Here's an example from a luxury industry: watchmaking. I'm interested in fine watchmaking, so I signed up with TAG Heuer to see what their emailing practices are.
The good
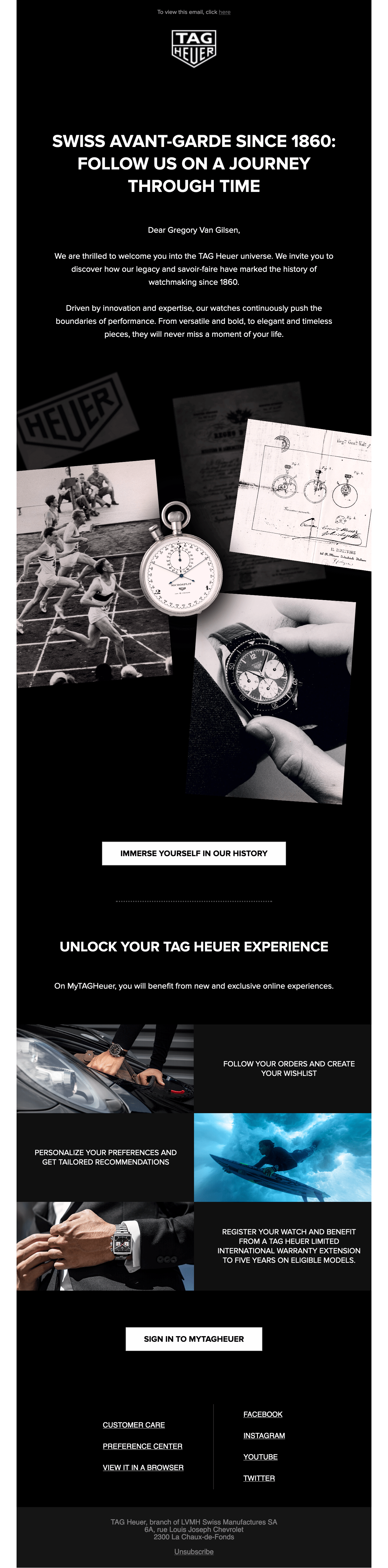
Let's face it, the email is pretty good. First of all, the structure is simple. A first part on one column, followed by a secondary part on two columns. The text is airy, and there are two clear buttons.
In terms of rendering, email goes down well on all emails tested on Email On Acid. Not just standard email clients, but all tested emails (Web.de, Libero, ...), which is no mean feat. As TAG Heuer is an international company, the emails must be readable in the email clients of the following countries different countries.
Images are also optimized so as not to take on too much weight. The email and images total less than 900kb, which is perfectly acceptable!
As far as the dark-mode is concerned, nothing special is provided for in the code, but the simplicity of the colors and structure means that the default behavior of email clients keeps the content perfectly legible. What's more, the main image is set to transparent and remains visible in dark mode.
What's also appreciable is the content. No attempt to sell anything. Just story-telling, with an invitation to discover the brand's history, and an invitation to create an account with the brand, with the associated benefits. No aggressive promotions or product pushes.
The wording of the call to action is also well-writtenit invites you to do more than just "click".
The bad
The typeface could be a little larger. 14px for a font is sometimes limit for legibility. Fortunately, the black-and-white contrast keeps everything legible.
The code is too long, with bits of unnecessary code that make the whole thing heavier. For example, there are unused CSS code snippets, or country-specific code snippets. Some CSS properties also seem unnecessary. Example: <tr style="margin: 0 auto; padding: 0;">. These properties on a <tr> can usually be omitted. Next step, I'd like to qualify my comment these properties may be necessary for one or other email client in a given country that interprets HTML in a somewhat "free" way.
The footer is centered, but as the columns are of different widths, the footer dividing line is off-center. Personally, I'm not a fan. After all, it's really a detail.
Regarding legibility, when there are more than 3 lines of text, we recommend that you iron the text on the left to make it more legible, and not leave it centered, as here.
We also recommends placing the first call to action as high up in the email as possibleto avoid having to scroll to make it visible and therefore clickable.
The ugly
Design-wise, the space between elements variesand that's a shame. It's a minor detail, but visually, it's a bit feels. Between the title and the text, we have 44px; between the text and the image, 50px; between the image and the button, 62px; and so on.
It's a real shame, it breaks the visual rhythm and this could be solved very easily.
On a technical level, there's a whole series of information that has been commented out in the HTML code. On the face of it, nothing dramatic, but it is totally useless in the final email:
And why, WHYWhat's the point of putting the unsubscribe button at the bottom, in dark gray on light gray? Even the "web version" button has been repeated there. We can't stress this enough, simplify your unsubscription process !
Conclusion
Aside from a few minor details, the email is globally very good. It's structured, readable on desktop and mobile, weight-optimized and impeccable in dark mode.
The positive points are very positive, and the negative points are for the most part very easy to resolve.
In short, a very good email!