.hooks !== "undefined") {
elementorFrontend.hooks.addAction('frontend/element_ready/global', function () {
runForminatorFront();
});
}
} else {
runForminatorFront();
}
if (typeof ForminatorValidationErrors !== 'undefined') {
var forminatorFrontSubmit = jQuery(ForminatorValidationErrors.selector).data('forminatorFrontSubmit');
if (typeof forminatorFrontSubmit !== 'undefined') {
forminatorFrontSubmit.show_messages(ForminatorValidationErrors.errors);
}
}
if (typeof ForminatorFormHider !== 'undefined') {
var forminatorFront = jQuery(ForminatorFormHider.selector).data('forminatorFront');
if (typeof forminatorFront !== 'undefined') {
jQuery(forminatorFront.forminator_selector).find('.forminator-row').hide();
jQuery(forminatorFront.forminator_selector).find('.forminator-pagination-steps').hide();
jQuery(forminatorFront.forminator_selector).find('.forminator-pagination-footer').hide();
}
}
if (typeof ForminatorFormNewTabRedirect !== 'undefined') {
var forminatorFront = ForminatorFormNewTabRedirect.url;
if (typeof forminatorFront !== 'undefined') {
window.open(ForminatorFormNewTabRedirect.url, '_blank');
}
}
});
</script>
</body>
</html>
<!-- Cached by WP-Optimize (gzip) - https://getwpo.com - Last modified: 15/01/2025 15h15 (Europe/Paris UTC:2) -->