Je vais diagnostiquer cet emailing en me plaçant en condition réelle de lecture.
L’objet et le préheader me donnent-ils envie d’ouvrir l’email ?
Quand une personne regarde sa boite de messagerie, elle voit plusieurs emails les uns en-dessous des autres. Elle va alors commencer par scanner son écran et regarder l’expéditeur (souvent en gras), puis l’objet et ensuite le préheader. Si elle connaît l’expéditeur, il y a plus de chance qu’elle parcourt l’objet. Si l’objet pique sa curiosité, il y a plus de chance qu’elle parcourt le préheader.
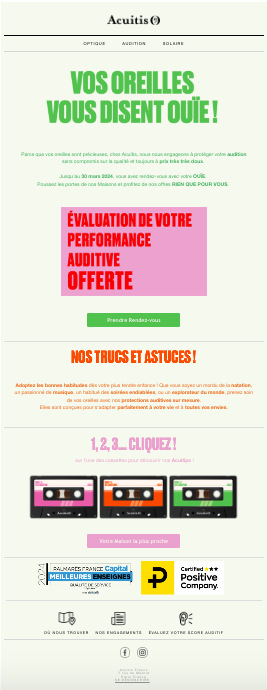
Ici, en lisant l’objet et le preheader, je ne comprends pas le sujet principal de l’email. Le préheader est long, il n’est pas vu dans son intégralité. Avec la date dans le préheader, je comprends qu’il y a une offre dont la date limite est au 30 mars mais je n’en sais pas plus. À ce stade, ma curiosité n’est pas piquée. Il y a peu de chance que j’ouvre l’email (même si j’admets que le jeu de mot dans l’objet m’a titillé).
En ouvrant l’email, est-ce que je comprends de quoi il s’agit en moins de 3 secondes ?
Pourquoi 3 secondes ? Parce que, une fois ouvert, la plupart des lecteurs parcourent l’email en diagonal pour se faire un avis avant de décider d’aller plus loin. En moins de 3 secondes, vous devez donc capter leur attention pour qu’ils daignent lire votre contenu.
Alors, est-ce qu’ici mon attention a été captée dans les toutes premières secondes ? Non. Mon environnement d’ouverture sur mobile ne charge pas par défaut les images. Quand j’ouvre l’email, il n’y a rien qui me saute aux yeux. Tous les textes sont à la même taille. Le titre principal de l’email « Vos oreilles vous disent ouïe ! » est au format image. Donc illisible dans mes conditions d’ouverture. En fait, en 3 secondes, je lis : « Your Logo » (le texte alternatif derrière le logo Acuitis) et le menu. Plouf.
En scrollant rapidement, je comprends que l’objectif de cet email est que je prenne rdv. Mais je ne sais toujours pas tellement pour quelles raisons. À ce stade là, je ferme ma messagerie et je passe à autre chose.
Et si les images sont chargées par défaut ?
Là ça change pas mal de choses. En moins de 3 secondes, je vois très bien le titre principal. Par contre, il répète l’objet, et donc je n’apprends rien de plus. Dommage. En scrollant rapidement, je suis attirée par le gif animé (qui défile un peu vite à mon goût) et je comprends enfin l’offre de l’email.
Côté texte, j’aurai aimé qu’on me dise rapidement (donc dans le premier bloc de l’email) en quoi je suis concernée par cet email. Si je fais régulièrement de la natation, à force, mes oreilles peuvent s’abîmer ? Si j’écoute la musique trop fort, mes oreilles peuvent s’abîmer ? Si j’ai l’habitude de dormir avec des bouchons d’oreille du commerce, à force, ils risquent de ne plus être efficaces ? Pour quelles raisons j’ai besoin de me rendre en magasin. Ils vont mesurer la taille de mes trous d’oreille ?
Bref, quand on rédige un contenu, il faut toujours se mettre à la place du destinataire. Quels mots utiliser pour qu’il se sente concerné ? Pourtant, Acuitis a tout ce qu’il faut pour rédiger un contenu convainquant. En lisant la landing page, j’apprends plein d’infos intéressantes ! Pourquoi ne pas utiliser ces infos directement dans l’email ?
D’un point de vue design et hiérarchisation des informations, on a l’impression que le bloc « Nos trucs et astuces ! » et « 1 2 3… cliquez ! » sont 2 blocs différentes. Les 3 cassettes donnent l’impression qu’il y a 3 conseils différents alors que non, il n’y en a qu’un.
Le CTA « Votre Maison la plus proche » n’a rien à faire à cet endroit de l’email. Il doit plutôt être placé à côté du CTA « Prendre RDV ».
Il y a beaucoup de couleurs utilisées dans cet email. Ça fait un peu mal aux yeux. Les daltoniens ou les personnes souffrant de déficience visuelle ne doivent pas être à l’aise à la lecture de cet email. Il faut penser à tout le monde quand on design et code un email.
Ce qu’on aurait pu écrire
- Objet : Sommeil, natation, musique : protégez vos oreilles !
- Préheader : Prenez rendez-vous pour des protections sur-mesure.
- Titre principal : Vos oreilles sont uniques, vos protections doivent être sur-mesure
- CTA : Je prends RDV avec un audioprothésiste
Résumé des points d’optimisation
- Écrire un objet et préheader honnêtes et en rapport avec l’objectif de l’emailing
- Écrire des textes alternatifs derrière les images quand c’est utile.
- Écrire les textes importants (indispensables à la compréhension) au format texte et non au format image.
- Se mettre à la place du lecteur et lui apporter de l’information qui lui apportera quelque chose. Décrire une offre commerciale ne suffit pas.
- Éviter les gifs animés en emailing. Surtout quand ils n’apportent pas de valeur ajoutée.
- Privilégiez la couleur noir pour l’écriture des paragraphes.
- Respectez l’accessibilité dans le design et le code de l’email.
- Optimiser le logo et les pictos en cas de lecture en darkmode