Chez Badsender, nous sommes inquiets concernant la crise climatique à laquelle notre monde fait face. Conscients que dans notre métier, la finalité des actions marketing n’est pas toujours la plus vertueuse, nous souhaitons par ce guide vous expliquer les bases de l’éco-conception emailing afin d’améliorer votre bilan carbone email.
Qu’est-ce que l’éco-conception ?
L’éco-conception, c’est l’ensemble des méthodes qui permettent de réduire l’impact environnemental d’un produit ou d’un service. Dans le cas de l’éco-conception en emailing, il s’agit de réduire la quantité d’énergie et de ressources nécessaire à la production, au transport, à l’affichage et au stockage d’un email.
S’il y a de nombreuses manières pour les métiers du CRM d’accompagner la transition écologique, dans ce guide, nous nous concentrons sur les bonnes pratiques en terme d’email design et d’intégration html pour l’email.

Quel est l’impact de l’email sur l’empreinte carbone ?
Il existe différentes études qui calculent empreinte carbone d’un email, mais c’est extrêmement compliqué à mesurer avec précision. Beaucoup de facteurs entrent en compte dans le calcul.
Mais il y a un élément qui a un impact direct sur l’empreinte carbone d’un email : son poids. Plus un email est lourd, plus il nécessite de place sur un serveur et d’énergie pour transiter de l’émetteur au destinataire.
Exemple : si on peut mettre 1Go sur un serveur, et si on stocke des emails qui font 100ko, on peut mettre 10.000 emails sur un serveur. Mais si les emails font 200ko, il faut maintenant 2 serveurs, donc deux fois plus d’énergie pour le stockage.
L’empreinte carbone moyenne d’un email est très difficile à estimer, du fait des différents serveurs et de leurs consommation d’énergie, du transit des emails, de leur poids, etc. Il est donc très compliqué, voir impossible, d’avoir des chiffres précis. Une étude de 2010 parle de 4 grammes par email. Chiffre qu’on retrouve beaucoup sur internet mais qui est une estimation d’une moyenne et qui peut varier fortement. Et si 4 grammes semble peu, n’oubliez pas qu’il faut multiplier cela par le volume d’emails envoyés sur une base de donnée par an. (Pour reprendre l’exemple ci-dessus,) Avec une base de données de 500.000 destinataires, à qui j’envoie une moyenne de 4 emails par mois, j’ai 96 tonnes de CO2 par an. Donc oui, réduire le poids d’un email réduira son empreinte carbone.
À lire aussi : L’email, un micro-poil des émissions Carbone du numérique ?
Comment réduire le poids d’un email ?
Un email est constitué de deux parties : le code HTML et les images associées ; et dans certains cas d’une troisième partie, les pièces jointes. Bien évidemment, il est plus que conseillé de ne pas mettre de pièce jointe dans les emails de masse. Il est beaucoup plus efficace de mettre un lien vers le fichier que vous souhaitez présenter à vos destinataires. Le design de l’emailing aussi a une incidence directe sur le code produit.
Il faut donc attaquer le problème par plusieurs angles.
L’éco-conception email et le design
Le design est un outil souvent mal utilisé dans les emails. L’objectif d’un design est de soutenir un message et, dans la plupart des cas, de faire réagir les destinataires au moyen de clics dans l’email. Un autre point du design est également de porter l’image de marque d’une société. Que l’email soit « joli » ou pas est une notion totalement subjective.
Et dans ce cadre là, si on part sur de l’éco-conception, il faut concevoir un design qui limite le nombre d’images et qui tient également compte de leur taille, de leur format et de leur compression. Pas de poids, pas d’énergie consommée. Un design qui tient compte également des limitations entre les différents clients emails et qui anticipe le code de l’email permettra par la suite de mettre en place un code plus robuste et moins lourd.
Préférer des éco-couleurs web
Vous êtes vous déjà plongés dans le sujet du Dark Mode en emailing ? Un de ses avantages serait que des fonds sombres avec textes clairs utiliseraient moins d’énergie (car moins de luminosité) que des fonds clairs avec textes sombres. Autrement dit, le fond blanc de votre email consommerait plus d’énergie qu’un fond noir, puisque les pixels des écrans affichant du blanc (et donc de la luminosité) consomment plus d’énergie que des pixels affichant du noir. Il ressort aussi que le blanc est la couleur la plus énergivore, suivie du bleu, du violet, du rose, du rouge, du jaune, du vert, et enfin du noir).

Alors pourquoi ne pas concevoir tous nos emails avec des fonds sombres ? Cela aiderait de plus à solutionner certaines problématiques propres au Dark Mode Email. Cette hypothèse demande beaucoup de vérifications et de tests pour pouvoir l’affirmer définitivement. En particulier parce que l’influence des couleurs sur l’énergie dépend de la technologie de l’écran (LCD, IPS, Retina, AMOLED, Super AMOLED, TFT).
Privilégier le texte au lieu d’images
Pourquoi vouloir absolument représenter les réseaux sociaux sur lesquels vous êtes présents via des icônes ? Icônes qui, soit dit en passant, évoluent plus ou moins régulièrement, et dont nous ne sommes jamais certains d’avoir la dernière version. Et d’ailleurs, comment concilier les couleurs de ces pictos avec votre propre charte graphique ? Autant de questions auxquelles vous n’avez plus à vous soucier lorsque vous utilisez un simple texte avec un hyperlien.

Dans le même schéma de réflexion, pourquoi ne pas profiter du choix phénoménal de caractères spéciaux HTML avant d’envisager forcément une image ? Exemple : une bulle d’un texte ou d’une liste à puce nécessite-t-elle vraiment d’être dans un design particulier ? Pourquoi ne pas se contenter simplement du caractère • qui permet non seulement à votre destinataire d’afficher cet élément dès l’ouverture de l’email, sans téléchargement des images, mais allège aussi l’appel à des ressources externes ?
Essayer les émojis
Les émojis, ces petites images utilisées dans un message électronique pour exprimer une émotion, représenter un personnage, une action, un objet… permettent d’amener rapidement une dimension graphique à l’email. Et pourtant, il ne s’agit pas à proprement parler d’une image (en tout cas pour les caractères émojis importés dans l’espace Unicode) !

Il est vrai que l’émoji ne s’affiche pas de la même façon selon les navigateurs et solutions de messagerie. Mais c’est là un très bon exemple de dégradation acceptable dans l’emailing : finalement, tant que le message passe, et que l’aspect graphique est relativement respecté, c’est ce qui compte non ?
Éviter les polices exotiques ou non web-safe
La création graphique comprend bien sûr la mise en forme des éléments textuels. Sachez qu’il est évidemment possible de créer des emails très graphiques et esthétiques uniquement avec du texte, des mises en forme de ce même texte, et un peu de couleur. Il n’est pas obligatoire de faire appel à des images. Less is more. Mais cela passe parfois par le choix de typographies particulières, piochées sur des sites comme dafont.com, ou Google Fonts. Il s’agit de polices dites « non web-safe », ou typographies exotiques. Pourquoi ce nom ? Parce qu’elles ne sont probablement pas installées par défaut sur la machine de vos destinataires.

Outre la difficulté d’afficher correctement des typographies sur l’ensemble des solutions de messagerie, il est à noter que leur bon affichage requiert non seulement du code HTML supplémentaire, mais demande aussi un appel supplémentaire à ces typographies hébergées (qui sont donc des ressources externes). Cela demande, logiquement, de l’énergie. Et si vous pensiez à convertir ces textes en images, sachez qu’il ne s’agit pas de la meilleure solution non plus pour des questions d’accessibilité email, d’adaptabilité ou tout simplement, de traduction.
Dans l’idéal, utilisez plutôt des polices dites web-safe, déjà présentes sur les machines de vos destinataires : CSS Font Stack: Web Safe and Web Font Family with HTML and CSS code.
Travailler en « One Column »
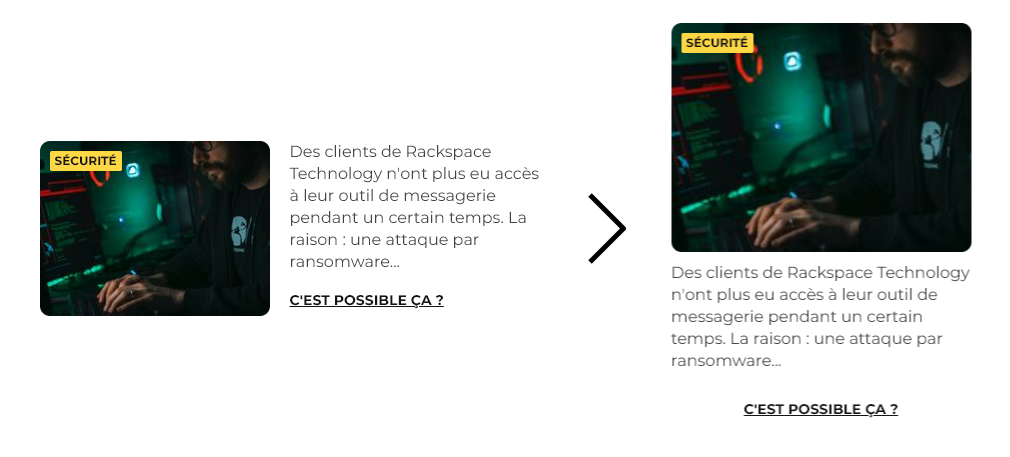
Pour éviter des emails trop « hauts » et parce que la technologie le permet, les designers emailing ont pris l’habitude de construire certains contenus de leur design sur plusieurs colonnes côte à côte. Sur Bureau donc, les colonnes sont les unes à côté des autres, lorsqu’elles s’empilent sur mobile.

Cependant, cette méthode demande beaucoup plus de code HTML :
- Déjà parce qu’il faut imbriquer des tableaux HTML les uns dans les autres
tablequi, rappelons-le, ne sont pas des tableaux de données, qui demandent donc, pour des raisons d’accessibilité, un attributrole="presentation", donc du code supplémentaire.- De plus, nous aurons besoin de media queries pour parvenir à l’empilement des cellules sur la version mobile.
- Enfin, pour que l’empilement puisse avoir lieu, les cellules ne seront pas des
tdmais desth. Et lesthdemandent un reset CSS pour pallier à des problèmes de rendu propres à quelques solutions de messagerie.
Bref, vous l’avez bien compris : la méthode des multiples colonnes demande plus de temps lors du développement. Mais aussi plus de code, et donc plus de capacité de stockage. Favoriser un design à colonage unique permettrait donc de simplifier le temps de codage et de réduire le poids final du fichier HTML.
Préparer correctement les images
Vous avez bien compris que lorsque vous pouvez vous passer d’image, n’hésitez pas à le faire. Soit. Mais là, vous n’avez pas le choix, il vous faut impérativement insérer des visuels (images fixes ou images de fond) dans votre créa d’email. Voyons ensemble quelles bonnes pratiques respecter pour les préparer au mieux.
Préparer les images à la juste taille
Il est vivement recommandé de concevoir vos visuels aux dimensions auxquels ils sont affichés et appelés dans le code HTML (excepté dans le cadre du Retina). Il n’est pas nécessaire de concevoir des images plus grandes que les dimensions auxquelles elles seront affichées, car alors vos images sont plus lourdes sans raison valable.
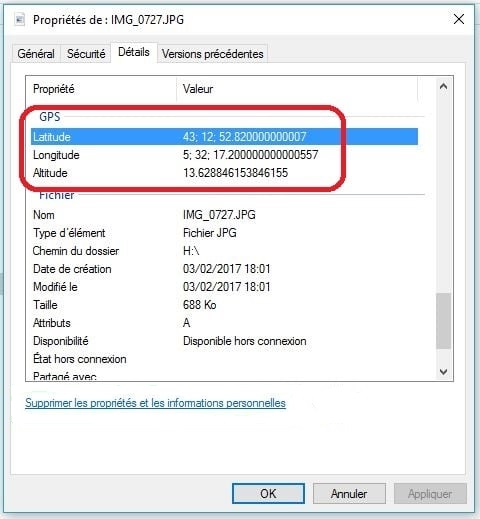
Supprimer les métadonnées
Lorsqu’une photographie est faite depuis un appareil photo, le fichier du visuel comprend des informations : date de prise de vue, type et modèle d’appareil photo, géolocalisation… Toutes ces données sont un poids supplémentaire pour le fichier ! C’est très bête, mais pensez à vous assurer que les visuels que vous utilisez non pas de métadonnées rattachées.

Optimiser le poids
Vous avez mis des visuels dans votre email, soit. Cela se comprend tout à fait. Et par quel logiciel passez-vous pour prototyper vos emails : Figma ? Photoshop ? Invision ? Adobe XD ? Quoiqu’il en soit, il est important d’exporter vos visuels :
- sous un format pertinent, c’est une première chose, mais nous abordons ce sujet dans les chapitres suivants.
- en réduisant leur poids. Car des images demandent de l’hébergement sur serveur ; et plus vos images sont lourdes, plus vous demandez d’espace, et donc d’énergie.
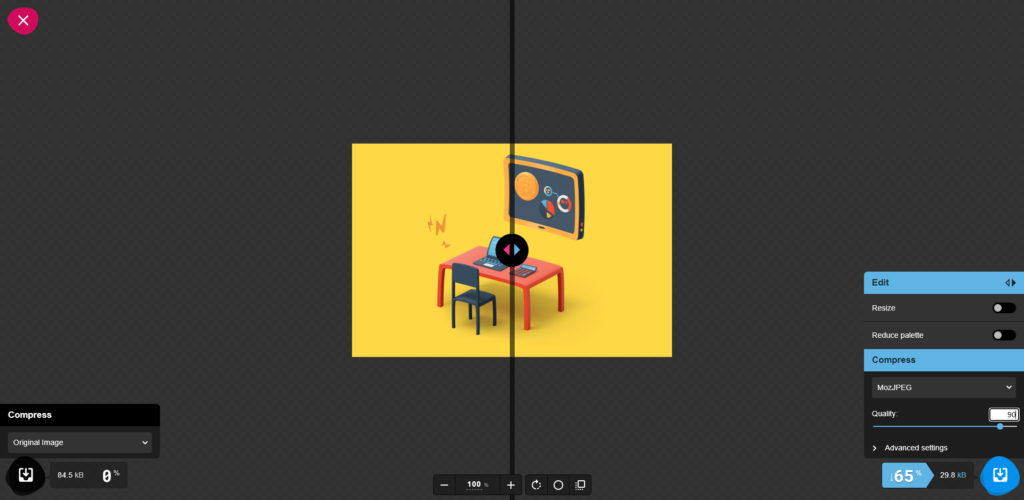
Avec Photoshop, rien de plus simple normalement, puisque vous pouvez au moment même de l’export réduire la « qualité » de votre fichier avec un slider. Vous avez aussi la possibilité, par la même, d’évaluer le gain de poids effectué et la qualité finale de votre visuel.
Sur Figma, il existe des plugins comme Downsize pour compresser et redimensionner vos images sans quitter Figma ! Cependant, si aucune de ces solutions ne vous parle, vous pouvez opter pour des solutions en ligne comme squoosh.app, tinypng.com, ou tinyjpg.com, selon que vous souhaitiez faire des traitements par lot ou non.

Tirer avantage du Retina
Le Retina est une marque de résolution d’écran utilisée par Apple sur ses appareils, tels que les iPhone, les iPad et les MacBook. Un écran Retina a une résolution très élevée, ce qui signifie qu’il peut afficher des images et du texte avec une grande netteté et une grande précision.
Cependant dans un email, pour afficher des images de haute qualité sur un écran Retina, il est nécessaire d’appeler des visuels avec des dimensions deux fois plus grandes que les dimensions renseignées dans le code HTML. Cela implique donc des visuels plus lourds (au lieu de 2 pixels sur 2 pixels pour une surface donnée, nous aurons 4 pixels sur 4 pixels, puisque la résolution est 2 fois supérieure. Donc nous n’aurons pas 4 pixels au total, mais bien 16 pixels).
Le Retina doit-il alors s’imposer à la totalité des visuels ? Hé bien non, SAUF si vos visuels Retina sont fortement compressés, et c’est là une astuce que nous vous livrons : Prenons un visuel de 250 pixels de large sur 166 pixels de haut.

Sans compression de l’image et sans le prévoir pour le Retina, ce même visuel pèsera 55ko. Après compression de ce visuel à 90% sur une solution comme Squoosh.app, ce visuel passe de 55ko à 16ko. Et la qualité reste la même à l’œil nu.

Nous pourrions penser donc qu’en préparant ce visuel pour le Retina, soit en doublant la largeur et en respectant l’homothétie, le visuel serait plus lourd. Sans aucun doute… SAUF SI VOUS COMPRESSEZ LA QUALITÉ DU VISUEL DANS PHOTOSHOP ! Car, comme le visuel est plus grand et plus détaillé, il est aussi possible de le compresser beaucoup plus. Et, résultat surprenant, le poids du visuel Retina peut alors rivaliser avec le poids du visuel non Retina, voir le battre à plate couture, tout en gardant un meilleur niveau de détail !
Limiter (drastiquement) les gifs animés
Les gifs animés sont très pratiques pour simuler une vidéo ou pour présenter un visuel animé, c’est un fait. Cependant, ils sont généralement très lourds et difficiles à optimiser en conservant une qualité d’image respectable. Posez vous les bonnes questions : est-ce que cette animation vaut vraiment la peine d’être animée ? Puis-je insérer l’ensemble de ces informations dans un visuel statique, en jpg ?
Si l’animation GIF doit à tout prix être présente, n’oubliez pas de l’optimiser (en la compressant, en réduisant la qualité, en supprimant certains états inutiles) autant que possible avec des plateformes comme ezgif.com.
Choisir le format
Seulement trois formats d’images sont correctement supportés dans un email : le JPEG, le GIF et le PNG. Sachez quel format choisir lors de l’export de votre visuel avec le tableau ci-dessous. Mais surtout, entre ces trois formats, il est important de comprendre que le poids ne sera pas le même pour un même visuel.
| Avantages | Inconvénients | |
|---|---|---|
| JPEG | Le JPEG conserve une qualité d’image optimale avec ses 16 millions de couleurs | Ne supporte pas la transparence ni l’animation. |
| GIF | Le GIF est un format d’image limité à 8 bits, ce qui le rend généralement plus léger que le JPEG ou le PNG. De plus, il supporte l’animation. | Il est limité en termes de couleurs et de qualité d’image. Les gifs animés sont « bloqués » à leur premier état sur Outlook logiciel de messagerie sur Windows. |
| PNG | Le PNG est un format d’image sans perte, qui offre une qualité supérieure à celle du GIF tout en conservant la transparence | Utiliser un format PNG pour une image comprenant de nombreuses couleurs peut rendre votre PNG plus lourd que votre JPEG. |
Il est important de noter que le choix du format dépendra de l’utilisation prévue pour l’image. Par exemple, si vous avez besoin d’une image avec de nombreux détails et peu de préoccupation pour la taille de fichier, PNG serait un meilleur choix. Si vous avez besoin d’une image animée, GIF serait le format idéal. Et si vous avez besoin d’une image avec un bon compromis entre qualité d’image et taille de fichier, JPEG pourrait être le meilleur choix.
Profiter des images déjà hébergées…
Il est des visuels qu’on retrouve sur plusieurs campagnes : le logo, les pictogrammes des réseaux sociaux, les visuels du bandeau de réassurance… Alors pourquoi ne pas en profiter ? Il n’est pas nécessaire d’exporter à nouveau ces images à chaque nouvelle campagne, et devoir les optimiser. Profitez tout simplement du travail déjà fait !
… et nettoyer vos images
Si votre campagne a été envoyée depuis un certain temps… Est-ce nécessaire de conserver les images sur serveur ? Il est peu probable que vos destinataires ouvrent à nouveau cette campagne après un délai trop long, non ? Ca peut alors être l’occasion de supprimer les images de campagnes trop anciennes sur votre serveur, dans l’objectif de réduire l’espace de stockage nécessaire. Car l’éco-conception, ce n’est pas qu’avant, ou pendant… C’est aussi après !
Dissocier le contenu textuel et la mise en forme graphique
Pour simplifier l’intégration HTML de l’email, pour garantir une accessibilité optimale, mais aussi pour utiliser un minimum de visuels, nous recommandons, autant que possible, de concevoir en HTML brut (avec des mises en forme CSS si nécessaire) un maximum de contenus textuels.
Coder les boutons
Un Call to action peut prendre plusieurs formes, mais la plus répandue est celle d’un bouton, aux coins arrondis ou non, avec bordure ou non. Se limiter à ces quelques mises en forme graphiques (sans oublier la mise en forme du texte que le bouton contient bien sûr) peut facilement être géré intégralement avec des attributs HTML et propriétés CSS.

Un bouton comme celui du dessus peut donc être codé de la manière suivante :
<table role="presentation" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td bgcolor="#141414" style="border-radius:50px; padding:20px 40px;"><p style="margin:0; font:bold 18px/22px Arial, Helvetica, sans-serif; text-transform:uppercase;"><a href="https://www.monsite.fr" style="color:#FFD845; text-decoration:none;">Je fonce !</a></p></td>
</tr>
</table>
Non seulement vous gagnez en expérience utilisateur, puisque le bouton s’affichera tout de suite, sans téléchargement des images nécessaire, mais en plus, vous limitez grandement l’appel à des ressources externes. Nous pourrions tout aussi bien ajouter une ombre portée sur le bouton directement en CSS, ou un effet de survol avec la pseudo class CSS :hover, à condition bien sûr d’en accepter la dégradation élégante.
Réfléchir aux images de fond
Les images de fond sont un vrai atout sur le design d’un email. Elles permettent de superposer du texte ou des boutons avec une image en arrière-plan. Nous sommes donc bien dans la dissociation du contenu textuel et de la mise en forme graphique.
Cependant, si leur technique primaire de mise en place est relativement simple (utilisation de la propriété CSS background), elle nécessite bien plus de code lorsqu’on veut s’assurer de son affichage sur la majorité des solutions de messagerie. Il faudra donc bien souvent accumuler à la fois l’attribut HTML background, la propriété CSS background, et la propriété CSS background-image.
Mais c’est encore une autre histoire lorsqu’on s’attèle à leur affichage sur… Outlook, logiciel de messagerie pour Windows.
En effet, pour qu’une image de fond apparaisse sur ce logiciel de messagerie, il faut ajouter du VML (Vector Markup Language) : du code dans lequel il sera indispensable d’ajouter des dimensions fixes. En dehors de la problématique d’étirement automatique du bloc, cela représente aussi du code supplémentaire. Ainsi :
<td background="https://www.monsite.fr/images/monimagedefond.jpg" style="background:url('https://www.monsite.fr/images/monimagedefond.jpg') no-repeat top center; background-image:url('https://www.monsite.fr/images/monimagedefond.jpg'); background-repeat:no-repeat; background-position:top center;">
</td>
Deviendra, pour que l’image de fond soit supportée sur Outlook :
<td background="https://www.monsite.fr/images/monimagedefond.jpg" style="background:url('https://www.monsite.fr/images/monimagedefond.jpg') no-repeat top center; background-image:url('https://www.monsite.fr/images/monimagedefond.jpg'); background-repeat:no-repeat; background-position:top center; width:200px; height:200px;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:200px;height:200px;">
<v:fill type="frame" src="https://www.monsite.fr/images/monimagedefond.jpg" color="#000000" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>Vous voyez où nous voulons aller ? Les images de fond doivent être utilisées avec précaution, car elles surchargent fortement le poids du code HTML final.
Modérer les innovations
Une autre partie importante est de limiter les sections « gadgets ». Un carrousel dans un email, c’est fun, mais ça ne marche que dans peu de clients email. Et cela nécessite une quantité importante de code, plus une deuxième couche de code pour gérer certains cas où le carrousel ne fonctionne pas.

L’impact d’un carrousel par rapport à une section « standard » est également souvent négligeable. C’est le genre d’élément qui fait plaisir aux décideurs et aux marketeurs qui cherchent un effet « WAOUW ». Même pour Badsender, c’est quelque chose que nous apprécions pour l’enjeu technologique, la recherche et le développement et donc le challenge. Mais au final, cela n’aura finalement que très peu d’impact sur les objectifs attendu d’un email.
Concevoir des Design System Email
On parle bien souvent des Design System Email comme, entre autres choses, un gain de cohérence et d’efficacité dans la production d’emails. Le gain d’efficacité représente déjà, en soit, un gain de temps de production, et donc d’énergie. Mais ce n’est clairement pas les seuls avantages ! Les Design System Email permettent aussi, que ce soit sur l’étape du design ou du code, de faire des « économies » sur les fichiers à prévoir.
Prenons l’exemple de la plateforme de prototypage Figma : si vous concevez des atomes, des molécules, des organismes selon le principe de l’Atomic Design, vous pourrez appeler ces organismes comme des instances des composants principaux dans vos futures campagnes. Vous n’avez alors plus besoin de recréer chaque organisme séparemment, à chaque fois.
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
L’éco-conception email et le code
Coder un email est complexe. Il s’agit d’avoir un rendu correct dans différents clients emails qui ont chacun leurs spécificités. Pour cela, on a tendance à avoir du code redondant car un client email comprendra l’instruction A et l’autre comprendra l’instruction B. Si on veut alléger le code, et donc le poids de l’email, il convient de trouver des solutions pour optimiser la quantité de code qui sera écrite.
Quelques caractères sur un email entraîneront une modification de poids assez faible, de quelques kilo-octets seulement. Mais avec les effets d’échelles, quelques kilo-octets multipliés par des centaines de milliers, voir des millions d’emails, sur plusieurs envois par mois, ça commence à chiffrer sérieusement.
À titre indicatif, 10ko sur quatre emails par mois envoyés à 500.000 destinataires, ça représente 240Go par an…
Coder en Fluid ou Spongy
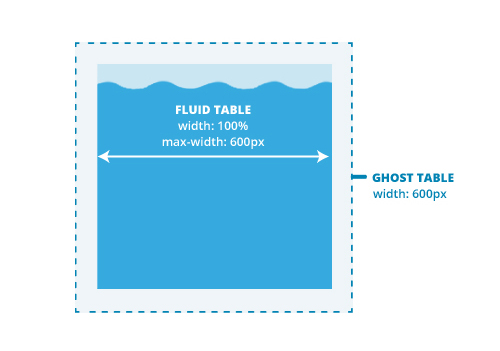
La méthode de codage Fluid ou Spongy consiste à prévoir des emails de 100% de large, fluides donc, avec une largeur maximale via la propriété CSS max-width permettant de limiter la largeur de l’email pour le format Bureau.
Cette technique est pensée pour afficher une version mobile de l’email sur les solutions de messagerie ne supportant pas les media queries ou supprimant les media queries contenues dans la balise style dans le head de l’email.
Elle présente à la fois des avantages, mais aussi des inconvénients.
- Avantages : Elle inclut bien souvent des contraintes de design, privilégiant le one column ou un système de colonage. De fait, le design est généralement un peu plus simplifié. Comme cette méthode ne change pas la « taille » de certains éléments sur mobile (puisque les media queries sont exclues), elle peut aussi simplifier le travail et le temps passé sur le design. Et comme les media queries ne sont pas nécessaires, c’est toujours autant de code en moins à prévoir. Pas besoin non plus de se soucier des points de rupture puisque l’email s’adapte automatiquement à la taille de l’écran.
- Inconvénients : comme la propriété CSS
max-widthn’est pas supportée sur Outlook logiciel de messagerie sur Windows, il est nécessaire d’entourer avec des commentaires conditionnels les tableaux fluides par des tableaux dits « fantômes », ayant pour leur part une largeur fixe. Et d’ajouter desdiv… Et des reset CSS… Bref, cela inclut d’utiliser du code supplémentaire, alourdissant sa compréhension, sa maintenabilité mais surtout son poids.

Nous parlons ici uniquement de la méthode Fluid ou Spongy, et non pas Hybrid, qui cumule pour sa part à la fois la méthode Fluid + l’utilisation de media queries pour optimiser plus encore l’affichage de la version mobile de l’email sur les solutions de messagerie les supportant.
Appeler des polices non websafe
Nous ne parlerons pas ici du support ou de la simplicité de mise en place de telle ou telle méthode. Ce n’est pas le sujet. Nous nous concentrons sur les ressources appelées, ou le poids du code.
Plusieurs méthodes sont possibles pour appeler une typographie exotique. Nous allons détailler ici les deux plus communes :
- Utiliser la méthode
linkavec le chemin de feuille CSS où est décrite la police hébergée. Dans le cas d’une Google Font, cela donne par exemple :
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
- Utiliser la méthode
@font-face. Copier-coller le contenu de cette feuille CSS dans la balisestylede votre email. Cela donne alors :
/* cyrillic-ext */ @font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v25/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw0aXpsog.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
} /* cyrillic */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v25/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw9aXpsog.woff2) format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
} /* vietnamese */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v25/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw2aXpsog.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
} /* latin-ext */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v25/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw3aXpsog.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
} /* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v25/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw5aXo.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Vous penserez logiquement que la seconde méthode est plus gourmande en terme de code. C’est sans doute vrai. Mais l’est-elle sur les ressources appelées ? En effet, nous n’appelons pas ici une feuille de style externe, puisque son contenu est directement renseigné dans le code de l’email.
À vous d’en tirer les conclusions que vous souhaitez.
Exploiter le doctype HTML5
Cette déclaration de doctype, effectuée au tout début de votre code HTML sous la forme !DOCTYPE HTML, présente un avantage non négligeable : celui de pouvoir raccourcir un peu plus encore l’écriture des balises autofermantes. Ainsi, les balises :
<meta />
<link />
<img />
<br />
<hr />
Peuvent, avec la doctype HTML 5, être écrites de la façon suivante :
<meta>
<link>
<img>
<br>
<hr>
Délimiter les zones de clic
Vous souhaitez peut-être rendre la totalité de l’email cliquable. Cela permet de maximiser les chances de clics sur les campagnes effectivement, mais cela pèse considérablement sur le poids du code.
Sachez délimiter correctement les zones de clic de votre campagne. Généralement, on favorise les boutons ou les textes avec soulignement.
Perfectionner les media queries
Les requêtes media, nécessaires au bon affichage de la version mobile de l’email, peuvent être perfectionnées en plusieurs points pour en réduire le poids et leur maintenabilité.
Réfléchir au nommage des class CSS.
Pour que tout nouvel intégrateur s’y retrouve plus facilement dans vos class CSS (et gagne ainsi en efficacité, productivité et temps de travail, donc énergie), n’hésitez pas à utiliser un nommage explicite des class. Nous éclaircissons notre pensée avec un cas concret : nous rencontrons régulièrement des class obscures dans des codes email. Par exemple :
<p class="xd_45_haut">Mon paragraphe</p>Pour une déclaration plus haut de la sorte :
@media screen and (max-width:600px) {
.xd_45_haut {
font-size:18px !important;
}
}
Comment se douter alors pour tout nouvel intégrateur reprenant l’intégration HTML que la class xd_45_haut puisse servir à changer la taille de typographie de l’élément à 18px sur mobile ? Et, de fait, pourquoi ne pas nommer cette class tout simplement fontsize18px ? C’est tout de même plus explicite, non ?
Déclarer les class séparément.
Là-aussi, utilisons un cas concret.
<p class="premier_paragraphe">Mon paragraphe</p>
<p class="second_paragraphe">Mon paragraphe</p>
<p class="troisieme_paragraphe">Mon paragraphe</p>Et la requête media rattachée suivante :
@media screen and (max-width:600px) {
.premier_paragraphe {
font-size:18px !important;
color:#000000 !important;
text-align:center !important;
}
.second_paragraphe {
font-size:18px !important;
color:#000000 !important;
text-align:left !important;
}
.troisieme_paragraphe {
font-size:18px !important;
color:#000000 !important;
text-align:left !important;
}
}Vous pourriez grandement simplifier la compréhension et le poids du code de la façon suivante :
<p class="fontsize18px colornoir textaligncenter">Mon paragraphe</p>
<p class="fontsize18px colornoir textalignleft">Mon paragraphe</p>
<p class="fontsize18px colornoir textalignleft">Mon paragraphe</p>Et les media queries suivantes :
@media screen and (max-width:600px) {
.fontsize18px {
font-size:18px !important
}
.colornoir {
color:#000000 !important;
}
.textaligncenter {
text-align:center !important;
}
.textalignleft {
text-align:left !important;
}
}Minifier le code
La minification permet de réduire le poids du fichier HTML en supprimant l’indentation (le rangement) du code HTML et en permettant par la même de maigrir de quelques kilo-octets (voir beaucoup de poids !). Outre l’indentation, la minification dans sa version extrême permet aussi de supprimer tout retour à la ligne dans le code HTML. Cette pratique peut être utilisée, mais veillez toujours à vous assurer que le rendu du code HTML ne s’en trouve pas « cassé » ou que l’ESP supporte cette minification !
Dans le framework Maizzle, on peut demander lors de la production du code final que le code soit minifié (indentation et retours à la ligne supprimés). Chez Badsender, selon les cas de figure, on ne minifie pas notre code HTML pour que le client puisse mettre à jour le code, apporter des changements et s’y repérer facilement.
Supprimer les commentaires
Chez Badsender, on ne pense pas forcément à supprimer les commentaires pour la bonne raison qu’ils sont là… pour une bonne raison. Mais de manière générale, nous n’avons pas de commentaires, en particulier dans notre code CSS : pour éviter tout bugs mais aussi pour réduire un peu le poids du code. Alors, n’oubliez pas, vous aussi, de nettoyer votre code HTML de tout commentaire inutile !
Raccourcir…
Les codes hexadécimaux
Il est dans nos habitudes d’écrire un code hexadécimal pour une couleur en six caractères, par exemple #FF0000 pour du rouge. Cependant, cette valeur peut être raccourcie à trois caractères pour les codes composés de paires identiques. Ainsi, #FF0000 deviendra #F00.
Les valeurs et propriétés CSS
Ici, nous évoquons les valeurs des propriétés CSS, et les propriétés CSS en elles-mêmes. Imaginons tout d’abord un instant une cellule avec les propriétés CSS suivantes :
<td style="padding-top:10px; padding-right:20px; padding-bottom:10px; padding-left:20px;">Hé bien ! vous pouvez tout à fait raccourcir l’ensemble de ces déclarations individuelles des propriétés CSS padding-top, padding-right, padding-bottom et padding-left dans une seule propriété CSS padding, de la sorte :
<td style="padding:10px 20px;">Cela est bien sûr applicable à la propriété CSS margin. (Chez Badsender, comme on utilise le framework Maizzle, il est plus difficile de rassembler toutes ces déclinaisons en une méga-propriété). Évoquons maintenant un autre exemple, celui de la mise en forme d’un texte. Imaginons alors un paragraphe avec les mises en forme graphiques suivantes :
<p style="font-family:Arial, Helvetica, sans-serif; font-size:16px; line-height:22px; font-weight:bold; font-style:italic;">Sachez qu’il est tout à fait possible de raccourcir le code précédent en :
<p style="font: Arial, Helvetica, sans-serif 16px/22px bold italic;">Et le support est vraiment très bon ! Attention cependant à bien respecter l’ordre des valeurs pour que cela fonctionne. Can I email… font shorthand
Tirer parti des mises en forme automatiques des balises
Des balises HTML (obsolètes pour certaines, certes) héritent d’une mise en forme graphique automatique. Il s’agit des balises b, strong, em, i, u. Voici le rapprochement de leur mise en forme graphique :
| Balises | Mise en forme graphique |
|---|---|
b | gras |
strong | gras |
em | italique |
i | italique |
u | souligné |
Pourquoi alors ne pas utiliser ces balises dont la mise en forme fait l’unanimité ? Voyez ce code :
<span style="font-weight:bold; font-style:italic; display:inline;">Mon texte</span>De ce code, nous pouvons alors simplement obtenir :
<b><i>Mon texte</i></b>Pratique, non ? En revanche, il est indispensable de penser aussi « accessibilité », et donc, usage des balises adéquates. Si il ne s’agit que de mise en forme graphique (gras, italique), vous pouvez utiliser les balises i, u, b. Mais s’il s’agit de texte important, privilégiez les balises strong ou em.
<strong><i>Mon texte</i></strong>De la même façon, soyons « pratiques » : un élément HTML a , pour insérer un lien autour d’un texte, rendra le texte (sans aucun doute) souligné automatiquement. Alors est-il nécessaire d’ajouter un attribut style avec pour valeur text-decoration:underline à ce lien ? Non.
Abandonner les target="_blank"
Nous avons l’habitude aujourd’hui de déclarer tous les liens de la façon suivante :
<a href="https://www.monsite.fr" target="_blank">Soit avec un attribut target="_blank" pour ouvrir un nouvel onglet sur un navigateur lors de la consultation de ses emails dans un webmail. Pourtant, en terme d’expérience utilisateur (UX), il est vivement recommandé de ne pas changer les comportements natifs des éléments. De fait, nous pouvons prendre la liberté de ne plus déclarer cet attribut target, et de gagner ainsi en poids.
N’ajoutez pas non plus d’attribut title à vos liens, contre-productifs en terme d’accessibilité.
Suppression des unités
Toujours à la recherche de quelques caractères à supprimer ? Alors pourquoi ne pas se pencher sur les unités renseignées à des valeurs nulles ? Si les valeurs sont égales à 0, pourquoi conserver l’unité ? Alors :
<td style="padding:0px 0px 0px 10px;">deviendra :
<td style="padding:0 0 0 10px;">Sortir des table
Mark Robbins comme Rémi Parmentier ont déjà évoqués l’idée et pris cette initiative, à travers leurs mouvements respectifs « Get off the table » et « Thinking outside the table« . Petit tour d’horizon des résultats de tests que nous tirons actuellement.
- La plupart des éléments HTML (
hn,p,ul,li,em,strong,b,cite,blockquote…) ont une mise en forme graphique automatique (ou par défaut) qui diffère selon les clients mail, supports et navigateurs. Gras, italique, couleur de fond, retrait, puces, taille du texte… Nous pouvons constater que les balises de typehnsont par exemple automatiquement en gras sur quasiment la totalité des clients mail. Cela implique donc de mettre en place une série de « reset » ou remise à zéro en CSS. Peut-on alors les appliquer directement dans la balisestyleprésente dans lehead? - Le
styleprésent dans leheadn’est pas interprété par Android 5.1, Android 6.0, ou sur Gmail App IMAP (Android 4.4), ni sur T-Online (quel que soit le navigateur). Cette contrainte majeure nous oblige donc à rédiger nos styles en ligne (inline), directement sur nos éléments HTML. - Les reset CSS en ligne (inline) à travers les propriétés CSS
line-height,font-size,margin,padding,font-family,font-weightfonctionnent correctement sur des balises de typehnoup. - On s’aperçoit qu’on peut utiliser l’élément
divau sein d’une intégration HTML d’email, mais que celle-ci ne supporte pas la propriété CSSbackground-colorsur Outlook 2007, 2010, 2013, 2016, et 2019. De plus, la propriété CSSwidthn’est pas du tout interprétée sur Outlook 2007, Outlook 2010, Outlook 2013, Outlook 2019 sur Windows 10, et Windows 10 Mail (Windows 10), ni la propriété CSSmax-width. De ce fait, nous sommes donc contraints de passer par des commentaires conditionnels spécifiques à Outlook (versions supérieures ou égales à Outlook 2007) pour simuler des largeurs fixes sur des tableaux.
Sans sortir totalement des table, il est tout de même possible d’en limiter leur utilisation ! Voici quelques pistes…
Se servir des balises sémantiques
Depuis que l’on se préoccupe de l’accessibilité dans l’email marketing, il est de coutume d’utiliser des balises sémantiques : titres de plusieurs niveaux (h1, h2, h3, h4, h5, h6), paragraphes (p), listes à puces (ul et li)…
Mais savez-vous que vous pouvez aussi profiter de ces balises pour alléger le poids du code en accumulant ces balises les unes à la suite des autres, sans forcément déclarer une nouvelle ligne et cellule à chaque fois ? Ainsi :
<table>
<tr>
<td>Titre de niveau 01</td>
</tr>
<tr>
<td>Titre de niveau 02</td>
</tr>
<tr>
<td style="padding-top:20px;">Paragraphe 01</td>
</tr>
<tr>
<td>Paragraphe 02</td>
</tr>
</table>Deviendra :
<table>
<tr>
<td><h1>Titre de niveau 01</h1>
<h2>Titre de niveau 02</h2>
<p style="margin-top:20px;">Paragraphe 01</p>
<p>Paragraphe 02</p></td>
</tr>
</table>Employer les padding et margin
Un vieux mythe dans le codage email est de croire que les marges entre des éléments ne peuvent être conçues qu’avec des cellules et des lignes vides. Pourtant, il existe deux propriétés CSS bien pratiques pour gérer, à la fois les marges externes, mais aussi les marges internes : margin et padding.
Ces deux propriétés CSS peuvent être utilisées en connaissance de leur support et de leurs petites spécificités : par exemple, le padding sera principalement bien supporté sur les td. Gare toutefois à leur utilisation dans le cas de cellules sœurs. Le margin pourra lui être correctement usité sur les paragraphes ou titres.
Ainsi, le code suivant :
<table bgcolor="#F6F6F6">
<tr>
<td style="line-height:1px; font-size:1px; height:40px; width:40px;" height="40" width="40"> </td>
<td style="line-height:1px; font-size:1px; height:40px;" height="40"> </td>
<td style="line-height:1px; font-size:1px; height:40px; width:40px;" height="40" width="40"> </td>
</tr>
<tr>
<td style="line-height:1px; font-size:1px; width:40px;" width="40"> </td>
<td><h2>Titre</h2></td>
<td style="line-height:1px; font-size:1px; width:40px;" width="40"> </td>
</tr>
<tr>
<td style="line-height:1px; font-size:1px; height:10px;" height="10" colspan="3"> </td>
</tr>
<tr>
<td style="line-height:1px; font-size:1px; width:40px;" width="40"> </td>
<td><p>Mon paragraphe</p></td>
<td style="line-height:1px; font-size:1px; width:40px;" width="40"> </td>
</tr>
<tr>
<td style="line-height:1px; font-size:1px; height:40px; width:40px;" height="40" width="40" colspan="3"> </td>
</tr>
</table>Pourra être transformé de la façon suivante :
<table bgcolor="#F6F6F6">
<tr>
<td style="padding:40px;"><h2>Titre</h2>
<p style="margin-top:10px;">Mon paragraphe</p></td>
</tr>
</table>
Sacré différence non ?
Manier le paradoxe « accessibilité VS poids du fichier HTML »
Les méthodes de codage pour proposer un email accessible aux personnes souffrant d’un handicap passent par :
- L’utilisation de balises sémantiques (
p,h1,h2,h3…). - La mise en place d’attribut
role="presentation"sur tous les tableaux qui ne sont pas des tableaux de données. - L’ajout d’un attribut
langsur la balisehtmlpour spécifier la langue de notre contenu. - L’ajout d’une balise
title>. - L’ajout d’une
divjuste après lebody…
Oui, mais prenons l’exemple des balises sémantiques : si nous souhaitons les utiliser, il faut penser aussi à ajouter des reset CSS pour ne pas hériter des styles par défaut de certains navigateurs ou solutions de messagerie.
Bref, de nombreux ajouts à faire. Mais alors, cela est contreproductif avec notre volonté d’alléger le code HTML non ? Ou plutôt, notre volonté de réduire l’empreinte carbone emailing ?
Oui… Et non. Car si vous ne proposez pas une version accessible de votre email, l’utilisateur souffrant d’handicap passera par d’autres solutions (générant elles-mêmes une utilisation du numérique) pour essayer de parcourir et comprendre le contenu de votre email. Donc, autant prendre les devants.
Et puis, il est tout à fait possible de trouver un équilibre entre ces deux objectifs, non ?
Ne garder que le minimum
Un email bien conçu est un email qui fonctionne, avec un rendu et conforme sur l’ensemble des solutions de messagerie… Et qui ne contient que le strict minimum en terme de code HTML, sans superflu. Et cela peut en soit représenter un paradoxe. Car, pour avoir un rendu conforme sur l’ensemble des solutions de messagerie, il est parfois nécessaire de doubler des attributs HTML avec des propriétés CSS par exemple, dont la fonction sera la même (mais pas le support).
De plus, passer du temps à s’assurer que le rendu graphique de l’email soit conforme demande parfois des ajustements de code, de multiples tests… Bref, du temps passé ! Et le temps passé sur un ordinateur est aussi, en soit, une dépense d’énergie…
Accepter le paradoxe avec Rendu / Pixel perfect
Une des complexité de l’email marketing est la difficulté d’avoir un rendu identique dans les différents clients emails. Et oui, tout le monde pense évidemment à Outlook…Ici il est important de connaître sa cible. Si vous ciblez des particuliers, l’utilisation des applications desktop Outlook sera marginale. Donc il n’est pas pertinent de consacrer du temps et du poids de code à avoir un rendu « parfait » dans Outlook. Souvent, toute une série de dégradations seront acceptables et ne gênerons en rien le message (images de fond remplacées par de la couleur, coins arrondis qui deviennent droits, etc.)Et si votre cible utilise majoritairement Outlook, alors il sera important à l’étape du design de concevoir une créa qui répondra à vos objectifs et qui sera réaliste au vu des limitations des logiciels Outlook.
Outlook est un exemple, mais cela ne se limite pas à ce cas de figure. Il existe une multitude de contextes différents : version desktop et version mobile, optimisation pour de multiples tailles d’écrans, images rétina, darkmode, et évidemment, toutes les différentes interprétations entre les clients emails. Encore une fois, le but du design est avant tout de répondre aux objectifs d’un email.
La dégradation élégante
Les prémices d’une dégradation élégante sont de construire tout d’abord pour l’avant-garde et les meilleurs, puis de gérer ensuite les systèmes les moins performants.
http://www.pompage.net/traduction/degradation-elegante-et-amelioration-progressive
Ce concept appliqué à l’email design et au code email réside dans l’acceptation d’une dégradation par exemple d’un effet CSS sur des solutions de messagerie moins performantes en terme de support.
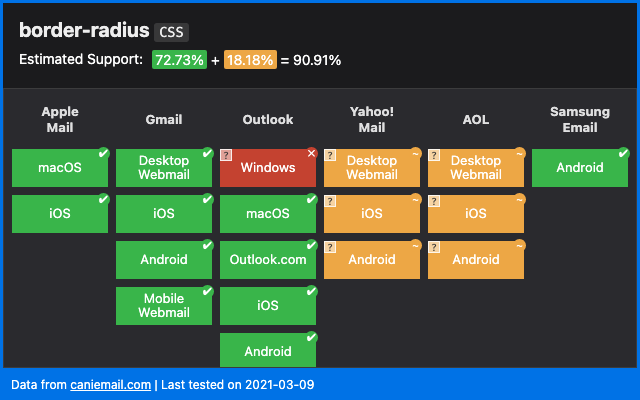
Prenons l’exemple des coins arrondis : Pour concevoir des coins arrondis en CSS, il faut utiliser la propriété border-radius. Cette même propriété n’est pas supportée par l’intégralité des solutions de messagerie.

Pour garantir l’affichage de coins arrondis sur l’ensemble des solutions de messagerie, il faudrait donc :
- utiliser des coins arrondis en image,
- ou faire appel à du VML.
Et donc ajouter du code supplémentaire (sans compter les problématiques que cela peut aussi produire sur le Dark Mode ou sur l’élasticité des éléments, puisque le VML demande d’utiliser des largeurs et hauteurs fixes).
Le rendu d’un élément avec simplement la propriété CSS border-radius, sans workaround, sur une solution de messagerie ne supportant pas cette même propriété sera donc des coins carrés. Mais est-ce que cela nuit à la compréhension du message ?
Evidemment, non. Nous pouvons donc « accepter » que des effets ou mise en forme graphiques ne soient pas supportées, tant qu’elles ne sont pas indispensables au rendu graphique de l’email ou à la compréhension du message.
Choisir ses outils
Une autre partie sur laquelle Badsender à la main sur la conception d’un email est le choix des outils. Nous faisons en effet le choix d’outil numériques responsables. Nous avons par exemple quitté Microsoft Teams et OneDrive pour aller vers Infomaniak, un prestataire Suisse qui propose des services similaires avec des serveurs neutres en carbones et un respect des données conforme aux lois Suisses (et conforme au RGPD), nous optons pour des outils OpenSource chaque fois que faire se peut, etc.
Email Builder & Framework
Attention aux codes trop lourds des email builder qui comprennent beaucoup de cas de figure (sans faire de généralité). Le mieux reste de coder des emails à la main.
Bien sûr, lorsque beaucoup d’emails sont produits, il est intéressant d’utiliser un Email Builder. Mais faut-il passer par un Builder quand on ne fait que 4 campagnes à l’année ? Faites attention au choix de votre Email Builder, essayez d’en choisir un responsable sur le code HTML produit.
Le Patron, l’email builder développé par Badsender, est un cas particulier, puisque c’est un email builder qui utilise un code « fait à la main » et sur-mesure.
Chez Badsender, nous utilisons aussi, pour la production de code HTML, un framework nommé Maizzle qui n’accepte pas forcément toutes les recommandations citées ci-dessus, mais qui nous permet de gagner grandement en temps de production. Du coup, on peut s’y « retrouver » entre le gain de temps (gain d’énergie) et le code un peu plus lourd produit via ce framework.
Réduire les tests
Les tests d’email preview sont indispensables au débugage et à la validation du rendu d’une campagne email avant envoi, c’est un fait.
Mais faut-il tester à tour de bras ? Outre le fait que cela peut vite représenter un coût considérable, il est aussi important de noter que les tests demandent non seulement du temps (donc de l’énergie dépensée pour l’intégrateur et pour la machine) mais aussi des screenshots hébergés (plus de 80 par exemple sur EmailOnAcid).
Privilégiez donc des tests lorsque vous êtes sûr que votre email est totalement finalisé, ou que vous avez effectué l’intégralité des retours nécessaires. Et n’oubliez pas d’archiver ou supprimer les résultats de vos tests sur ces plateformes lorsque vous n’en avez plus besoin !
Le Mantra pour éco-concevoir ses emails
Avant de commencer toute investigation dans une innovation, une idée de design, un paramètre particulier, posez vous toujours la question : le jeu en vaut-il la chandelle ? Faut-il passer autant de temps en R&D pour pallier à tel rendu, à telle configuration ?
Ce n’est pas clair ? Alors prenons l’exemple du Dark Mode : Le rendu des emails sur des supports ou solutions de messagerie configurées en dark mode n’est vraiment pas évident à perfectionner. Mais est-ce vraiment l’objectif à atteindre ? Apprenez à connaître déjà les habitudes de consultation de vos destinataires (quelle solution de messagerie utilisent-ils ? Quel est le format principal de leur support de consultation ? Bureau ? Mobile ? Tablette ?).

Les résultats que vous en tirerez vous permettront de mettre en relief les choix à faire dans votre design et vos méthodes de codage. Si vos destinataires sont principalement une cible BtoC, il y a peu de chances que l’ouverture se fasse principalement sur le logiciel Outlook pour Windows. Alors ne peut-on pas abandonner tous les palliatifs de code spécifiques à Outlook pour en alléger le poids ?
Pour conclure
Le marketing est une pratique qui va souvent à l’encontre des besoins écologiques de notre époque. Badsender en est conscient, et nous souhaitons faire tout ce que nous pouvons pour être en accord avec nos valeurs. Cela va entre autre, avec la réduction, autant que faire se peut, de l’empreinte carbone d’une campagne email. À partir de maintenant, c’est quelque chose que nous mettrons en avant et proposerons systématiquement à nos clients.
Et on ne parle ici que des leviers actionnables dans la création de l’email, mais il existe bien d’autres possibilités pour limiter l’impact de l’email marketing en général : cibler les destinataires pertinents pour les emails, afin d’en envoyer moins ; passer par des outils et prestataires les plus vertueux possibles au niveau carbone (Vous pouvez voir le résultat du bilan carbone 2021 de Badsender ici) ; s’investir dans des projets comme Zero Carbon Email (soutenu par Badsender) ; faciliter la désinscription afin de ne pas envoyer d’emails à des personnes qui ne sont pas intéressées ; etc. Toutes des pistes qui nécessiteront d’autres articles pour approfondir tout cela.
À lire aussi : Quel est le rôle d’une équipe CRM dans la transition écologique ?