Dark mode et de l’emailing, un peu d’histoire
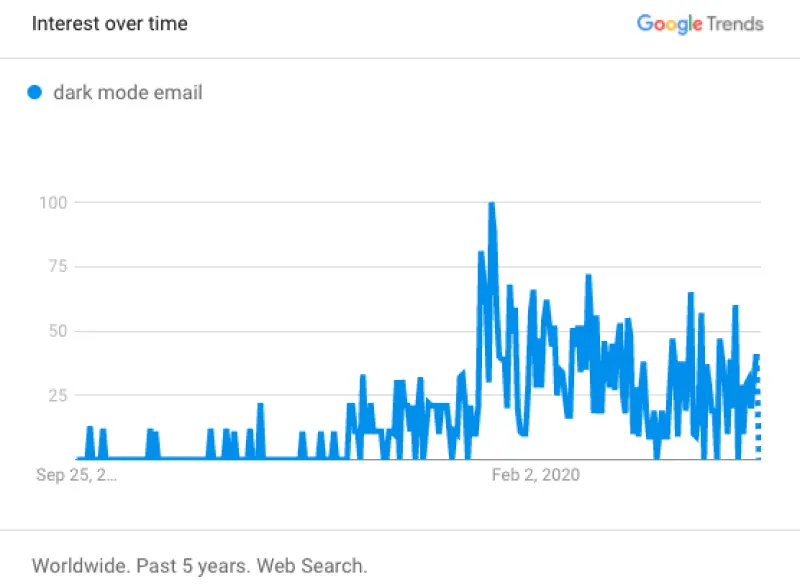
Avec la sortie de divers modes sombres pour les applications et les fournisseurs de services de messagerie depuis 2018, le Dark Mode a été, sans aucun doute, un des sujets les plus « tendances » en 2020 dans le monde de l’email marketing. C’est pourquoi l’équipe de Badsender s’attelle à prévoir le rendu en Dark Mode le plus propre possible lors de la phase d’intégration HTML des emails. Et il est encore à la mode en ce moment. Il a été le sujet de plus d’articles de blogs, de conférences, de lives et de webinaires qu’on ne puisse imaginer. Une simple requête sur l’association des mots « dark mode email » sur Google retourne tout de même 3 170 000 000 de résultats… Et cet article ne risque pas d’améliorer les choses.

Il est tout à fait normal que ce sujet soit important : tout bon marketeur emailing souhaite que ses campagnes emails s’affichent correctement en boîte de réception. C’est même sans doute l’une des plus grandes attentes de leur et de votre part ! Le développement des emails étant déjà un sujet assez complexe en soi. Surtout lorsqu’on voit le nombre de pages sur le Guide sur l’intégration HTML pour email qu’on a écrit. L’inquiétude grandit donc face à l’utilisation montante du Dark Mode. Je vais donc essayer de vous présenter un condensé d’historique, d’explications, d’avantages, d’inconvénients, de solutions, et de conclusions pour comprendre, connaître et gérer au mieux le rendu de vos emails en mode « Sombre ». Je vous préviens, ça va être costaud, d’où le sommaire en tête d’article pour s’y retrouver. Commençons.
Table des matières
- Dark mode et de l’emailing, un peu d’histoire
- Qu’est-ce que le Dark Mode ?
- Finalement, le Dark Mode, ce n’est pas nouveau…
- Les avantages du Dark mode
- Problématiques du Dark Mode dans l’email
- La preuve par l’exemple
- Solutions
- Quelques bonnes pratiques pour améliorer le Dark Mode dans les emails
- Oui ou non : est-ce que le Dark Mode vaut la peine qu’on s’en occupe ?
- Comment détecter ou savoir qui consulte ses emails avec le Dark Mode activé ?
- Cas de figure
- Conclusion sur le dark mode
- Sources
Qu’est-ce que le Dark Mode ?
Le Dark Mode ne s’applique pas exclusivement à l’email. Le Dark Mode, également appelé Mode Sombre, Black Mode, ou Night Mode, est un paramètre que les utilisateurs peuvent activer pour que le texte d’un système d’exploitation ou d’une application s’affiche sur un fond sombre au lieu de son fond clair normal. Cela signifie qu’au lieu du texte sombre par défaut affiché sur un écran clair, appelé par opposition Light Mode, un texte de couleur claire est présenté sur un écran sombre.
Le mode sombre est un paramètre d’accessibilité qui décale la palette de couleurs de l’interface pour afficher le contenu en contraste élevé en utilisant des couleurs d’arrière-plan sombres et un premier plan clair. En fin de compte, il minimise la lumière bleue et améliore la lisibilité pour réduire la fatigue oculaire.
Emailonacid
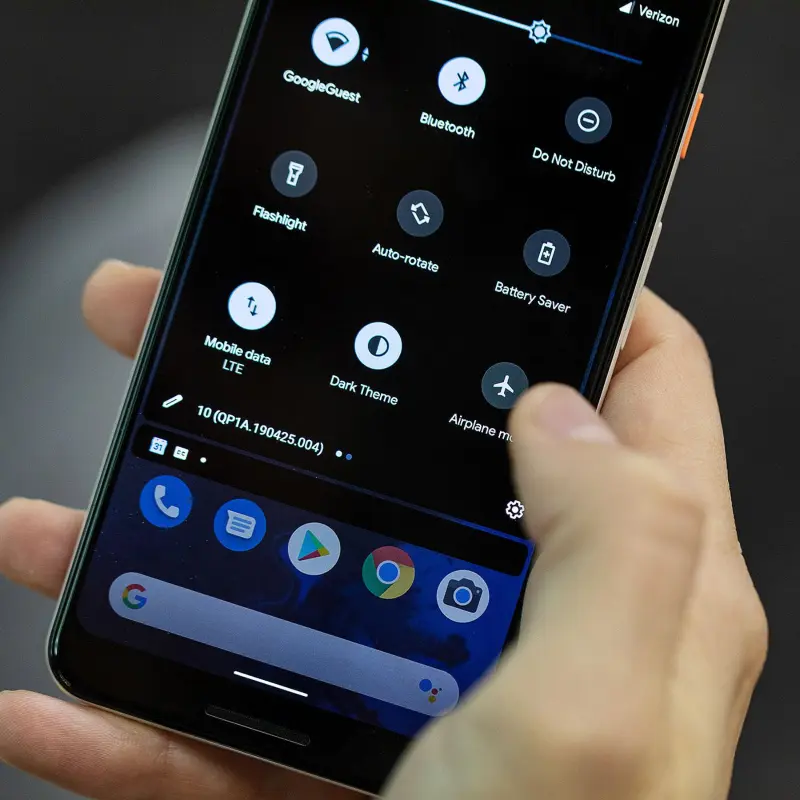
Il s’agit donc d’un paramètre d’affichage. Vous pouvez par exemple aller dans les paramètres d’affichage de votre smartphone pour activer le mode sombre.

Certains sites Web ou applications, et désormais certains clients de messagerie disposent d’une fonction « mode sombre ».
Petite question que l’on peut soulever quant à la nomenclature : Est-ce que Mode Sombre et Thème Sombre, c’est la même chose. Le Dark Mode ou Mode Sombre est généralement appliqué à une machine (smartphone, pc…) quand le Thème Sombre est appliquée à une seule application (comme le thème sombre spécifique à Gmail par exemple). Pour être plus clair : ce n’est pas parce que vous activez le Mode Sombre sur votre téléphone Android que l’application Facebook ou Twitter sur votre téléphone s’affichera avec un fond sombre. Vous devrez, sur l’application Facebook, activer le Mode sombre pour avoir le rendu souhaité. En revanche, Instagram passera automatiquement en Dark Mode lorsque vous passez votre téléphone en mode sombre. Et pour Gmail donc, il faudra se rendre dans les paramètres…
Il ne faut pas non plus confondre mode sombre et inversion des couleurs. Le but du Dark Mode n’est pas d’inverser systématiquement et bêtement les couleurs, mais bien de proposer un fond, un arrière-plan sombre, avec du contenu textuel clair.
Le Light Mode ou Mode Clair est encore, pour le moment, la configuration par défaut pour la plupart des téléphones et applications.
Finalement, le Dark Mode, ce n’est pas nouveau…
Souvenons-nous : le Dark Mode existe depuis finalement bien longtemps, pas forcément sous cette appellation : le Minitel par exemple présentait les textes en cyan ou jaune sur fond noir, ce qui semblait optimal en terme de lisibilité. Idem pour le Télétexte ou le Ceefax. Les jeux vidéos et consoles aussi d’ailleurs ! Atari pour n’en citer qu’une. Même les logiciels de développement comme Sublime Text par exemple proposent une interface automatiquement configurée avec un fond sombre et le code en clair pour mieux visualiser le code et la coloration syntaxique.

Les écrans d’ordinateur utilisaient aussi à l’origine ce que nous appelons aujourd’hui le mode sombre, en raison des capacités des tubes cathodiques utilisés à l’époque. Le jeu de couleurs opposée, un schéma de couleurs sombres sur clair, a finalement été introduit à l’origine dans les logiciels de traitement de texte WYSIWYG pour simuler l’encre sur le papier, et c’est ainsi devenu la norme. En effet, dans le but d’encourager les personnes qui n’étaient pas des programmeurs à utiliser des ordinateurs, les interfaces ont été progressivement adaptées pour ressembler à du papier. C’est à dire du texte noir sur du papier blanc. Voilà, vous savez tout !
Les avantages du Dark mode
- C’est mieux pour les réglages de faible luminosité : vous pouvez l’utiliser au lit, sans gêner votre conjoint, ou au cinéma, sans déranger les autres, et ça, c’est cooooooool.
- Réduit la lumière émise par les écrans des appareils tout en maintenant les rapports de contraste de couleur minimum requis pour la lisibilité.
- Conçu pour rendre plus facile la lecture de contenu sur un écran dans un environnement sombre, par exemple dans la nuit, l’obscurité (sujet à débat).
- Peut sembler plus attrayant visuellement et plus agréable pour les yeux.
- Utilise moins de lumière bleue : la santé visuelle est alors mieux préservée, et contribue ainsi à améliorer la qualité du sommeil et à moins fatiguer les yeux.
- Réduit la consommation d’énergie car l’affichage du blanc en pleine luminosité utilise plus d’énergie que le noir par exemple. Cela aurait donc un impact positif sur l’autonomie de la batterie (sujet à débat).
- Peut potentiellement réduire la fatigue et la sécheresse oculaire dans des conditions de faible luminosité.
- Permet de meilleures conditions d’accessibilité : les contrastes de couleurs élevés et la luminosité réduite du Dark Mode sont généralement considérés comme plus lisibles pour les personnes souffrant d’une déficience visuelle comme la sensibilité à la lumière…
- Qui dit moins de luminosité dit écran moins brillant. Moins brillant, moins de batterie utilisée. Donc moins de batterie à produire et surtout à recharger. Globalement on consomme moins d’énergie.

Tout le monde est d’accord ?
Nombre de ces avantages sont encore « discutés » par les experts du métier et sont sujets parfois à de nombreux points de vue et preuves contradictoires. Cependant, lorsqu’on voit l’ensemble de ces avantages, on peut comprendre pourquoi de plus en plus d’utilisateurs (faute de statistiques précises, on peut du moins s’appuyer sur l’engouement que rencontre le sujet) configurent le Dark Mode sur leurs écrans de consultation. Et c’est justement cette popularité qui poussent les principaux clients de messagerie à créer des paramètres de mode sombre pour leurs utilisateurs.
Problématiques du Dark Mode dans l’email
Tous les webmails, applications, services, logiciels de messagerie ne fournissent pas forcément une interface en mode sombre. Ils sont assez peu nombreux à vrai dire depuis 2018 à avoir fait cette évolution, mais représentent sans doute un gros pourcentage de vos consultations :
- Gmail (via un navigateur Web, une application mobile Android et une application mobile iOS)
- Outlook (via le navigateur Web Outlook.com, l’application de bureau Mac, l’application de bureau Windows, l’application mobile Android et l’application mobile iOS)
- Plateformes Apple Mail (via l’application de bureau Apple Mail, l’application iPhone Mail et l’application iPad Mail)
- Yahoo (via un navigateur Web, une application mobile Android et une application mobile iOS)
Cependant, le véritable défi réside dans la manière dont ces clients de messagerie gèrent le mode sombre et rendent les emails. On peut alors parler de différents niveaux de support du Dark mode, et discerner trois niveaux principaux :
- Aucun changement de couleur.
- Une inversion partielle des couleurs, qui modifie certaines couleurs tout en laissant les autres intactes.
- Inversion complète des couleurs qui permute les fonds et les textes clairs et foncés. C’est le pire rendu. Vos emails deviennent illisibles.
| Client de messagerie | Traitement HTML en mode sombre |
| Apple Mail (MacOS) | Pas de changement |
| iPhone/iPad (iOS 13) | Pas de changement |
| Hey.com | Pas de changement |
| Outlook.com | Inversion partielle |
| Outlook 2019 (MacOS) | Inversion partielle |
| Outlook 2019 (WinOS) | Inverser complètement |
| Application Outlook (iOS) | Inversion partielle |
| Application Outlook (Android) | Inversion partielle |
| Application Gmail (iOS) | Inverser complètement |
| Application Gmail (Android) | Inversion partielle |
Très rapidement donc, vous l’aurez compris, le design de l’email peut-être modifié dans certains clients de messagerie. Il peut donc juste y avoir des changements de couleur de fond claires en sombre, et des changements de couleurs de texte sombre en clair. Ou il peut y avoir une inversion des couleurs, même si les couleurs de fond sont déjà sombres et les textes clairs à l’origine. Si un email n’est pas visuellement agréable à regarder en Dark Mode, le destinataire quitte l’email, ou pire, peut, dans des cas extrêmes, placer votre email en indésirables et ruiner votre délivrabilité. Le problème donc, c’est que les logiciels, applications de messagerie et les systèmes d’exploitation n’ont pas une manière uniforme de présenter le mode sombre.
La preuve par l’exemple
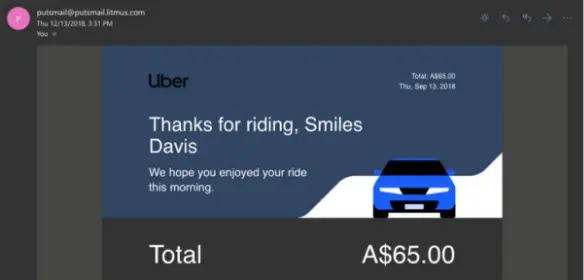
Nous allons maintenant voir quatre captures d’écran, une par une, d’un seul et même email, ouvert sur différents services de messagerie. Dans tous les cas, cet exemple s’appuie sur un rendu sur iPhone avec le dark mode activé sur la machine même d’ailleurs.

- 1er screenshot : Voici donc l’email envoyé sur une adresse Outlook/Hotmail mais ouvert avec Apple Mail : nous voyons qu’il n’y a pas d’inversion ou de changement de couleurs : l’email s’afifche correctement, dans sa version responsive.
- 2nd screenshot : Voici ensuite une deuxième capture d’écran : l’email est cette fois envoyé sur une adresse Gmail, mais ouvert toujours avec Apple Mail : le résultat est le même que la capture d’écran précédente : les couleurs ne sont pas changées, aucun changement problématique.
- 3ème screenshot : Voilà maintenant une troisième capture d’écran : Cette fois, l’email est ouvert depuis l’application Outlook, toujours sur iPhone donc. Là, le rendu n’est déjà plus le même. Les couleurs de fond changent : la couleur de fond claire du header devient une sorte de gris sombre : le logo n’est alors plus vraiment visible ni lisible. De plus, les couleurs des textes plus bas deviennent claires sur un fond foncé, mais la couleur de fond du cta ne semble pas changer, ni les éléments du footer.
- 4ème screenshot : Et enfin le rendu le plus problématique lorsque l’email est ouvert directement sur l’application Gmail : les couleurs sont là aussi modifiées, comme sur la capture précédente (on voit d’ailleurs que la couleur de fond du cta change pour le coup, alors que le code hexadécimal d’origine est strictement le même) et surtout, on aperçoit que des éléments qui sont déjà clairs sur fond sombre à l’origine (soit les pictos et le logo dans le footer) se retrouvent désomais avec un fond clair, et sont donc tout bonnement illisibles… Il y a donc bien « inversion de couleur », sans même chercher à savoir si le design originel est pertinent ou non (déjà sombre, ou non).
Premières conclusions
Nous constatons donc bien les différents niveaux de supports dans ces exemples. De plus, il y a aussi une incohérence du rendu des couleurs entre certains clients de messagerie électronique : un code couleur hexadécimal n’affichera pas la même couleur partout… Sont donc concernés tous les éléments où une couleur est spécifiée via les attributs HTML et les propriétés CSS bgcolor, background-color, color, background : Autrement dit, principalement les textes et les couleurs d’arrière-plan.

Il peut donc y avoir interruption de l’identité de la marque, perte de repère, mauvaise image de la marque car mauvaise expérience utilisateur car si un email n’est pas « visuellement » agréable à regarder en Dark Mode, cela peut nuir à l’expérience utilisateur, et amener vos destinataires à quitter l’email…
Comment donc essayer de s’assurer que les emails soient agréables à regarder malgré ce Dark Mode ? C’est un nouveau challenge pour les intégrateurs email. Voici quelques solutions concrètes afin de gérer au mieux.
Solutions
Les meta tags
Si vous voulez aller assez loin dans le travail de vos emails pour le Dark Mode, vous pouvez déjà ajouter des balises meta dans la balise head de votre email pour aider votre client de messagerie à identifier que vous prenez en charge les modes sombres et clairs :
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
Ajoutez aussi un root: dans votre CSS dans la balise <style> présente dans le <head>, de cette façon :
<style type="text/css">
:root {
Color-scheme: light dark;
supported-color-schemes:light dark;
}
</style>Si votre destinataire a appliqué le Dark Mode sur son service de messagerie, ces balises garantiront (en principe) l’activation du mode sombre.
Les media queries
Certains clients de messagerie prennent aussi en charge le critère de media query prefers-color-scheme. Ce critère a vu le jour avec l’apparition du Dark Mode et n’est pas spécifique à l’email. En principe, il vous permet d’ignorer les inversions de couleurs par défaut en mode sombre et de spécifier votre propre thème en mode sombre pour vos emails. Cela demande aussi généralement de prévoir deux maquettes de votre email : une version pour le Light Mode, et une autre pour le Dark Mode. Vous saurez ainsi où aller plutôt que d’y aller à tâtons. Ce critère s’écrit de la sorte :
@media (prefers-color-scheme:dark) {
/* css spécifique à la version Dark Mode de votre email */
}Cette méthode fonctionne à peu près de la même manière que l’application d’un bloc de styles dans une requête @media pour votre vue Mobile Responsive, sauf que ce bloc CSS cible toute interface utilisateur définie en mode sombre. @media (préfère-color-scheme: dark) vous permet de créer les thèmes de mode sombre personnalisés les plus robustes où vous pouvez implémenter n’importe quoi, des échanges d’images spécifiques au mode sombre, des effets de survol, des images d’arrière-plan… pratiquement tout ce que vous pouvez faire avec CSS traditionnel ! Mais comme n’importe quelle contournement ou solution dans l’email marketing, elle n’est pas universelle et ne fonctionne pas partout. Gmail par exemple ne prend pas en charge cette fonctionnalité. Cette possibilité est surtout offerte sur iOS, Apple Mail et certaines versions d’Outlook.
Jouer avec l’attribut [data-ogsc]
Il s’agit d’une méthode soulevée par Mark Robbins pour cibler l’application Outlook. Bien que cela semble être une part de marché assez étroite, il est relativement facile de dupliquer simplement les styles @media (préfère-color-scheme: dark) que vous avez déjà appliqués et d’ajouter simplement les préfixes [data-ogsc] appropriés à chaque règle CSS.
Pour la première et la seconde méthode, il est nécessaire d’ajouter un !important à votre propriétés CSS pour qu’elles prennent le dessus sur le reste.
Et après ?
Il existe encore d’autres solutions pour contourner le mauvais rendu d’un email sous Dark mode, plus complexes les unes que les autres. La méthode du blend pour Gmail par exemple, développée par Rémi Parmentier. Ou jouer avec les dégradés gradient en CSS comme le propose Annett Forcier (qui a créée sa propre agence emailing, emailboutique.io) . Mais tout cela demande beaucoup de temps… Et le temps à passer est à estimer en bonne connaissance de certaines données.
Quelques bonnes pratiques pour améliorer le Dark Mode dans les emails
- Utilisez des PNG transparents pour les images non rectangulaires afin qu’il n’y ait pas d’arrière-plans blancs disgracieux et que la couleur de fond soit en CSS de couleur unie.

- N’utilisez pas de gifs transparents : il est rare que les gifs soient « totalement » transparents : sur les bords, il y a toujours un petit dégradé plutôt sale (surtout lorsqu’il s’agit d’images qui ne sont pas carrés).
- Utilisez des couleurs de texte et d’arrière-plan à contraste élevé afin que, même en cas d’inversion partielle et complète des couleurs, votre message soit toujours lisible.
- Appliquez des bordures ou des ombres portées sur les pngs pour qu’ils restent lisibles quelque soit la couleur d’arrière-plan : par exemple, si un logo sombre est prévu sur fond blanc en light mode, il est fort probable que ce même logo apparaîtra sur fond sombre en Dark mode : les images ne changent pas automatiquement… Cette bordure ou cette ombre doit être de la même couleur par exemple que la couleur de background en light mode.

- Faites attention à l’utilisation des images de fond avec un texte en HTML par-dessus : l’image de fond ne changera pas en Dark Mode, mais il est fort probable que la couleur de votre texte change en revanche. Donc, assurez-vous que vos textes, si les couleurs sont inversées ou modifiées, restent lisibles au-dessus de l’image de fond.

- Si vous choisissez de mettre du texte sur une image, évitez d’utiliser du blanc pur (#ffffff) ou du noir pur (#000000). Celles-ci sont susceptibles d’être échangées contre d’autres couleurs lorsque le mode sombre est activé. Sur les palettes de test, on peut ainsi se rendre compte que le blanc pur sera remplacé par un gris sombre, quant un blanc moins pur ne sera pas toujours « inversé ».

- Essayez de changer vos arrière-plan de cellule, de corps d’email, ou de tableau en noir sans changer les couleurs des contenus pour voir ce que ça pourrait donner sur Dark Mode dans certains cas.
- La couleur dans les images n’est pas modifiée, mais seulement les couleurs dans le CSS. On pourrait donc avoir tendance à aller vers une solution de facilité et d’utiliser beaucoup plus d’images dans l’email. Ne partez pas vers cette solution !
- Evitez de mélanger les images et le couleurs d’arrière-plan : la couleur de l’image ne sera pas modifiée, quand la couleur d’arrière-plan conçue en CSS le sera. Pensez à un bouton avec des coins arrondis : si vous concevez vos coins arrondis en image, attention au rendu sur Dark Mode !

- Essayez toujours de concevoir un maximum de texte en HTML pour justement permettre aux couleurs de changer si besoin, ou de les modifier si vous le souhaitez.
- Dissociez le contenu textuel et visuel.
- Les design les plus simples sont parfois les meilleurs.
- Testez, testez, testez !
Oui ou non : est-ce que le Dark Mode vaut la peine qu’on s’en occupe ?
Déjà, il est très risqué de ne voir qu’à travers le prisme du « oui » ou « non ». Tout n’est pas tout blanc ou tout noir, c’est le cas de le dire. Il y a plusieurs niveaux de prise en considération du Dark Mode et plusieurs solutions possibles, comme nous venons de le voir. Dans tous les cas, il vous faut au moins instaurer le niveau de considération minimum, à savoir les quelques bonnes pratiques vues précédemment.
L’excuse de la dégradation gracieuse
On pourrait aussi parler de dégradation acceptable quant au rendu sur Dark Mode. La dégradation acceptable, c’est, en résumé, le principe selon lequel, tant que l’email reste lisible sur son contenu et que la structure ne change pas radicalement, alors tout va bien. Mais la dégradation acceptable ne doit pas servir d’excuse, elle n’est pas synonyme de « je-m-en-foutisme ». Et elle ne vous dispense en aucun cas de test pour connaître le rendu de vos campagnes lorsque le Dark Mode est activé. Des plateformes d’email preview comme EmailonAcid ou Litmus vous permettront d’ailleurs d’obtenir un email rendering sur ce type de configuration.
Apprenez à connaître votre audience
Ensuite, il vous faut aussi apprendre à connaître votre audience pour pouvoir décider au mieux du niveau de prise en considération à mettre en place. Si vous connaissez votre public et que vous avez des chiffres sur le nombre de vos destinataires qui utilisent le mode sombre, c’est une excellente opportunité pour lancer une discussion sur le niveau de prise en charge.
N’oubliez pas que 2% sur une base de données d’un million de destinataire représente tout de même 20 000 abonnés. Ce n’est donc pas juste 10 destinataires que l’on pourrait ignorer ! Considérez bien votre pourcentage de consultation en Dark Mode selon le volume total de votre Base.
Enfin, sachez tout de même que trois des plus grands fournisseurs de services de messagerie ont annoncé l’arrivée ou la venue d’un mode sombre spécifique depuis 2019 : Apple, Outlook et Gmail. Cela peut représenter un argument de poids pour au moins comprendre qu’on ne peut définitivement pas mettre totalement le Dark Mode de côté.
Comment détecter ou savoir qui consulte ses emails avec le Dark Mode activé ?
Il est fort probable qu’une partie importante de vos clients préfère et utilise déjà le mode sombre. Mais pour le moment, il ne s’agit que d’une supposition facile. Pour le Dark Mode, on peut utiliser, en dehors de la supposition, la déduction, les chiffres, et la technique !
Déduction
Les utilisateurs peuvent utiliser le mode sombre uniquement à une certaine heure et pendant un certain temps. Et cela est possible aussi bien sur Bureau que sur Mobile. Vous pouvez très bien changer automatiquement du mode Light au dark mode à partir de 21h00 par exemple, lorsque votre environnement devient automatiquement plus sombre. Vous pouvez aussi prendre cette information en compte selon l’heure à laquelle vous shootez vos campagnes. Ou selon l’heure d’ouverture de vos campagnes.
Il est possible de connaître les habitudes de consultation de votre destinataire sur la consultation de votre site Internet s’il existe : en principe, vous devez pouvoir récupérer le pourcentage d’internaute accédant à votre site avec le Dark mode activé. Vous pouvez donc en déduire potentiellement un choix quant au niveau de prise en charge qu’il vous faudra alors mettre en place dans vos campagnes.
Les chiffres
Il existe aussi des sondages sur le sujet : les sondages réguliers dans la communauté #emailgeeks remontent qu’environ 20% des personnes utilisent le Dark mode.
Les enquêtes réalisées auprès des spécialistes du marketing montrent que 59% testent leurs emails en mode sombre. Et 20% de plus prévoyait de commencer les tests de messagerie en mode sombre dans un avenir proche. Si les spécialistes du marketing vont, crescendo, vers des tests des campagnes en mode sombre, on peut en déduire que le nombre de destinataires consultant leurs emails en mode sombre va, lui-aussi, crescendo.
La technique
Essayez de connaître les environnements d’ouverture de vos destinataires, pour savoir quelles méthodes de prise en charge seront supportées ou non, et ainsi faire le bon choix ! Vous pouvez poser la question directement lors de l’inscription à votre newsletter. Ou par le biais d’un questionnaire sur les réseaux sociaux. Ou via une campagne email spécifique…
Enfin, une solution technique que je vais vous livrer aujourd’hui, et qui vient de Jay Oram, intégrateur emailing chez Action Rocket, consiste à mettre en place une image de fond qui ne sera appelée que si le Dark Mode est activée grâce à la media query prefers-color-scheme par exemple. Avec cette image trackée, il est alors possible de récupérer le pourcentage de consultation sur Dark Mode.
Hey – no secret! Happy to share! Basically if you use
background-image: url( tracking-pixel.gif )in theheadthe image is only downloaded when needed, where as all other images in thebodywill be downloaded as soon as the email is openned. So – if you put a background image in theprefers-color-schememedia query or with[data-ogsb]tag – it will only load for a dark mode user.Jay Oram
Cas de figure
J’aimerai maintenant vous lire un passage issu d’un article sur la difficulté de coder un email, article rédigé par Stoil Stoychev, intégrateur emailing. Alors qu’il imagine une discussion fictive entre un développeur web (soit lui-même une semaine avant de coder un email) et un email gourou (lui une semaine après), il en vient à aborder la question du rendu des images…
– Si une image se charge dans un email, elle aura généralement l’apparence prévue. À moins, bien sûr, que le mode sombre ne soit activé…
– Les images changent-elles lorsqu’elles sont affichées en mode sombre ?
– Non. Mais tout le reste change. Une police sombre sur un fond clair devient une police claire sur un fond sombre, etc. Les images restent inchangées, mais peuvent avoir l’air « bizarres » dans la nouvelle palette de couleurs.
– Ca a l’air terrible ! Puis-je forcer mon email à toujours s’afficher en mode clair ?
– Non.
– Mais pourtant l’application Mail de mon Mac est réglée sur le mode sombre et affiche toujours mes e-mails de test dans la palette de couleurs d’origine !
– Le client Mail des appareils Apple conserve généralement la palette de couleurs d’origine si l’e-mail contient des images. Mais d’autres clients imposeront toujours les couleurs du mode foncé.
– Puis-je détecter si le client est réglé sur le mode sombre ?
– Oui, vous pouvez utiliser la fonction de média CSSprefers-color-scheme.
– Laissez-moi deviner : elle n’est pas universellement prise en charge ?
– Effectivement.
– Est-ce que quelque chose d’autre est pris en charge ? Puis-je utiliser du CSS ?
– Bien sûr, vous pouvez utiliser du CSS ! Assurez-vous simplement de vérifier individuellement la prise en charge de chaque propriété CSS que vous utiliserez.
– OK. Revenons à l’image : comment puis-je la faire fonctionner en mode clair et en mode foncé ?
– Il suffit de concevoir un design dans lequel les images sont « belles » en mode clair et en mode foncé.
– Et ce design doit également être beau si les images sont complètement bloquées ?
– Exactement ! Vous commencez à comprendre !Stoil Stoychev
Cette discussion vient parfaitement illustrer toute la complexité, non seulement de coder des emails, mais surtout de prendre en compte le Dark Mode dans l’email marketing. C’est un sujet fait de « ça dépend », soumis à de multiples conditions. Un véritable sac de nœud, un casse-tête, que chaque intégrateur emailing rencontre quotidiennement.
Conclusion sur le dark mode
Le Dark Mode, qu’il s’agisse de l’email ou non, est un choix fait par l’utilisateur. Donc par votre destinataire. Il configure ainsi ses paramètres de consultation sur écran. Il ne s’agit pas d’un paramètre par défaut, ou d’une configuration innée de la machine. Mais bien d’un choix utilisateur et il faut bien le comprendre. Et il faut donc savoir respecter son choix. Si un destinataire décide de bloquer toutes les images d’un email à sa réception, on ne peut aller contre sa volonté et vouloir à tout prix afficher les images… L’exemple est poussé à l’extrême, mais voilà l’état d’esprit : on ne peut aller contre le choix du destinataire, qui s’expose peut-être à des problèmes de rendu.
Faut-il donc chercher à contrer le rendu d’un email sur cette configuration ? Faut-il améliorer les nombreux bugs que le Dark Mode dans l’emailing peut engendrer ? Cela peut-il faire partie de la dégradation gracieuse ou dégradation acceptable, au même titre que les coins arrondis ne s’affichent pas sur certaines versions d’Outlook par exemple ?
De plus, nous savons que l’intégration HTML d’email est déjà un enjeu en soi, soumise aux multiples contraintes d’interprétation des balises, attributs HTML et des propriétés CSS. Faut-il donc ajouter au travail de l’intégrateur email la résolution de bugs sur Dark Mode, lorsqu’il doit déjà gérer les multiples problématiques d’Outlook, du 120DPI, de l’accessibilité dans les emails et que les temps de production sont de plus en plus serrés ?
C’est une question ouverte et rhétorique à la fois, à laquelle je vous laisse penser… Dans tous les cas, chercher le rendu parfait au pixel près est bien une utopie dans le monde de l’email marketing.
Et le Dark Mode dans l’email, sur le long terme, ça donne quoi ?
Le Dark Mode n’est donc sans doute pas qu’un effet de mode. C’est une tendance qui s’annonce durable. Et elle n’est pas spécifique à l’emailing !
Il faut aussi comprendre que le Dark Mode n’est pas spécifique qu’à l’intégrateur emailing. Ou au Designer. Ils en sont tous les deux les garants. Et je pense que bon nombre d’entre vous se sentiront donc directement concernés. Si vous avez besoin d’aide pour vous accompagner sur ce sujet délicat, nous sommes là !
Sources
- ActionRocket’s Guide to Dark Mode https://static1.squarespace.com/static/5ebbcdaa835ee2443b5cdd82 /t/5ffd789d65dbec6f09a78a09/1610447008189/AR-darkmode.pdf
- Action Rocket : « Dark Mode Support: Is it Worth it? » https://www.actionrocket.co/email-design-review/dark-mode-support-is-it-worth-it
- Action Rocket : « Dark Mode: Designer Considerations » https://www.actionrocket.co/email-design-review/darkmode-design-considerations
- Dark Mode sur Wikipédia : https://en.wikipedia.org/wiki/Light-on-dark_color_scheme
- Brad Forst : « dark mode » vs « inverted » https://s.muz.li/NzBlMjFkODY1
- Rémi Parmentier : « Dealing with Outlook.com‘s Dark Mode » https://www.hteumeuleu.com/2019/dealing-with-outlook-com-s-dark-mode/
- Rémi Parmentier : « Fixing Gmail’s dark mode issues with CSS Blend Modes » https://www.hteumeuleu.com/2021/fixing-gmail-dark-mode-css-blend-modes/ et sa version française https://emails.hteumeuleu.fr/2021/04/resoudre-problemes-dark-mode-gmail-css/
- Dark Mode sur Gmail https://github.com/hteumeuleu/email-bugs/issues/68
- Litmus : « The Ultimate Guide to Dark Mode for Email Marketers » https://www.litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers/
- Litmus : « Introducing the Dark Mode Toolkit » https://www.litmus.com/blog/introducing-the-dark-mode-toolkit/
- « Live coding an email with Jason Rodriguez – Part III : Dark Mode Support » https://www.youtube.com/watch?v=ErIb8ax1SVc
- « Dark Mode Support » par Jason Rodriguez https://litmus.com/community/snippets/233-dark-mode-support
- « Full Dark Mode Email Template » http://go.litmus.com/ODY0LVZQWi0xMzEAAAGAVcM3q-9zi91nuqd31sguHZKP1BXVnUOM9kMBm_xw-Ymkp1tqbW32n0pxwv5K_0O8mAPhz3A=
- « New in Litmus : Extended Dark Mode Testing » https://www.litmus.com/blog/new-in-litmus-extended-dark-mode-testing/
- « Dark Mode Email Testing : How it Helps and Why it Matters » https://www.emailonacid.com/blog/article/email-development/dark-mode-email-testing/
- Dark Theme par Material Design https://material.io/design/color/dark-theme.html
- https://www.forbes.com/uk/advisor/mobile-phones/what-is-dark-mode-and-should-you-be-using-it/
- Dark Mode et Emailing https://www.eficiens.com/dark-mode-email/
- Dark Mode for Email : What it is and How to Cope https://www.emailonacid.com/blog/article/email-development/dark-mode-for-email/
- Dark mode in HTML email https://sidemail.io/articles/dark-mode-in-html-email/
- Designing an Email for Dark Mode : Dark and Light Optimization https://www.campaignmonitor.com/blog/email-marketing/2019/10/designing-an-email-for-dark-mode-dark-and-light-optimization/
- Dark Mode in Email – Solutions for Beginners https://taxiforemail.com/blog/dark-mode-in-email-easy-solutions/
- Dark Mode in Email http://www.emaildesignreview.com/email-code/dark-mode-in-email-4814/
- Darktober in Review : Recapping our Dark Mode Email Exploration https://www.emailonacid.com/blog/article/email-development/darktober-dark-mode-recap/
- Enquête : que pensent les marketeurs du mode sombre pour les emails ? https://fr.mailjet.com/blog/news/enquete-defi-mode-sombre/
- Dolist : « Dark Mode et emailing : entre réelles opportunités & embûches » https://www.dolist.com/blog/conception-design-email/expert-studio-dark-mode/
- How to fix Outlook Dark Mode problems : https://webdesign.tutsplus.com/tutorials/how-to-fix-outlook-dark-mode-problems–cms-37718
- Shining the light on HTML Emails Dark modes : https://noti.st/hteumeuleu/QhIGkB/shining-the-light-on-html-emails-dark-modes