Parce que :
- J’en ai ma claque des jeux trop chers dans les grandes enseignes, que tu paies une blinde mais tu sais qu’il ne serviront qu’une ou deux fois…
- Pareil pour les jeux à deux balles chez d’autres que tu sais qu’il ne passeront pas l’hiver tellement c’est de la daube et que c’est fabriqué en Chine…
- Et puis parce qu’a-t-on vraiment besoin d’encore plus de plastique dans notre monde ?
- Et puis parce que Noël arrive à grandes enjambées !
- Et puis faut aussi dire que les jeux de chez « Le Jouet Simple » sont made in France, fabriqués en plastique recyclé, que les prix restent abordables (tout en payant le juste prix, de chez Philippe Risoli s’il vous plaît, j’suis de la vieille école), et que c’est-y pas mignon franchement ces petits bateaux, sous-marins, camions, trains en jaune-bleu-vert ?
Mais dites, ça en fait des raisons… Pour tout cela, j’estime qu’il est de mon devoir d’analyser le dernier email reçu de la marque et d’en distinguer les points positifs… et négatifs.
Le design
Points positifs :
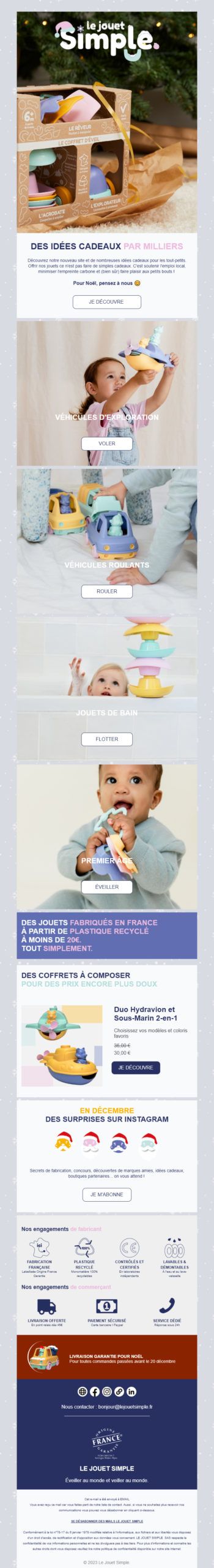
- J’aime l’idée de décliner le logo dans une version propre à l’événement ou au calendrier. Ici, l’ajout de neige et d’un bonnet sur le « S » de « Simple » me plaît ! On peut s’autoriser parfois de sortir un peu du cadre que diable !
- Les visuels sont clairement très bien choisis et réalisés : les jouets sont bien là, en situation (et d’ailleurs, vous noterez qu’un effort a même été fait pour que le visuel du hero soit en rapport avec le sujet principal de l’email, puisqu’il y a papier cadeau, bolduc, et sapin en arrière-plan). Ils sont de grande qualité, pris par des photographes qualifiés sans aucun doute.
- Les teintes utilisées dans l’email semblent complètement cohérentes avec l’identité visuelle de la marque. Aucune fausse note. Super !
- Tous les textes sont conçus en HTML plutôt que d’être englobés dans les images. J’en suis ravi !
Points négatifs :
- Commençons avec le motif des flocons répété en image de fond du corps d’email : pas forcément très qualitatif (quelque chose de plus léger et léché eusse été bienvenu). Et j’ai le sentiment que la découpe de ce visuel n’est pas optimal pour la répétition…
- Je me demande si je n’aurai pas réduit un peu la hauteur de l’email en passant les 4 catégories (actuellement les unes sous les autres) sous un format 2 colonnes, puis une autre ligne de 2 colonnes : La prise de vue des visuels permettrait cela en recadrant sur les enfants et leur jouet respectif. Et il y a toujours moyen de superposer ensuite les 4 catégories sur mobile.
- Je suis trèèèès dubitatif sur le fait de placer les titres des catégories au-dessus d’images de fond. Je comprends tout à fait que, graphiquement, « ça rend bien », mais je sens venir les problématiques de rendu sur certains environnements d’ouverture… Pourtant, sortir le titre et le bouton et le placer sous le visuel, avec une couleur de fond unie (bleue par exemple) était envisageable !
- Hé, quand il y a une réduction sur un prix, faut pas hésiter à la souligner graphiquement les amis ! Et là, c’est le jeu des 7 différences entre l’ancien prix et le nouveau prix pour le « Duo Hydravion et Sous-Marin 2-en-1 ». J’ai bien vu que l’ancien prix était barré, mais y avait peut-être moyen de moyenner un nouveau prix plus grand, en gras ? Par exemple hein, j’dis ça j’dis rien…
- J’apprécie ces petites frimousses de Père Noël dans la rubrique « En décembre des surprises… », mais aviez-vous remarqué que certains avaient des barbes et d’autres non ? Alors soit la luminosité de mon écran est trop forte, soit le contraste entre couleur de fond et visuel n’est pas suffisant. Et puis je ne vois pas trop l’intérêt de ce visuel au fait : on évoque Instagram, pourquoi ne pas mettre des photos du compte ?
- Alors, clairement, le contraste des morceaux de texte « rose » ou « bleu clair » sur fond très clair ne passe pas… Après, c’est vrai que c’est cohérent avec le site, où je retrouve aussi cette problématique sur le titre principal de la page d’accueil d’ailleurs… Mais voilà, je le signale quand même !
- Je vois comme une petite différence de « style » entre les illustrations de la partie « Nos engagements de fabricant » et celle de la partie « Nos engagements de commerçant » : ça me gène un peu, j’avoue… Après, comme mentionné précedemment, c’est raccord avec le site, je ne peux dire le contraire… mais c’est malheureux de ne pas retrouver la même « bibliothèque » d’icônes ou le même travail graphique.
- Attention aussi au rendu en Dark Mode de ces mêmes illustrations : bleu (foncé) sur fond presque noir, c’est quasiment invisible ! Toujours anticiper en ajoutant par exemple des ombres portées de la même couleur que la couleur de fond en Light Mode. Ainsi, les illustrations ressortiront un peu mieux en mode sombre.
- Chelou, la mise en forme des réseaux sociaux n’est pas en cohérence avec celle appliquée sur leur site web. C’est du détail, mais que voulez-vous, je suis là pour fouiller partout ! On m’appelle la fouine !
- Pourquoi le copyright tout en bas de l’email n’a pas le droit à la même mise en forme que les mentions du-dessus ? C’est triste ça tout de mêêêême !
La rédaction
Points positifs :
- Dès l’édito, les valeurs principales et écologiques du « Pourquoi acheter chez Le Petit Jouet » sont mentionnées : soutenir l’emploi local, minimiser l’empreinte carbone. Félicitations !
- Les contenus textuels des boutons sont particulièrement innovants et engageants, je trouve, avec leur forme à l’infinitif, et des verbes en rapport avec la catégorie de jeux ciblée (« Voler », « Rouler », « Flotter »…). C’est trop mimi !
- La phrase en blanc et rose sur fond bleu récapitule bien le concept et la force de la boutique. Elle est simple, concise et va droit au but : rien à redire !
- Il y a peu de textes dans l’email, mais honnêtement, de manière générale, je les trouve très bien réfléchis, pensés et rédigés. Ils sont toujours suffisants et pertinents.
- J’a-do-re la baseline de fin « Éveiller au monde et veiller au monde ». Ça c’est de la punchline qui se retient : un immense bravo et respect infini !
Points négatifs :
- J’ai un peu de mal avec les fautes d’orthographe, et je tique sur le « Pour toutes commandes passées… » qui, à mon sens, devrait s’écrire « Pour toute commande passée… ». Mais ça ne change rien à l’idée, on est bien d’accord ! J’en profite pour signaler aussi une autre erreur sur le texte « Monomatière 100% recyclables » (un peu plus haut) qui devrait s’écrire « Monomatière 100% recyclable », étant donné que recyclable est un adjectif et qu’il doit donc s’accorder en genre et en nombre avec le nom qu’il qualifie, ici monomatière, nom féminin singulier. Oui, ma fille est en CE1 C.
- Un petit lien vers la politique de confidentialité pour les mentions du footer, ça mange pas de pain…
- Je reviens sur le copyright en bas d’email : on est en 2024 les amis, on a changé d’année il y a 339 jours maintenant, il y a même eu une dissolution puis une motion de censure avec un changement de premier ministre depuis !
Le code
Points positifs :
- La version mobile de l’email est bien existante et plutôt propre (hormis les points mentionnés ci-dessous bien sûr !).
- Je retrouve l’attribut
roleavec la valeurpresentationsur les tableaux HTML utilisés pour créer la structure de l’email, et qui ne sont donc pas des tableaux de données. Top ! - Des balises HTML sémantiques sont utilisées pour les contenus textuels :
<h1>,<h3>,<p>… C’est bon ça !
Points négatifs :
- Il manque quelques petits correctifs techniques pour le 120DPI par exemple, et pour une accessibilité optimale (attribut
langdans la balise<html>,<div>avec l’attributroleen valeurarticleenglobant l’ensemble de l’email…) - Certains visuels sont conçus « plus grands » que la taille dans laquelle ils sont affichés dans l’email au final : est-ce bien nécessaire ? Je ne parle pas de Retina ici, je pense qu’il s’agit plutôt d’images exportées à la volée, sans se soucier de les retravailler un minimum ou d’en optimiser le poids.
- Aucune couleur de fond n’est renseignée sur la balise HTML
<body>. De ce fait, si l’image de fond appliquée à l’ensemble du corps de l’email (celle avec les flocons) n’est pas supportée, le fond est blanc. Bah alors ? Qu’est-ce qui nous arrive ? Quitte à utiliser une image de fond, pourquoi ne pas en appeler une au format PNG (pour conserver la transparence) et gérer la couleur de fond unie via l’attributbgcolorou la propriété CSSbackground-color? Cela réglerait facilement le problème, et permettrait d’avoir toujours un rendu cohérent en Dark Mode. - De la même manière, aucune couleur de fond n’est renseignée sur les cellules comprenant le logo ou les grandes catégories de produit… Ah non tiens, je me méprends : il y a bien une couleur de fond : du blanc (
#FFFFFF). Et vous me voyez venir ! Bah oui, si l’image ne s’affiche pas, les textes blancs sur fond blanc sont invisibles ! Pire encore, le logo : comme il est blanc (principalement), lui-aussi est invisible. C’est tout de même très gênant… Alors qu’il suffisait de choisir une couleur de fond cohérente avec le visuel utilisé, ou tout simplement de dissocier les contenus textuels et visuels… - Autant j’ai tendance à toujours recommander de créer les effets graphiques autant que possible avec du CSS, autant j’ai du mal à comprendre pourquoi le bordure arrondie blanche à gauche du visuel dans la rubrique « Livraison garantie pour Noël » n’a pas été faite directement dans l’image. Résultat : on obtient une vieille bordure toute sale sur Outlook…
- On aurait pas oublié un
margin:0px autosur le logo « Origine France Garantie » dans le footer, ou un attributalignavec la valeurcentersur la cellule le contenant ? Hm ? - Dans le footer, « Cet e-mail a été envoyé à EMAIL » : la petite variable
{email}attend ses parents à l’accueil, je répète : la petite variable{email}… - Je repère des paragraphes
<p>utilisés pour faire des espacements… « Y avait un bibelot là… Y AVAIT UN BIBELOOOOT !! » Y a-t-il encore besoin de rappeler qu’il existe des propriétés CSS spécifiques pour des marges et espacements dans un email ? - Le code HTML est tout de même très complexe, pour un design relativement simple. Une fois le code indenté, j’ai un poids final de 109ko. C’est costaud et ça dépasse les 102ko autorisés par Gmail !