Parce que j’apprécie Stripo, je ne peux le nier. J’ai d’ailleurs fait un article au sujet de cet email builder. Et parce que je les apprécie, j’attends d’eux qu’ils soient irréprochables ! 😀 Ainsi, lorsque je reçois une campagne email de leur part qui m’informe des fonctionnalités de la formule Stripo Basic, je prends le temps de lister les points positifs… et négatifs. 😉 C’est pour leur bien, croyez-moi ! Et c’est aussi pour mon plaisir personnel. Allez, je vais commencer, attention…
Les points positifs de l’email
- Le design de l’email est très sobre et donc, efficace : c’est tout à fait ce que j’attends d’un email transactionnel. Less is more !
- Une ombre portée, très légère, blanche, a été ajouté sur le logo pour que ce dernier reste lisible en Dark Mode, lorsque le fond blanc passe en fond sombre. Bien joué !
- Le rendu de l’email est nickel sur tous les environnements d’ouverture (excepté le petit souci des icônes des réseaux sociaux sur Outlook App comme détaillé ci-après). Chapeau l’artiste !
- J’aime beaucoup la
classes-socialqui permet, avec les media queries, de déclarer un comportement de typeinline-blocksur les cellules<td>composant la ligne des icônes des réseaux sociaux : ainsi, les icônes viennent automatiquement à la ligne si la largeur sur l’environnement d’ouverture n’est pas suffisante. - La plus petite taille de texte est de
16px: pas besoin de plisser les yeux, la lisibilité est accrue et l’accessibilité aussi ! Top !
Donc ça c’est fait… Et maintenant…
Passons aux points d’amélioration !
- Malheureusement, sur le plan de la rédaction et des informations de texte, rien ne m’explique pourquoi je reçois ce message : est-ce parce que je suis passé automatiquement d’un compte Premium à un compte Basic because je n’ai pas renouvelé mon abonnement ?
- Il y a des attributs
titlesur le logo et les icônes des réseaux sociaux. Il est pourtant préférable de ne renseigner QUE l’attributalt, et de ne pas ajouter d’attributtitle, au risque de faire doublon. Cependant, je pense en comprendre l’usage pour les icônes des réseaux sociaux, puisque les textes alternatifs correspondants sont raccourcis, sans doute dans le but de ne pas les superposer si jamais les images étaient désactivées. - Je trouve le code HTML particulièrement lourd, surchargé et complexe pour un design si simple. Par exemple, le logo est compris dans une cellule d’un tableau, lui-même compris dans un tableau, lui-même compris dans un tableau, lui-même compris dans un tableau, lui-même compris dans un tableau… Bref, nous avons 18 éléments HTML imbriqués les uns dans les autres, quand 5 auraient pu suffire !
- J’ai toujours un peu de mal à comprendre pourquoi des lignes
<tr>sont ajoutées pour un élément HTML. Je m’explique : juste après le titre<h1>« Bienvenue dans Stripo Basic », il y a une nouvelle ligne pour le paragraphe<p>« Jetons un coup d’oeil […] avez débloquées ». Mais pourquoi ne pas insérer le titre dans la même cellule que le paragraphe ? Cela permettrait de simplifier un peu plus le code HTML. Même si je comprends qu’il s’agit sans doute de spécificités dues au builder de Stripo… - Seule la hauteur a été renseignée via l’attribut
heightsur les icônes des réseaux sociaux. Du coup, pouf ! Sur Outlook App d’après mes résultats EmailOnAcid, les icônes sont beaucoup trop grandes (120px) par rapport à la taille à laquelle elles devraient s’afficher (60px).
Mais j’en oublie le plus important, et je vous vois déjà venir, tout émoustillés que vous êtes…
Parlons du formulaire dans l’email !
J’ai déjà évoqué plus en détails le support des formulaires dans un email, mais il est bon de faire un léger rappel : les formulaires dans un email génèrent plusieurs problématiques. Je consulte mes emails pour ma part sur Thunderbird (logiciel de messagerie développé par la fondation Mozilla) et voici ce que je perçois :
- Les
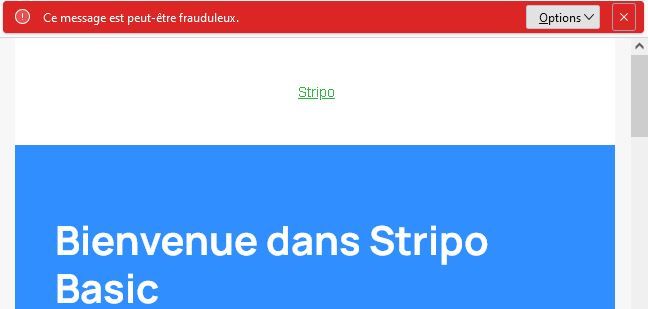
<input type="checkbox">ne réagissent pas quand je clique dessus. Il ne se passe rien et cela s’avère très frustrant, car pourtant la mise en forme est bien présente. - Thunderbird m’affiche un message d’alerte « Ce message est peut-être frauduleux. ». Ce message ne s’affiche pas seulement lorsque je clique sur le formulaire, mais bien dès l’ouverture de l’email, et reste toujours présent, comme une bannière fixe. Ce type d’alerte pourrait rebuter l’audience, qui quitterait alors le message, pensant que le contenu de l’email en entier présente un risque de sécurité.

- Le bouton
<button>de soumission du formulaire ne fonctionne pas sur Thunderbird. Là-aussi, c’est très frustrant.
Deux recommandations donc pour ce type de fonctionnalité :
- Une segmentation de la base, et d’envoyer l’email avec le formulaire à ceux qui peuvent le supporter, et une version de secours à ceux qui n’en ont pas la possibilité. Mais il est très difficile de connaître l’environnement d’ouverture final du destinataire. Preuve en est, mon adresse mail finit par badsender.com, et j’ouvre l’email sur Thunderbird !
- Un simulacre de formulaire avec un questionnaire à choix multiples et des tracking ou liens différents sur chacune des réponses. Ok, l’effet est moins « wahouuuuu », mais au moins, ça fonctionne !