Because an email requesting the signature of a petition is rarely analyzed. And that's the case here, in this email sent by Greenpeace asking us to support them in their legal action against an oil company. And also because it's a fine example of an email with the graphic codes of activism and militancy that I analyzed this year. A good opportunity to judge whether the codes in question are identifiable in this type of email.
Note: it's ethically difficult to "criticize" and analyze an email asking people to sign a petition, especially when the cause is noble. However, it's my job. And I also try to reassure myself that this kind of (hopefully constructive) criticism could potentially enable organizations like Greenpeace to improve their communications.
Analysis of email copywriting
- Positives:
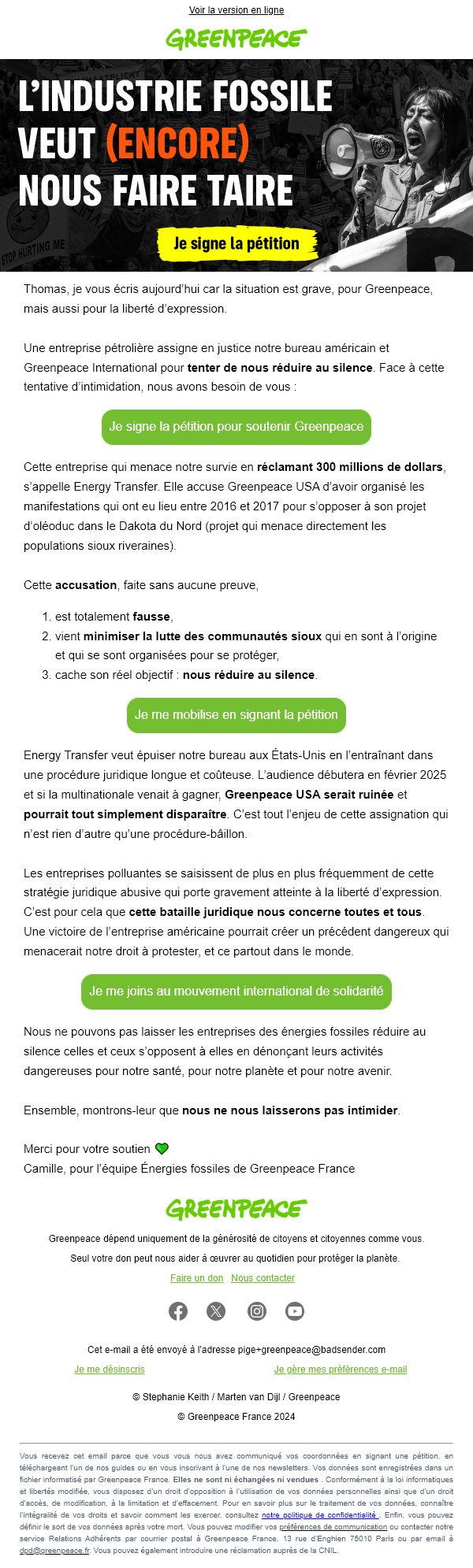
- Right from the cover, I find a striking phrase : "The fossil fuel industry wants to silence us (again)".. This is typical of headline writing in activist design: easy to remember, short, shocking in tone and content.
- The textual content of the email is simple to understand and factual: I quickly understand the subject, the issues and why the organization wants me to participate in the petition.
- The verbs in the buttons are in the first person singular, to get me involved and mobilized. It's totally relevant.
- Areas for improvement:
- The button texts aren't the most "judicious" in my opinion, and perhaps don't encourage enough commitment. For my part, I would have chosen stronger verbsmore pronounced, with a little more "play" with punctuation: "I must act!", "I'm saving Greenpeace!", "No pasarán!"…
- Some texts need to be revised to eliminate line breaks and bring in different levels of headings: for example, the first paragraph could be merged with the start of the second, leaving only the headline "Faced with this attempt at intimidation..."
- If the cover title text is well chosen, I think it could be even more powerful. The red in this title makes me think of blood and, logically, of a hard-hitting text like "Oil (almost) killed us". (and sorry for the connection to the Omar Raddad affair, but how can you not remember this emblematic phrase...) Of course, I'm not in charge of slogans and wordplay at demonstrations, but you get the idea...
Analysis of email design
- Positives:
- The title of the cover is very large, in capitals, and in a thick, sans-serif typeface: bingo! There are four key elements in the graphic layout of headlines in militant and committed design.
- The shades used in the main cover are all very special: white text on a black-and-white background image. A piece of text in a strong, striking shade of red. A button on a very "flashy" yellow background, as if highlighted (highlighting, a fairly common graphic criterion in committed design). Clearly, high contrastThis makes the text and button even more visible.
- The cover design is powerful I get a good sense of commitment, with someone shouting into a megaphone. I can also make out the beginnings of a protest banner. In short, it's all about the idea of freedom of expression and militancy.
- Areas for improvement:
- I regret that the cover consists of a single large image and that the text and button are not designed in HTML and formatted in CSS. However, I also understand Greenpeace's desire to respect the formatting of its title and button: it's an important graphic element in this email. However, dissociating the text from the visuals would also make it possible to offer a more suitable mobile version, since as it stands, the visual is "just" resized to respect homotheticity...
- I also regret that the contrast of the white text in the green buttons is not sufficient to pass the WCAG contrast ratio tests...
- I'd have liked to see several levels of headings and sub-headings within this email, to bring the text to life a little more and bring different sections into this rather long email. For example, the text "Faced with this attempt at intimidation, we need your help". could have been in a slightly larger text size, with bolding, no?
Analysis of email HTML code
- Positives:
- Paragraph and button texts change size from
15pxà18pxon mobile: larger texts are easier to read on a smaller screen, and buttons are easier to target: a smart move! - Alternative texts the main image, such as the logo or pictograms of social networks are well informed Bravo! Well, if I want to be fussy, I could question the accuracy of the alternative text on the main image, since it exactly reproduces the content of the image, but I won't go that far...
- Paragraph and button texts change size from
- Areas for improvement:
- Unfortunately, paragraphs are not included in semantic tags.
<p>. I had hoped, however, that an organization like Greenpeace would do its utmost to respect the environment. good accessibility practices in their emails. - Again to optimize accessibility, I note that the elements
<table>don't (always) have an attributeroleattribute with the value presentation to allpresentationspecified. These are tables used for formatting, not for presenting data. - No lang attribute on element
<html>no remedy for the problems of the 120DPI, no<div>lines with theroleand the valuearticle… Clearly, there's room for optimization in terms of email accessibility. - The code structure is heavy and complex compared to the simplicity of the email's graphic design.
- Unfortunately, paragraphs are not included in semantic tags.
I'll say it again in conclusion: I'm somewhat uncomfortable with the exercise of analyzing this communication. I am well aware that my recommendations are clearly not a priority for Greepeace at this time, and that far more important things, such as the survival of the organization and freedom of expression, are at stake. So I'm off to sign this petition and get on with my job.