Why an email from helios? Simply because I was convinced I'd already done so, and I haven't. And they deserve it. And they deserve it with a seemingly minimalist email template but damn effective.
It's hard to keep it simple, yet so clever
They've managed to evolve their template both to improve rendering compatibility on mobile and in darkmode. Probably to simplify the production process too? But above all, to get their message across ultra-efficiently.
A template with a clearly differentiated and identifiable single-column zoning. There's no need to redistribute content on cell phones, or adapt it to different images or content.
In addition template width is very narrow. We're used to seeing desktop templates 600 or 640px wide, here it's 480px maximum for everyone. And underneath it's fluid at 100%. How clever to produce seamless responsive emails ! Bonus: it'll also work on the desktop in applications with a handy side preview pane.
A real title hierarchy with semantic tags! If that doesn't ring a bell, well that's a shame, and so rare in email that it's worth pointing out.
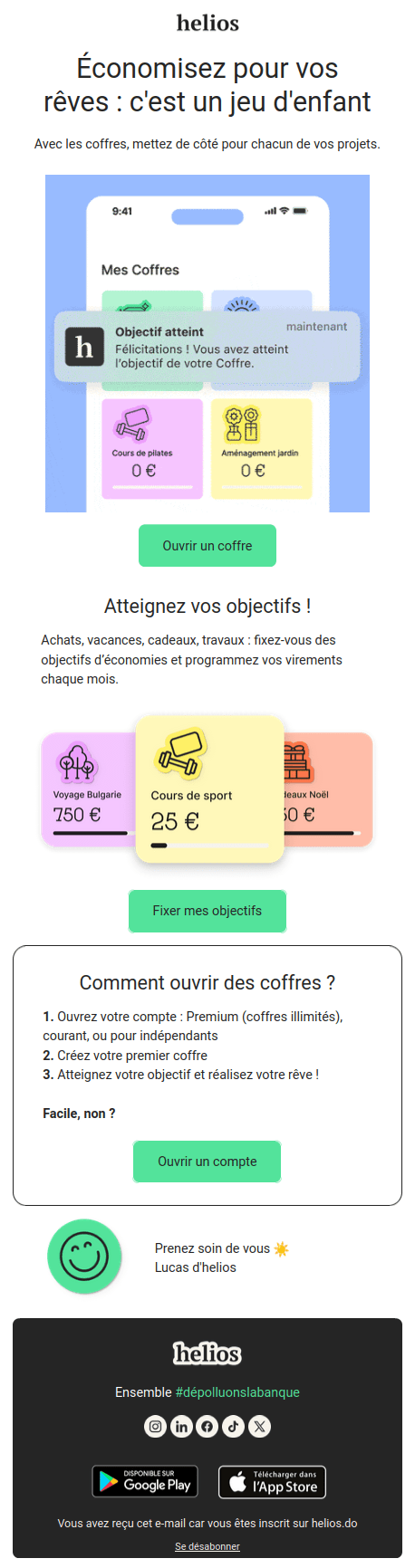
Few images, and none for purely decorative purposes. The animated gif of the introductory block provides a quick overview of the functionality, while remaining light for this type of visual (less than 500kb) and unobtrusive (no flashing, flickering or rapid looping).
Pictos and logos are optimized for darkmode with a white border.. What's more, they all include alternative text attributes. To quibble, in this case they may be overdoing it a bit, and it goes beyond the image description. It almost looks like SEO over-optimization (useless and even more so in email).
The ultra-clear, direct message. It's simple, there's only one, and it unfolds from the subject line via an effective cover block in the introduction, followed by a benefit block and a reassurance block in the form of an FAQ with 3-step answers. It couldn't be more efficient.
And then this footer, so clean and identifiable. One more time "less is more". It complies to the letter with CNIL obligations The advertiser's identification and unsubscribe link. In the banking sector, however, some of the contact details are missing, and this could be a problem. a significant element of reassurance in the footer.
Special bonus for #emailGeeks there's a real plain-text version of the email in the pipeline! Thanks <3
But can helios do better for its emails?
Always.
And for the time being, there are still things to simplify that would have a positive impact on the environment. concrete impact in eco-design and ethics.
Already calls to Google fonts it's not ultra aligned with helios' positioning, but moreover for The ultra-basic "Roboto" is also not present on the helios website.. Here there is no branding justification for overloading with a custom font from#EvilCorp.
If you want to save a little weight on HTML (it's clearly not excessive in the first place), rewrite your attributes alt. Example in the header for the logo " helios "we have helios: the account that accelerates the ecological transition "while " helios logo "would be the right textual alternative. On the other hand, all images are assigned a title attribute title which is clearly superfluous, if not counterproductive, given thatit repeats word for word the content of the alt.
How to open safes" FAQ block rendered in mobile. This block has a border, rounded corners and an internal margin (padding), but no external border. As a result, in mobile, the border is stuck to the edges of the viewport (screen display area). That's not very classy. And as there are already media queries in the template, this can easily be resolved.
I told you with the email example of Clémentine from AlltricksI'm not a big fan of personified sender name. Apart from the possible impact on inboxes, it's hardly credible that this person actually exists. And it's even less believable that this person is the sole embodiment of the advertiser's entire customer service or marketing department. So why not Lucas, but bof bof. On the other hand, he's there at the end of the e-mail to give me a positive message. It's a thoughtful little gesture in line with the brand's posture.
In the footer, lots of social networking icons. Too much? And then it's fashionable to leave X so let's clean up the internet together 😉
In visible parts before opening. The preheader is identical to the title H1 of the introductory block. I'm sure you can do better given the quality of the writing on the rest of the campaign.
And finally, the big absentee... Bimi. For a banking service, it's a real guarantee of security and trust. at present.